C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、Xamlに追加した画像ボタン(button)のマウスオーバー時に、少し青くなる挙動を無効にする方法です。
この記事は、Microsoft公式ページの「XAMLスタイル」を参考に書いています。
画像付きボタン
WinUI3プロジェクトでは、Xaml内で Buttonタグ内に、Imageタグを追加するとイメージを表示するボタンとして動作します。
簡単に書くと、こんな感じ。
<Button x:Name="mybutton">
<Image x:Name="myimage" />
</Button>
画像付きボタンの場合、実行時に、画像が表示されていない(Sourceプロパティにイメージが設定されていない)と、ボタンとして表示されるためマウスポインターがホバー時に薄い青色になります。
.Resourcesでスタイル変更
この動作を無効にしたい場合には[StackPanel.Resources]を使ってスタイルを変更することで実現できます。
[StackPanel.Resources]の具体的なXamlコードは、こんな感じ。
<StackPanel>
<StackPanel.Resources>
<SolidColorBrush x:Key="ButtonBackground" Color="Red" />
</StackPanel.Resources>
<Button x:Name="mybutton">
</Button>
</StackPanel>
実行すると、赤い背景にボタンのスタイルが変更されます。ButtonBackground以外にも、前面は周囲の枠線も色変更ができます。
- ButtonBackground:ボタンの背景
- ButtonForeground:ボタンの前面
- ButtonBorderBrush:ボタンの周囲
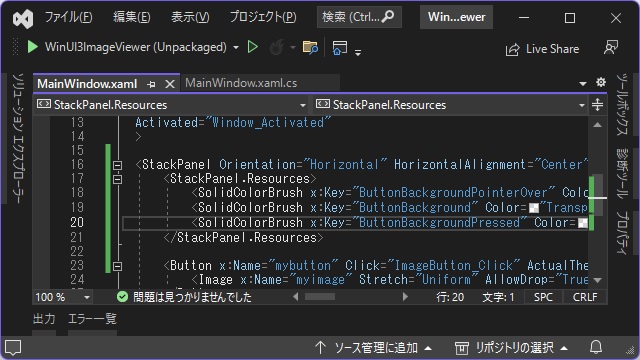
実際に、画像付きボタンのマウスポインターがホバーした際の効果をすべて無効にする場合は次のような設定を行います。
<StackPanel>
<StackPanel.Resources>
<SolidColorBrush x:Key="ButtonBackgroundPointerOver" Color="Transparent" />
<SolidColorBrush x:Key="ButtonBackground" Color="Transparent" />
<SolidColorBrush x:Key="ButtonBackgroundPressed" Color="Transparent" />
</StackPanel.Resources>
<Button x:Name="mybutton">
<Image x:Name="myimage" />
</Button>
</StackPanel>実行すると、マウスポインターを近づけてもクリックしてもスタイルが変更されないボタンになります。
まとめ
今回は短い記事ですが、WinUI3プロジェクトで、Xamlに追加した画像付きボタン要素のマウスポインターのホバー時のスタイルを無効化する方法を書きました。
[.Resources]タグを使って、[ButtonBackgroundPointerOver]や[ButtonBackgroundPressed]に透明色を設定することでボタンの表示スタイルを無効化できます。
C#のWinUI 3アプリのプロジェクトで、画像付きボタンにマウスポインターが重なった際や、クリック時のスタイルを変更したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。