Google Chrome ブラウザーでは拡張機能を使って右クリックでポップアップ(コンテキスト)メニューを表示が可能です。その際のメニュー名に選択した文字列を表示する方法を備忘録的に投稿しておきます。
Google Chrome 拡張機能でコンテキストメニュー表示
Chromeの機能拡張で右クリックした際に表示されるコンテキストメニューをカスタマイズができます。
例えば、次のようなコードを用意して[拡張機能]に取り込むとコンテキストメニューをカスタマイズできます。
[manifest.json]
{
"manifest_version": 3,
"name": "ウィンドウ リサイズ",
"version": "1.0",
"background": {
"service_worker": "event.js",
},
"permissions": [
"activeTab",
"contextMenus"
]
}[event.js]
'use strict';
{
const _contextMenus = async () => {
await chrome.contextMenus.removeAll();
chrome.contextMenus.create({
id: "search-yahoo",
title: "ウィンドウをリサイズ",
});
};
chrome.runtime.onInstalled.addListener(_contextMenus);
chrome.runtime.onStartup.addListener(_contextMenus);
chrome.contextMenus.onClicked.addListener((info, tab) => {
});
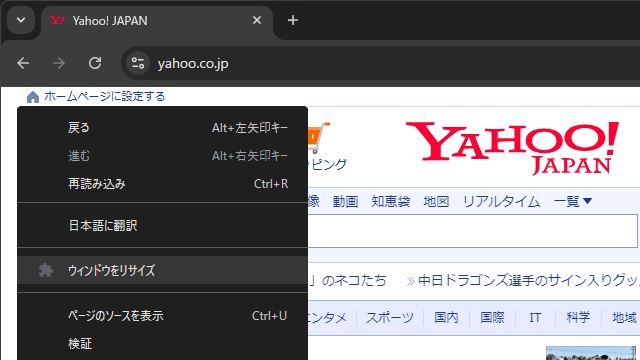
}実際に動作させると、こんな感じでコンテキストメニューが表示されます。
既定で表示される “Googleで「」を検索” メニューには選択したテキストが表示されているので、機能拡張で表示したメニューにも追加がしたいのが今回の目的です。
調べてみたところ、意外に簡単な方法で表示ができました。
Chrome Extensions リファレンスに記載
Chrome for DevelopersのAPIリファレンスに記載がありました。
要約すると、Createメソッドに含めるtitle属性に設定する文字列に “%s” を含めることで選択したテキストが挿入できます。
CreateProperties
title
アイテムに表示するテキスト。
Chrome for Developers よりtypeがseparatorである場合を除き、これは必須です。コンテキストがselectionの場合、文字列内で%sを使用して、選択したテキストを表示します。たとえば、このパラメータの値が「Translate ‘%s’」の場合、宛先: Pig Latin」ユーザーが「cool」という単語を選択すると、その選択のコンテキスト メニュー項目は「Translate ‘cool’」になります。To Pig Latin です
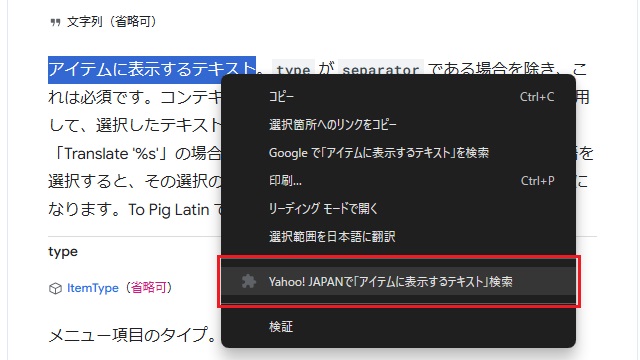
実際にコードにするとこんな感じです。
chrome.contextMenus.create({
id: "search-yahoo",
title: "Yahoo! JAPANで「%s」検索",
contexts: ['selection']
});実際に動作させると、こんな感じ。
以外に簡単な方法で選択文字列がコンテキストメニューに表示できました。
まとめ
今回は、Google Chromeブラウザーでページ内の文字を選択中に、右クリックして表示されるコンテキストメニューに選択した文字列を表示する方法について書きました。
Chrome for DevelopersのAPIリファレンスに記載があり、Createメソッドに含めるtitle属性に設定する文字列に “%s” を含めることで選択したテキストが挿入できます。
Chrome拡張機能でコンテキストメニューに選択文字列を表示したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。