Windows10/11にはイメージビューアー「フォト」アプリがありますが。使い勝手が悪い部分もあるので、自己満足的なイメージビューアーを作ってみました。今回は先回で分かったタイトルバーをダークモードに対応していきます。
前の記事はこちら
Window11ではタイトルバーが消せない
C#のWinFormsアプリでタイトルバーを消す方法は2つあります。
1つめは[FormBorderStyle]プロパティを”None”にする方法。この場合は、タイトルバーが完全に消えてサイズ変更が禁止になります。さらにWindows11で導入された角の丸みも無くなります。
2つめは[ControlBox]プロパティを”false”にして、[Text]プロパティを空文字にする方法。
コードだと、こんな感じ。
this.ControlBox = false;
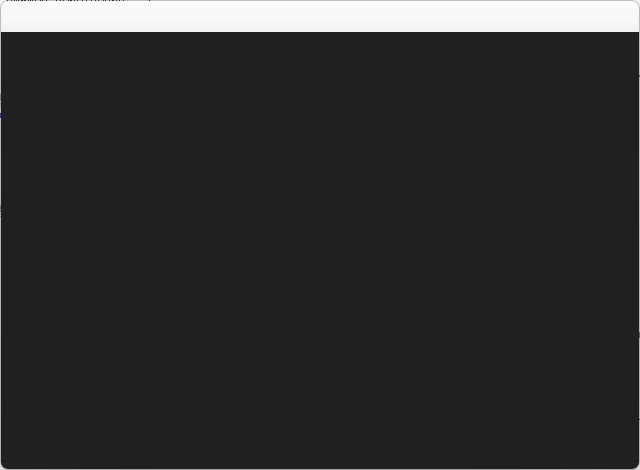
this.Text = "";実行すると、タイトルバーの上部分が少し残ってしまいます。
どちらの方法も中途半端でした。
タイトルバーを別のコントロールで代用
色々調べて、結局[ToolStrip]コントロールをフォームの上辺に追加してタイトルバーの代用する方向で勧めてみます。
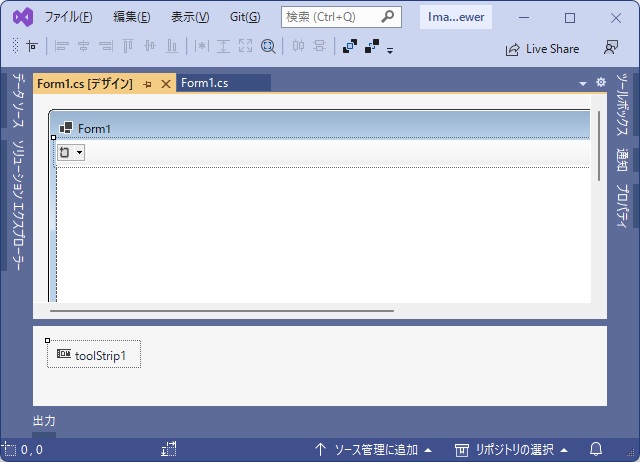
こんな感じで、フォームにコントロールを追加します。
フォームのコンストラクターに次のコードを追加して[FormBorderStyle ]プロパティを変更します。
this.FormBorderStyle = FormBorderStyle.None;実行すると、角の丸みが無くなりますがタイトルバーっぽい部分が追加できました。
角の丸みが無くなってしまぅったので[DwmSetWindowAttribute]を使って、元の丸みを適用します。詳しい処理内容は別記事をご覧ください。
実行すると、タイトルバーのような部分が追加されて角の丸い画面が作成できました。
Windows11はタイトルバーが高い
ここでまた、タイトルバーが低い違和感が発生です。実際に計測してみるとWindows11のタイトルバーは32ピクセルになっていて、システムから取得した値が23なので9ピクセルの差が発生しています。
おそらく、[ControlBox]プロパティを”false” にした際に、表示されてしまったタイトルバーの一部が、その差分だと考えられます。
仕方が無いので[ToolStrip]コントロールの高さを調整して、それっぽく見えるように修正します。
toolStrip1.Height = 32;
実行すると、こんな感じ。タイトルバーの代用にすることができました。
後は、タイトルバーをドラックしてフォームを移動できるようにするのと、ウィンドウのサイズ調整が出来なくなってしまったので、フォームの枠部分をドラックしてサイズ変更ができる機能を実装します。
かなり面倒臭そうですが、次回への課題にします。とりあえず、今回はここまで。
まとめ
Windows11/10で追加された「ダークモード」。前回、フォーム部分の色変更は簡単にできましたが、タイトルバーの色を変更がコードやプロパティの変更で対応できないことが分かりました。
今回は[ToolStrip]コントロールを使ってタイトルバーの代用を追加してみました。しかし、完全に対応するにはタイトルバーをドラックしてフォームの移動やサイズ変更の部分を作り込んでいく必要があります。
次回は、マウスのドラッグ操作で移動とサイズ変更が出来る機能を追加していきます。
スポンサーリンク
最後までご覧いただき、ありがとうございます。