「Visual Studio Code」の機能拡張「Debugger for Chrome」でHTMLやJavaScriptをデバッグする際に表示されたChromeで「このサイトにアクセスできません」が表示される場合の対処法を紹介します。
既定はURLでローカルホスト

「このサイトにアクセスできません」メッセージが表示される原因は、デバッグ用の設定ファイル「launch.json」のデバッグ対象の既定値がローカルホストになっているためです。
解決策は”file”:”${file}”

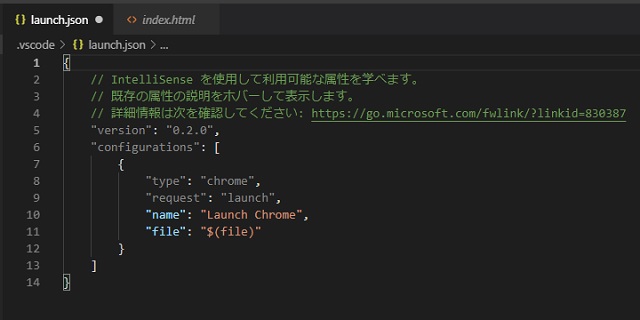
編集中のファイルが保存されているフォルダー(ワークスペース)にある「.vscode」フォルダー内に「launch.json」ファイルがあるはずです。
このファイルを編集します。既定値のままだと、こんな感じで記載されています。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}
既定で追加される設定は、URLでローカルホストサーバーを指定しているんですよね。単純にHTMLなどを編集してChromeで表示しようとしているので、 「このサイトにアクセスできません」メッセージが表示されることになります。
次のようにファイルを編集します。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"file": "${file}"
}
]
}
まとめ
テスト用にHTML内に埋め込んだJavaScriptをChromeを使って実行されるような場合に「Debugger for Chrome」の利用は非常に便利です。
既定値では、URLでのデバッグ設定になっているので、設定ファイルを編集して、対象ファイルがデバッグできるように変更することでChromeで実行することが出来るようになります。
スクリプトを書き上げて「F5」キーで実行した時に「このサイトにアクセスできません」と表示されて困っている人の参考になれば幸いです。
その他に、インストールする場所を変更する「ユーザーセットアップディストリビューションへの切り替え」が実施されています。メッセージが表示された場合には、新しいインストール場所に再インストールをお勧めします。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
