Visual StudioでASP.NETのRazorページを編集した際にエラー[CS1061 “変数” の定義が含まれておらず … using ディレクティブまたはアセンブリ参照が不足していないことを確認してください]が表示された場合の対処法を備忘録的に投稿します。
マイクロソフト公式の[ASP.NET Core での Razor ページの概要]を参考にしています。
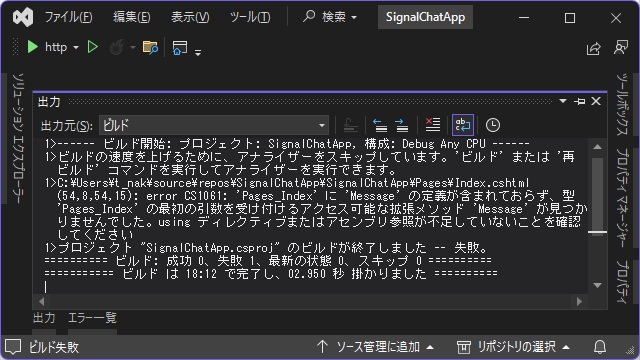
[CS1061]エラー
ASP.NETでRazorページに変数の内容を表示するコードを追加したところ次のエラーが発生しました。
...\Pages\Index.cshtml(56,8,56,15): error CS1061: 'Pages_Index' に 'Message' の定義が含まれておらず、型 'Pages_Index' の最初の引数を受け付けるアクセス可能な拡張メソッド 'Message' が見つかりませんでした。using ディレクティブまたはアセンブリ参照が不足していないことを確認してください[index.cshtml.cs]
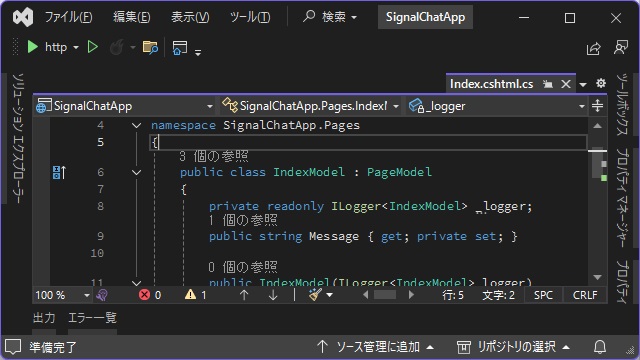
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace SampleApp.Pages
{
public class IndexModel : PageModel
{
private readonly ILogger<IndexModel> _logger;
public string Message { get; private set; }
public IndexModel(ILogger<IndexModel> logger)
{
_logger = logger;
}
public void OnGet()
{
Message += $"サーバー時間 {DateTime.Now}";
}
}
}[index.cshtml]
@page
<div class="container">
</div>
<script src="~/lib/microsoft/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
@Model.Message[@model]の追加
エラーの原因は変数を定義しているクラス名が宣言されていないことです。
変数が定義されているクラス名を、[.cshtml]ファイルに “@model クラス名” の形で追加するが必要です。
例えば、[index.cshtml]に変数を表示したい場合[index.cshtml.cs]て定義しているクラス[IndexModel]を追加します。
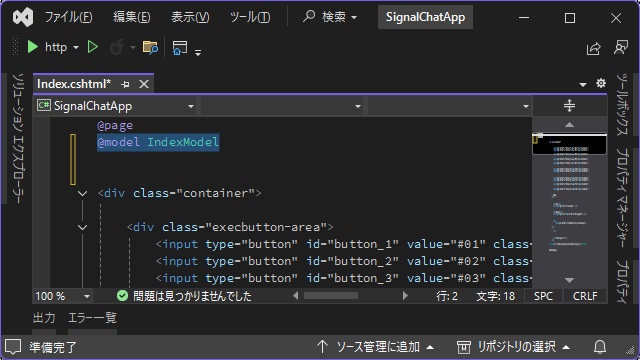
[index.cshtml]のコード画面の先頭部分に “@model IndexModel” を追加します。
コード部分の全体は、次のような形になります。
[index.cshtml]
@page
@Model IndexModel
<div class="container">
</div>
<script src="~/lib/microsoft/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
@Model.Messageまとめ
短い記事になりましたが、Visual StudioでASP.NETのRazorページを編集した際にエラー[CS1061 “変数” の定義が含まれておらず … using ディレクティブまたはアセンブリ参照が不足していないことを確認してください]が表示された場合の対処法について書きました。
Razorページでは、変数が定義されているクラス名を、[.cshtml]ファイルに “@model クラス名” の形で追加するが必要です。
そのため、[index.cshtml.cs]で定義しているクラス名を[index.cshtml]の先頭部分に”@model クラス名”で追加することで、エラーに対処できます。
ASP.NETのRazorページを編集した際にエラー[CS1061 “変数” の定義が含まれておらず … using ディレクティブまたはアセンブリ参照が不足していないことを確認してください]を消したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。