新しくリリースされた、.NET MAUI プロジェクトでアプリをiOSシミュレーターで実行させる手順を備忘録的に投稿します。
この記事は、公式ドキュメントの[Build your first app .NET MAUI app]を参考にして書いています。
.NET MAUI プロジェクト
Windows・Android・iOSアプリを一度に開発するための仕組みです。Xamarin で実現していたことをもっと簡単にしたような感覚です。
[WinUI3]プロジェクトと同じで、ユーザーインターフェイスはXamlにタグを利用してデザインを行い、処理コードはcsファイルに記載する形を踏襲しています。
インストール
[.NET MAUI アプリ]のテンプレートが表示されない場合には、Visual Studio Installerでワークロードの追加操作を行います。
Visual Studio Installerの[ワークロード]で[.NET マルチプラットフォーム アプリのUI開発]を追加して変更します。
新しいプロジェクトの作成
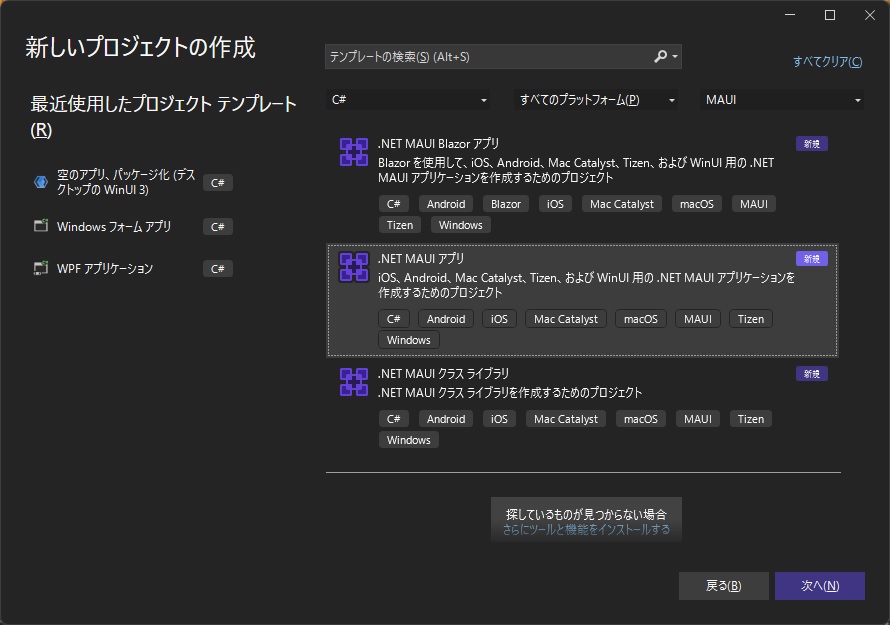
[.NET MAUI アプリ]テンプレートが追加されたら、早速プロジェクトを作成します。
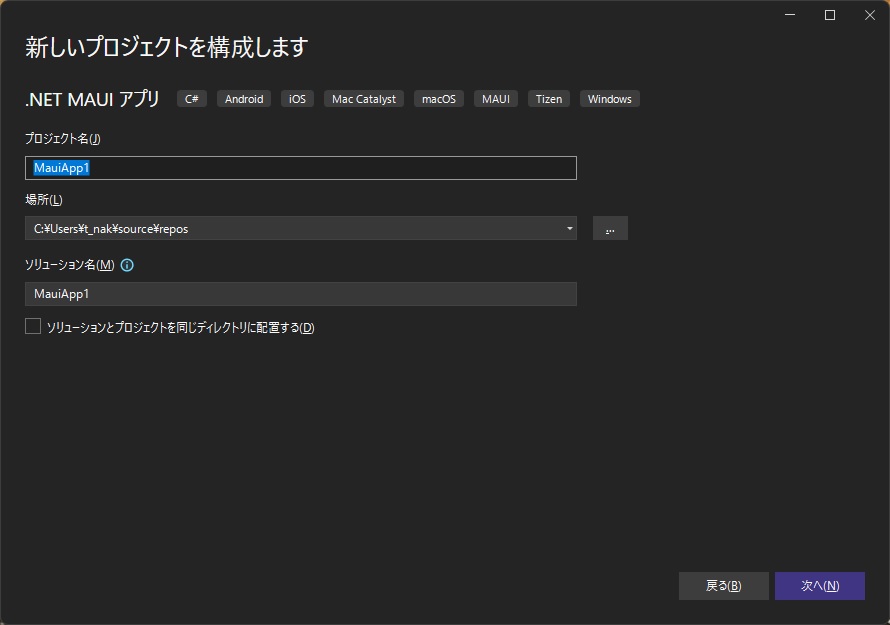
適当に[プロジェクト名]を付けて[次へ]をクリックします。
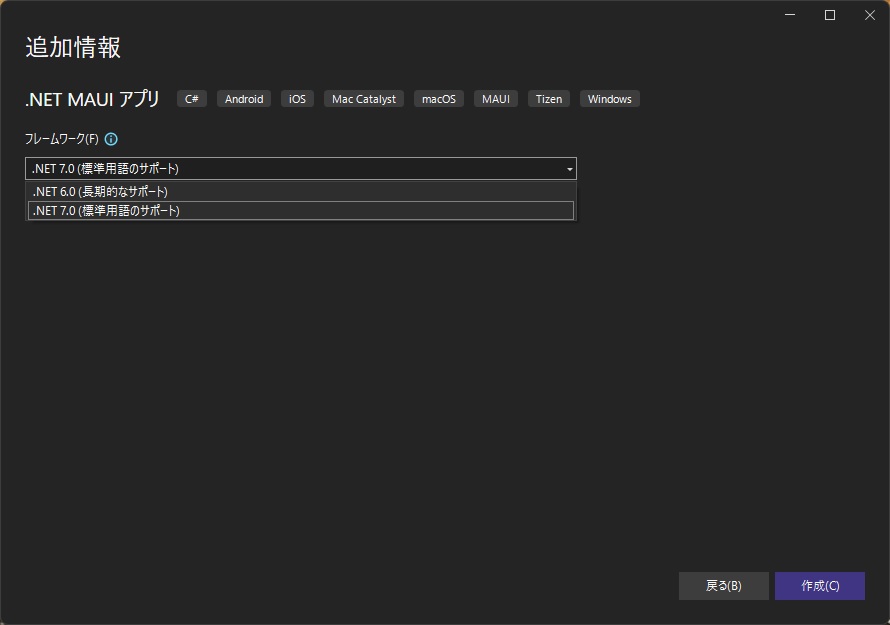
[フレームワーク]はお好みのバージョンを選択して[次へ]をクリックします。
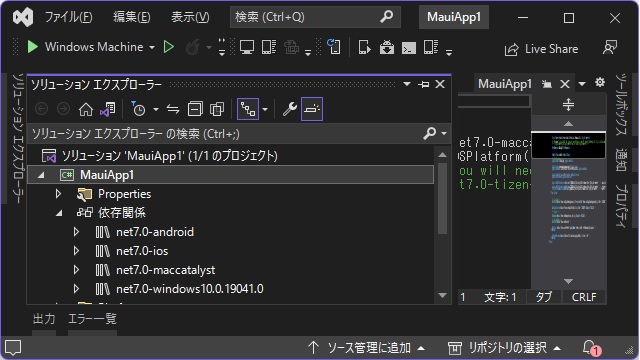
プロジェクトの関連ファイルが生成され、XamlとXaml.csファイルが開きます。
[ソリューション エクスプローラー]の[依存関係]の下には各種OS向けのライブラリが追加されているのが確認できます。
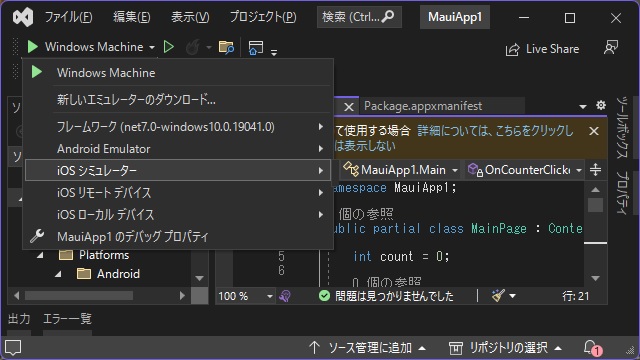
[デバック環境]一覧から[iOSシミュレーター]メニューを選択します。
表示されたサブメニュー[Simulator]を選択します。
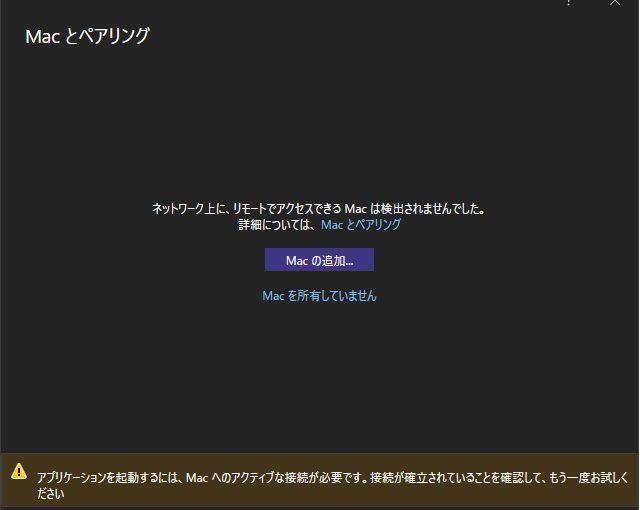
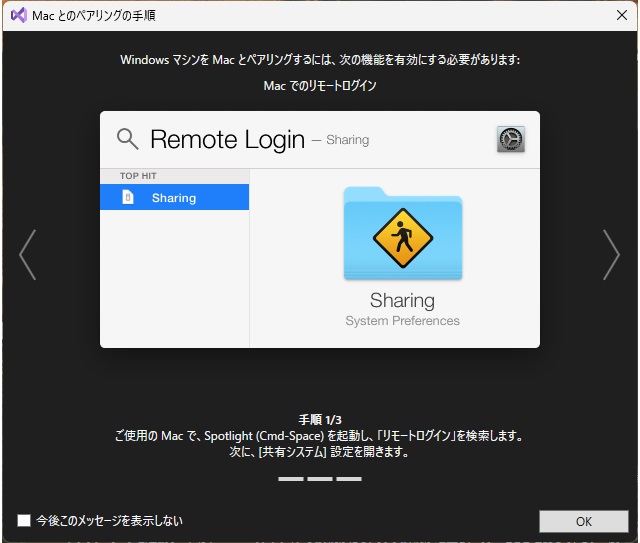
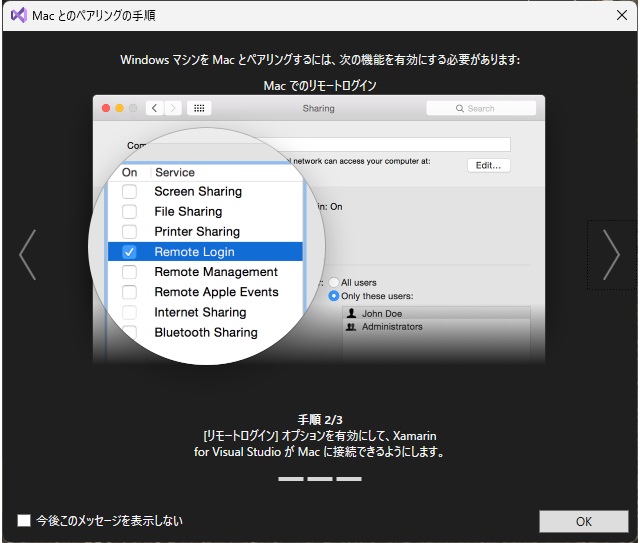
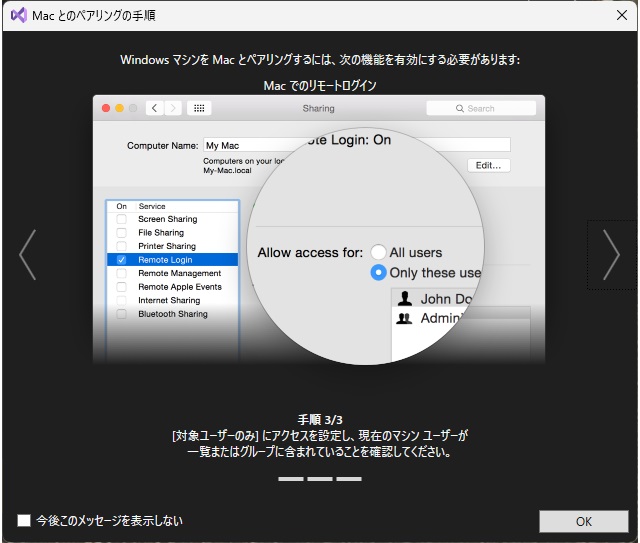
表示された[Macとのベアリングの手順]画面の説明通りに、Macintosh側で操作を行います。
[リモートログイン]オプションを有効にして
[対象ユーザーのみ]にアクセスを設定します。
Macintoshを所持していないWindowsユーザーは無料ではiOSアプリは作れません。
Macintoshを購入するかApple Developer Programへの加入が必要です。
MAUIが新しくリリースされて、この面倒な仕様が解消されたか、淡い期待がありましたが、シミュレーターでもMacintoshが必要のようです。
結局、iPhoneやiPadは所有しているけれど、iOS用のアプリを開発するにはMacintoshが無いと、始まらないという敷居が解消されていませんでした。
まとめ
今回は短い記事ですが、.NET MAUI プロジェクトで、iOS シミュレーターでアプリを実行するまでの手順について書きました。
Xamarinの頃はiOSアプリのデバッグにはMacintoshの接続が必要だった覚えがありますがが、.NET MAUIでも同じで[リモートログイン]を有効にしたMacintoshが必要でした。
iPhoneやiPadの接続なら分かりますが、Windows版のVisual StudioでiOSシミュレーターを使う場合には、Macintoshが必要な敷居は変わっていませんでした。
C#の.NET MAUI アプリを、iOS シミュレーターで動作したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。