Xamarin知ってますか?先回に続いて今回はVisual Studio+Xamarinを使って、開発するクロスプラットフォームアプリが、どんな感じでアプリケーションが作れるかやってみます。
アプリケーションの工程がかなり長いので、何回かに分けて更新を行っていきます。あらかじめご了承ください。
クロスプラットフォーム環境の構築
先回、Xamarinを使ってAndroid/iOS/WindowsStoreのクロスプラットフォームアプリが開発のテンプレートを選択して、1行もコードを書くことなくAndroidのエミュレーター上で動作する部分まで、やってみました。
先回の記事はこちらをご覧ください。
UWPシミュレーターで実行

Androidエミュレーターのように、WindowsStoreアプリのデバッグ用に「シミュレーター」があります。
- VisualStudioの[ソリューションの構成]でデバッグ対象をUWP(Universal Windows)、デバッグ先を[シミュレーター]に変更します。
- [デバッグ|デバッグの開始]メニューを選択します。
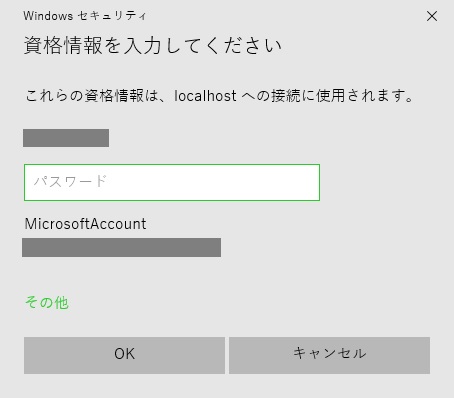
- [Windowsセキュリティ]の資格情報入力画面が表示されます。

- シミュレーターで利用するMicrosoftアカウントとパスワードを入力します。
入力したアカウントでプロファイルが作成されるので、開発環境と実行環境を分けたい場合には、VisualStudioを実行しているアカウントとは別アカウントを使います。同じアカウントの場合には、ローカルにインストールされるので、シミュレーターを使う意味が、半分くらい無くなります(笑) - [OK]ボタンをクリックして操作を続行します。
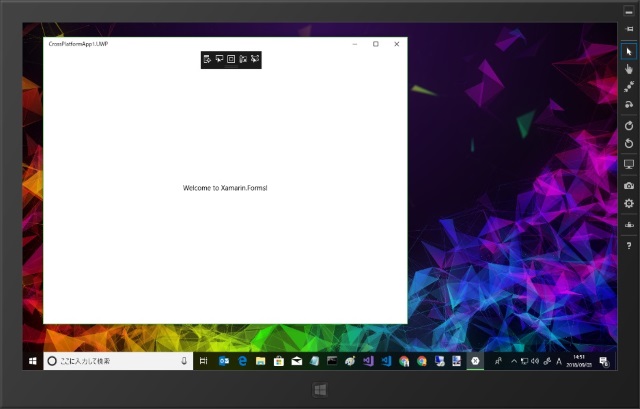
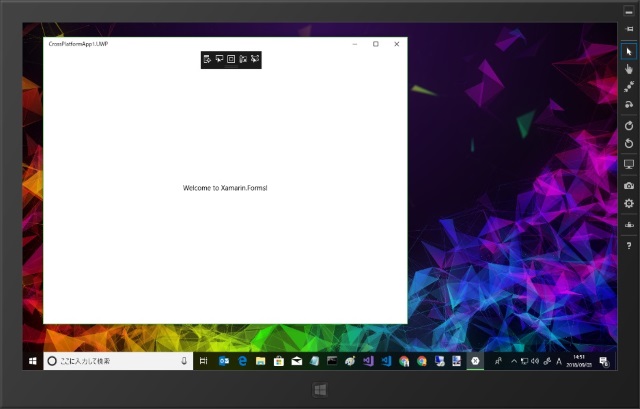
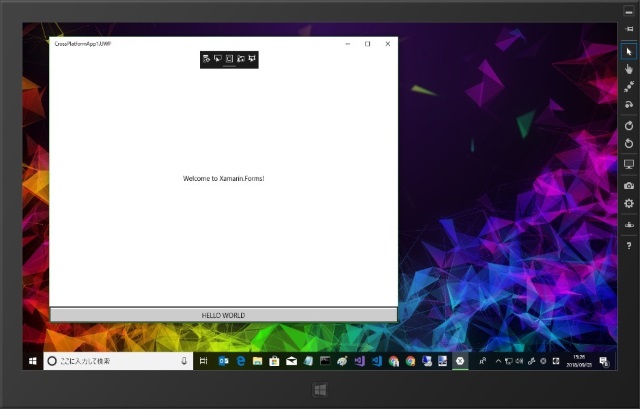
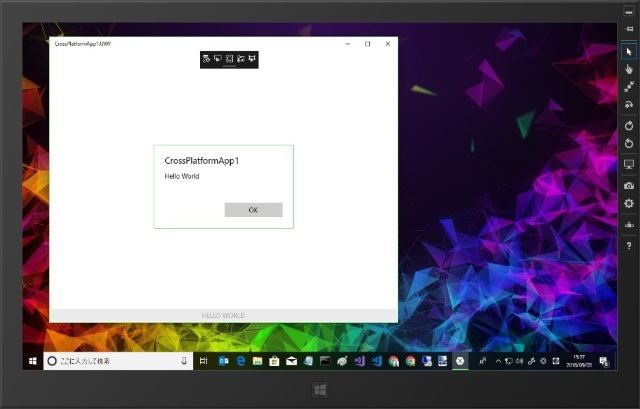
- シミュレーターが表示され、アプリが実行されます。

コードの追加
いよいよ開発っぽい作業になりますが、テンプレートで作成されたスケルトンを少し修正して動作を確認してみます。(と言っても、メッセージボックスを表示するだけですが…)
- VisualStudioで、プロジェクトを開いた状態で[MainPage.xaml]を開きます。
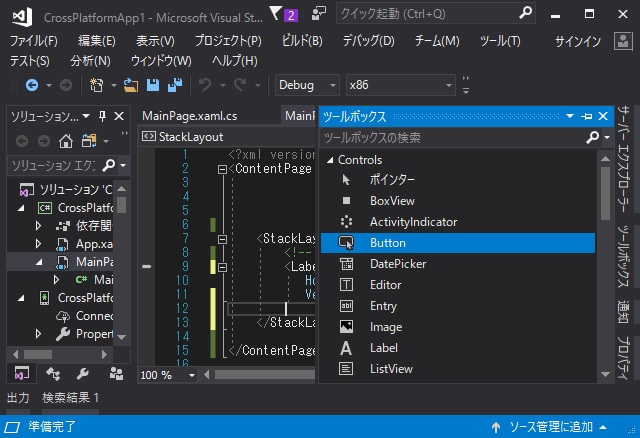
それぞれのプラットフォーム用に.xamlファイルが構成されていますが、ソリューションフォルダの直下にある[MainPage.xaml]を編集します。 - [ツールボックス]を展開して、表示されているXAMLファイルの適当な場所に[Button]コントロールをドラッグします。

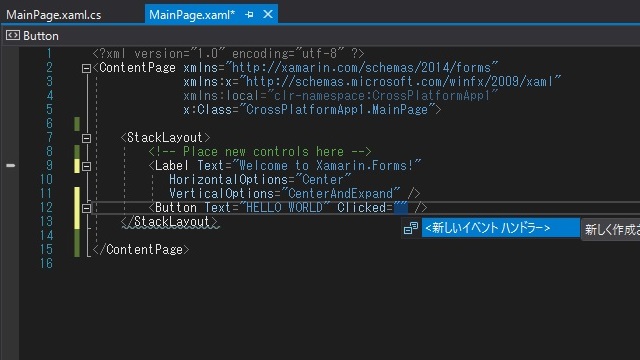
- 追加された[Button]タグの[Text]属性を変更して、[Clicked]を追加します。

- 表示された<新しいイベント ハンドラー>をクリックします。
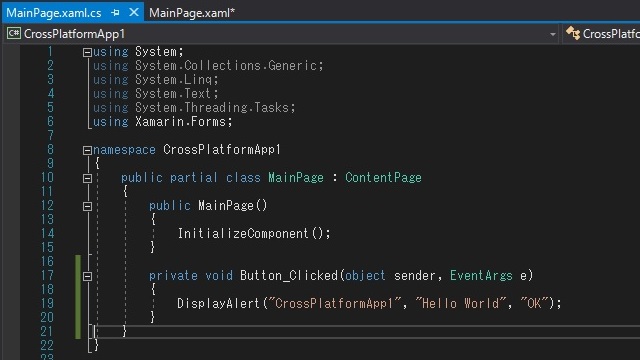
- [MainPage.xaml.cs]を表示すると、先ほどのイベント ハンドラーが追加されているので、次のようにコードを追加します。

- [ビルド|ソリューションのビルド]メニューを選択して、追加したコードの動作をアプリに反映させます。
- [デバッグ|デバッグの開始]メニューを選択して、アプリを実行します。
- アプリの下部に追加されたボタン[HELLO WORLD]をクリックします。

- メッセージボックスが表示されました。

Windows.FormsではなくXamarin.Forms
通常Windowsアプリでメッセージボックスを表示するには、”Windows.Forms.MessageBox.Show”が一般的ですが、クロスプラットフォームの場合には、”Xamarin.Forms.DisplayAlert”を使います。
Xamarinでは、このアセンブリを使うことで、1つのコードでクロスプラットフォームで実行できるアプリケーションが開発できるようにしています。
メッセージを表示する部分を抜粋すると、こんな感じになります。
private void Button_Clicked(object sender, EventArgs e)
{
DisplayAlert("CrossPlatformApp1", "Hello World", "OK");
}
Windowsアプリを普段から開発している場合にはMessageBoxが使えないのは違和感がありますが、すぐに慣れます。(クロスプラットフォームで開発できるメリットの方が十分ある)
Androidエミュレータ-で実行
クロスプラットフォーム開発な所をAndroidエミュレーターで確認してみます。
- VisualStudioの[ソリューションの構成]でデバッグ対象をAndroid、デバッグ先を[Androidエミュレータ-]に変更します。
- [デバッグ|デバッグの開始]メニューを選択します。
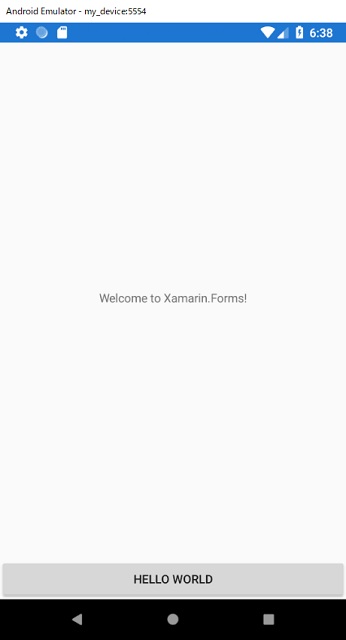
- Androidエミュレータ-が起動し、アプリが表示されます。

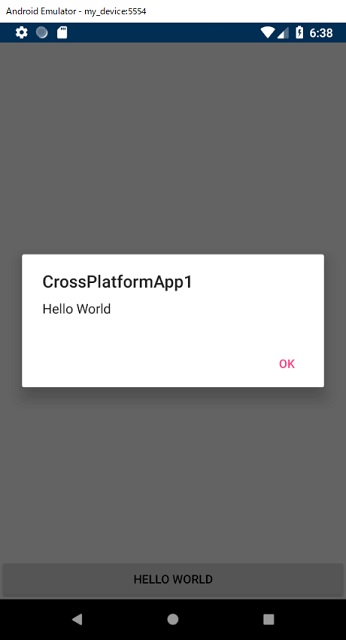
- 追加されている[HELLO WORLD]ボタンをタップします。
- UWPアプリ同様に、メッセージが表示されます。

一か所のコード変更で、それぞれのアプリに反映されることが分かりました。
まとめ
Xamarinを使ったアプリの開発を選択することで、1つのファイルのコードを編集することで、UWP(Univarsal Windows)とAndroid(おそらく、iOSも)上で実行されるアプリに反映されることができることが分かりました。
それぞれのアプリを同時並行的に開発することができるので、1つずつ開発するよりは、かなり生産性が上がる可能性があります。
ただプラットフォーム数による、デバッグや不具合修正に費やす時間は変わらないので、その辺りがどの位軽減されるかは今後ですが、とにかく開発時にコードを書く時間が軽減されるのは明白です。
次回は、iOSでのデバッグや実機で確認するところくらいまでを投稿していきます。
スポンサーリンク
最後までご覧いただき、ありがとうございます。