Google Chromeの拡張機能で任意のHTMLファイルの内容をサイドパネルに表示する手順について備忘録的に投稿しておきます。
Google Chrome サイドパネル
Chromeに実装されているサイドパネルを拡張機能から開くことができます。
アイコンクリックでサイドパネルを開く
アイコンをクリックした際にサイドパネルを開くChrome 拡張機能を作っていきます。
具体的には次の手順で行います。
1. 必要なファイルとフォルダーを作成しておきます。(拡張子が無いのはフォルダー)
[SidePanel]
|-[icons]
| |-[icon-48.png]
| |-[icon-128.png]
|-[manifest.json]
|-[background.js]
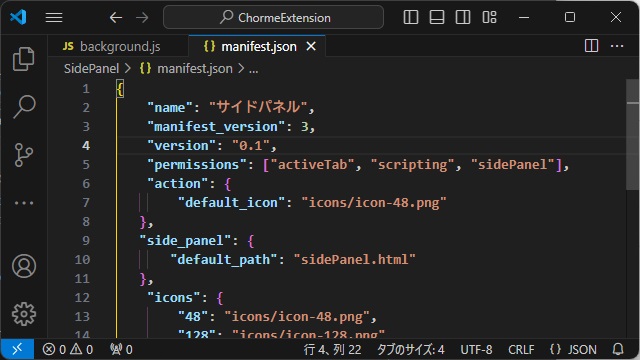
|-[sidepanel.html]2.[manifest.json]を編集して次のコードを追加します。
サイドパネル機能にアクセスするために、”permissions” に “sidePanel” を追加して表示するサイドパネルの画面ソースを “side_panel|default_path” に記載します。
{
"name": "サイドパネル",
"manifest_version": 3,
"version": "0.1",
"permissions": ["activeTab", "scripting", "sidePanel"],
"action": {
"default_icon": "icons/icon-48.png"
},
"side_panel": {
"default_path": "sidePanel.html"
},
"icons": {
"48": "icons/icon-48.png",
"128": "icons/icon-128.png"
},
"background": {
"service_worker": "background.js"
}
}3. サイドパネルで表示する画面を[sidepanel.html]を編集して次のHTMLを追加します。
<!DOCTYPE html>
<html>
<head>
<title>Side Panel</title>
</head>
<body>
<p>Hello World!</p>
</body>
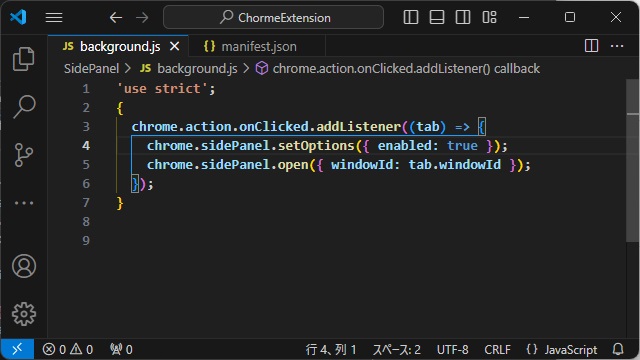
</html>4.[background.js]を編集して次のコードを追加します。
'use strict';
{
chrome.action.onClicked.addListener((tab) => {
chrome.sidePanel.setOptions({ enabled: true });
chrome.sidePanel.open({ windowId: tab.windowId });
});
}
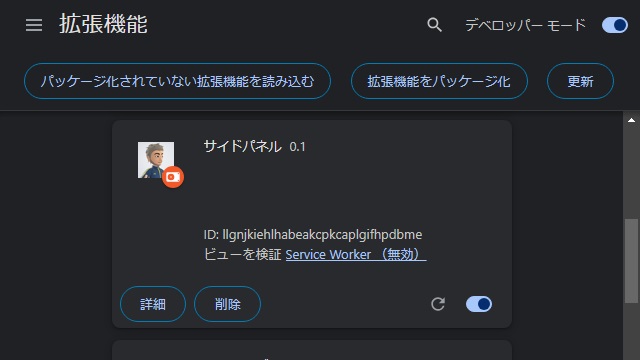
5.[拡張機能]画面に[SidePanel]フォルダーをドラッグしてインストールします。
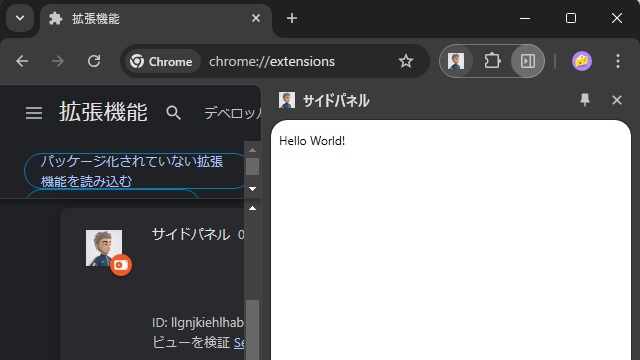
6. Chromeに表示させたアイコンをクリックすると、サイドパネルが表示され[sidepanel.html]の内容が表示されます。
以上の手順で、拡張機能のアイコンなどからサイドパネルを表示して任意のHTMLファイルの内容を表示が可能です。
まとめ
今回は、Google Chromeの拡張機能で任意のHTMLファイルの内容をサイドパネルに表示する手順について書きました。
サイドパネル機能にアクセスするために[manifest.json]の、”permissions” に “sidePanel” を追加して、サイドパネルの画面ソースを “side_panel|default_path” に記載します。
また、表示中のURLなどを条件にして個別のタブに対応したサイドパネルに切り替えることも可能でした。
Google Chromeの拡張機能でサイドパネルを表示したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。