C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、TabViewをタイトルバーに追加した場合に[閉じる]ボタンなどに重ならないようにタブ幅を制限する方法です。
タブがシステムボタンと重なる
先回、タイトルバーにTabViewを表示する方法を書きましたが、このまま実装すると1つ問題が発生します。
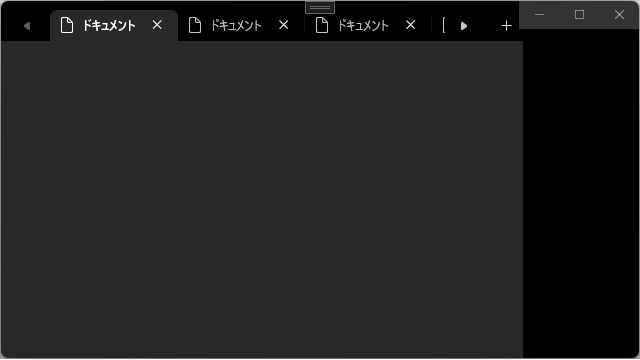
タブを複数表示していくと、こんな感じでタイトルバーの[最小化|最大化|閉じる]ボタンと追加したタブが重なってしまいます。
これでは、使い辛いのでボタンと重ならないようタブ幅を調整していきます。
タブの最大幅を調整
Win32を使って、閉じるボタンなどの横幅を取得して、TabViewのMaxWidthプロパティを利用して、表示されるタブの最大幅を調整します。具体的には次の手順で行います。
1. [MainWindow.xaml]のWindowsタグに[SizeChaged]を追加します。
<Window
x:Class="TabViewApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:TabViewApp"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
SizeChanged="Window_Changed">
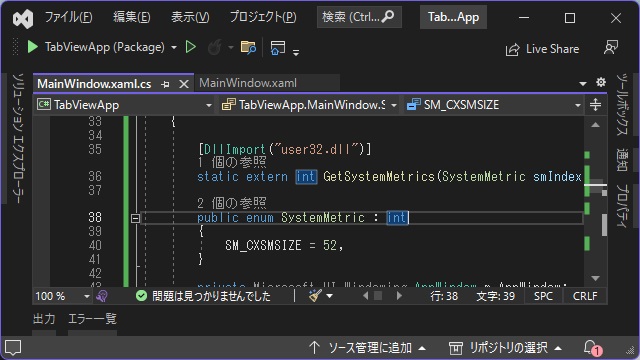
...2. [MainWindow.xaml.cs]を編集して次のコードを先頭部分に追加します。
[DllImport("user32.dll")]
static extern int GetSystemMetrics(SystemMetric smIndex);
public enum SystemMetric : int
{
SM_CXSIZE = 30,
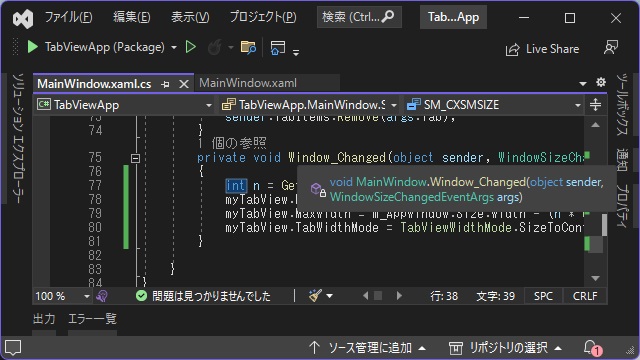
}3. Window_Changedイベントプロシージャを追加して、次のコードを追加します。
private void Window_Changed(object sender, WindowSizeChangedEventArgs args)
{
int n = GetSystemMetrics(SystemMetric.SM_CXSIZE);
myTabView.HorizontalAlignment = HorizontalAlignment.Left;
myTabView.MaxWidth = m_AppWindow.Size.Width - (n * 6);
myTabView.TabWidthMode = TabViewWidthMode.SizeToContent;
}本来であれば、ボタン3つ分(n * 3)で調整できますがWindows側のスタイル変更で実際の幅よりも小さい値が取得されるため(n * 6)で調整しています。(もう少し良い方法があるかもしれません)
実行してみると、こんな感じで最小化ボタンの手前でタブ幅が最大化するようになります。
まとめ
今回は短い記事ですが、WinUI3プロジェクトで、TabViewをタイトルバーに表示した場合に、[最小化|最大化|閉じる]ボタンと表示が重ならないように表示幅を制限する方法を書きました。
表示領域を最大化するためにタイトルバーにタブを表示する際に、システムボタンと共存する工夫が必要になります。
C#のWinUI 3アプリのプロジェクトで、TabViewをタイトルバーに表示したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。





通常ウィンドウのタイトルバーボタンサイズを取得するのは SM_CXSMSIZE ではなく、SM_CXSIZEではないでしょうか?SM_CXSMSIZE はタイトルバーが小さいウィンドウ(paint.netのレイヤーウィンドウのような)だったと記憶しています
コメントありがとうございます。
通常タイトルバーの場合は[SM_CXSIZE]でした。記事のコード部分は訂正いたしました。ご指摘いただき、ありがとうございます。