C# WinForms/WPFアプリでタイトルバーの色などをカスタマイズする方法を調べていて、WinUI 3アプリでタイトルバーの色を変更する手順を備忘録的に投稿します。
WinFormsアプリで行き詰っているのに興味があれば別記事をご覧ください。
WinUI 3 テンプレートのインストール
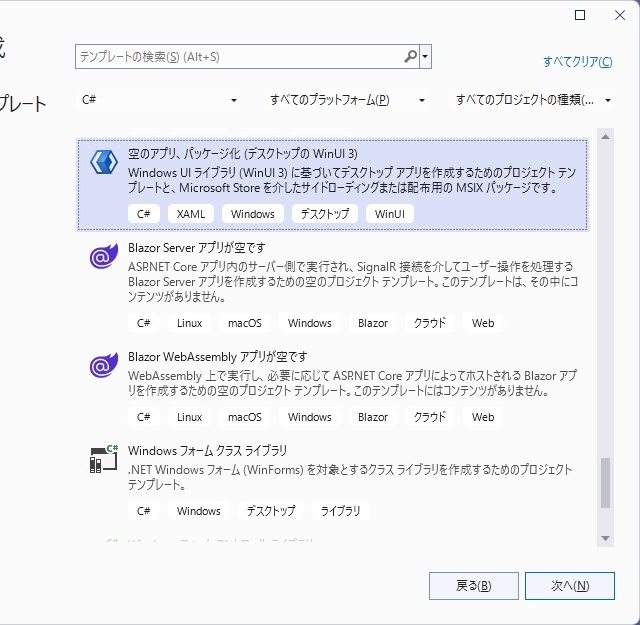
Visual Studioの新しいプロジェクトの作成で[空のアプリ、パッケージ化(デスクトップの WinUI 3)を選択してアプリを作成します。
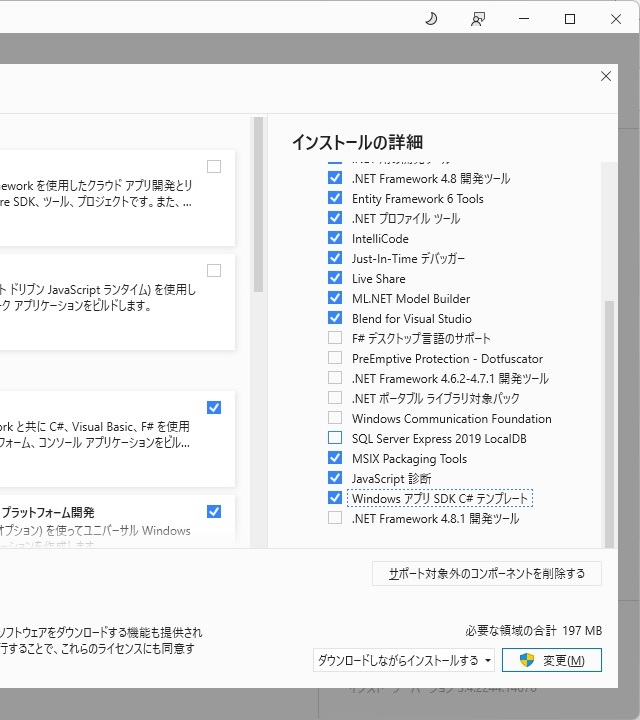
テンプレートが表示されない場合には[Visual Studio Installer]で[Windows アプリ SDK C# テンプレート]を追加でインストールします。
WinUI 3 でタイトルバーをカスタマイズ
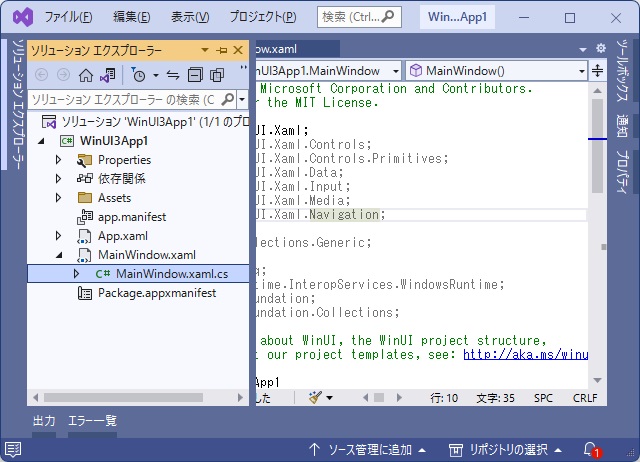
「空のアプリ」と言いながら、フォームのXAMLも含めて全部用意してくれます。
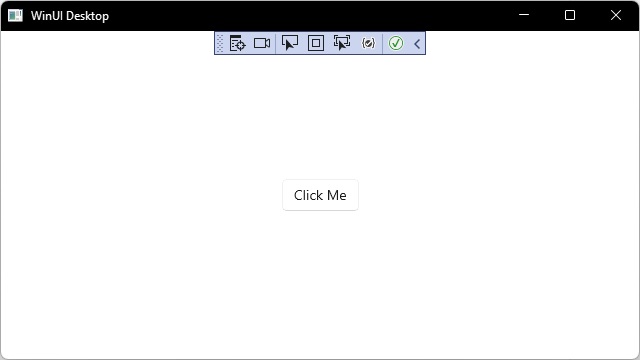
とりあえず[ビルド]して[デバック実行]してみます。
「空(から)」と言いながら、クリックできるボタンが追加された画面が表示されました。
[MainWindows.xaml.cs]ファイルに、次のアセンブリを追加します。
using Microsoft.UI;
using Microsoft.UI.Windowing;
using WinRT.Interop;メインウィンドウのインスタンスにタイトルバーをカスタマイズするコードを追加します。
public sealed partial class MainWindow : Window
{
private AppWindow m_AppWindow;
public MainWindow()
{
this.InitializeComponent();
if(AppWindowTitleBar.IsCustomizationSupported())
{
if (m_AppWindow is null)
{
m_AppWindow = GetAppWindowForCurrentWindow();
}
var titleBar = m_AppWindow.TitleBar;
UISettings uiset = new UISettings();
titleBar.ForegroundColor = uiset.GetColorValue(UIColorType.Foreground);
titleBar.BackgroundColor = uiset.GetColorValue(UIColorType.Background);
}
}
private AppWindow GetAppWindowForCurrentWindow()
{
IntPtr hWnd = WindowNative.GetWindowHandle(this);
WindowId wndId = Win32Interop.GetWindowIdFromWindow(hWnd);
return AppWindow.GetFromWindowId(wndId);
}
private void myButton_Click(object sender, RoutedEventArgs e)
{
myButton.Content = "Clicked";
}
}実行すると、WinFormsやWPFよりも簡単にタイトルバーの色が変えられました。
WinUI 3 テンプレートの場合、フォームのクライアント領域(タイトルバー以外の部分)は、ダークモードに自動で対応しているようで、Windows11の色設定でモードを変更すると、勝手に色が変わります。
しかしタイトルバーは、起動時に UISettings クラスを通して配色を取得できますが、モードが変更された際のイベントで変更されないので、完全に対応するためにはイベントを取得してタイトルバーの色変更をする必要がありそうです。
WPFや古いフォームアプリよりは対応が簡単なので、無理にタイトルバーの自作するよりも簡単に実装ができそうです。
まとめ
今回は短い記事ですが、WinUI 3 アプリのタイトルバーをカスタマイズして色変更を行いました。
WinFormsやWPFアプリよりも、かなり簡単にタイトルバーのカスタマイズができます。
C#で作成したアプリのタイトルバーをカスタマイズしたい場合の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。