C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、別のXamlで用意した画面を候補を表示する検索ボックスを追加する場合の手順です。
MainWindowに別画面を表示
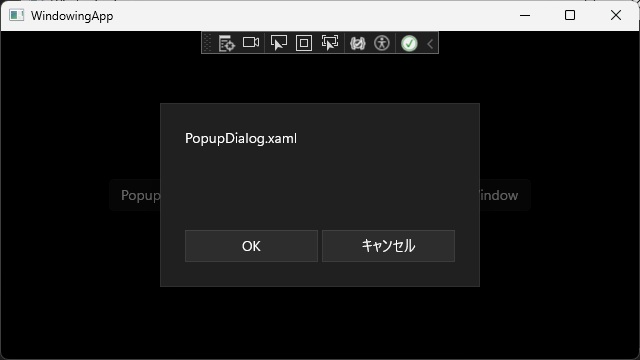
WinUI3プロジェクトを作成した際に、自動で作成される[MainWindow.xaml]で構成される画面に、こんな感じで別画面をポップアップ表示する機能を実装してみます。
別画面を追加
準備として、表示する別画面をプロジェクトに追加します。
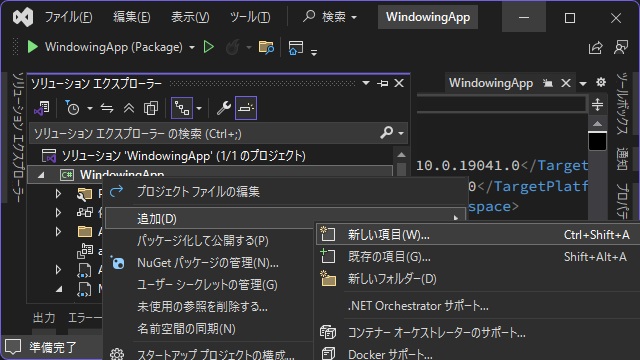
1.[ソリューション エクスプローラー]でプロジェクトのアイコンを右クリックして表示されたポップアップメニューで[追加|新しい項目]を選択します。
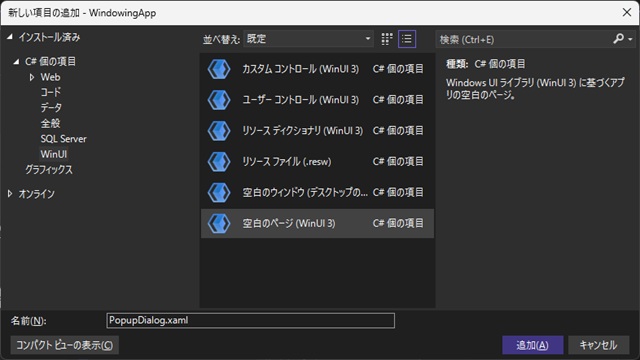
2. 表示された[新しい項目の追加]画面で[空白のページ(WinUI3)]を選択して名前を付けて[追加]をクリックします。
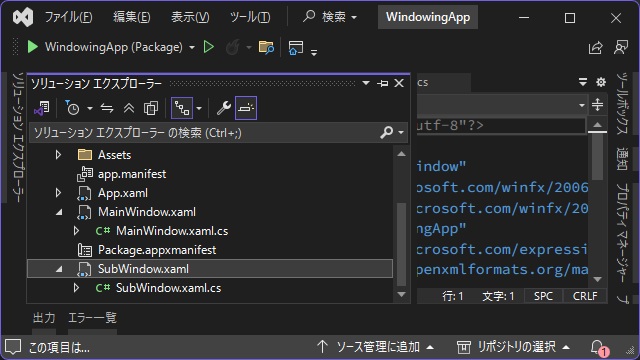
3. プロジェクトに新しく[.xaml]と[.xaml.cs]が追加されます。
継承するクラスを[Page]から[ContentDialog]に変更するために、追加された[.xaml]を次のように編集します。
<ContentDialog
x:Class="WindowingApp.PopupDialog"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowingApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
PrimaryButtonText="OK"
CloseButtonText="キャンセル"
PrimaryButtonClick="ContentDialog_PrimaryButtonClick"
CloseButtonClick="ContentDialog_CloseButtonClick"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<TextBlock Text="PopupDialog.xaml" FontSize="14"/>
</Grid>
</ContentDialog>クラスの変更に伴い[,xaml.cs]も変更します。
public sealed partial class PopupDialog : ContentDialog
{
public PopupDialog()
{
this.InitializeComponent();
this.Opened += PopupDialog_Opened;
this.Closing += PopupDialog_Closing;
}
void PopupDialog_Opened(ContentDialog sender, ContentDialogOpenedEventArgs args)
{
this.Result = PopupDialogResult.None;
}
void PopupDialog_Closing(ContentDialog sender, ContentDialogClosingEventArgs args)
{
}
private void ContentDialog_PrimaryButtonClick(ContentDialog sender, ContentDialogButtonClickEventArgs args)
{
}
private void ContentDialog_CloseButtonClick(ContentDialog sender, ContentDialogButtonClickEventArgs args)
{
}
}ContentDialogクラスには[OK]や[キャンセル]などボタンに関するコントロールが表示する際に追加されるので[,xaml]の “PrimaryButtonText” や “PrimaryButtonClick” などの追加と[.xaml.cs]`へイベントプロシージャの追加が必要になります。
新しい画面を[ContentDialog]クラスとして表示するコードを[MainWindow]に追加します。
private async void popupWindow_Click(object sender, RoutedEventArgs e)
{
PopupDialog popupPage = new PopupDialog();
popupPage.XamlRoot = this.Content.XamlRoot;
await popupPage.ShowAsync();
}注意点として、画面の親子関係を設定するために[ContentDialog]クラスの[XamlRoot]プロパティをを設定する必要があります。
実行すると、こんな感じで[ContentDialog]クラスに変更した[.xaml]画面がポップアップで表示されます。
戻り値の追加
[ContentDialog]クラスには[OK]や[キャンセル]など画面を閉じたボタンなどを戻り値で判定できるので、追加した[.xaml]画面にも実装します。
public enum PopupDialogResult
{
OK,
Cancel,
None
}
public sealed partial class PopupDialog : ContentDialog
{
public PopupDialogResult Result { get; private set; }
public PopupDialog()
{
this.InitializeComponent();
this.Opened += PopupDialog_Opened;
this.Closing += PopupDialog_Closing;
}
void PopupDialog_Opened(ContentDialog sender, ContentDialogOpenedEventArgs args)
{
this.Result = PopupDialogResult.None;
}
void PopupDialog_Closing(ContentDialog sender, ContentDialogClosingEventArgs args)
{
}
private void ContentDialog_PrimaryButtonClick(ContentDialog sender, ContentDialogButtonClickEventArgs args)
{
this.Result = PopupDialogResult.OK;
}
private void ContentDialog_CloseButtonClick(ContentDialog sender, ContentDialogButtonClickEventArgs args)
{
this.Result = PopupDialogResult.Cancel;
}
}列挙型の[PopupDialogResult]変数をクラスに追加して、各ボタンをクリックしたイベントプロシージャで設定します。
画面を表示する側のプロシージャで[PopupDialogResult]変数を取得して、画面を閉じたボタンを判定できます。
private async void popupWindow_Click(object sender, RoutedEventArgs e)
{
PopupDialog popupPage = new PopupDialog();
popupPage.XamlRoot = this.Content.XamlRoot;
await popupPage.ShowAsync();
if(popupPage.Result == PopupDialogResult.OK)
{
//[OK]ボタンがクリックされた
}
else if (popupPage.Result == PopupDialogResult.Cancel)
{
//[キャンセル]ボタンがクリックされた
}
else if (popupPage.Result == PopupDialogResult.None)
{
//その他の場合
}
}まとめ
今回は短い記事ですが、Visual StudioのWinUI3プロジェクトで、別で追加した[.xaml]画面を、ダイアログとして画面にポップアップ表示する手順について紹介しました。
追加した[.xaml]画面`をメッセージボックスのようなボタン付きの画面を表示する[ContentDialog]クラスに変更して、ポップアップ表示が可能です。
また、列挙型の変数を追加して画面を閉じた方法の判定も行うことができます。
WinUI 3アプリで[.xaml]画面を別画面としてポップアップ表示したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。