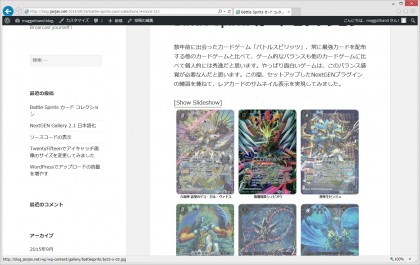
NextGEN Galleryをセットアップすると、画像を追加して簡単な設定をするだけで記事や固定ページで、複数の写真のサムネイル表示やスライドショーができるようになります。
しかし、そのままでは既定の表示スタイルが適用されてしまうのでCSSなどを使って変更ができました。その手順を記載しています。(CSSファイルのFTP転送が必要になります)
- サムネイル画像とスタイル変更の既定値確認と設定
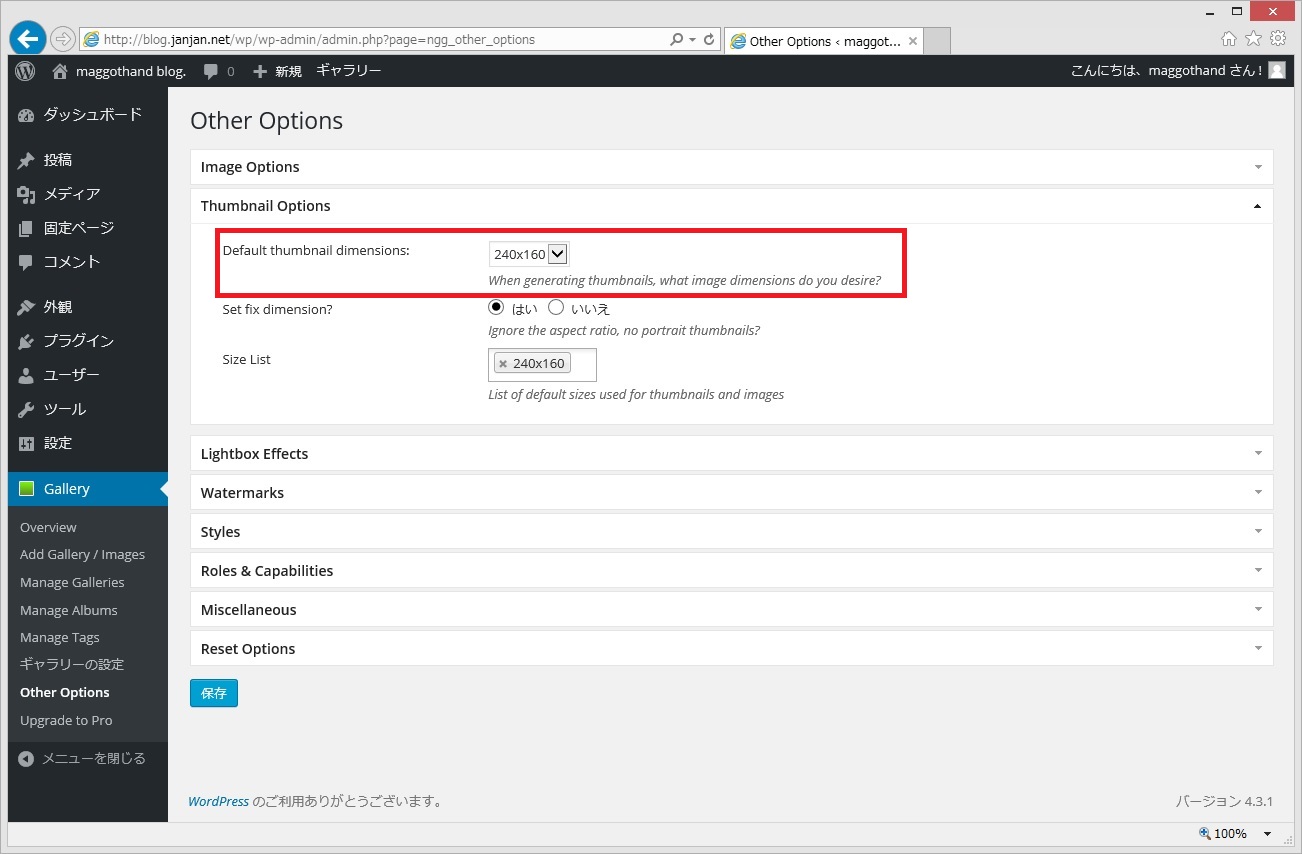
WordPressの管理画面の[Gallery|Other Option]リンクを開いて、[Thumbnail Options]項目に設定が表示されます。
[Default thumnail dimensions]に表示されている数値がサムネイル時に表示されるピクセル数になります。(既定値では、240×160でした)
ここを変更すると、この後に追加した画像のサムネイルが全部変更されます。記事や固定ページに挿入したギャラリー側にも設定があるので、今回はここは変更しませんでした。
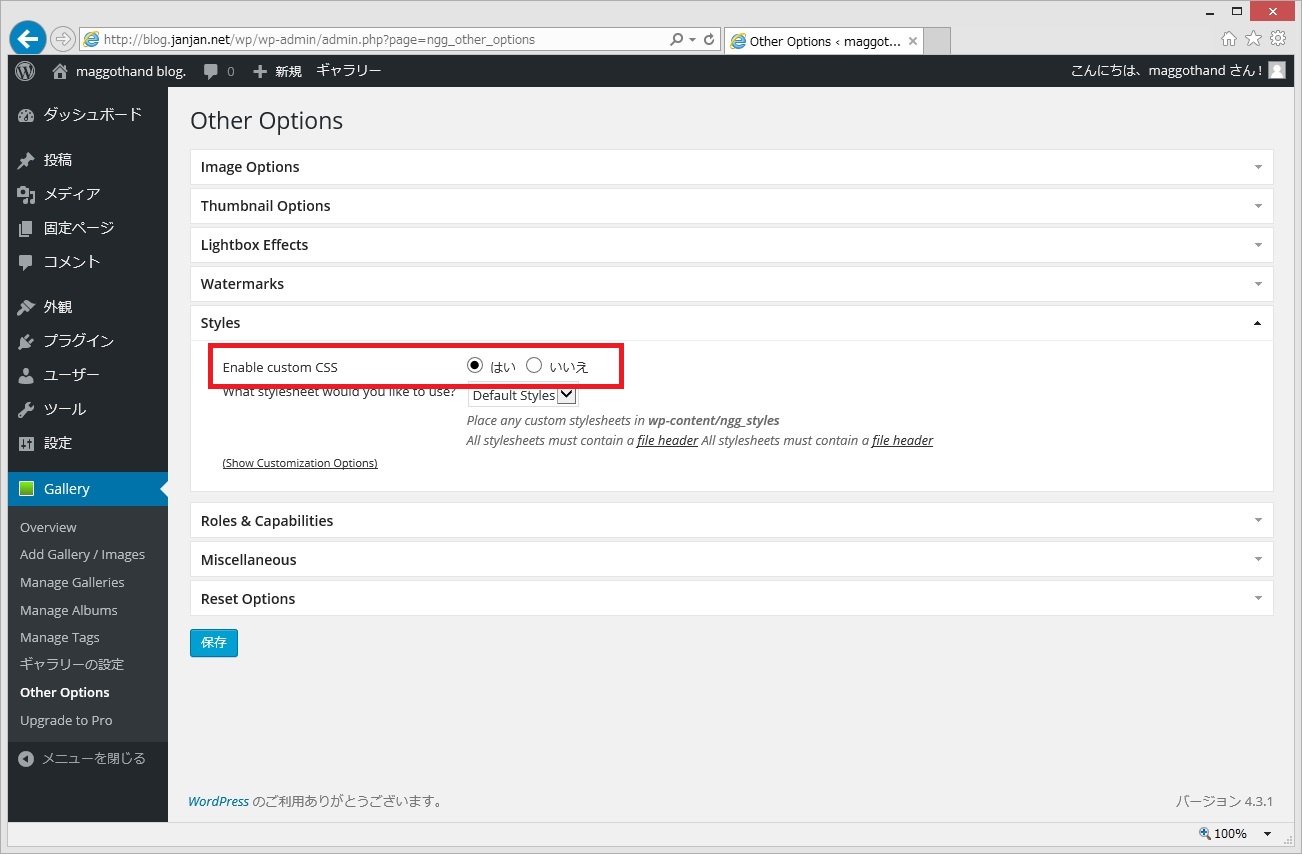
次に、[Styles]項目を表示してスタイル変更の設定画面を確認します。
[Enable custom CSS]が[はい]になっていることを確認します。
- ギャラリー側の設定変更
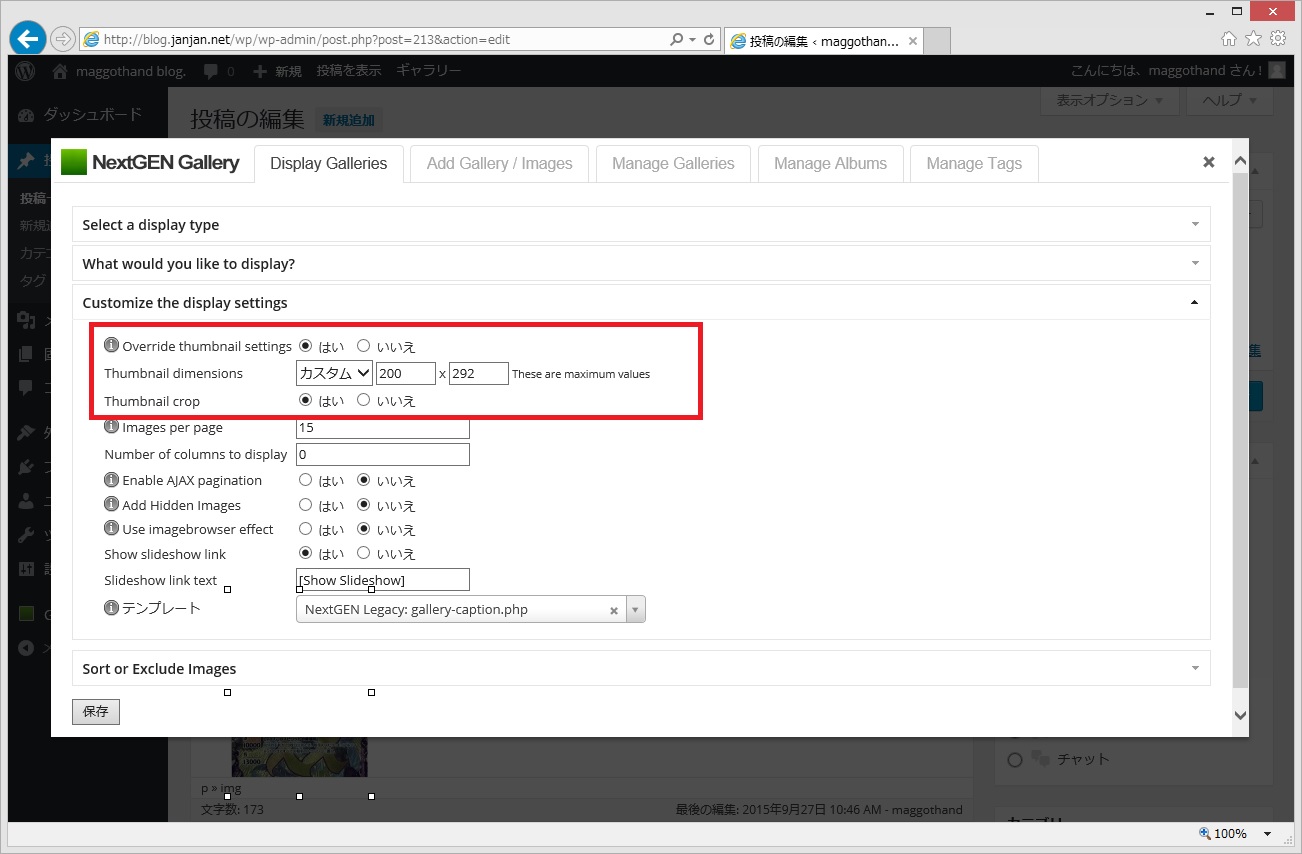
記事や固定ページ側に追加した[Gallery]をクリックして[NextGEN Gallery]の設定画面を表示して、[Customize the display settings]項目を確認します。
[Override thumbnail settings](設定を上書きするか)が[はい]になっていることを確認して[Thumbnail dimentions]項目一覧から[カスタム]を選択して、任意のサイズを入力します。
今回の記事は縦長の画像なので、200×292に変更しました。
設定を保存して記事を表示すると、指定したサイズでサムネイル画像が一覧になって表示されますが、表示スタイルは、画像が黒枠で囲まれマウスポインタが重なると太い黒枠が表示される形です。
次は、このスタイルを変えてみます。
WordPressがインストールされているサーバーにFTPで接続して、次のパスに移動します。
wp/wp-content/ngg_styles
インストール方法によって、違う場合があると思いますので適宜読み替えてください。
フォルダ内に保存されている、[nggallery.css]ファイルをダウンロードします。このCSSファイルが、サムネイル表示の場合に適用されます。
後は、記事のソースを見ながら変更するタグとid値を見つけてカスタマイズができます。
私の場合は、次のようにスタイルを変更しました。
/* サムネイル イメージの設定 */
.ngg-gallery-thumbnail img {
padding: 0px;
margin: 0px;
display: block;
position: relative;
border: none;
border-radius: 6px; /* CSS3 */
-webkit-border-radius: 6px;/* Webkit */
-moz-border-radius: 6px;/* Mozilla */
opacity: 0.7;
filter: alpha(opacity=70);
}
/* イメージ外枠の設定 */
.ngg-gallery-thumbnail{
padding: 4px;
margin: 2px 2px 2px 2px;
border: solid 1px #ffffff;
font-size:12px;
font-weight:bold;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
-webkit-text-overflow: ellipsis;
-o-text-overflow: ellipsis;
}
/* イメージにマウスが重なった場合の設定 */
.ngg-gallery-thumbnail:hover {
border: solid 1px #ffffff;
}
.ngg-gallery-thumbnail:hover img {
opacity: 1.0;
filter: alpha(opacity=100);
}
[ngg-gallery-thumbnail img]が実際の画像部分で、カードっぽく画像を角丸で表示して70%の半透明で表示しています。
[ngg-gallery-thumbnail]が画像を囲む外枠で、今回はpaddingとmarginでスペーサーの役割をしています。
[ngg-gallery-thumbnail:hover]と[ngg-gallery-thumbnail:hover img]はマウスポインターが画像の上を通過した場合に、半透明化を100%にして、画像を目立つようにしています。
編集したCSSファイルを元の場所にアップロードして、記事を表示してみます。
画像が角丸半透明で表示され、マウスポインタを近づけると透明化がキャンセルされる今風の表示スタイルに変更できました。
また、[NextGEN Gallery]設定の[Customize the display settings]のテンプレートに[NextGEN Legacy:gallery-caption.php]を選択すると、追加した画像の[description(説明)]に追加した文字列が表示されるようになります。
長い説明文の場合には、レイアウトが崩れてしまうので[ngg-gallery-thumbnail]の部分でフォントのサイズを指定しています。
だいぶWordPressの使い方にも慣れてきて、記事を書くことが出来るようになってきました。






「NextGEN Gallery サムネイル スタイル適用方法」への1件のフィードバック