Visual Studio Codeには、インストール直後に使える配色テーマ(文字や背景色やメニューなどのカラーセット)が追加されています。最近のトレンドのダーク系から、一般的なライト系、より高いコントラストのテーマからおススメの配色テーマをまとめてみました。
配色テーマ
VSCの配色テーマの変更は次の手順で行えます。
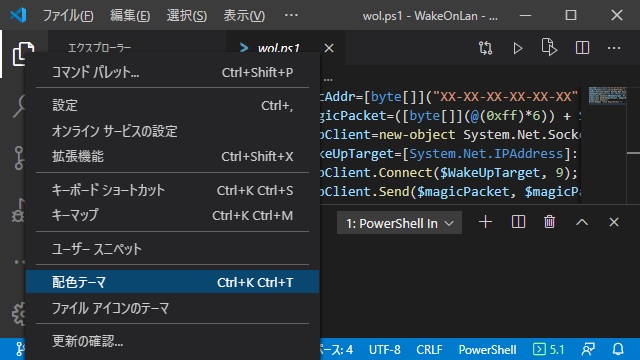
1. Visual Studio Codeの配色テーマは左側のメニューアイコンの一番下の[設定](歯車アイコン)メニューを右クリックして表示されたポップアップメニューから[配色テーマ]を選びます。

2. 表示された一覧から配色テーマを選択します。
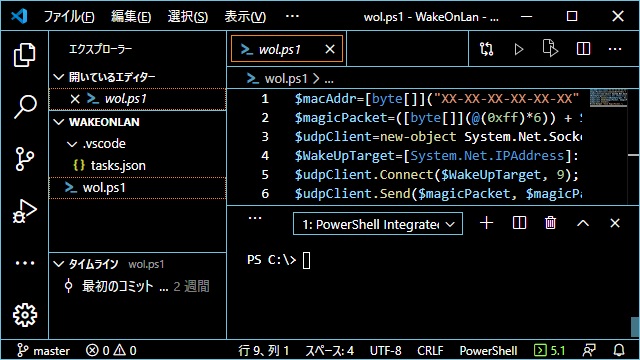
3. 画面のカラー設定が変更されます。
おススメ配色テーマ
個人的に良く使っている配色テーマを紹介します。
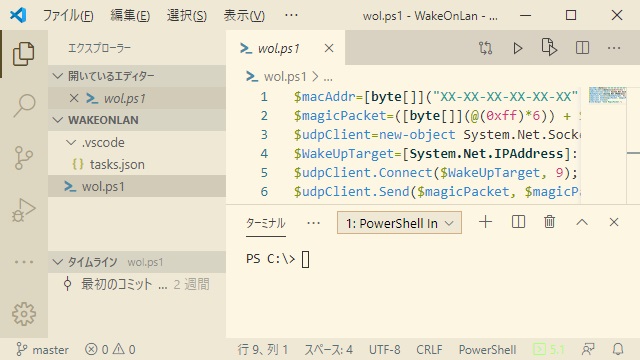
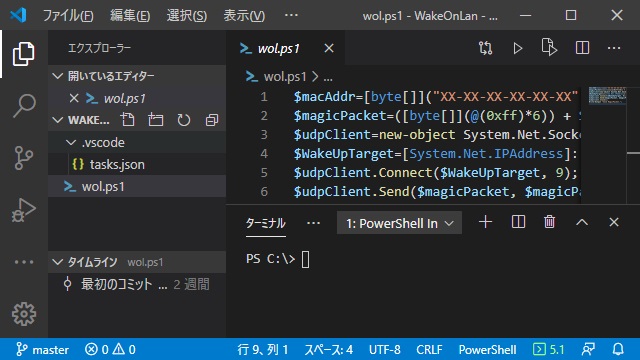
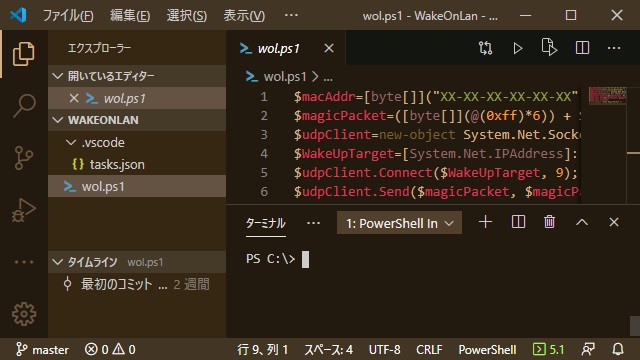
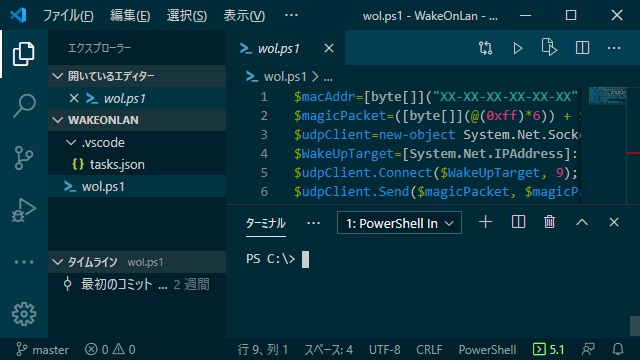
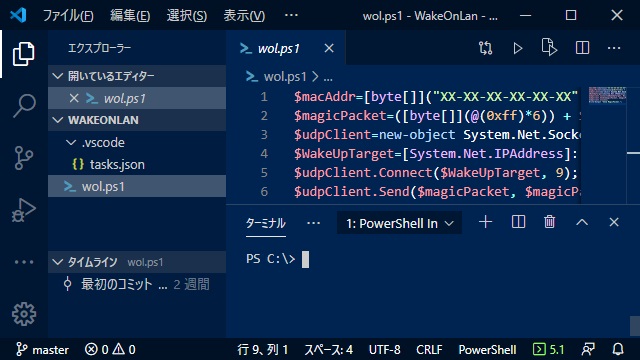
PowerShell ISE
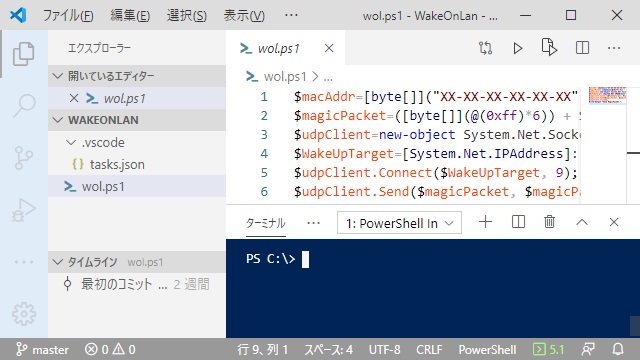
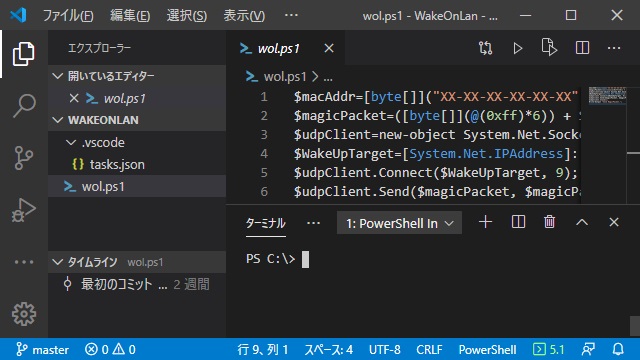
基本はライト系の配色ですが、他の配色テーマと違って、[ターミナル]画面がPowerShellっぽく配色されているテーマです。コマンド入力を行うターミナルをよく使う方には画面を識別しやすいのでおススメです。[デバッグコンソール]や[出力]画面はライト系の配色です。

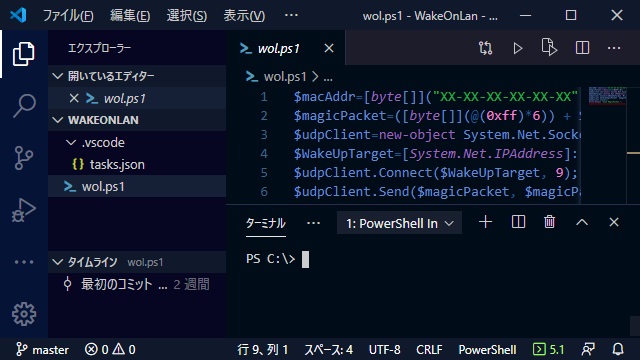
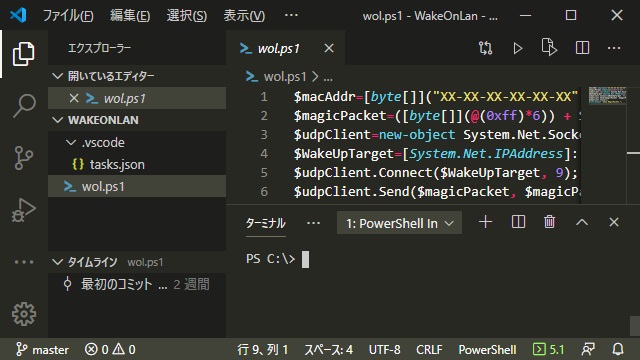
Dark(Visual Stuido)
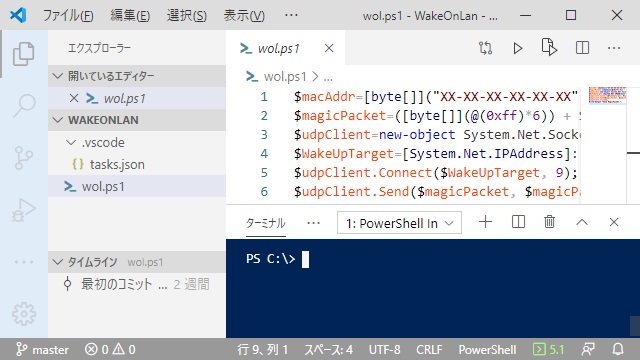
ダーク系の配色で、本家のVisual Studioの配色に合わせたテーマです。Visual Studioも使っている開発者であれば、このテーマ一択かもしれません。

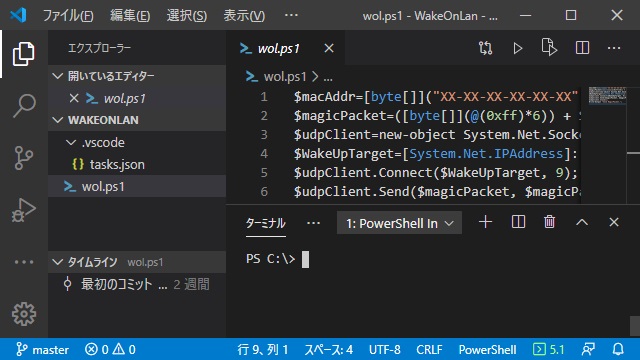
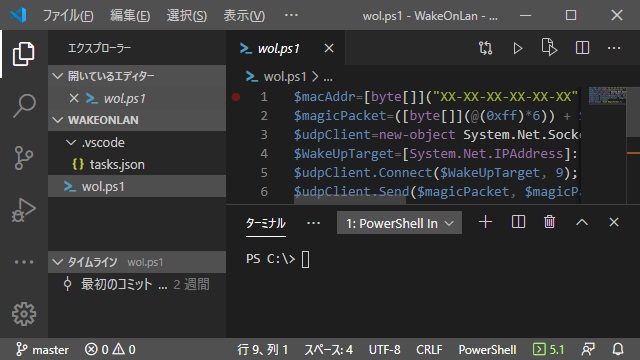
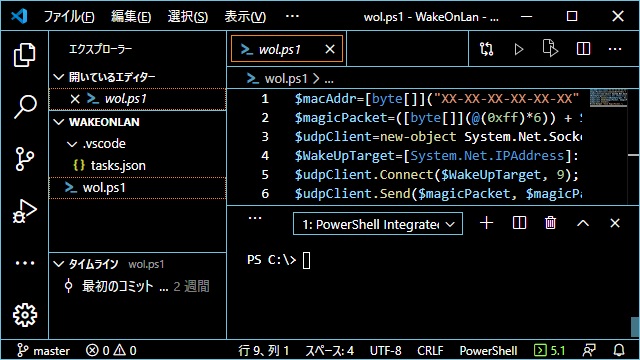
High Contrast
ダークよりも濃い黒色の背景で、文字がはっきり区別できます。屋外など画面の光量が確保できないような場合に使っています。画面が見やすくなるので、おススメです。

ビルトイン配色テーマ
インストール後にすぐに使える配色テーマは次のようになっています。
Light(Visual Studio)

Light+(default)

PowerShell ISE

Quiet Light

Solarizet Light

Abyss

Dark(Visual Studio)

Dark+(default)

Kimbie Dark

Monokai

Monokai Diamond

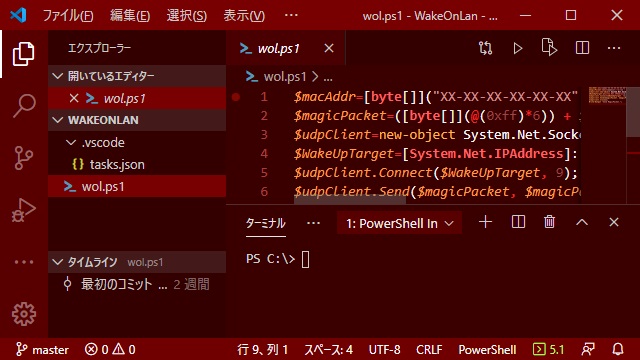
Red

Solarizet Dark

Tomorrow Night Blue

High Contrast

まとめ
画面の文字や背景色を変えられる配色テーマは、Visual Studio Codeを使う場所(室内、屋外など周りの明るさ)によって変えられるので非常に便利です。
効率化の他にも、その日の気分によって変えらえるような使い方もできるのでコードを書くことに集中できるような機能の1つです。
個人的にはコントラストの効いたテーマが好みですが、目に優しい淡いカラーセットなども用意されているので、既定値の配色テーマだけで使うだけでは勿体ないです。
色々試してみることをおススメします。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
