C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、Xamlに追加した[BreadcrumbBar]コントロールに追加された最後のアイテムをクリック可能にする手順です。
最後のアイテム
WinUI3プロジェクトに追加できる[BreadcrumbBar]コントロールのドキュメント[階層リンク バー]には次のような記載があります。
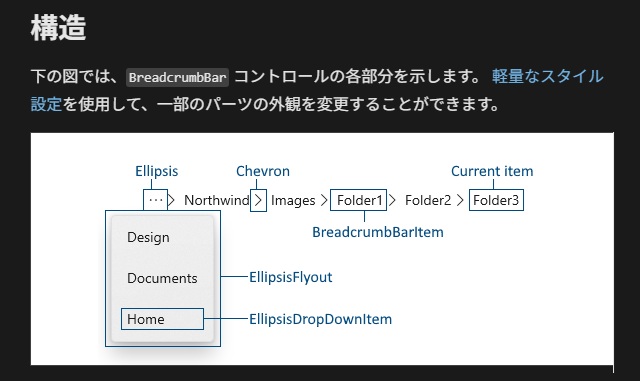
[構造]にはコントロール内のパーツ名が記載されて外観を変更可能という記載があります。
[BreadcrumbBar]コントロールは[BreadcrumbBarItem]と[Chevron]が繰り返し連結されていきます。
また[BreadcrumbBarItem]には[ItemClick]イベントが用意されマウスのクリックした際に処理が可能です。
しかし、最後に追加した[BreadcrumbBarItem]は[ItemClick]イベントが追加されません。
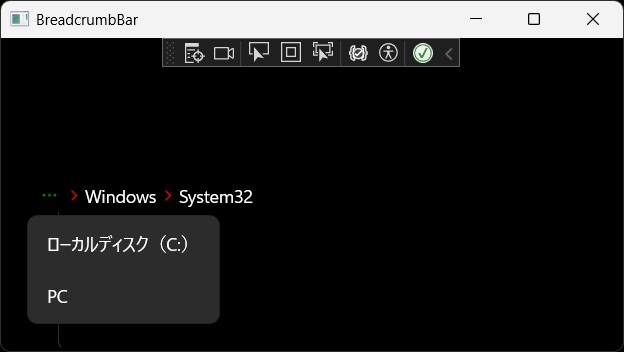
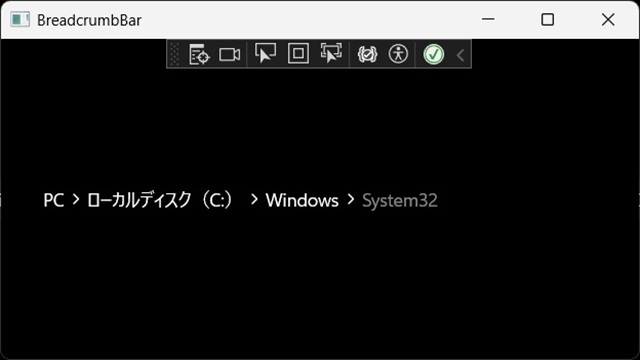
具体的には、下のイメージのようにアイテムを追加した場合[System32]の部分はクリックに対応しません。
[LastItem]のスタイルを変更
今回は[軽量なスタイル設定(Lightweight styling)]で[LastItem]の状態を編集します。
[軽量なスタイル設定(Lightweight styling)]の詳しい内容は、別記事をご覧ください。
最後に追加した[BreadcrumbBarItem]をクリック可能にするには、次の手順で行います。
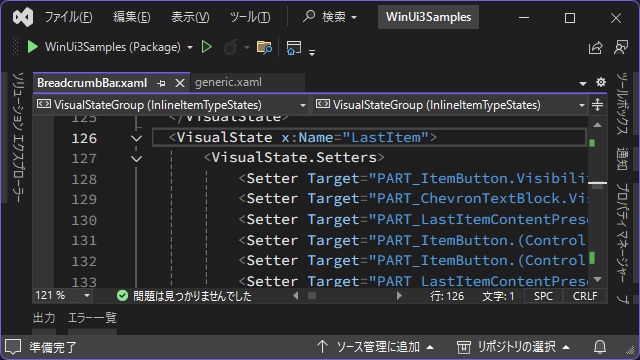
1. Xaml 編集画面で[x:Name=”LastItem”]を検索します。
2.[VisualState]内の太字の部分を変更します。
<VisualState x:Name="LastItem">
<VisualState.Setters>
<Setter Target="PART_ItemButton.Visibility" Value="Visible" />
<Setter Target="PART_ChevronTextBlock.Visibility" Value="Collapsed" />
<Setter Target="PART_LastItemContentPresenter.Visibility" Value="Collapsed" />
<Setter Target="PART_ItemButton.(Control.IsTemplateFocusTarget)" Value="True" />
<Setter Target="PART_ItemButton.(Control.IsTemplateFocusTarget)" Value="True" />
<Setter Target="PART_LastItemContentPresenter.(Control.IsTemplateFocusTarget)" Value="True" />
</VisualState.Setters>
</VisualState>
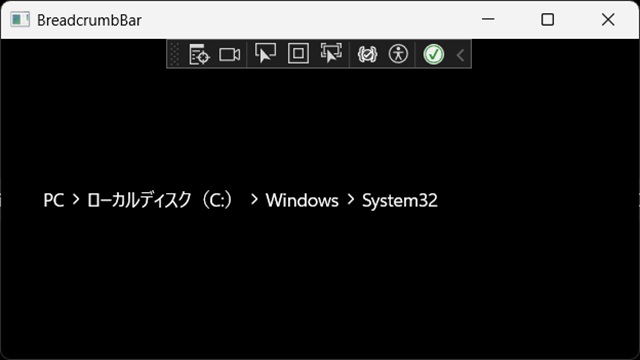
3. ビルドして実行すると最後に追加した[BreadcrumbBarItem]もクリック可能になります。
まとめ
今回は短い記事ですが、Visual StudioのWinUI3プロジェクトで、Xamlに追加した[BreadcrumbBar]コントロールに追加された最後のアイテムをクリック可能にする手順を紹介しました。
Windows11で提供されているエクスプローラーの[アドレスバー]のような表示が行える[階層リンク バー]ですが、既定値では最後に追加されたアイテムがクリックできない仕様になっています。
各コントロールに関するスタイルの簡易的に変更する[軽量なスタイル設定(Lightweight styling)]を利用して[x:Name=”LastItem”]部分のスタイルを少し編集することですべてのアイテムでクリックを可能にできました。
WinUI 3アプリで[BreadcrumbBar]に追加した最後のアイテムがクリックできない人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。