Visual StudioのASP.NET CoreテンプレートとSignalRライブラリを使って簡単な左手デバイスのアプリの作成する手順を備忘録的に投稿します。
Microsoft 公式[チュートリアル: ASP.NET Core SignalR の概要]を参考にして書いています。
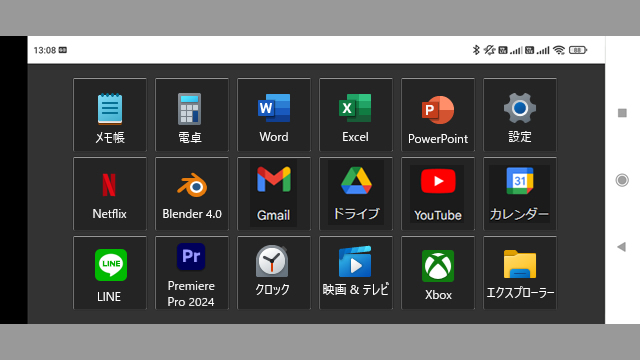
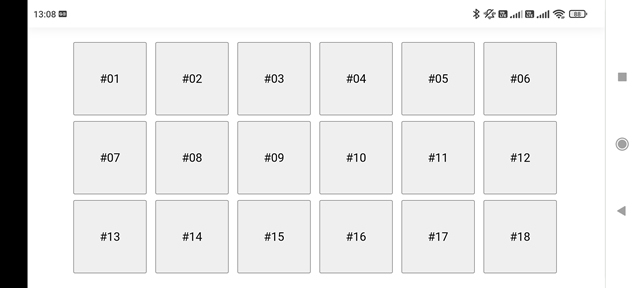
左手デバイスのようなアプリ
今回は、スマートフォンを使って、こんな感じでボタンを配置してWi-Fiで接続しているネットワーク上のパソコンを操作できるアプリを作ってみました。
[ASP.NET Core Web アプリ]テンプレート
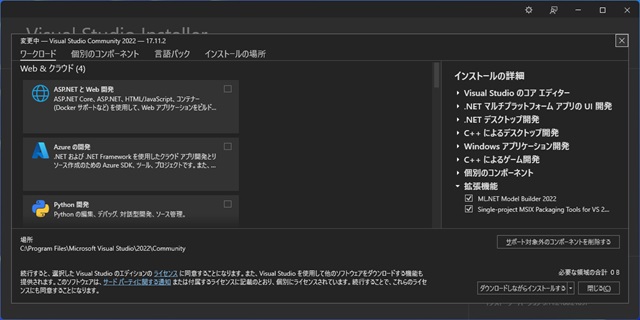
Visual Studioでプロジェクトを作成するために[ASP.NET Core Web アプリ]のテンプレートが選択できる必要があります。
プロジェクト作成時のテンプレート一覧に[ASP.NET Core Web アプリ]が無い場合にはVisual Studio Installerの変更操作で[ASP.NET Web開発]を追加します。
チャットアプリの改造
先回、作成したチャットアプリを改造してWindowsを動作するアプリを作成してみます。
チャットアプリは、動作しているパソコンのWebサーバーからコンテンツを配信しているので、WebサーバーにWindowsを操作させることが可能です。
具体的には次の手順で行います。
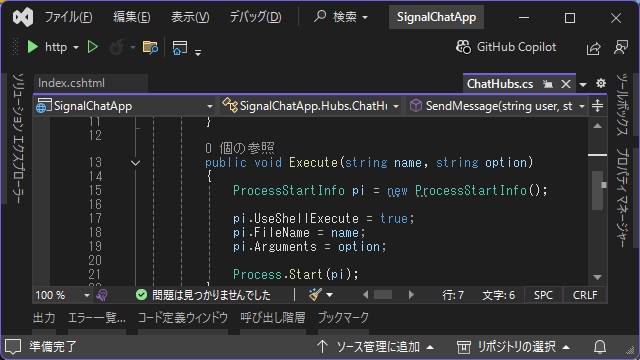
1. [ChatHubs.cs]を開いて、次のコードを追加します。
using Microsoft.AspNetCore.SignalR;
using System.Diagnostics;
namespace SignalChatApp.Hubs
{
public class ChatHubs : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
public void Execute(string name, string option)
{
ProcessStartInfo pi = new ProcessStartInfo();
pi.UseShellExecute = true;
pi.FileName = name;
pi.Arguments = option;
Process.Start(pi);
}
}
}
追加した、Executeメソッドは動作しているWindowsの任意のプロセスを作成して開始します。
このメソッドを実行すると、アプリを起動したり、ブラウザーで特定のURLを開くことが可能になります。
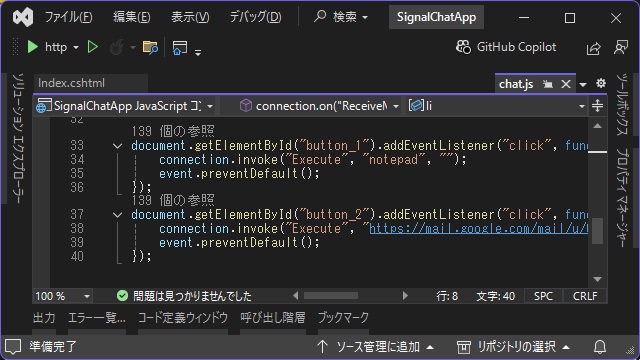
2.[chat.js]を編集して次のコードを追加します。
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
document.getElementById("button_1").addEventListener("click", function (event) {
connection.invoke("Execute", "notepad", "");
event.preventDefault();
});
document.getElementById("button_2").addEventListener("click", function (event) {
connection.invoke("Execute", "https://mail.google.com/mail/u/0/#inbox", "");
event.preventDefault();
});コンテンツに配置したボタン([button_1]や[button_2]など要素)がクリックされたイベントで先に作成したExecuteメソッドを実行します。
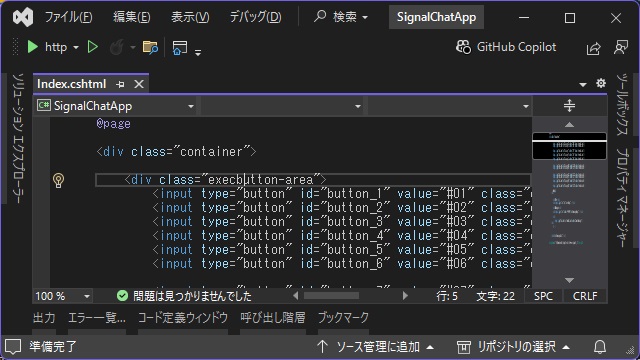
3.[index.cshtml]を編集して次のコードを追加します。
@page
<div class="container">
<div>
<input type="button" id="button_1" value="#01" />
<input type="button" id="button_2" value="#02" />
...
</div>
</div>
<script src="~/lib/microsoft/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>今回は[button]要素を配置していますが、クリックイベントが発生する要素であれば制限はありません。
また[chat.js]に必要な処理を追加することで、配置するボタンは自由に増やせます。
デバッグと実行
フォルダーやファイルを追加してコードを追加したら、実行します。
実行中に、Wi-Fiで接続したスマートフォンなどのデバイスから同じURLにアクセスするとパソコンと同じ画面が表示されます。
スマートフォンなどからアクセスできない場合は、デバッグ用のURLにIPアドレスに変更してください。
詳しい変更内容は、別記事をご覧ください。
正常にアクセスできると、こんな感じの画面が表示されます。
[#01]をクリックすると、Windows端末で「メモ帳」が開き、[#02]をクリックすると既定のブラウザーで[GMail]のページが表示されます。
後は、こんな感じで画像や色を設定すると左手デバイスのようなアプリが出来上がります。
まとめ
Visual StudioのASP.NET Coreテンプレートと、SignalRライブラリを使って簡単な左手デバイスアプリの作成する手順を書きました。
Microsoft 公式ページの[チュートリアル: ASP.NET Core SignalR の概要]を参考にしていますが[SignalR]ライブラリを利用することで簡単にWebコンテンツを配信できるアプリの作成が可能です。
また、一部のコンテンツを追加することで動作しているパソコンのアプリを起動したり、ブラウザーで特定のURLを開くことが可能になります。
スマートフォンで動作する左手デバイスアプリが作成したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。