ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。アクションゲームに実装されている「武器の選択メニュー」のような円形メニューを作成してみました。作成した[マテリアル]を使ってウィジェットを作成していきます。
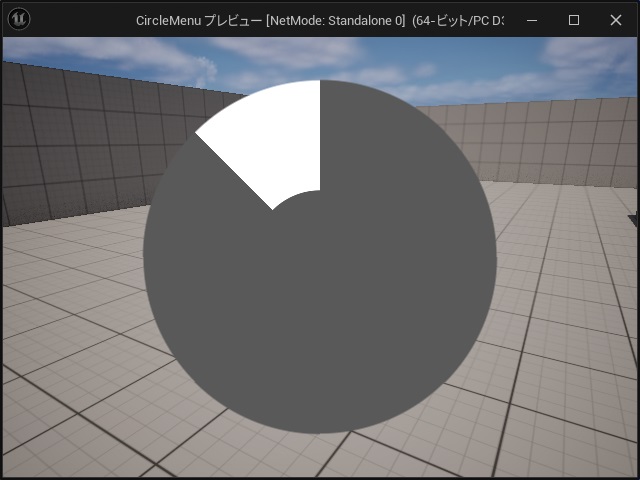
よくある武器の選択メニュー
実際のゲームで実装されているメニューは装飾されたり追加機能が盛り込まれていますが、今回は簡単な実装になるようにしています。
今回は、作成したマテリアルを使って円形のメニューを構成します。
円形を表示するウィジェット
最初にウィジェットのパーツを丸くするための「マテリアル」を作成していきます。
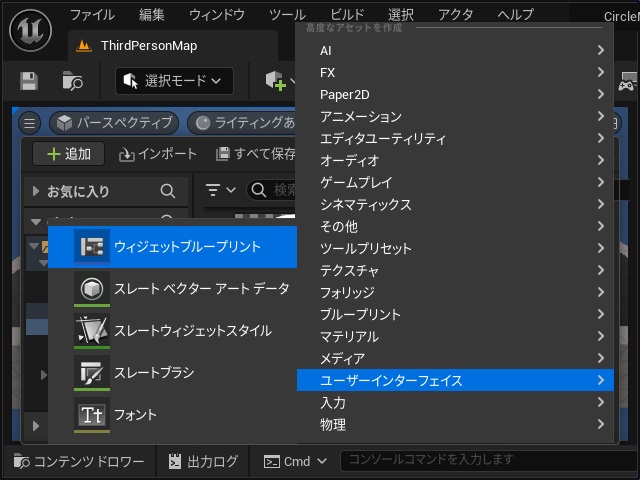
1.[コンテンツドロワー]を開いて空いている場所でマウスの右クリックして表示されたメニューで[ユーザーインターフェイス|ウィジェットブループリント]を選択します。
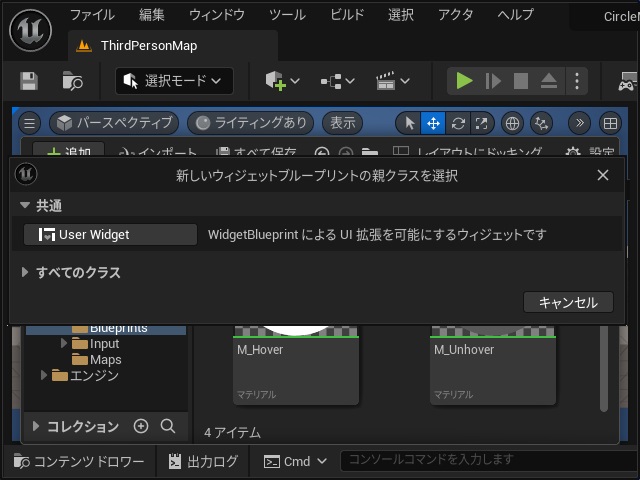
2. 表示された[新しいウィジェットブループリントの親クラスを選択]画面の[User Widget]を選択します。
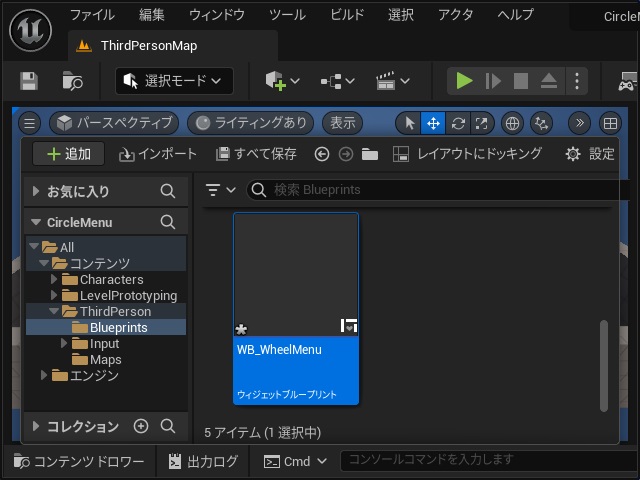
3. 追加された[ウィジェットブループリント]の名前を “WB_WheelMenu” に変更します。
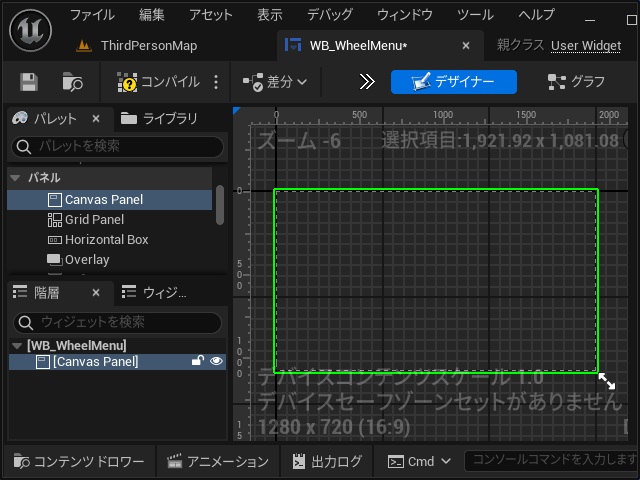
4.[WB_WheelMenu]を開いて[パレット]画面の[Canvas Panel]を追加します。
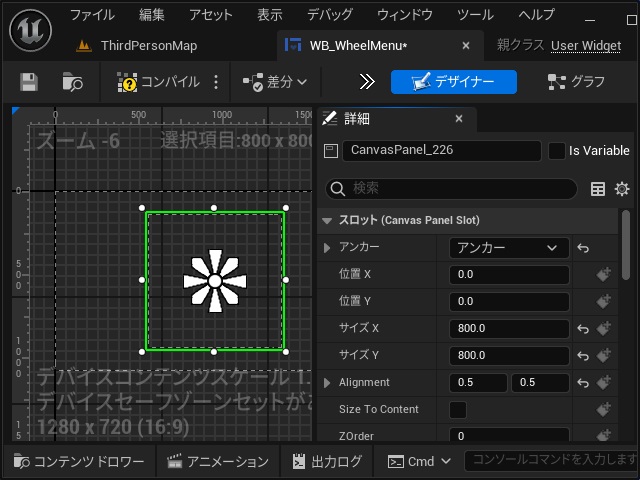
5. 追加した[Canvas Panel]の下に[Canvas Panel]を追加して[詳細]画面で[アンカー]を中央にして[位置]と[サイズ]を変更します。
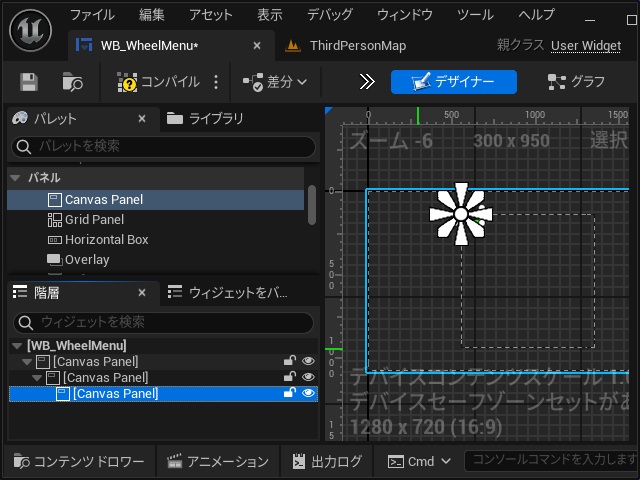
6. 中央に配置した[Canvas Panel]に更に[Canvas Panel]を追加します。
7.[アンカー]を右下に変更して[位置]と[サイズ]を変更します。
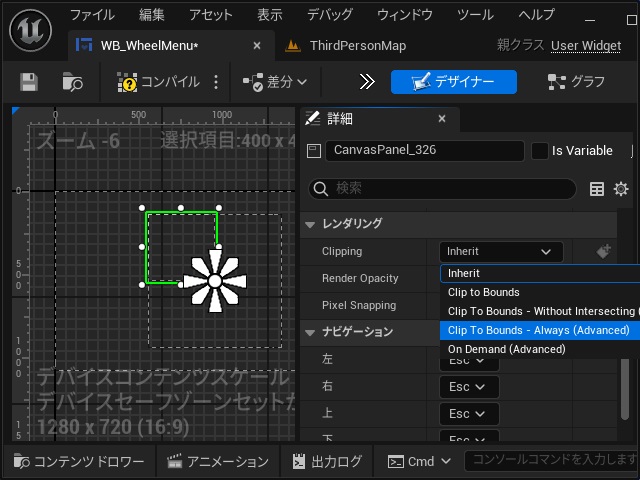
8.[レンダリング|Clipping]の一覧から[Clip To Bounds – Always (Advanced)]を設定します。
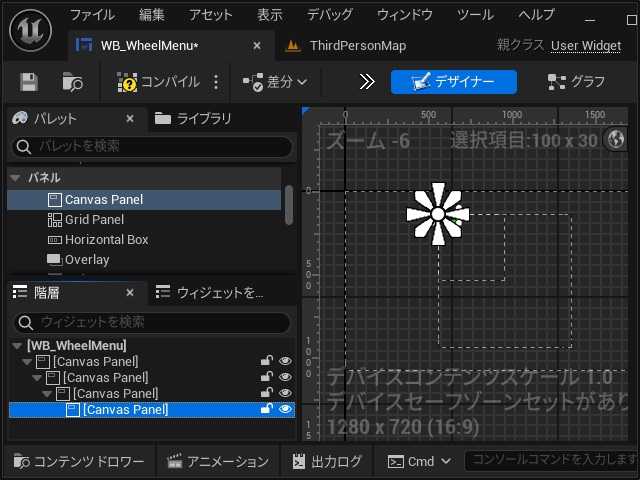
9. 下層に[Canvas Panel]を配置します。(ここまでに4つの[Canvas Panel]を追加しました)
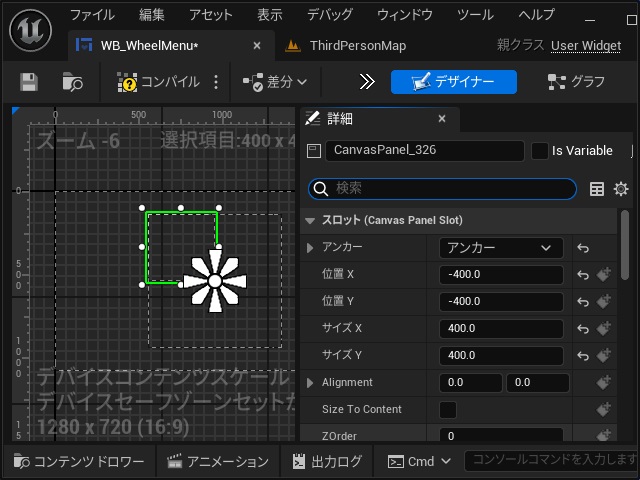
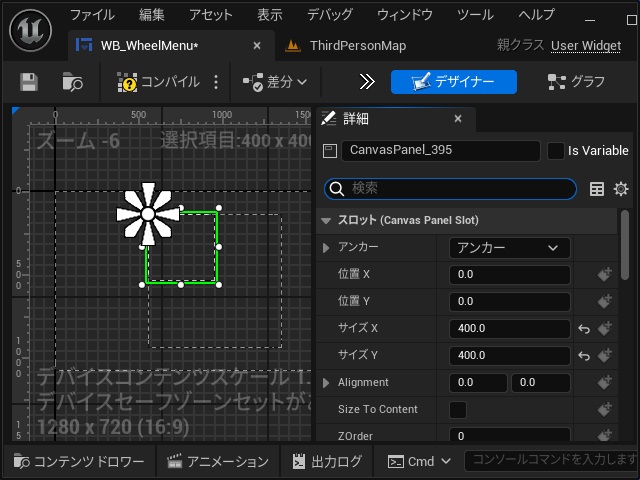
10.[アンカー]は左上のままで[位置]と[サイズ]を変更します。
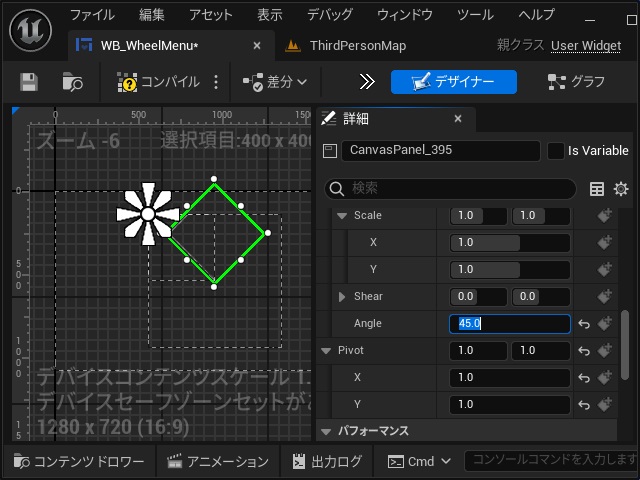
11.[Transform|Angle]を “45.0” に[Pivot]の[X]と[Y]を “1.0” に変更します。
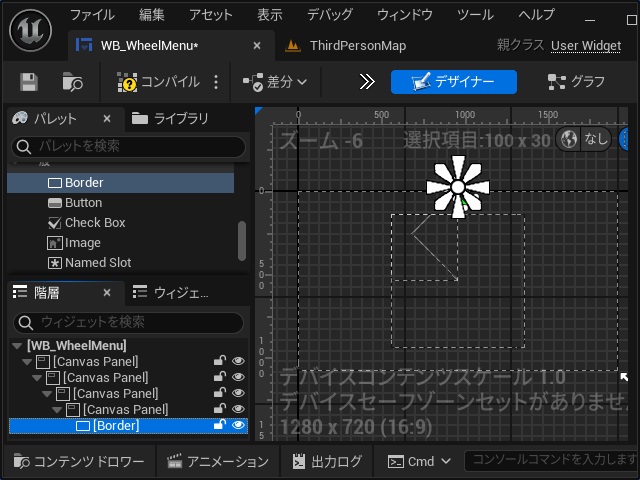
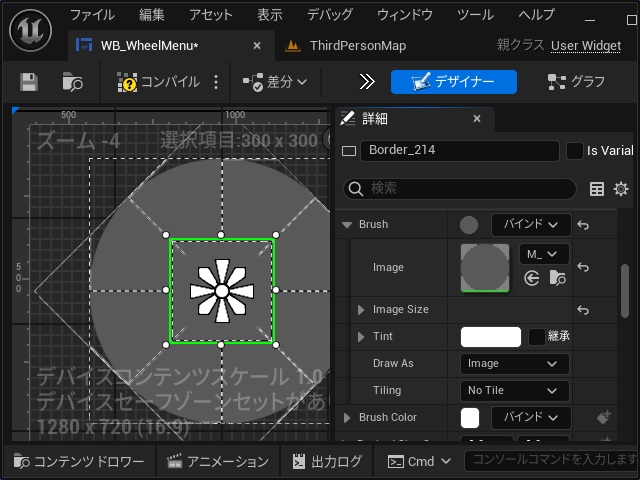
12.[一般|Border]を最後に追加した[Canvas Panel]の下層に追加します。
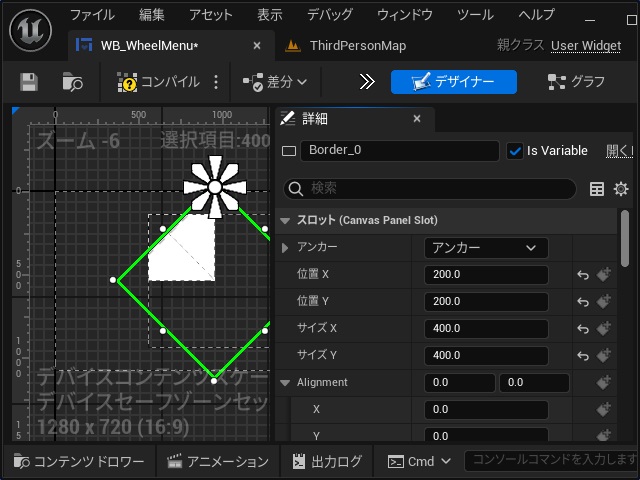
13.[Is Variable]のチェックを付けて、[アンカー]を左上にしたまま[位置]と[サイズ]を変更します。
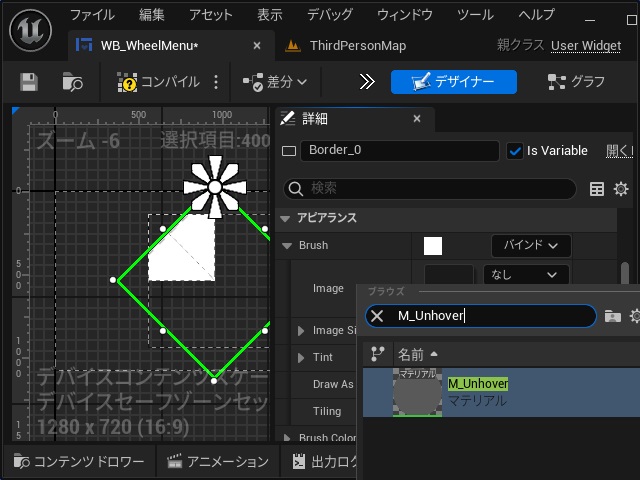
14.[アピアランス|Brush|Image]の一覧で “M_Unhover” を検索して追加します。
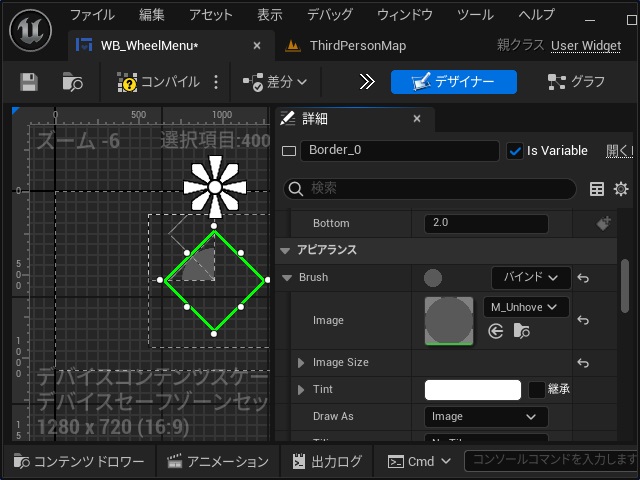
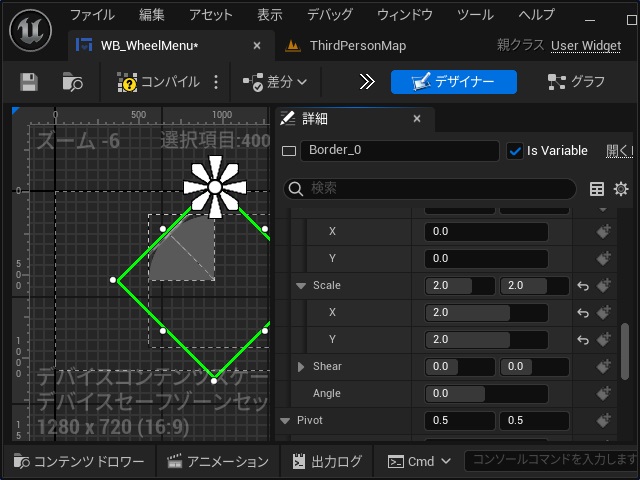
15.[Border]内部がグレーの円形に変更されます。
16.[Scale]の[X]と[Y]を “2.0” に変更します。
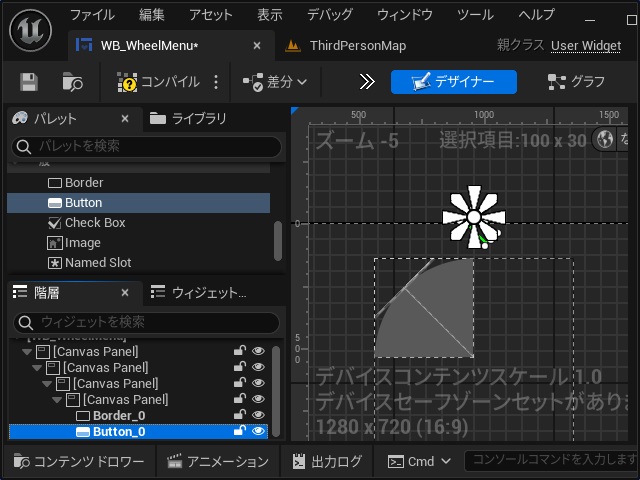
17.[Canvas Panel]の下に[Button]を追加します。
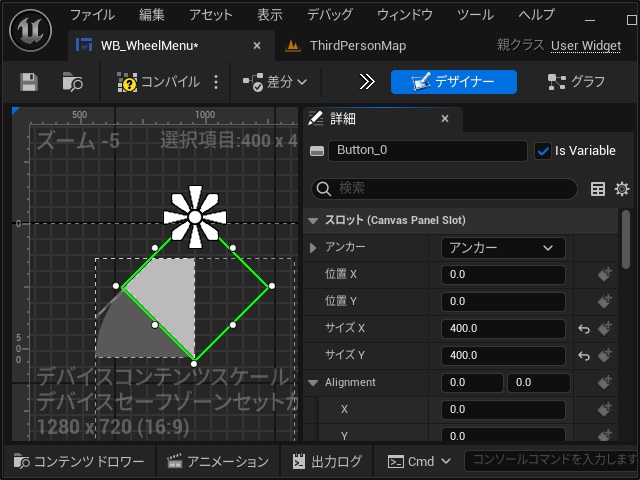
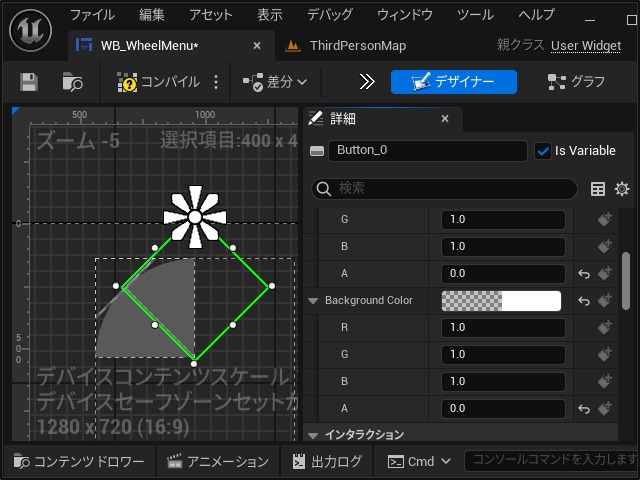
18.[Is Variable]のチェックを付けて[位置]と[サイズ]を変更します。
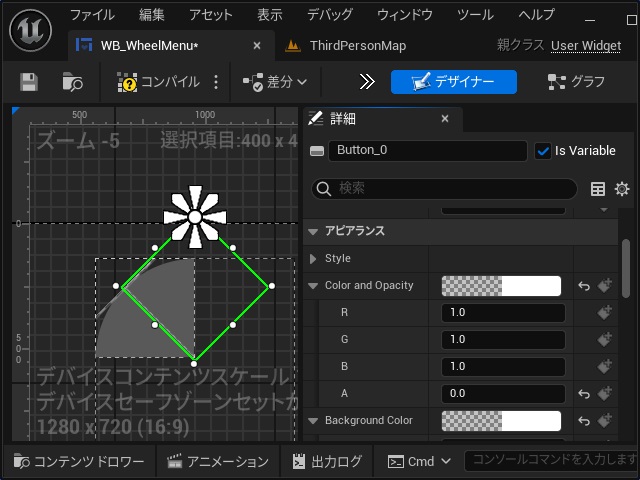
19.[アピアランス|Color and Opecity]の[A]を “0.0” に変更します。
20.[アピアランス|Background Color]の[A]を “0.0” に変更します。
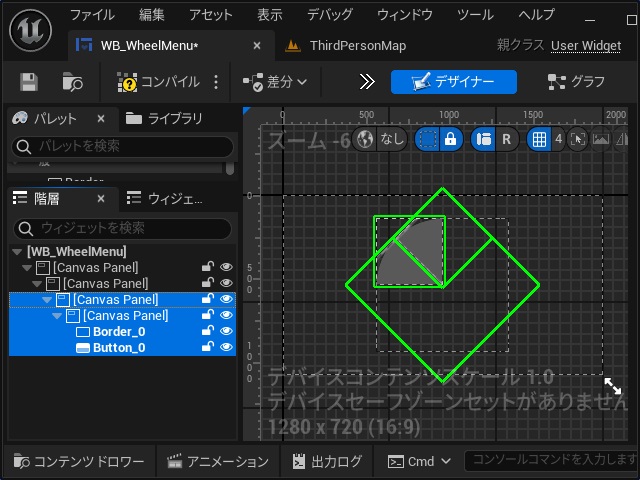
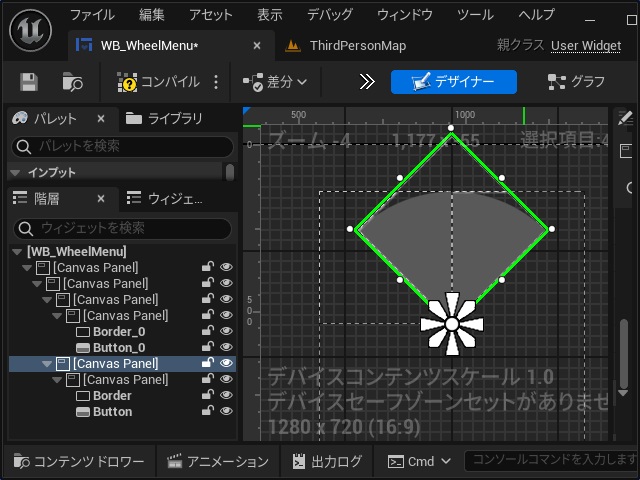
21.[階層]画面でウィジェットに追加した[Canvas Panel]~[Button]まで(下のイメージを参照)を選択してコピーします。
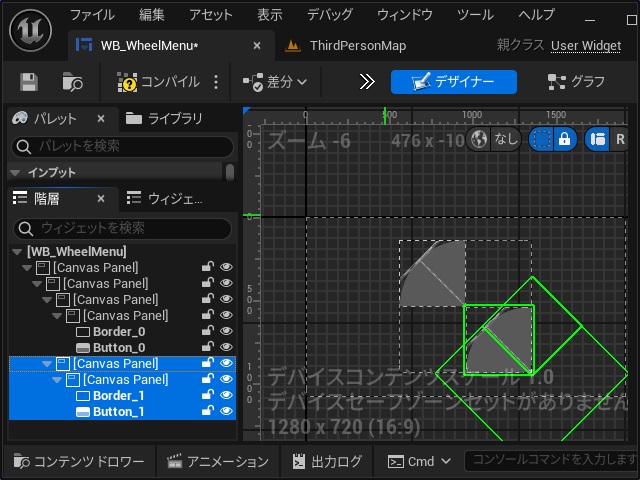
22. コピーしたパーツと同じ階層に貼り付けます。
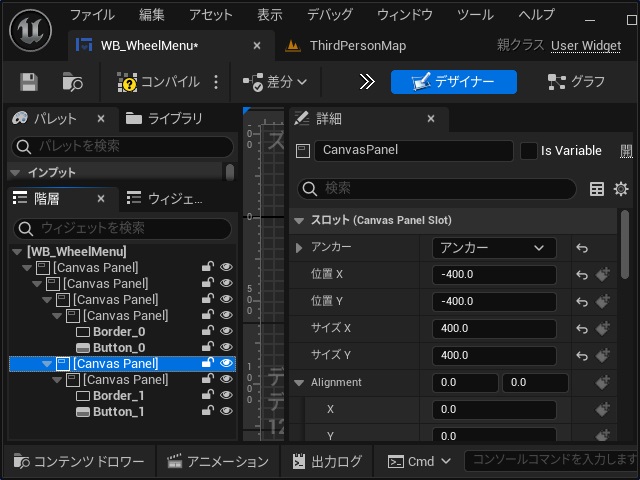
23. 貼り付けた最上部の[Canvas Panel]を選択して[位置]を “-400.0” に変更します。
24.[Angle]を “45.0” に変更します。
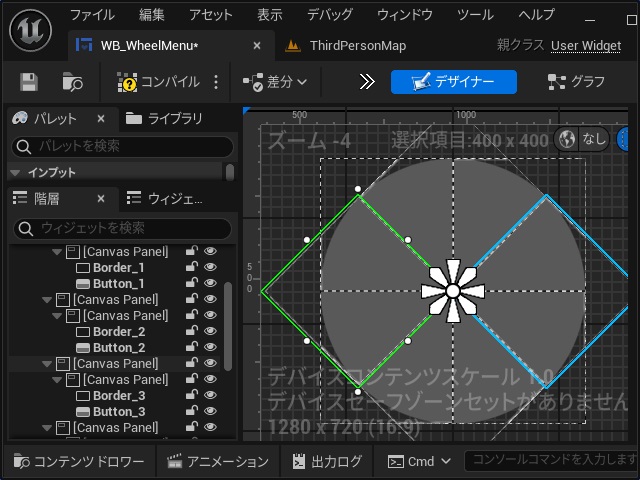
25. 同様に[Canvas Panel]~[Button]までのコピーと貼り付けを繰り返して[Angle]の値を “45.0” ずつ増やして一周するように追加します。
26. 最終的に、こんな感じに配置されます。
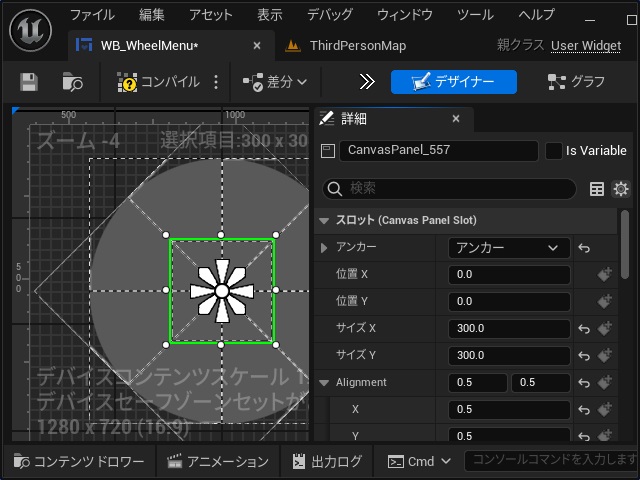
27.[階層]画面の最後に[Border]を追加して[アンカー]を中央にして[位置]と[サイズ]を変更します。
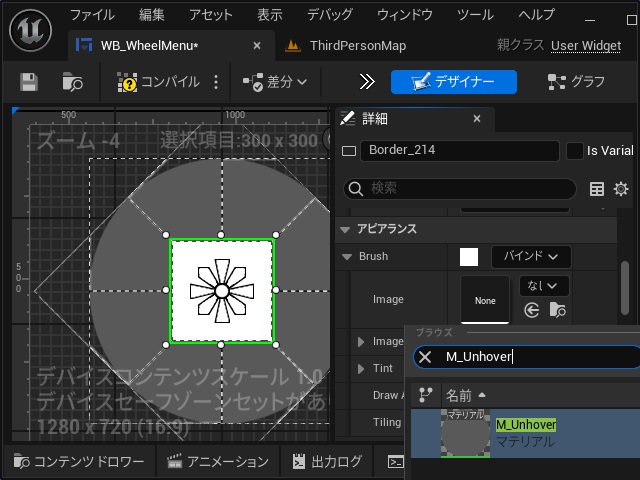
28.[アピアランス|Brush|Image]の一覧から[M_Unhover]を選択します。
29. パーツを周回させた中心部分に円状の[Border]が追加されます。
今回紹介する作業は、ここまでです。中心を周回するように[Canvas Panel]と[Border]、[Button]を追加しました。
次回は、作成したウィジェットにイベントを追加していきます。
まとめ
今回も長い手順になりましたが、Unreal Engineでアクションゲームで見かける武器交換などをする円形のメニューを表示する機能を作る手順について書きました。
今回はウィジェットに、円形のメニューを構成するパーツを周回させるように作成しました。
Unreal Engineのゲーム開発で武器交換などに利用されている円形メニューを表示させたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。