C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、Xamlに追加した[BreadcrumbBar]コントロールに追加したアイテムの間に表示されるマーク[Chevron]を変更する手順です。
[Chevron]シェブロン
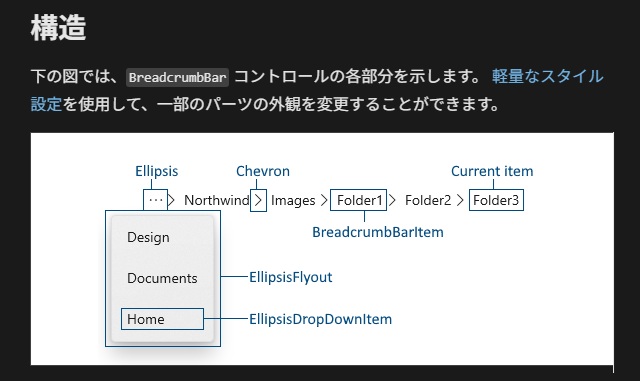
WinUI3プロジェクトに追加できる[BreadcrumbBar]コントロールのドキュメント[階層リンク バー]には次のような記載があります。
[構造]の解説によるとアイテムの間に表示されるパーツ名は[Chevron]です。
過去にもツールバーの表示領域が足りない際に、まだツールボタンが存在するのをユーザーに知らせる表示として同じ名前の機構がありました。
[Chevron]は軍服などに表示される階級章という意味のようです。
[BreadcrumbBar]コントロールは[BreadcrumbBarItem]パーツを追加すると[Chevron]が自動的に追加されて連結されていきます。
[BreadcrumbBarItem]には[ItemClick]イベントが用意されマウスのクリックした際に処理が可能ですが[Chevron]にはイベントが用意されていません。
また[Chevron]で表示されるマークは[>]が固定値になっていてプロパティなどで変更が出来ません。
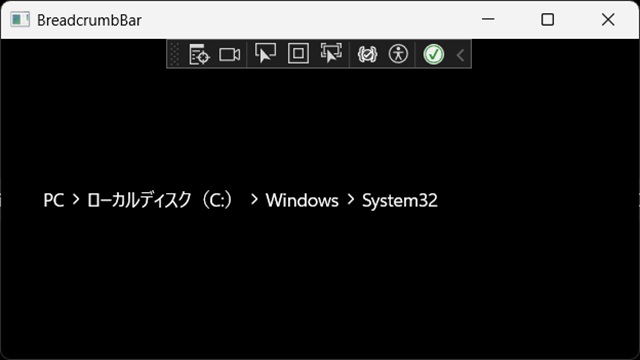
具体的には、下のイメージのようにされます。
[LastItem]のスタイルを変更
今回は[軽量なスタイル設定(Lightweight styling)]で[LastItem]の状態を編集します。
[軽量なスタイル設定(Lightweight styling)]の詳しい内容は、別記事をご覧ください。
[Chevron]マークの変更
アイテムの間に表示される[Chevron]は[Segoe Fluent]フォントの[ChevronRight](Code glyph “\uE76C”)が使われています。変更する文字によってはXaml内のフォント設定の変更も必要になります。
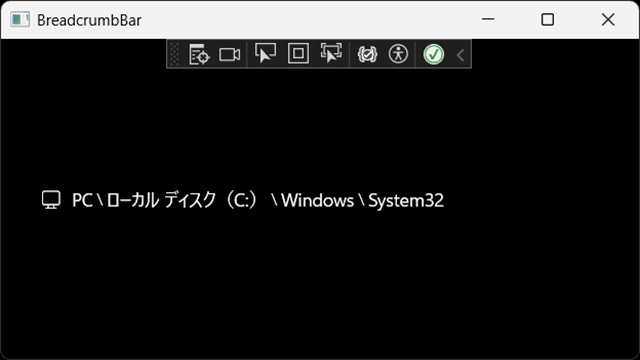
例えば、ファイルパスの区切り文字[ \ ]に変更する場合は、次の手順で行います。
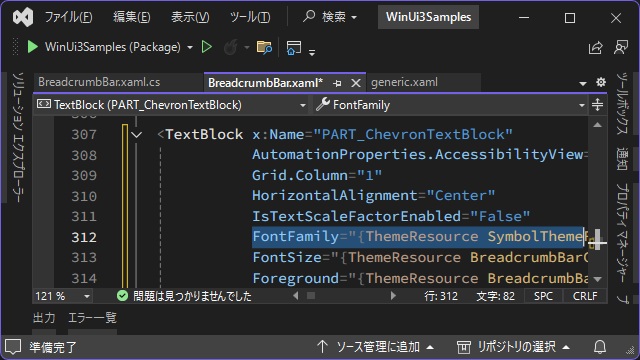
1. Xaml 編集画面で[x:Name=”PART_ChevronTextBlock”]を検索します。([Segoe Fluent]フォントを利用する場合は、手順 3. に進みます。
2.[FontFamily]内の太字の部分を[ContentControlThemeFontFamily]に変更します。
<TextBlock x:Name="PART_ChevronTextBlock"
AutomationProperties.AccessibilityView="Raw"
Grid.Column="1"
HorizontalAlignment="Center"
IsTextScaleFactorEnabled="False"
FontFamily="{ThemeResource SymbolThemeFontFamily}"
FontSize="{ThemeResource BreadcrumbBarChevronFontSize}"
Foreground="{ThemeResource BreadcrumbBarChevronForegroundBrush}"
Text=""
Padding="{ThemeResource BreadcrumbBarChevronPadding}"
VerticalAlignment="Center" />変更後のコードはこんな感じになります。
<TextBlock x:Name="PART_ChevronTextBlock"
AutomationProperties.AccessibilityView="Raw"
Grid.Column="1"
HorizontalAlignment="Center"
IsTextScaleFactorEnabled="False"
FontFamily="{ThemeResource ContentControlThemeFontFamily}"
FontSize="{ThemeResource BreadcrumbBarChevronFontSize}"
Foreground="{ThemeResource BreadcrumbBarChevronForegroundBrush}"
Text=""
Padding="{ThemeResource BreadcrumbBarChevronPadding}"
VerticalAlignment="Center" />3. Xaml内の[BreadcrumbBarItem]コントロールのリソースに次のコードを追加します。
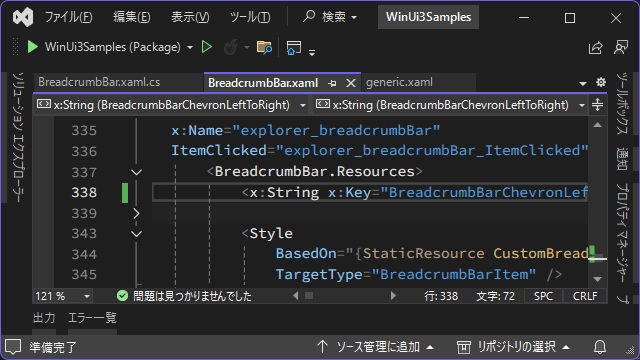
<BreadcrumbBar x:Name="explorer_breadcrumbBar">
<BreadcrumbBar.Resources>
<x:String x:Key="BreadcrumbBarChevronLeftToRight">\</x:String>
<Style
BasedOn="{StaticResource CustomBreadcrumbBarItemStyle}"
TargetType="BreadcrumbBarItem" />
</BreadcrumbBar.Resources>
<BreadcrumbBar.ItemTemplate>
<DataTemplate x:DataType="local:StorageFolder">
<TextBlock
Text="{x:Bind DisplayName}"
FontSize="{x:Bind FontSize}"
FontFamily="{x:Bind FontFamily}" />
</DataTemplate>
</BreadcrumbBar.ItemTemplate>
</BreadcrumbBar>
4. ビルドして実行すると[Chevron]パーツとして表示される文字が変更されます。
まとめ
今回は短い記事ですが、Visual StudioのWinUI3プロジェクトで、Xamlに追加した[BreadcrumbBar]コントロールに追加したアイテムの間に表示されるマーク[Chevron]を変更する手順を紹介しました。
Windows11で提供されているエクスプローラーの[アドレスバー]のような表示が行える[階層リンク バー]ですが、既定値では[BreadcrumbBarItem]の間に挿入される[Chevron]は固定値になっています。
各コントロールに関するスタイルの簡易的に変更する[軽量なスタイル設定(Lightweight styling)]を利用して[BreadcrumbBarChevronLeftToRight]を編集することで[Chevron]で利用される文字の変更が可能です。
WinUI 3アプリで[BreadcrumbBar]で表示される[Chevron](区切り文字)を変更したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。