Visual StudioでASP.NETプロジェクトのコンテンツを表示する[.cshtml]形式のファイルにスタイルシートを追加する手順にハマったので備忘録的に投稿します。
ASP.NET 6 以降は入れ子が可能
ASP.NET 6以降であれば[cshtml]形式に入れ子の形でスタイルシートを適用することができます。
また、入れ子構造で適用するには少しコツが要ります。
CSSファイルを追加する手順
[ソリューション エクスプローラー]で入れ子でCSSファイルを適用させるには、ファイル名に注意して追加する必要があります。
具体的には次の手順で行います。
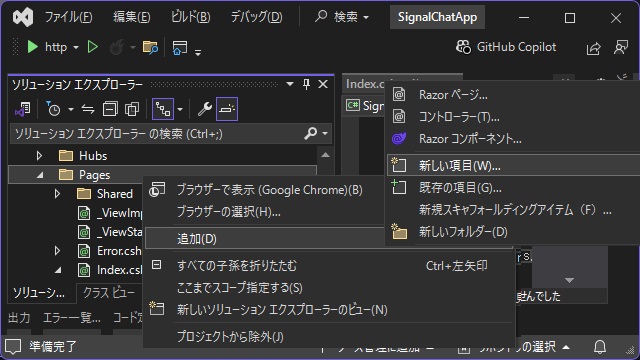
1.[ソリューション エクスプローラー]の[Pages]フォルダーを選択して右クリックして表示されたポップアップメニューで[追加|新しい項目]を選択します。
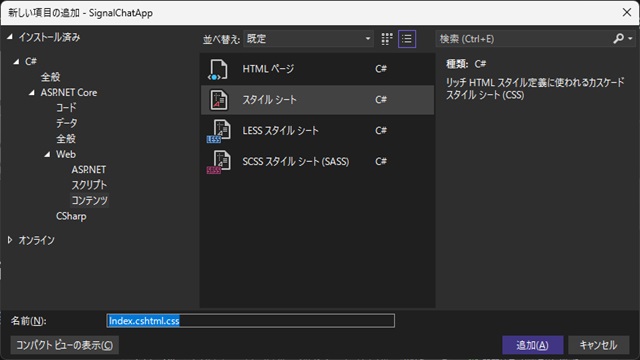
2. 表示された[新しい項目の追加]画面の右側で[C#\ASP.NET Core\Web\コンテンツ]ツリーを選択して表示された一覧から[スタイルシート]を選択します。
3. 名前に対象の[ファイル名]+[.css]の形でファイル名を入力して[追加]をクリックします。(例えば “Index.cshtml” の場合は “Index.cshtml.css”)
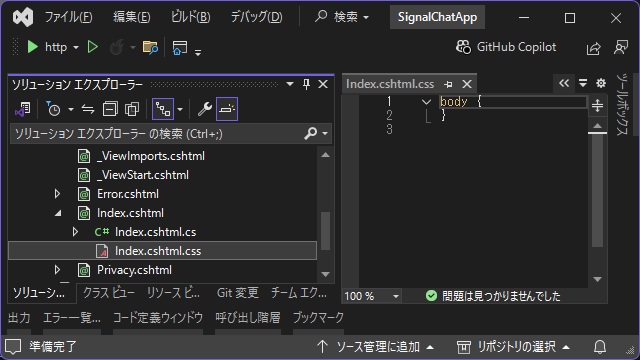
4. 追加されたスタイルシートのファイルが入れ子で表示されます。
入れ子構造で表示されている場合、cssファイルをインポートなどの記載は不要です。
まとめ
短い記事になりましたが、Visual StudioのASP.NETプロジェクトのコンテンツ画面を編集する[Index.cshtml]などのファイルにスタイルシートを適用する場合の対処法について書きました。
[ソリューション エクスプローラー]で .css ファイルを追加する際に[ファイル名]+[.css]の形式(”Index.cshtml” の場合は “Index.cshtml.css”)で作成すると自動で表示が入れ子構造になります。
また、インポートなどスタイルシートを適用する記載をする必要もありません。
ASP.NETプロジェクトで .cshtml 形式のファイルにスタイルシートを適用したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。