Google Chrome 拡張機能で、アドレスバー横に表示したアイコンをクリックした際に独自に作成した画面をポップアップさせる方法について備忘録的に投稿しておきます。
拡張機能のアイコン表示
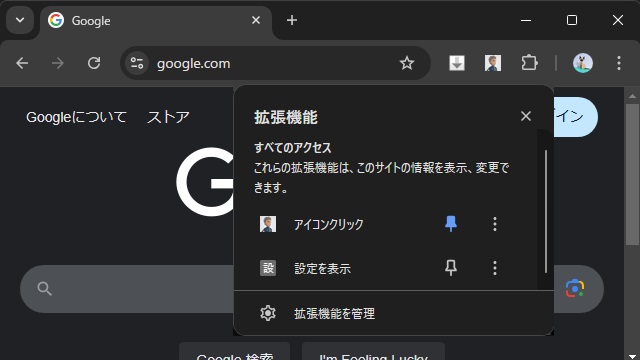
Google Chromeの拡張機能をインストールするとアイコンをURLを入力・表示するアドレスバーの右側にアイコンを表示できます。
今回は、このアイコンをクリックして別画面でポップアップさせてみます。
アイコンが表示されていない場合には、拡張機能のポップアップ画面で[ピン留め]アイコンで表示できます。
アイコンのクリックでHTMLページを表示
最初に必要なファイルを作成して配置していきます。
[IconClick]
|-[icons]
| |-[icon-48.png]
| |-[icon-128.png]
|-[manifest.json]
|-[popup.html]
|-[popup.css]
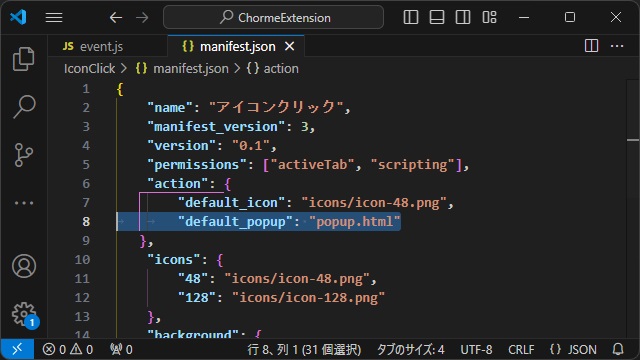
[manifest.json]に次のコードを追加します。
[manifest.json]
{
"name": "アイコンクリック",
"manifest_version": 3,
"version": "0.1",
"permissions": ["activeTab", "scripting"],
"action": {
"default_icon": "icons/icon-48.png"
"default_popup": "popup.html"
},
"icons": {
"48": "icons/icon-48.png",
"128": "icons/icon-128.png"
},
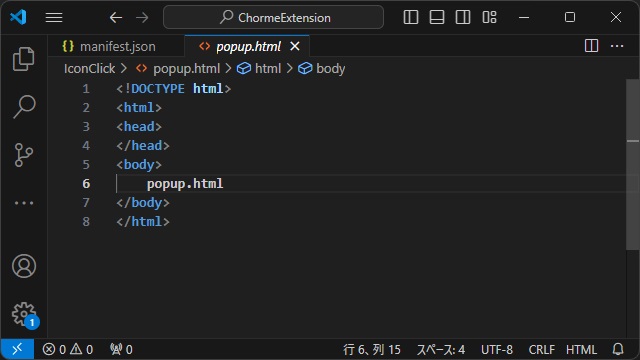
}指定した[popup.html]には、次のコードを追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
popup.html
</body>
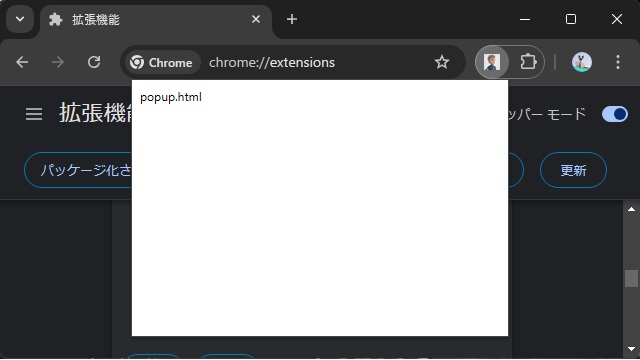
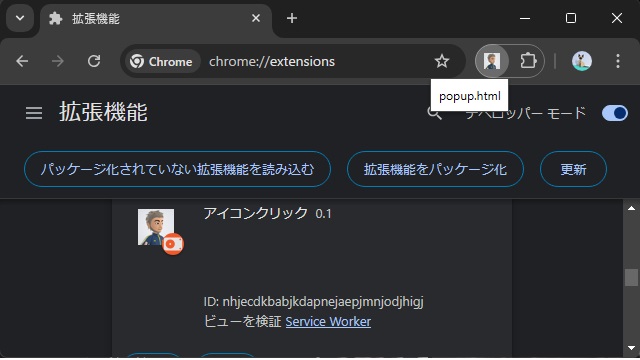
</html>作成した拡張機能をインストールして、アドレスバーの右側に表示させたアイコンをクリックします。
アイコンの下に[popup.html]の内容が表示されます。
CSSでポップアップ画面のサイズ変更
表示されたポップアップ画面のサイズを変更します。
[popup.html]内に、CSSの読み込みを追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="popup.css">
</head>
<body>
popup.html
</body>
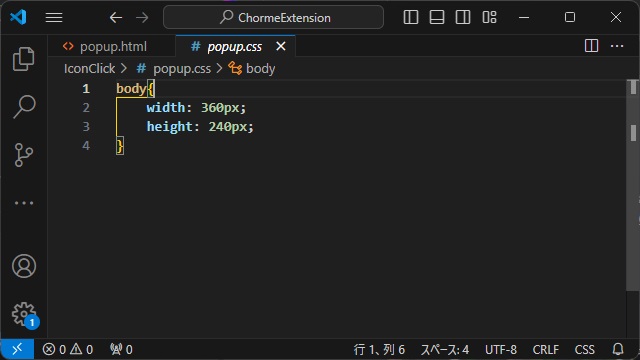
</html>HTML内で指定した[popup.css]を編集します。
body{
width: 360px;
height: 240px;
}Chrome 拡張機能を更新して、アイコンをクリックするとCSSで設定したサイズで別画面がポップアップします。
まとめ
今回は、Google Chrome 拡張機能で、アイコンをクリックした際に別画面をポップアップさせる方法について紹介しました。
[manifest.json]内で “default_popup” を追加することで、HTMLファイルを別画面で表示できます。
指定したHTML内ではCSSやJSなども利用でき、CSS内でbodyタグの”width”や”height”属性を設定して表示される画面のサイズを変更できます。
Google Chrome 拡張機能でアドレスバーの右側に表示したアイコンをクリックして別画面を表示したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。