ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。先回作成した雨粒[マテリアル]を利用してレベル上に雨を降らせる方法の続きを紹介します。
Naiagaraで雨を降らせる
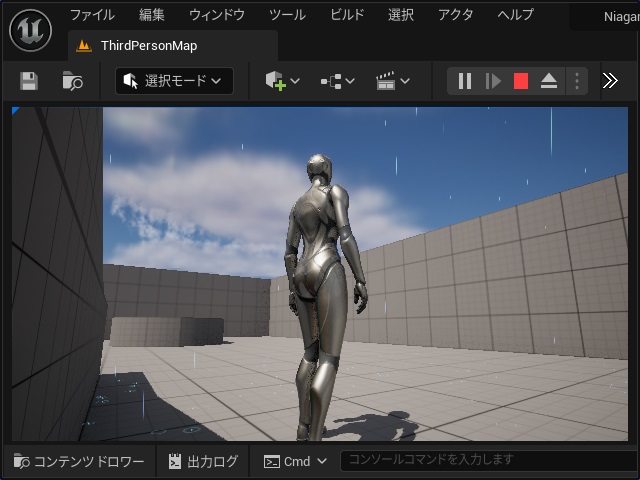
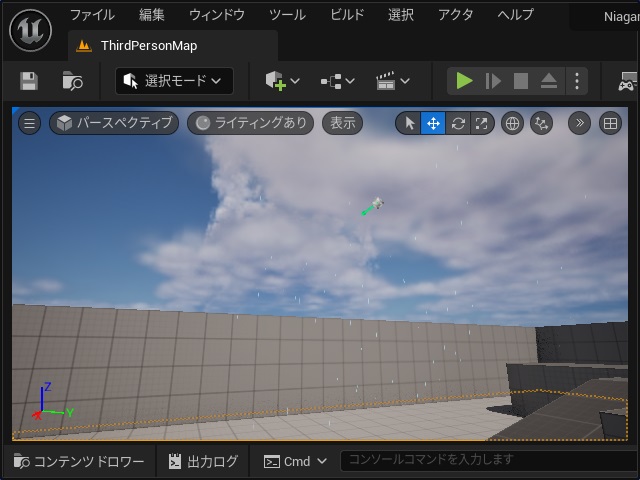
オープンワールド形式のゲームで実装されている天候変化には雨や雪が降ることがあります。Unreal Engineには、複数のマテリアルの挙動をまとめて管理する「Naiagara」機能が追加されているので、こんな感じで雨の表現が可能です。
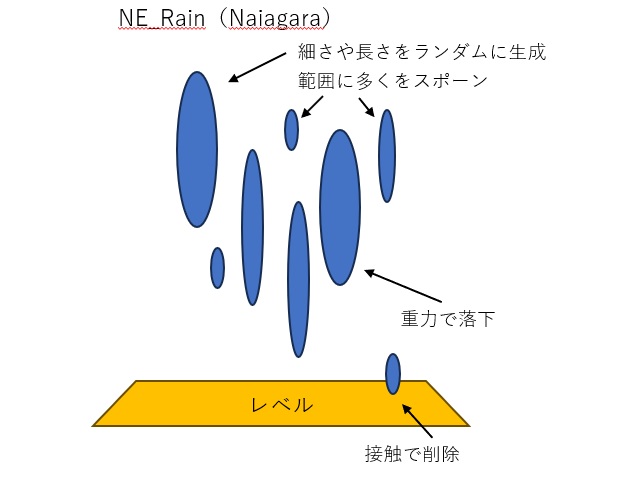
今回は、かなり簡略化していますが雨のように見える「Naiagara」の作成を紹介します。
実際には、雨粒が接触した後にレベルが濡れた表現なども必要になりますが今回はサンプルということで、こんな感じで作成していきます。
雨粒マテリアルを降らせる
最初に特定の範囲にランダムな形状で雨粒をスポーンして重力で落下させるための「Naiagara」を作成します。
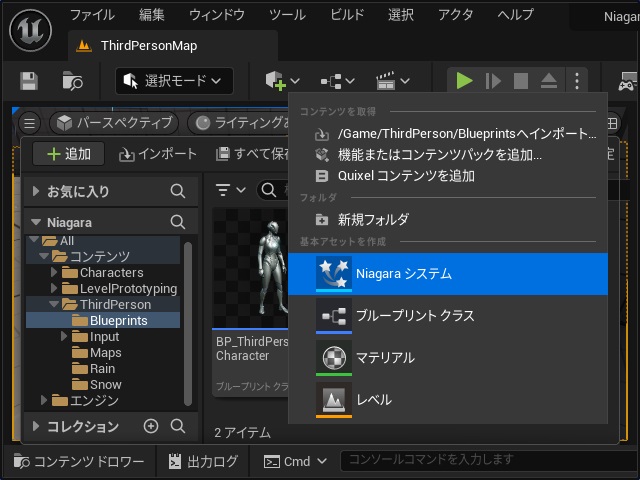
1.[コンテンツドロワー]を開いて空いている場所でマウスの右クリックして表示されたメニューで[Naiagara システム]を選択します。
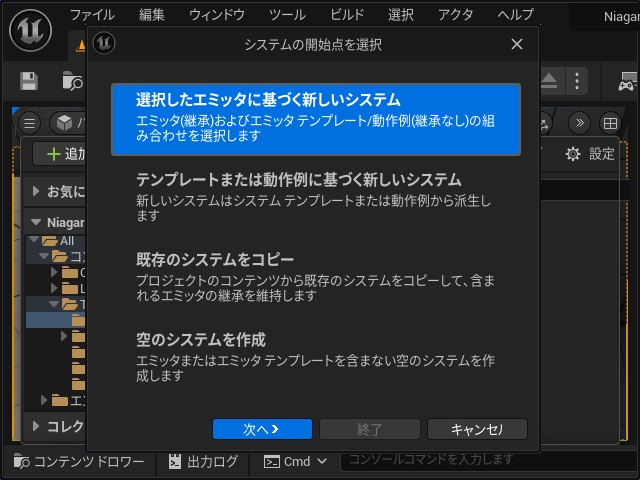
2. 表示された[システムの開始点を選択]画面で[選択したエミッタに基づく新しいシステム]を選択して[次へ]をクリックします。
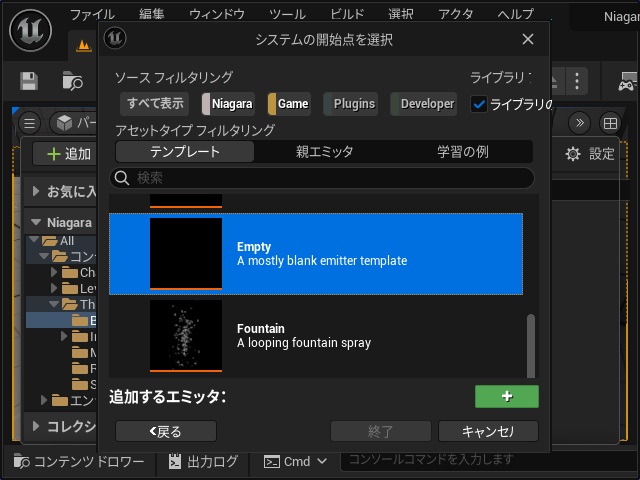
3.[Empty]テンプレートを選択して[+]をクリックします。
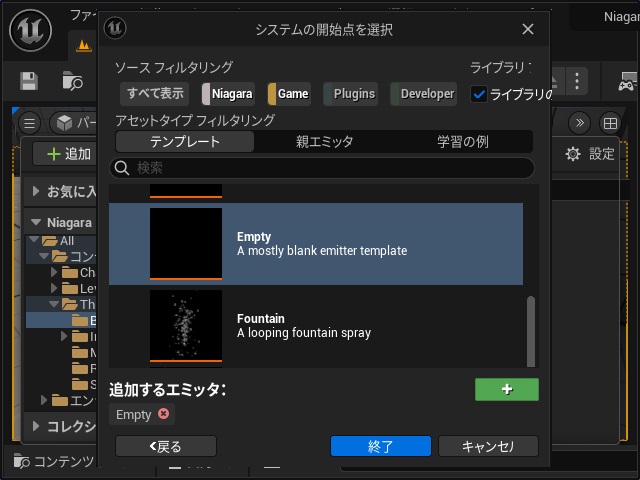
4.[追加するエミッタ]に[Empty]が追加後に[終了]をクリックします。
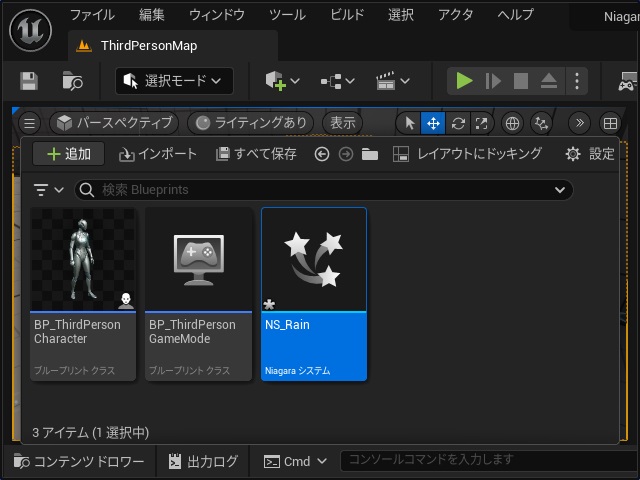
5. 追加された[Naiagara システム]の名前を “NS_Rain” に変更します。
6.[NS_Rain]を開いて表示された[Empty]ノードの名前を “NE_Rain” に変更します。
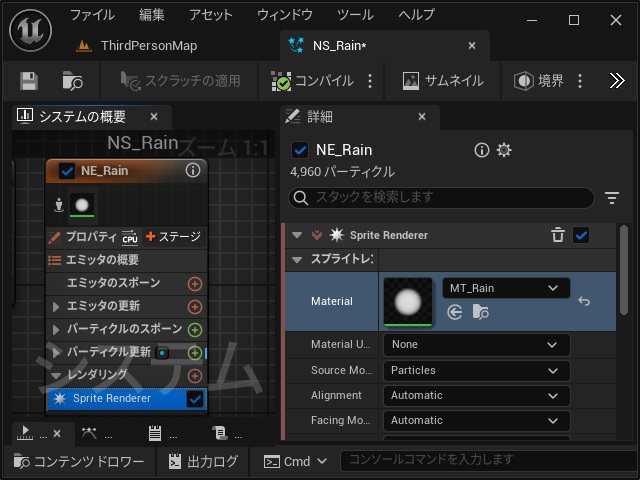
7.[NE_Rain]ノードの[Sprite Randerer]を選択して[詳細]画面の[Material]に[MT_Rain]マテリアルを設定します。
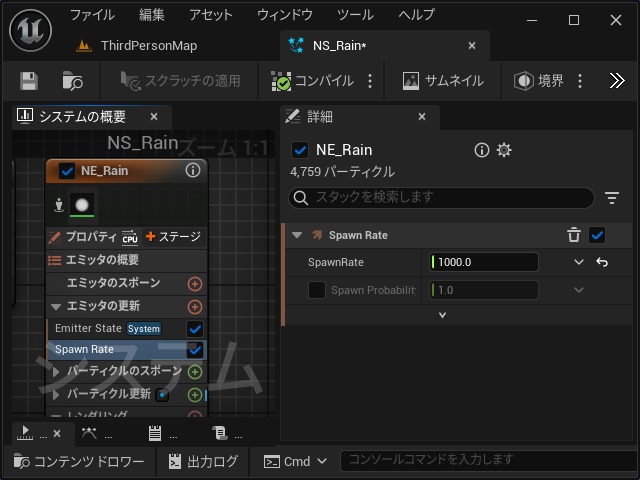
8.[NE_Rain]ノードの[Spawn Rate]を選択して[詳細]画面の[SpawnRate]の数値を “500~2000” くらいに設定します。(表示される雨粒の数です)
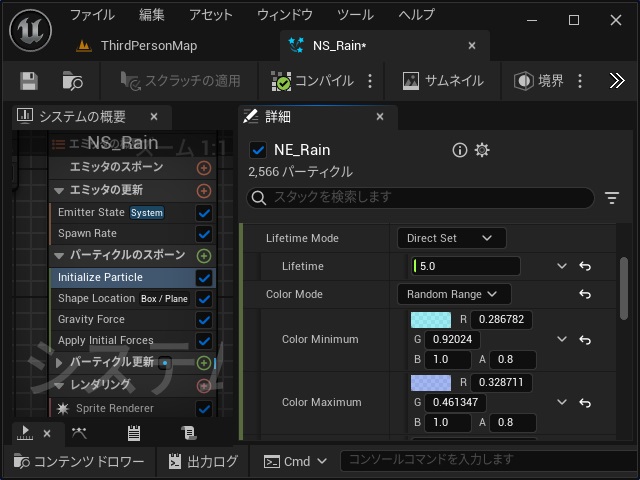
9.[Lifetime]を “5.0” に[Color Mode]で雨粒の色を設定します。
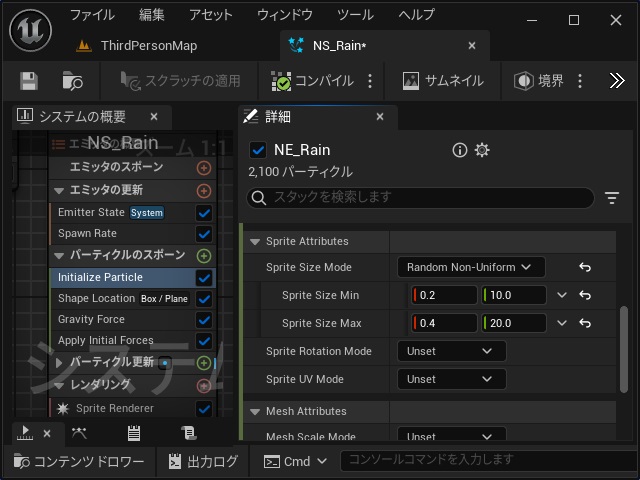
10.[NE_Rain]ノードの[Initialize Particle]を選択して[詳細]画面の[Sprite Size Mode]を[Randam Non-Uniform]に変更して[Sprite Size Min]と[Sprite Size Max]で雨粒の長さを設定します。
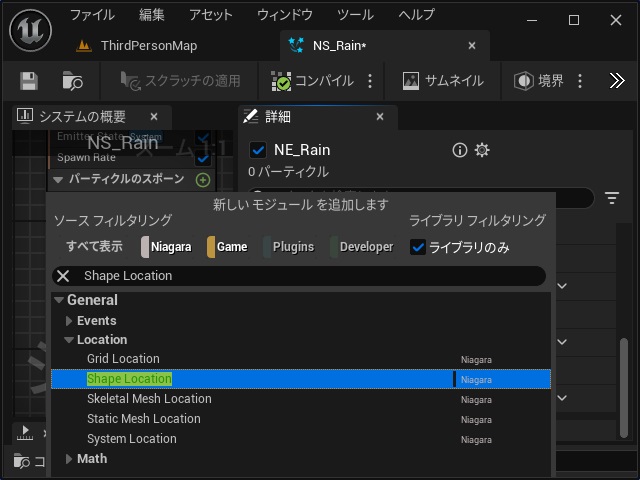
11.[NE_Rain]ノードの[パーティクルのスポーン]の[+]をクリックして表示された[新しいモジュールを追加します]画面で “Shape Location” を検索して追加します。
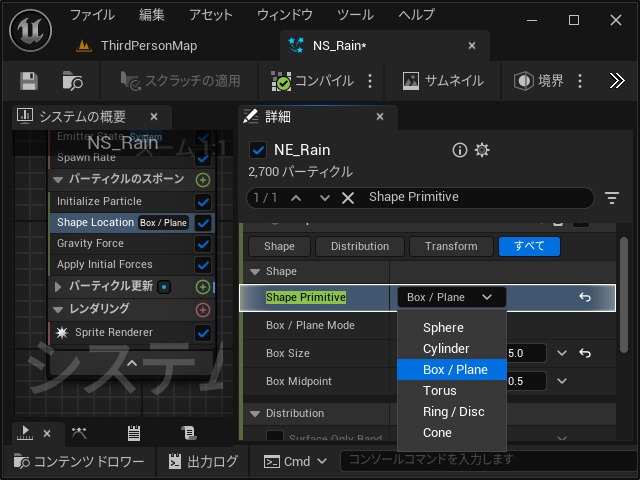
12.[NE_Rain]ノードの[Shape Location]を選択して[詳細]画面の[Shape Primitive]の一覧から[Box / Plane]に変更します。
13.[Box Size]で雨を降らせる範囲を設定します。
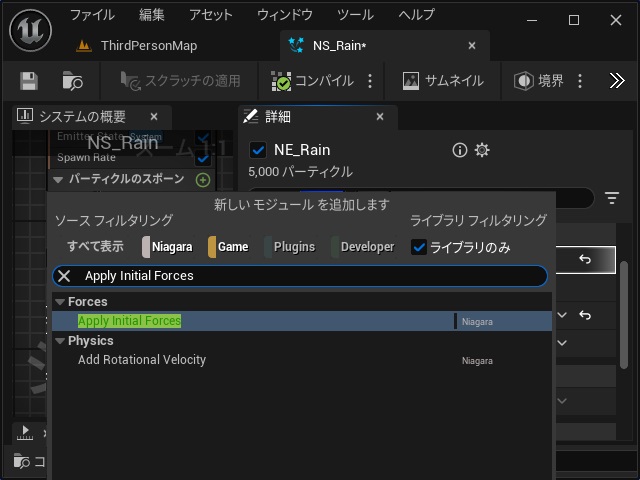
14.[NE_Rain]ノードの[パーティクルのスポーン]の[+]をクリックして表示された[新しいモジュールを追加します]画面で “Apply Initial Forces” を検索して追加します。
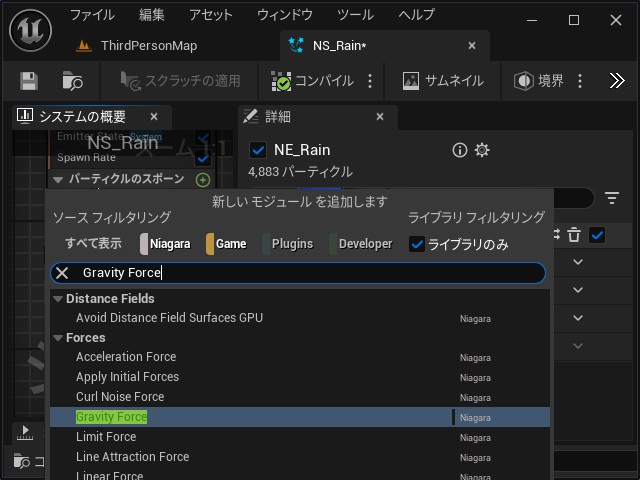
15.[NE_Rain]ノードの[パーティクルのスポーン]の[+]をクリックして表示された[新しいモジュールを追加します]画面で “Gravity Forces” を検索して追加します。
16.[NE_Rain]ノードの[Gravity Forces]を選択して[詳細]画面の[Gravity]の[Z]方向の数値を[-980.0]に設定します。
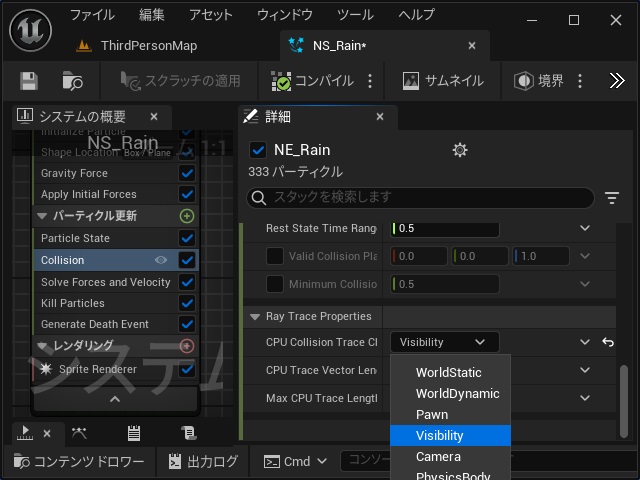
17.[NE_Rain]ノードの[Collision]を選択して[詳細]画面の[Ray Trace Property|CPU Collision Trace]の一覧で[Visibility]に変更します。
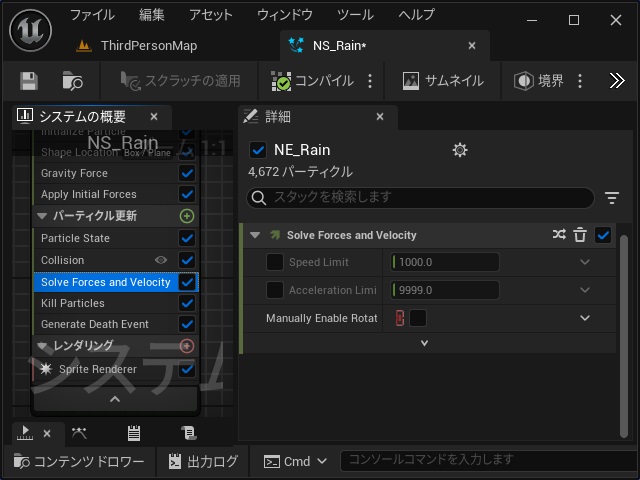
18.[パーティクル更新]に[Solve Forces and Velocity]モジュールを追加します。(特に設定変更はしません)
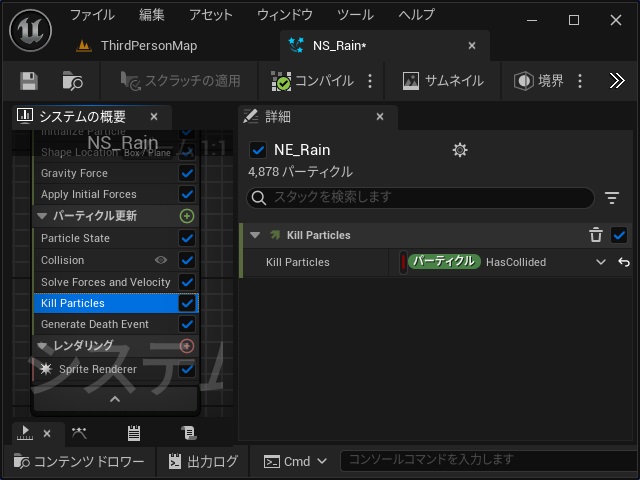
19.[パーティクル更新]に[Kill Particles]モジュールを追加します。
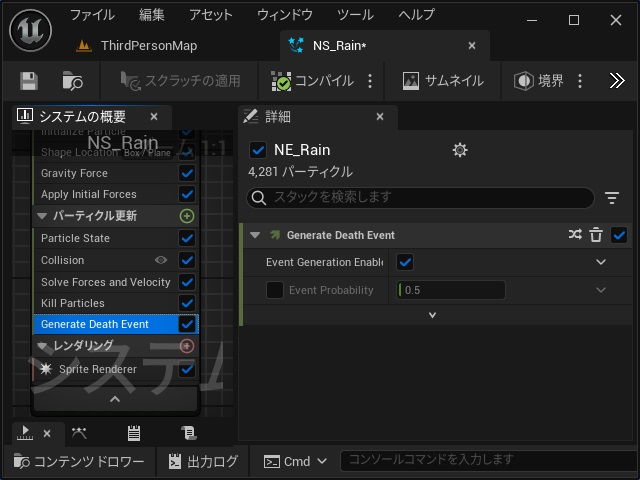
20.[パーティクル更新]に[Generate Death Event]モジュールを追加します。
ここまでの作業でランダムな形状の雨粒をスポーンして重力で落下させる仕組みが出来上がりました。
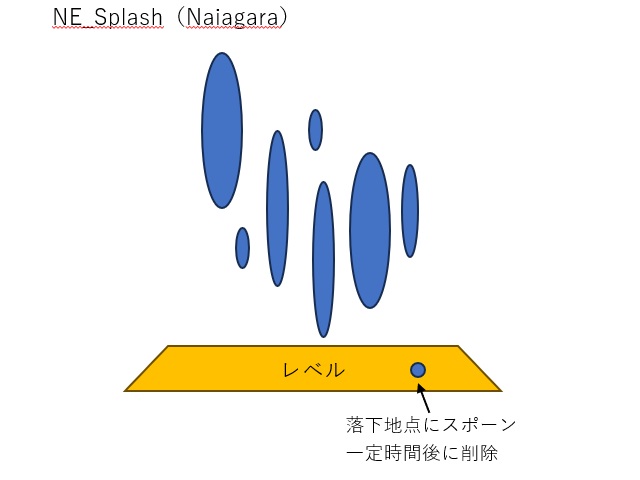
レベルに接触後の雨粒
次にスポーンした雨粒がレベルに接触した後の動きを作成していきます。
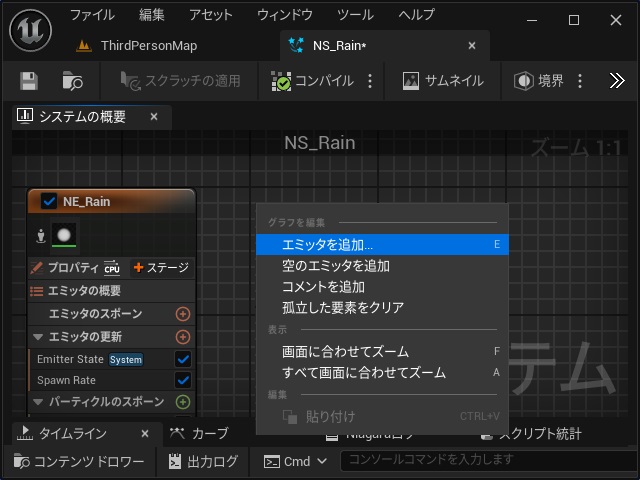
1.[NS_Rain]を開いて[NE_Rain]の横でマウスの右クリックで表示されたポップアップメニューで[エミッタを追加]を選択します。
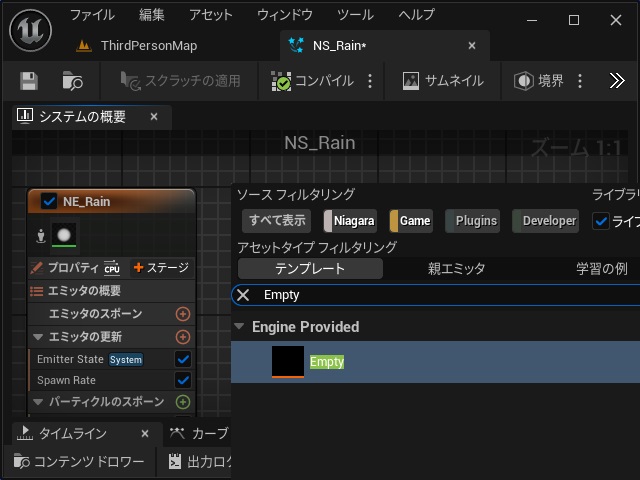
2. 表示された[ライブラリ]画面で “Empty” を検索して追加します。
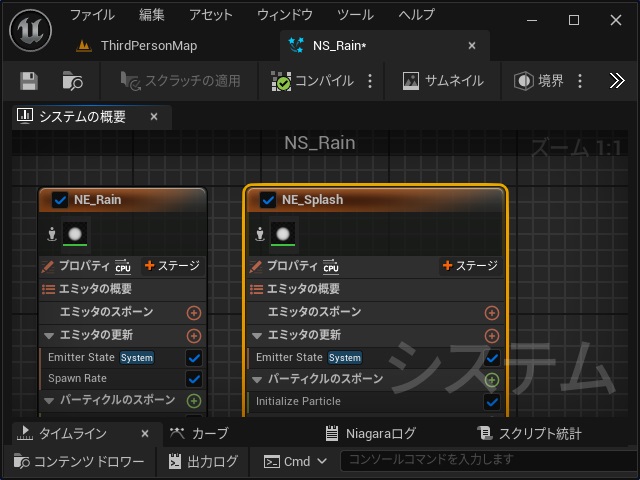
3. 追加された[エミッタ]の名前を “NE_Splash” に変更します。
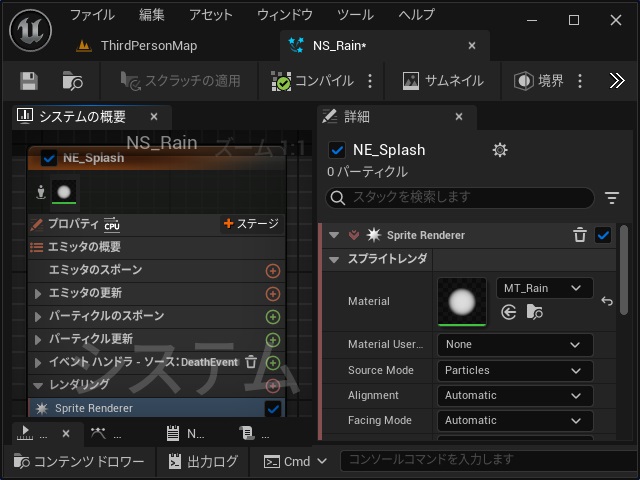
4.[NE_Splash]ノードの[Sprite Renderer]を選択して[詳細]画面の[Material]に[MT_Rain]を選択します。
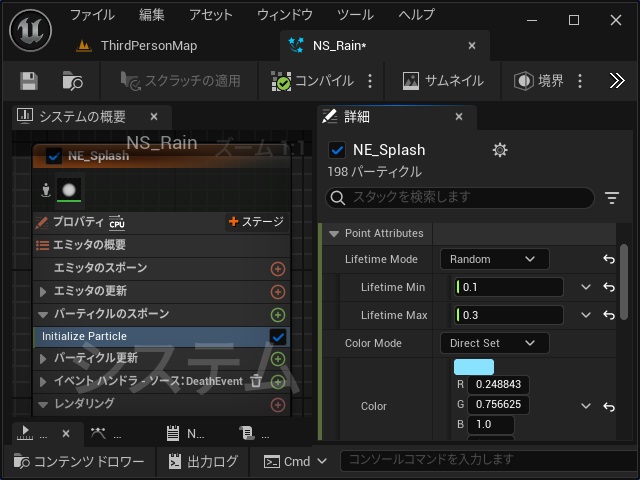
5.[NE_Splash]ノードの[Initialize Particle]を選択して[詳細]画面の[LifeTime Mode]と[Color Mode]を下のイメージのように変更します。
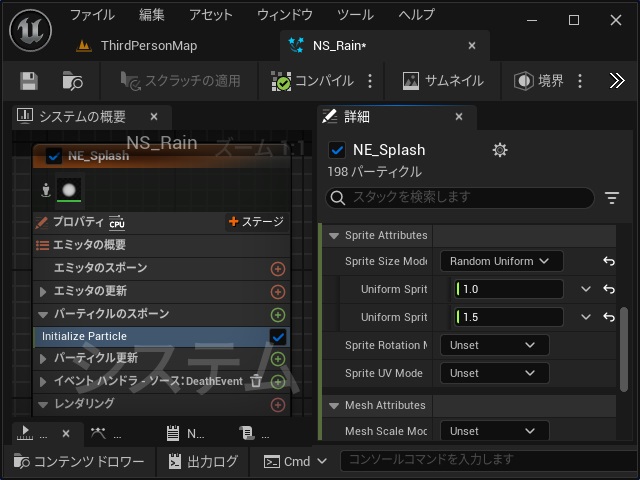
6.[Spriate Size Mode]を下のイメージのように変更します
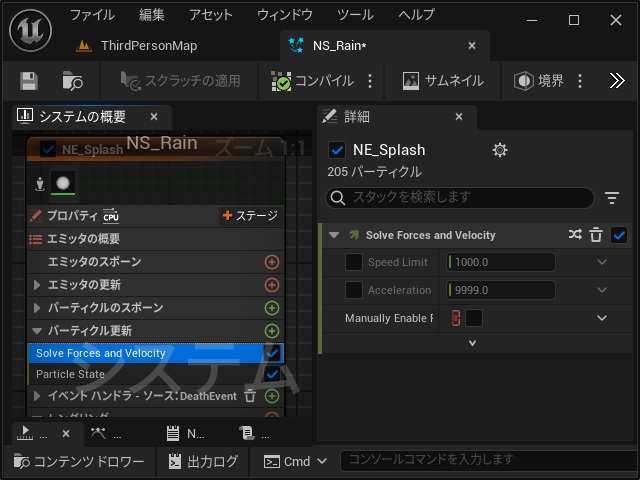
7.[パーティクル更新]に[Solve Forces and Velocity]モジュールを追加します。(特に設定変更はしません)
8.[パーティクル更新]に[Kill Particles]モジュールを追加します。(特に設定変更はしません)
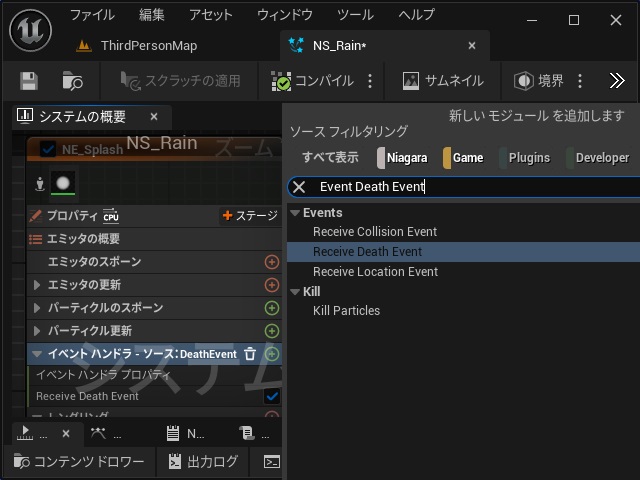
9.[NE_Splash]ノード[プロパティ]の[+ステージ]で[イベントハンドラ]を追加して[イベントハンドラ]の[+]で表示された[新しいモジュールを追加します]画面で “Recieve Death Event” を検索して追加します。
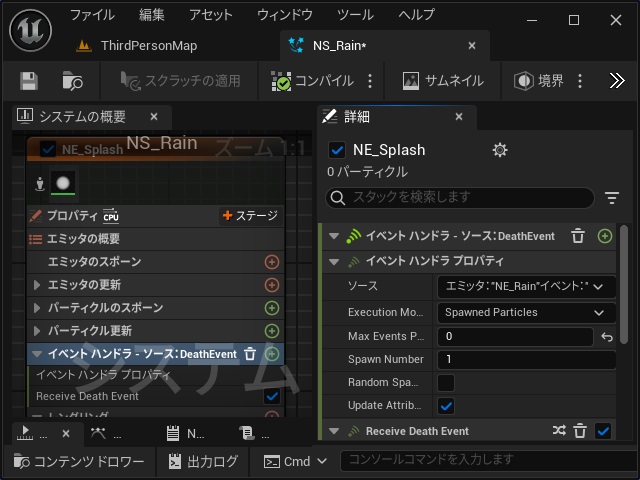
10.[イベントハンドラ プロパティ]を下のイメージのように変更します。
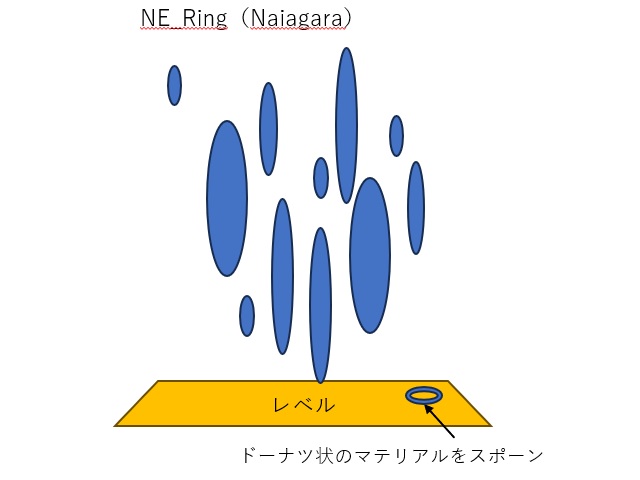
雨粒の跳ねを表示
最後に雨粒がレベルに当たって跳ねる動きを作成していきます。
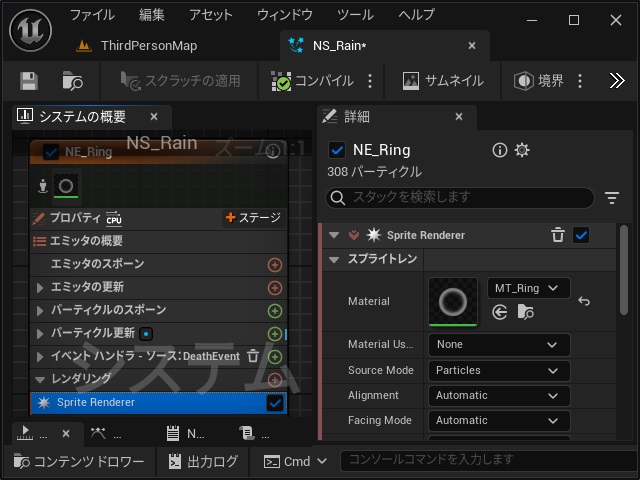
1. 新しいエミッタを追加して名前を[NE_Ring]に変更して[Sprite Renderer]を選択して[詳細]画面で[Material]を[MT_Ring]に変更します。
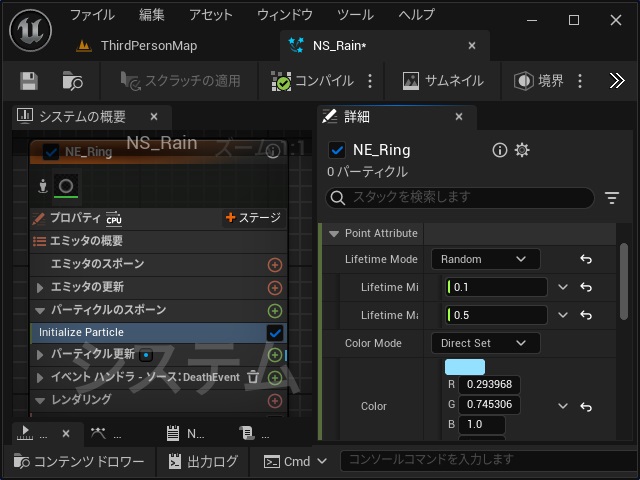
2.[NE_Ring]ノードの[Initialize Particle]を選択して[詳細]画面で[Lifetime Mode]と[Color Mode]を下のイメージのように変更します。
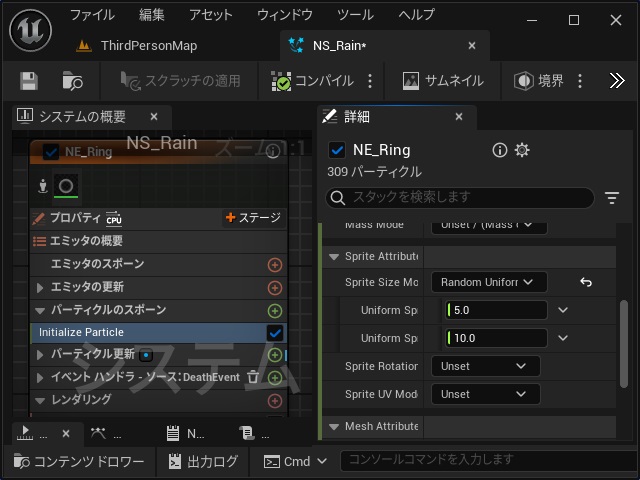
3.[Sprite Size Mode]を下のイメージのように変更します。
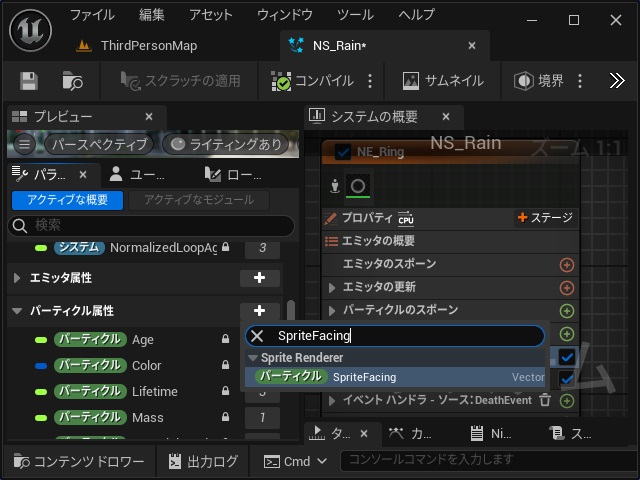
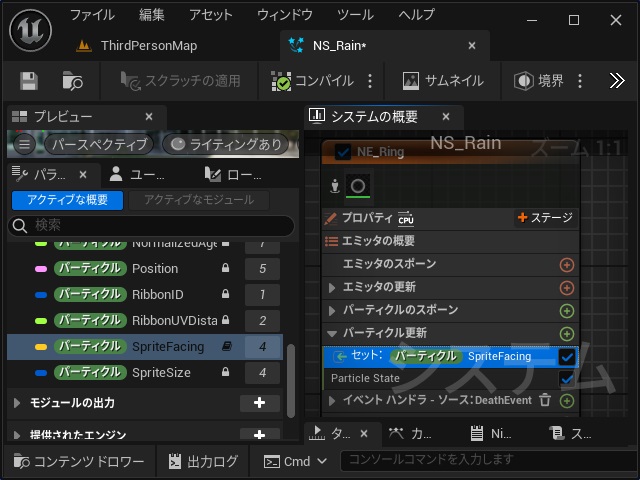
4.[パラメータ]画面の[パーティクル属税]の[+]をクリックして表示された画面で “SpriteFacing” を検索して[(パーティクル)SpriteFacing]を追加します。
5. 追加された[(パーティクル)SpriteFacing]を[NE_Splash]ノードの[パーティクル更新]にドラッグします。
6.[(パーティクル)SpriteFacing]を選択して[詳細]画面の[Set(パーティクル)SpriteFacing]の[Z]方向の値を “1.0” に変更します
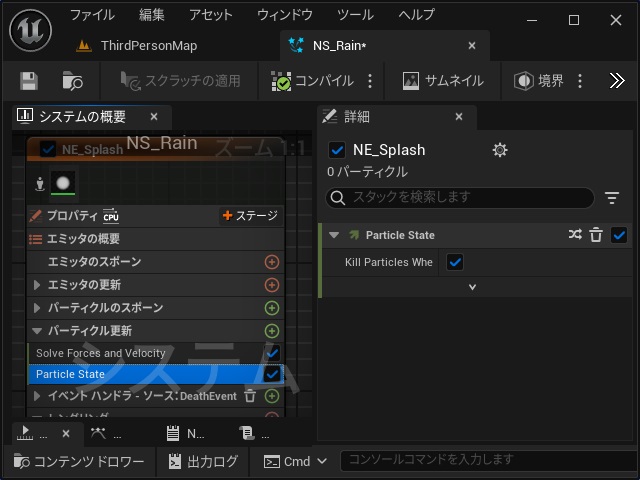
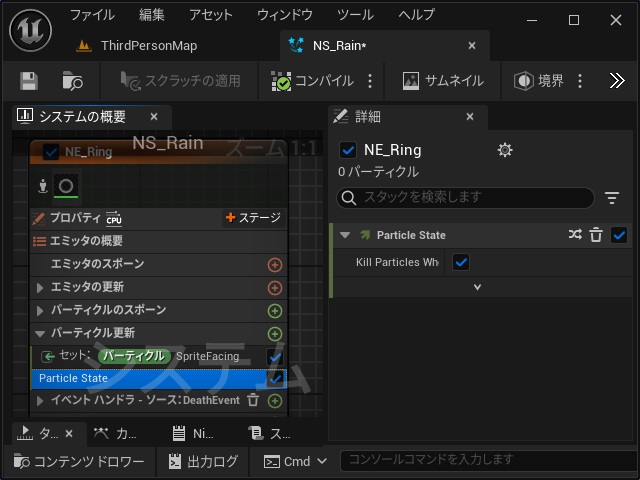
7.[パーティクル更新]に[Particle State]モジュールを追加します。(特に設定変更はしません)
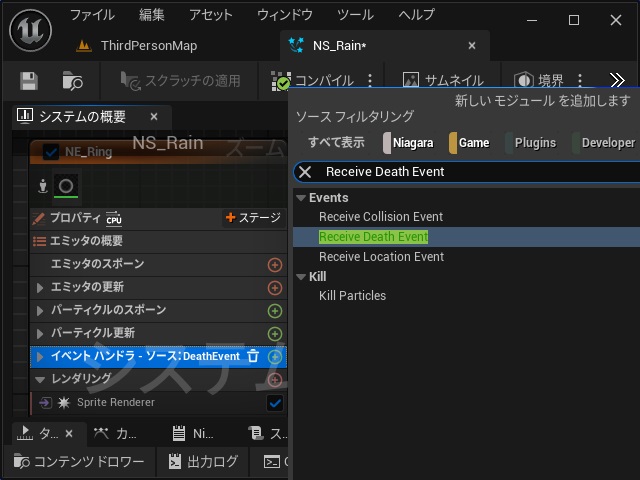
8.[NE_Ring]ノード[プロパティ]の[+ステージ]で[イベントハンドラ]を追加して[イベントハンドラ]の[+]で表示された[新しいモジュールを追加します]画面で “Recieve Death Event” を検索して追加します。
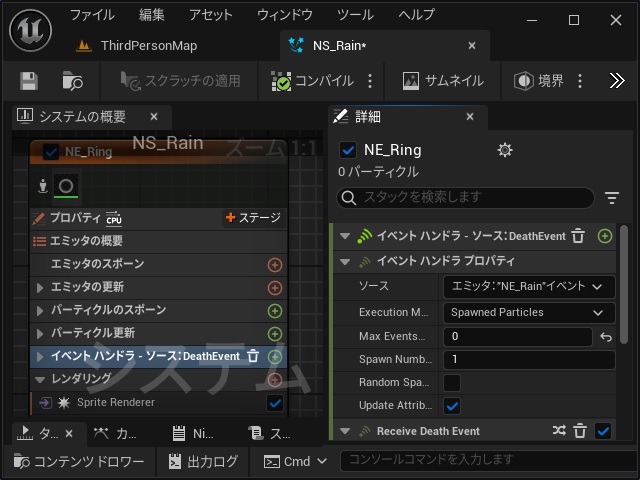
9.[イベントハンドラ プロパティ]を下のイメージのように変更します。
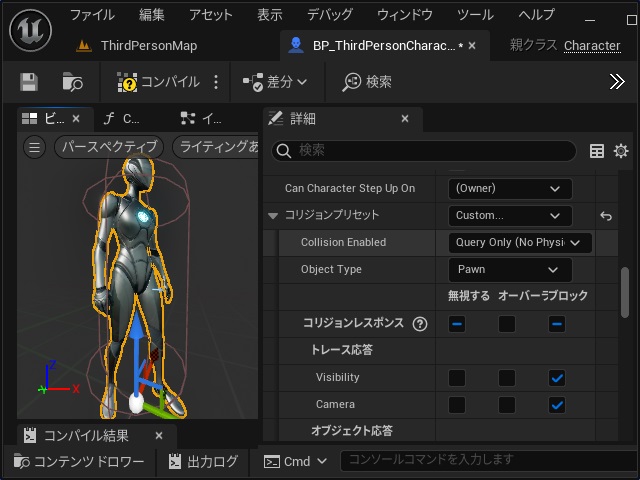
コリジョン設定
雨粒がキャラクターに接触した際のコリジョンを設定していきます。今回はキャラクターのスケルタルメッシュのコリジョンで設定しました。
[BP_ThirdPersonCharacter]を開いて[詳細]画面で[コリジョンプリセット]を[Custom]に変更して[コリジョンレスポンス|トレース応答|Visibility]の[ブロック]にチェックを付けます。
ここまでの作業で、キャラクターのメッシュ部分に雨粒が接触するとレベルと同様に扱われるようになります。
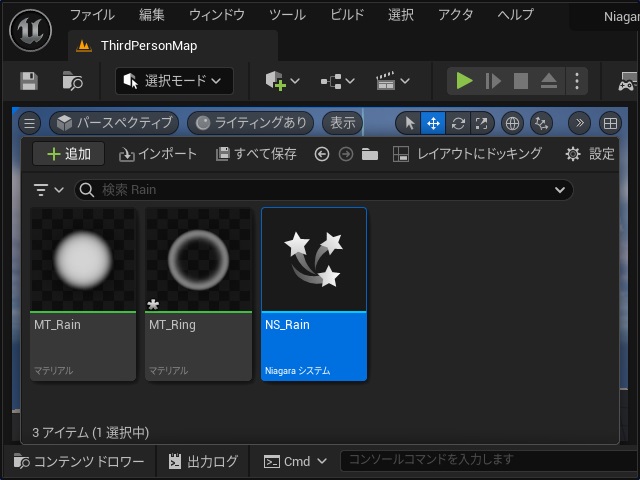
レベルに雨を降らせます
作成した「Naiagaraシステム」をレベルに配置して雨を降らせます。
1.[コンテンツドロワー]を開いて[NS_Rain]をレベルにドラッグします。
2. 配置した[NS_Rain]をマウスで位置を調整します。雨粒を落とすために少し高めに配置します。
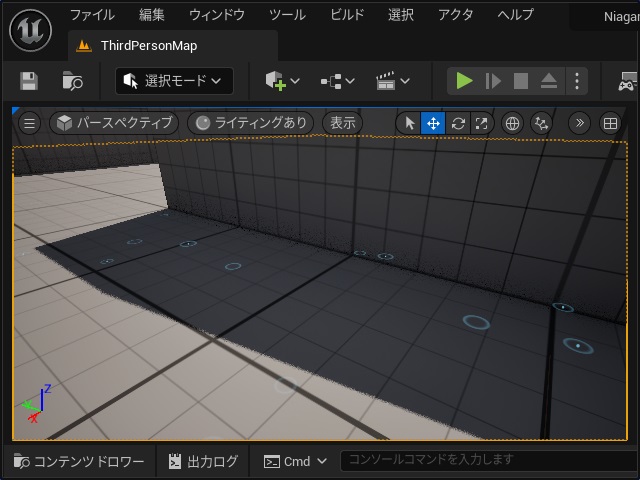
3. レベルに接触する部分を確認するとリング状のマテリアルも表示できています。
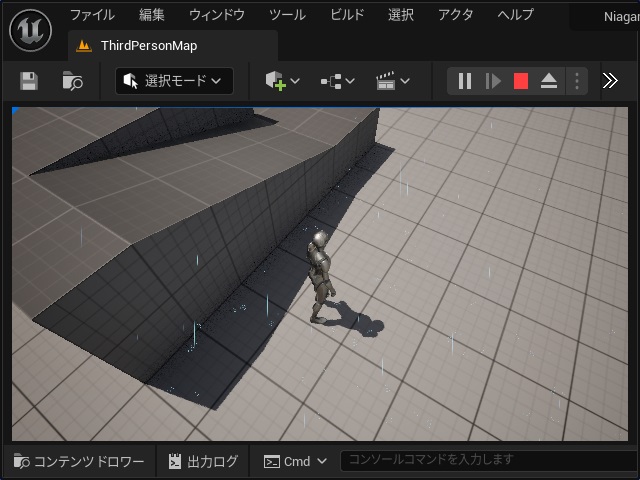
4. ゲーム実行時にキャラクターを雨のエリアに移動させるとコリジョンを設定した部分で雨が途切れているのが確認できます。
とりあえず、こんな感じで雨粒を表現することができました。
まとめ
今回も長い手順になりましたが、Unreal Engineでアクションゲームで見かける雨などを表現する機能を作る手順について書きました。
先回作成した雨粒の[マテリアル]を「Naiagara」に設定して実際に雨粒を降らせる手順を紹介していきます。。
Unreal Engineのゲーム開発で雨や雪などをレベルに表示させたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。