新しいWordPressのサイトを構築していて、テーマで選んだ「NISHIKI」のアイキャッチに設定した画像のサムネイル画像を正しく表示する方法を備忘録的に投稿します。おそらく他のテーマでも原理は同じなので、確認する場所は同じです。
テーマによっては既定値の変更が必要
今回は「NISHIKI」というテーマを選んでカスタマイズしていました。普通にテスト用の投稿記事にアイキャッチ画像を設定すると、こんな感じで正方形のサムネイル画像が表示されるようになります。

WordPressはメディアライブラリに画僧をアップロードした時に、サムネイル用の画像が作成されます。既定値では縦横、150ピクセルの画像が作成されるため、テーマによっては合わない場合があるようです。
サムネイル画像サイズの変更
画像サイズの変更はWordPressの管理画面で行います。
1. 管理画面にログインして「設定|メディア」メニューを選択します。
2. 表示された「メディア設定」画面の「画像サイズ|サムネイルのサイズ」の「幅」と「高さ」を変更します。(NISHIKIの場合は640×360が推奨されていました)

3. 「変更を保存」ボタンをクリックして設定を反映します。
4. 設定変更後、画像を再度アップロードしてアイキャッチ画像に設定します。
5. 表示されるサムネイル画像のサイズが変更されます。

WordPressの設定を変更しても既にメディアにアップロードされている画像は、サムネイル用のサイズが作成されてしまっているため、再度アップロードして再作成する必要があります。
プラグインで一括変更
途中からテーマ変更をするような場合、画像を再登録するような方法がとれません。その場合には、画像を再作成するプラグインを使って一括で変更することができます。
メディア画像を一括で処理するプラグインは沢山登録されていますが、代表的な「Regenerate Thumbnail」を使った手順を記載します。
1. 管理画面の「プラグイン|新規追加」で「Regenerate Thumbnail」を追加して「有効化」を行います。
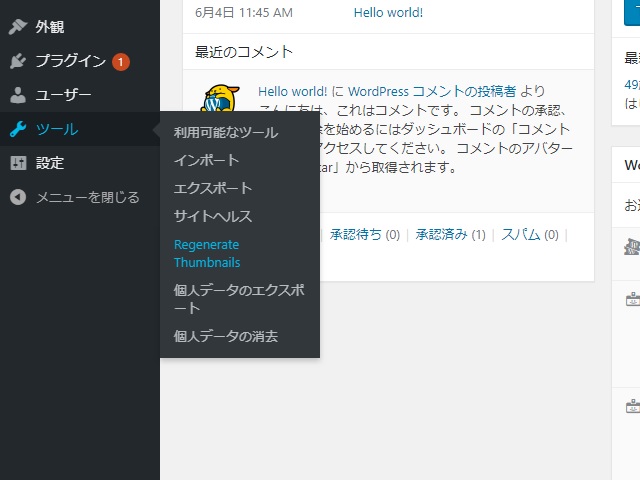
2. 管理画面の「ツール」に追加された「Ragenerate Thumbnail」メニューを選択します。

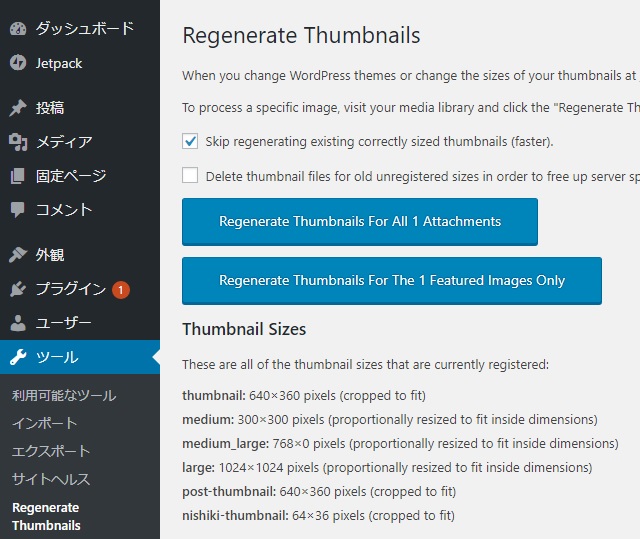
3. 表示された「Regenerate Thumbnail」画面で「Regenerate Thumbnail For The * Fearured Image Only」(*はメディアの数)をクリックします。

4. メディアに登録されている画像のサムネイル画像が一括で変更されます。
まとめ
WordPressで利用されるサムネイル画像は、既定値が150×150に設定されています。
最近のテーマではより大型サイズのサムネイル画像が採用されているものもあるので、テーマを適用してアイキャッチやサムネイルの画像サイズが収まらない場合は、メディア設定で変更する必要があります。
WordPressの設定は、今後アップロードされる画像に適用されるため、既に登録した画像に適用する場合には、一括変更するプラグインを使うことになります。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
