C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、タッチパッドやタッチ液晶でスワイプ操作が可能なSwipeControlを実装する場合の手順です。
Windowsのスワイプ操作
スマートフォンの操作で馴染みのあるスワイプ操作(タッチ液晶で指をスライドさせる)をWinUI3アプリに実装してみます。
マウスのジェスチャーとは異なり、Surfaceのようにタッチ液晶を備えた端末や、タッチパッドのような入力デバイスで操作が可能です。
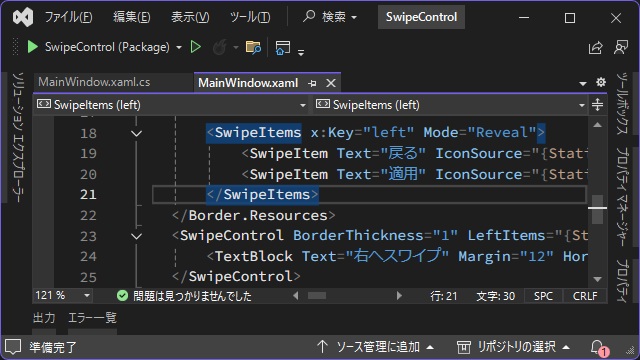
WinUI3プロジェクトの[MainWindow.xaml]の内容を編集します。
<Window
x:Class="SwipeControl.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:SwipeControl"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="SwipeControl">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<Border>
<Border.Resources>
<FontIconSource x:Key="BackIcon" Glyph=""/>
<FontIconSource x:Key="AcceptIcon" Glyph=""/>
<SwipeItems x:Key="left" Mode="Reveal">
<SwipeItem Text="戻る" IconSource="{StaticResource BackIcon}" Background="Red"/>
<SwipeItem Text="適用" IconSource="{StaticResource AcceptIcon}" Background="Green" Foreground="Black"/>
</SwipeItems>
</Border.Resources>
<SwipeControl BorderThickness="1" LeftItems="{StaticResource left}" BorderBrush="{ThemeResource ButtonBackground}" Width="360" Margin="8" Height="64" Background="White" Foreground="Black">
<TextBlock Text="右へスワイプ" Margin="12" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</SwipeControl>
</Border>
</StackPanel>
</Window>
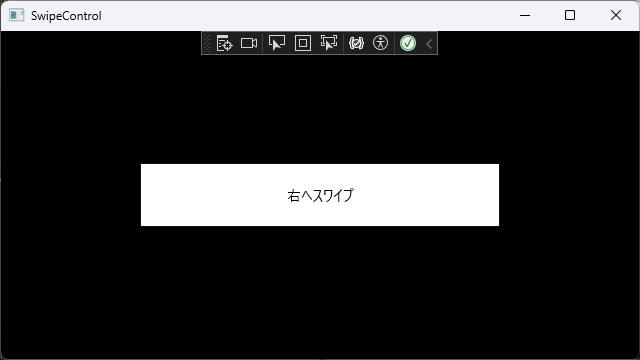
ビルド後に実行すると、画面中央に[右へスワイプ]コントロールが表示されます。
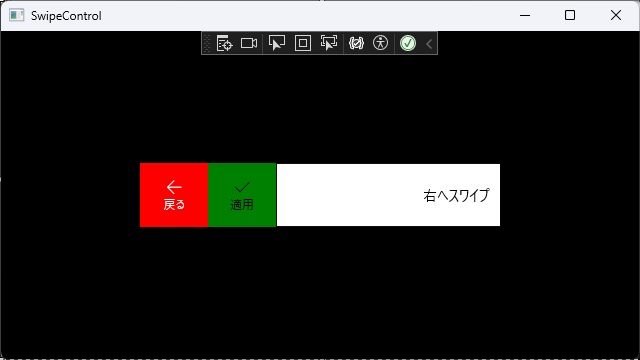
タッチ液晶やタッチパッドのようなデバイスでスワイプ操作を行うと[右へスワイプ]が移動して隠れていた[戻る]や[適用]が表示されます。
今回はサンプルなので右側にスライドする操作のみですが、左側へのスライドも組み合わせると限られたスペースで様々なコントロールの表示が可能になります。
まとめ
今回は短い記事ですが、Visual StudioのWinUI3プロジェクトで、タッチパッドやタッチ液晶でスワイプ操作が可能なSwipeControlを実装する手順について紹介しました。
タッチ液晶を備えた端末や、タッチパッドなどの入力デバイスが必要になりますが、スライド操作を可能にするコントロールをアプリに追加ができます。
WinUI 3アプリでスワイプ操作を行いたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。