OneDriveやGoogleドライブのように、メジャーなサービスではないですが、クラウド上のストレージサービス[Box]のAPIを使って認証(OAuth)するプログラムを書いていて、情報が少なかったので備忘録的に投稿します。
OAuth認証
外部サービスの認証をアプリのログインに使うことは最近では一般的になってきました。
FacebookやTwitterなどメジャーなアプリケーションのユーザ情報を使って別アプリケーションへのサインインを統合化することが目的ですが、パスワードなどのセキュリティ性の高い情報をアプリ側で保持することが無くなるメリットがあります。
アカウントと開発用アプリの作成
どんなサービスでも、開発者用のアカウントとOAuth用のアプリをサービス上で作る必要があります。
- Boxアカウントの作成
これについては、手順を割愛しますが[Box 公式ページ]でサインアップを行います。個人ユーザ(無料プラン)で構いません。
- 開発用アプリの作成
アカウント作成後、開発用サイトに移動して認証用のキーを取得するためにサービス上に[マイアプリ]を1つ追加を行います。具体的には次の手順で行います。
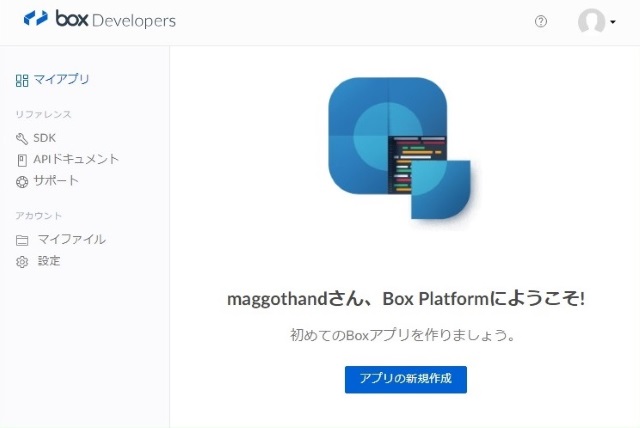
- ブラウザを使って開発用サイトに接続します。

- [アプリの新規作成]ボタンをクリックします。
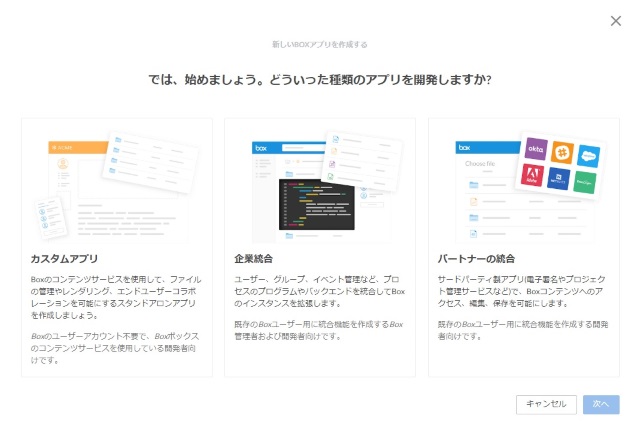
- 開発するアプリの種類が表示されます。

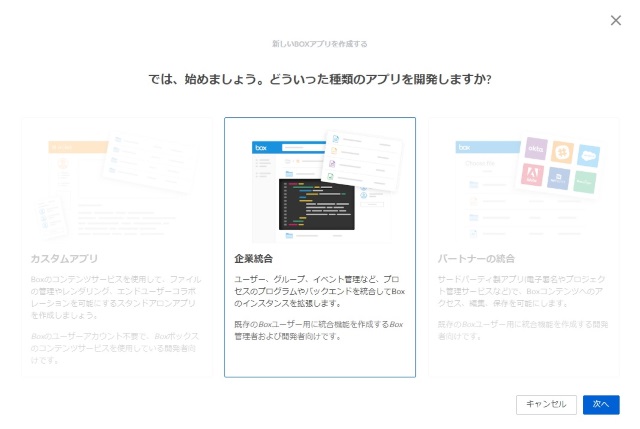
- [企業統合]を選択して[次へ]ボタンをクリックします。

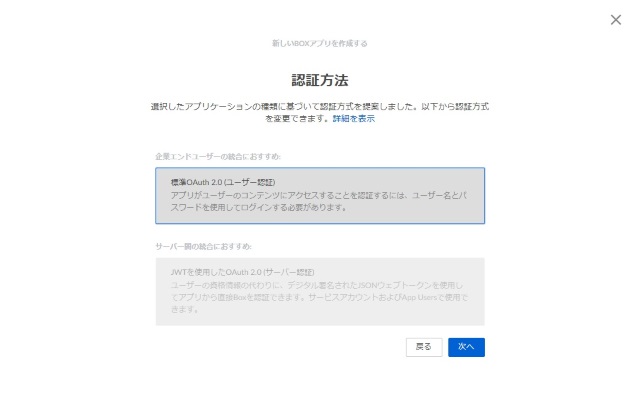
- [認証方法](今回は[標準OAuth 2.0])を選択して[次へ]ボタンをクリックします。

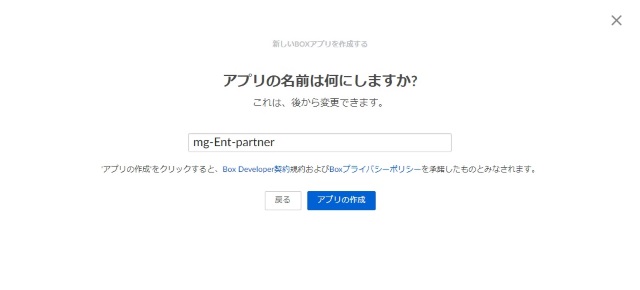
- [アプリの名前]を入力して[アプリの作成]ボタンをクリックします。(既に使われている名前では作成できないので、注意してください)

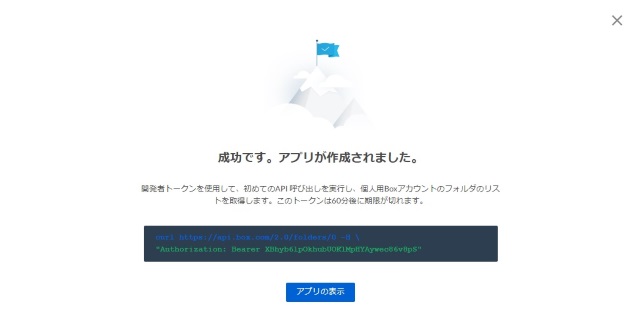
後で変更できるので、最初は適当な名前でも構いません。 - アプリが作成され、トークンが発行されます。

- [アプリの表示]ボタンをクリックします。
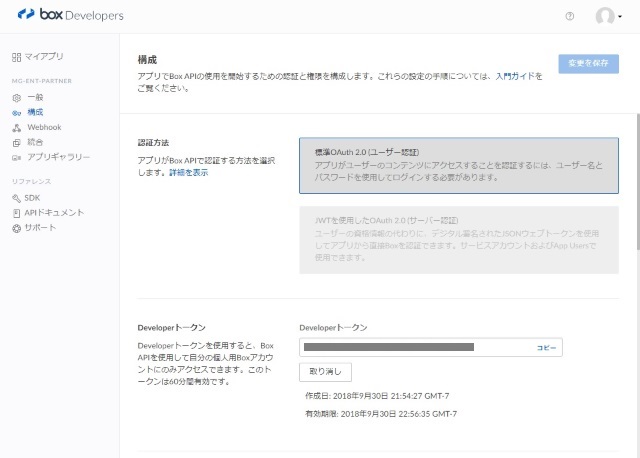
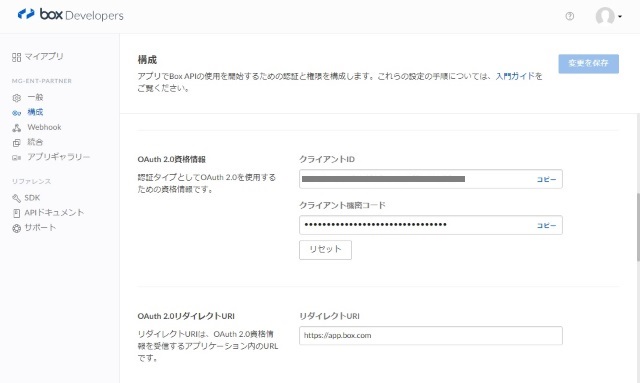
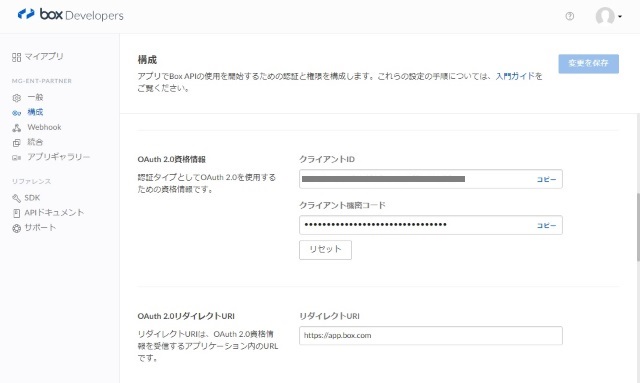
- [構成]が表示されます。

- 画面内の[OAuth2.0資格情報|クライアントID]部分の文字列をコピーしておきます。

認証サイトの作成
開発者サイトで、アプリを作成後、実際にOAuth認証を行うサイトを構築していきます。ここからは、Visual Studioを使って作業をしていきます。
- [ファイル|新規作成|プロジェクト]メニューを選択します。
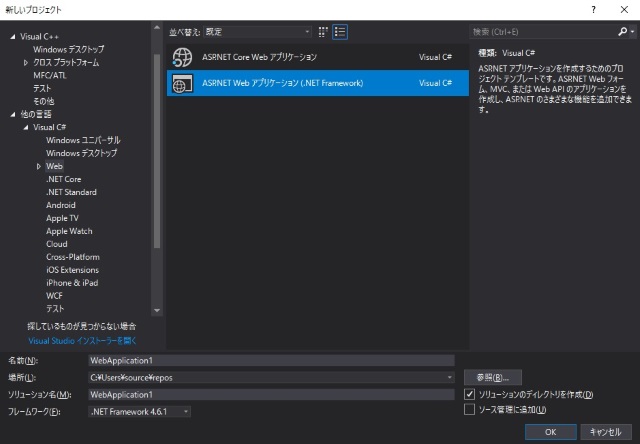
- 表示された[新しいプロジェクト]画面で[Visual C#|Web|ASP.NET Webアプリケーション(.NET framework)]を選択します。

- 必要であれば[名前]を入力して[OK]ボタンをクリックします。
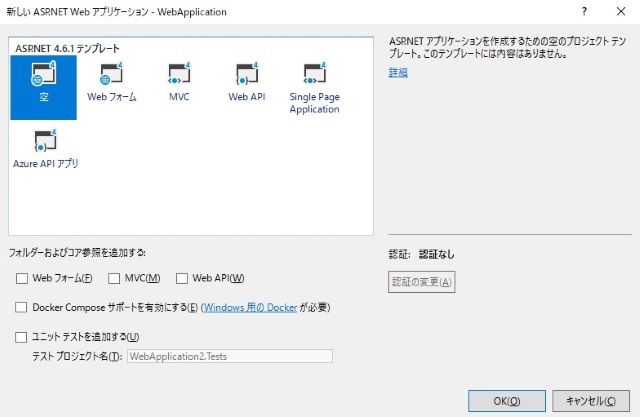
- 表示された[新しい ASP.NET Webアプリケーション]画面でテンプレートで[空]を選択して[OK]ボタンをクリックします。

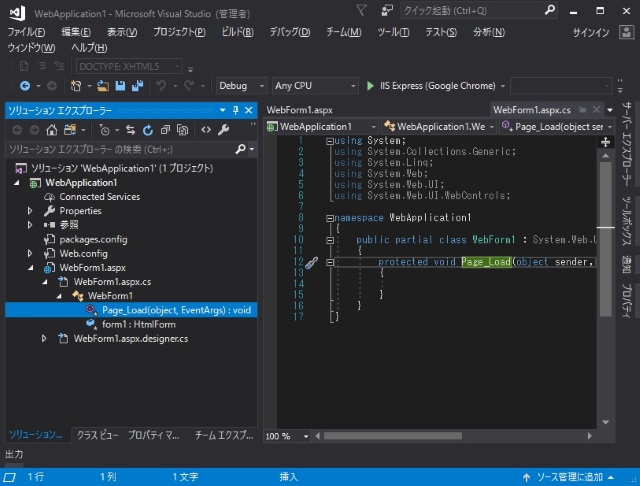
- プロジェクトが作成され、Visual Studio内に表示されます。
- [ソリューション エクスプローラー]のソリューション(下のイメージの[WebApplication1]部分)をマウスで右クリックして表示されたポップアップメニューの[追加|Web フォーム]メニューを選択します。
- 追加するファイル名を変更してプロジェクトにWebフォームを追加します。

- 追加したWebフォーム内の[Page_Load]部分に認証用のコードを追加します。
protected void Page_Load(object sender, EventArgs e)
{
string sBoxClientId = "開発者サイトで表示されるクライアントID";
string sUrl = "https://account.box.com/api/oauth2/authorize";
string sPostData = "response_type=code&client_id=" +
HttpUtility.UrlEncode(sBoxClientId);
try
{
System.Text.Encoding enc = System.Text.Encoding.GetEncoding("utf-8");
byte[] postDataBytes = System.Text.Encoding.ASCII.GetBytes(sPostData);
System.Net.WebRequest req = System.Net.WebRequest.Create(sUrl);
req.Method = "POST";
req.ContentType = "application/x-www-form-urlencoded";
req.ContentLength = postDataBytes.Length;
System.IO.Stream reqStream = req.GetRequestStream();
reqStream.Write(postDataBytes, 0, postDataBytes.Length);
reqStream.Close();
System.Net.WebResponse res = req.GetResponse();
System.IO.Stream resStream = res.GetResponseStream();
System.IO.StreamReader sr = new System.IO.StreamReader(resStream, enc);
string js = sr.ReadToEnd();
sr.Close();
Response.Clear();
Response.Write(js);
}
catch(Exception ex)
{
Response.Clear();
}
}
OAuth認証を実行してみる
コードが追加できたら、[ビルド|ソリューションのビルド]メニューを選択します。エラーなどが表示されなければ、[デバッグ|デバッグの開始]メニューでコードを実行します。
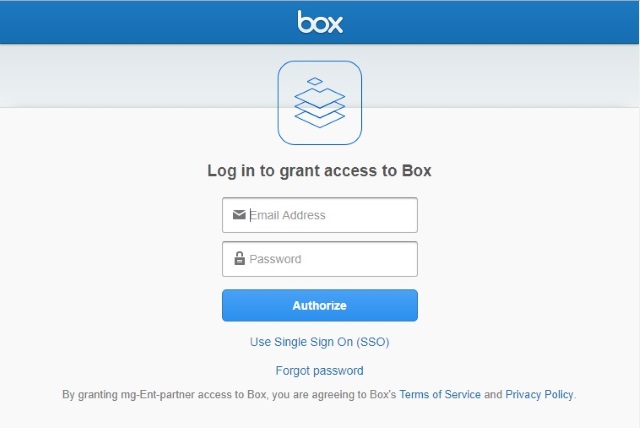
正しく実行されると、Boxの認証画面が表示されます。

アカウント(電子メールアドレス)とパスワードを入力して[Authorize]ボタンをクリックします。

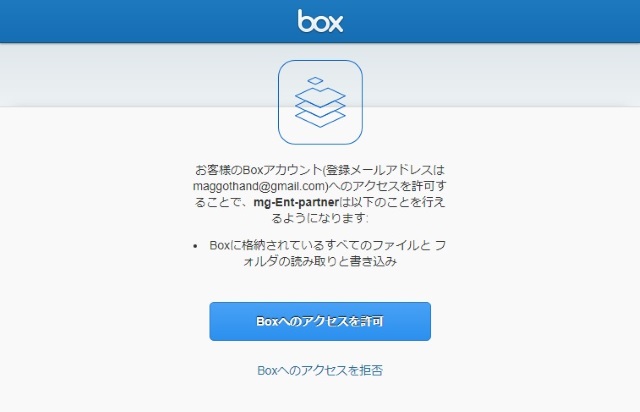
OAuth認証のアクセス許可を求める画面で、アプリ名を確認して[Boxへのアクセス許可]ボタンをクリックします。

認証が成功すると、Boxのサービス画面が表示されます。ここまでの手順で簡単なOAuthによる認証サイトが作成できました。
後は、開発者サイトに戻って[構成]画面の[OAuth 2.0リダイレクト URI]部分を認証後に表示されるサイトのURLに変更します。

まとめ
OAuth認証を行うサイト構築は難しそうに感じますが、やりだしてみると結構簡単です。
認証後は、ある程度の情報(名前やアバター画像などのユーザー情報)は認証したサイトから持ってこれるので、プライバシーに関連する情報をサイト側で保持しておく必要が無くなるのがメリットです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。