Windows10/11にはイメージビューアー「フォト」アプリがありますが。使い勝手が悪い部分もあるので、自己満足的なイメージビューアーを作ってみました。今回はWindows10/11で設定できるダークモードに対応する機能を追加していきます。
前の記事はこちら
Windows11のダークモード
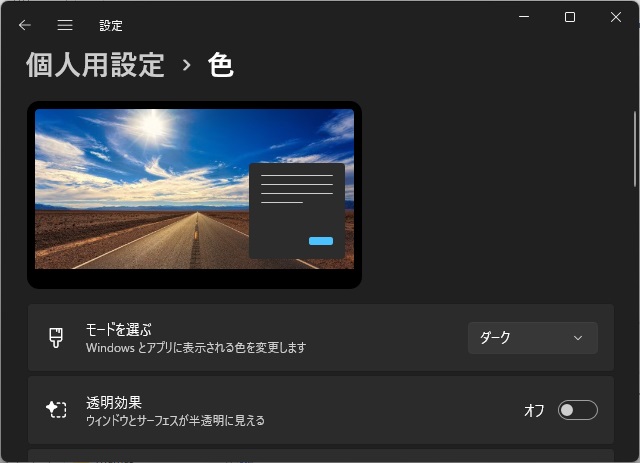
Windows11の場合、[個人用設定|色]画面に設定する項目があります。
ダークと
ライト。
色々調べてみましたが、C#のWindowsフォームアプリの場合、レジストリから設定値を取得することができました。
[個人用設定|色]の[モードを選ぶ]の設定を取得するための詳しい内容は、別記事をご覧ください。
PictureBoxの背景色を変更
アプリ内の唯一のコントロール[PictureBox]をダークモードに対応させていきます。
と言っても、背景色を変更するだけの簡単な仕組みです。
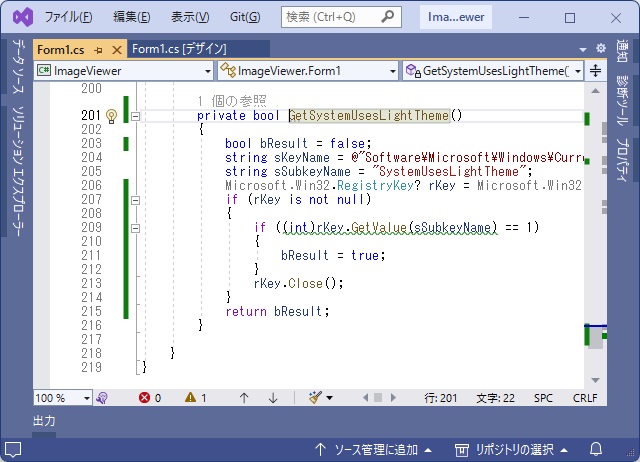
レジストリから現在のモードを取得するための関数を1つ追加します。
private bool GetSystemUsesLightTheme()
{
bool bResult = false;
string sKeyName = @"Software\Microsoft\Windows\CurrentVersion\Themes\Personalize";
string sSubkeyName = "SystemUsesLightTheme";
Microsoft.Win32.RegistryKey? rKey = Microsoft.Win32.Registry.CurrentUser.OpenSubKey(sKeyName);
if (rKey is not null)
{
if ((int)rKey.GetValue(sSubkeyName) == 1)
{
bResult = true;
}
rKey.Close();
}
return bResult;
}
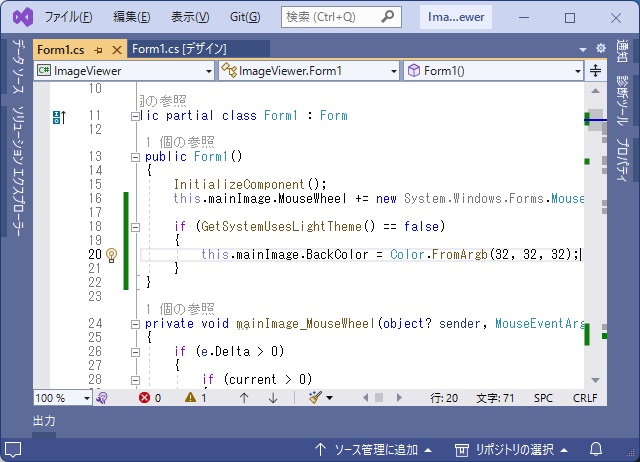
次に起動時のインスタンス作成時のプロシージャにPictureBoxの背景色を変更する処理を追加します。
if (GetSystemUsesLightTheme() == false)
{
this.mainImage.BackColor = Color.FromArgb(32, 32, 32);
}
SystemColorの定数で設定されてそうな気がしますが、良く分からなかったので実際の「フォト」アプリで表示される色をRGBに変換した数値を使って背景色を変更しています。
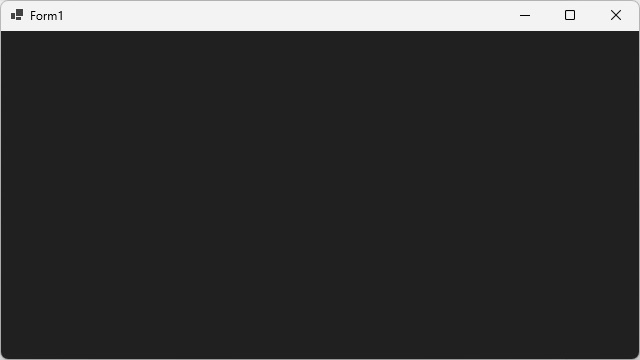
実行すると、こんな感じ。
実行して気が付きましたが、完全対応するにはタイトルバー(最大化などのボタンも)も背景色を変更する必要があります。(うーん)
かなり面倒臭そうですが、次回への課題にします。とりあえず、今回はここまで。
まとめ
Windows11/10で追加された「ダークモード」。設定の取得はレジストリからできたので、C#のWindowsフォームアプリでも簡単にできました。
しかし、完全に対応するにはタイトルバーの色も変更するなど追加の修正が必要になりました。次回はタイトルバーや最大化・最小化、閉じるボタンなどのコントロールもダークモードに対応できるように修正を加えていきます。
簡単な物でも、自分好みのアプリケーションを作っている際中は、結構楽しい気持ちになります。
スポンサーリンク
最後までご覧いただき、ありがとうございます。