C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、Xamlに追加した[BreadcrumbBar]コントロールのアイテムの間に表示されるマーク[Chevron]をクリック可能に変更する手順です。
[Chevron]シェブロン
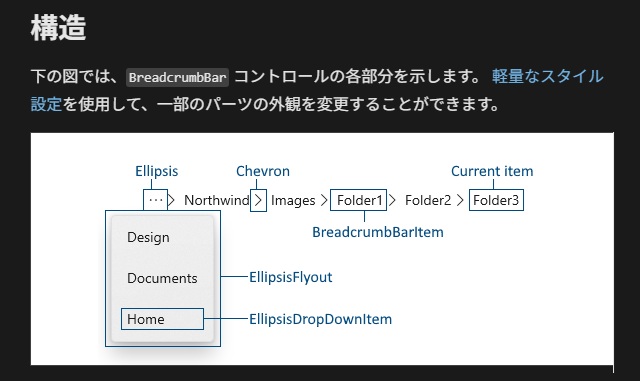
WinUI3プロジェクトに追加できる[BreadcrumbBar]コントロールのドキュメント[階層リンク バー]には次のような記載があります。
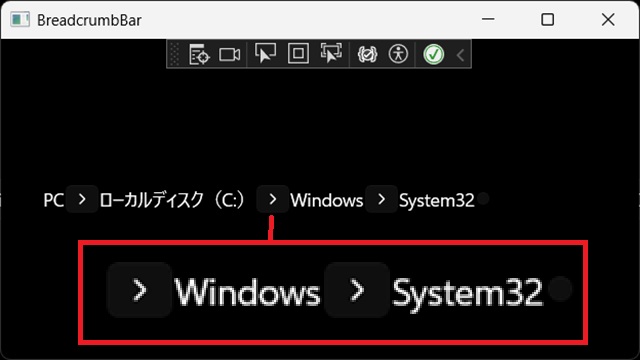
[構造]の解説によるとアイテムの間に表示されるパーツ名は[Chevron]です。
過去にもツールバーの表示領域が足りない際に、まだツールボタンが存在するのをユーザーに知らせる表示として同じ名前の機構がありました。
[Chevron]は軍服などに表示される階級章という意味のようです。
[BreadcrumbBar]コントロールは[BreadcrumbBarItem]パーツを追加すると[Chevron]が自動的に追加されて連結されていきます。
また[BreadcrumbBarItem]には[ItemClick]イベントが用意されマウスのクリックした際に処理が可能ですが[Chevron]にはイベントが用意されていません。
具体的には、下のイメージのようにされます。
[LastItem]のスタイルを変更
今回は[軽量なスタイル設定(Lightweight styling)]で[LastItem]の状態を編集します。
[軽量なスタイル設定(Lightweight styling)]の詳しい内容は、別記事をご覧ください。
[Chevron]マークのボタン化
アイテムの間に表示される[Chevron]は[TextBlock]コントロールで構成されているため、クリックによるスタイル変更やイベントが発生しません。
[軽量なスタイル設定(Lightweight styling)]で追加したXaml内で[Button]コントロールを追加してクリック可能にできます。
具体的には、次の手順で行います。
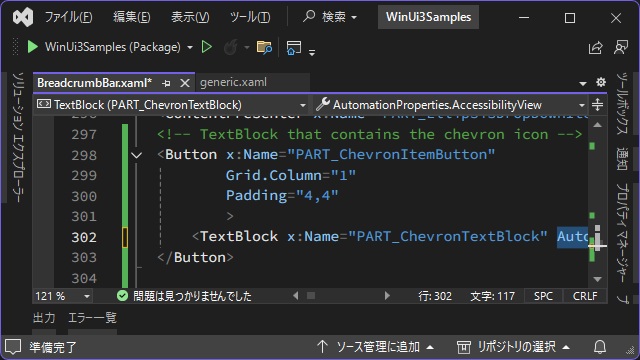
1. Xaml 編集画面で[x:Name=”PART_ChevronTextBlock”]を検索します。
2.[TextBlock]部分を変更します。
[TextBlock]コントロールを包含するように[Button]コントロールを追加して[Grid.Column]と[x:Name]プロパティを[Button]コントロールに移動させます。
<TextBlock x:Name="PART_ChevronTextBlock"
AutomationProperties.AccessibilityView="Raw"
Grid.Column="1"
HorizontalAlignment="Center"
IsTextScaleFactorEnabled="False"
FontFamily="{ThemeResource SymbolThemeFontFamily}"
FontSize="{ThemeResource BreadcrumbBarChevronFontSize}"
Foreground="{ThemeResource BreadcrumbBarChevronForegroundBrush}"
Text=""
Padding="{ThemeResource BreadcrumbBarChevronPadding}"
VerticalAlignment="Center" />変更後のコードはこんな感じになります。
<Button x:Name="PART_ChevronItemButton"
Grid.Column="1"
Padding="4,4"
>
<TextBlock x:Name="PART_ChevronTextBlock"
AutomationProperties.AccessibilityView="Raw"
HorizontalAlignment="Center"
IsTextScaleFactorEnabled="False"
FontFamily="{ThemeResource SymbolThemeFontFamily}"
FontSize="{ThemeResource BreadcrumbBarChevronFontSize}"
Foreground="{ThemeResource BreadcrumbBarChevronForegroundBrush}"
Text=""
Padding="{ThemeResource BreadcrumbBarChevronPadding}"
VerticalAlignment="Center" />
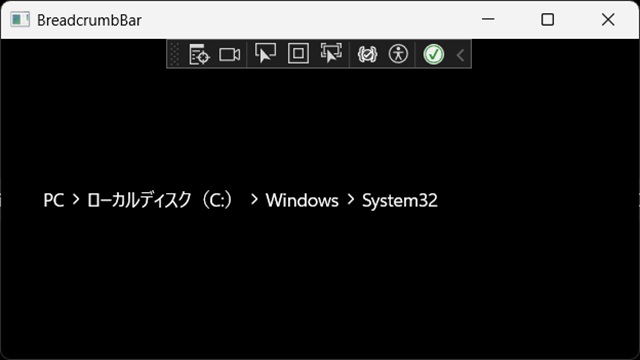
</Button>3. ビルドして実行すると[Chevron]パーツがクリック可能なボタンとして変更されます。
まとめ
今回は短い記事ですが、Visual StudioのWinUI3プロジェクトで、Xamlに追加した[BreadcrumbBar]コントロールのアイテムの間に表示されるマーク[Chevron]をクリック可能に変更する手順を紹介しました。
Windows11で提供されているエクスプローラーの[アドレスバー]のような表示が行える[階層リンク バー]ですが、既定値では[BreadcrumbBarItem]の間に挿入される[Chevron]はテキストとして表示されるためクリックなどのイベントが発生しません。
各コントロールに関するスタイルの簡易的に変更する[軽量なスタイル設定(Lightweight styling)]を利用して[Button]コントロールを追加することで[Chevron]をボタンとして表示してクリックなどの動作に対応が可能です。
WinUI 3アプリで[BreadcrumbBar]で表示される[Chevron](区切り文字)をクリック可能なボタンとして表示したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。