C# WinUI 3アプリを作っていく途中で、躓いた部分を備忘録的に投稿します。今回はWinUI3プロジェクトでXaml上のImageコントロールにブランクの透明画像を挿入する手順です。
Imageコントロールのドロップイベント
C#のWinUI 3プロジェクトでメインウィンドウのXamlにImageコントロールを追加してファイルのドロップに関する、AllowDropイベントやDragDropイベントは、何か画像が表示されている状態でないと発生しません。
ImageコントロールのSourceプロパティに画像が入っていないとファイルのドロップをすることができません。
WritableBitmapでブランク画像を挿入
色々試してみましたが、WriteableBitmap クラスを使って空の画像(透明な画像)をコントロールに挿入することでイベントを発生させることができました。
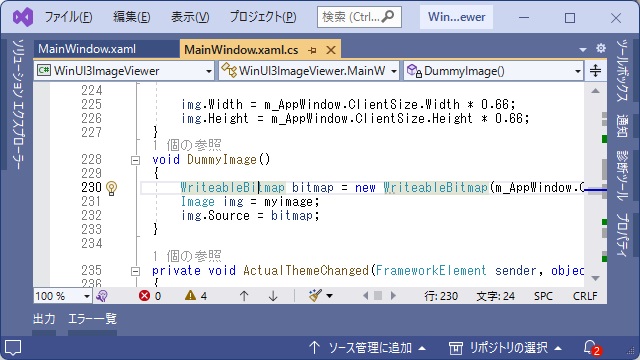
具体的には次の処理を追加します。(myimageは、Xaml上のImageコントロールのx:Name属性で設定した名前です)
ウィンドウの幅と高さ分のサイズのWriteableBitmapを作成して、ImageコントロールのSourceプロパティに設定するだけです。
void DummyImage()
{
WriteableBitmap bitmap = new WriteableBitmap(m_AppWindow.ClientSize.Width, m_AppWindow.ClientSize.Height);
Image img = myimage;
img.Source = bitmap;
}実行するとウィンドウのサイズにImageコントロールが広がり、AllowDropイベントやDragDropイベントが受け付けられるようになります。
まとめ
今回は、短い記事でしたが、WinUI 3 アプリのImageコントロールに空の画像(透明画像)を挿入する方法について書きました。
Imageコントロールのイベントを受取るためにはSourceプロパティに画像を挿入しておく必要があり、空の画像を別途用意して読み込む方法もありますが、WriteableBitmap くらうを使うと、画像を動的に作成して挿入ができます。
C#のWinUI 3アプリでImageコントロールで画像を設定せずにAllowDropイベントやDragDropイベントを受け付けたい場合の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。