Python + Django でアプリケーションにユーザーのログイン画面を作る際に手順を備忘録的に投稿します。
既存のAbstractUserをオーバーライド
Djangoには、ユーザー管理機能が標準で搭載されています。その機能を流用することでユーザーのログイン(サインイン)機能をカスタマイズしてWebアプリ内で利用することができます。
実装も短期間でできるので、独自でユーザー機能を実装するよりも簡単にアプリに追加することができます。
サインイン機能のセットアップ手順
Djangoではライブラリ内にあるAbstractUserをカスタマイズすることでアプリ内のユーザーのサインイン(ログイン)機能を実装することができます。
具体的には次の手順で進めます。(djangoプロジェクト[site01]アプリケーション[app01]が作成されている前提です)
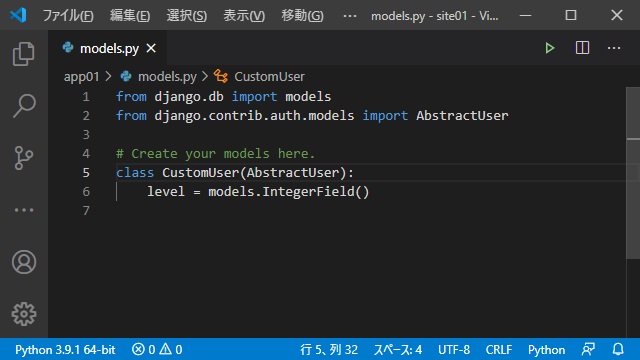
1. VSCodeを起動してアプリケーション[app01]フォルダー内の[models.py]ファイルを開き、次のコードを追加します。
from django.db import models
from django.contrib.auth.models import AbstractUser
class CustomUser(AbstractUser):
level = models.IntegerField(null = True)
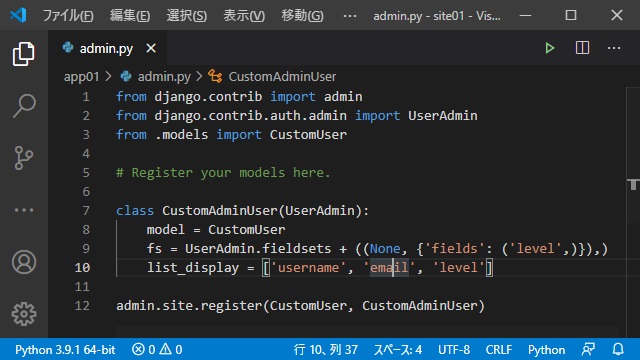
2.[admin.py]ファイルの内容を次のように編集します。
from django.contrib import admin
from django.contrib.auth.admin import UserAdmin
from .models import CustomUser
class CustomUserAdmin(UserAdmin):
model = CustomUser
fieldsets = UserAdmin.fieldsets + ((None, {'fields': ('level',)}),)
list_display = ['username', 'email', 'level']
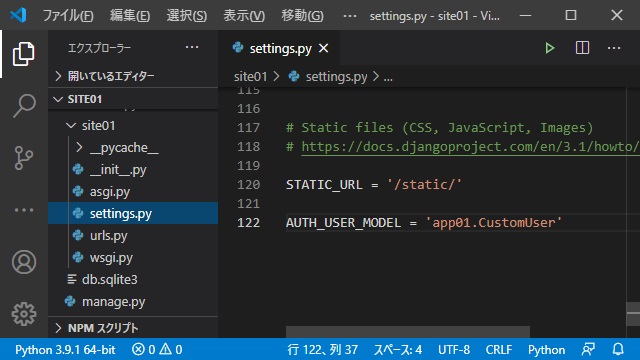
admin.site.register(CustomUser, CustomUserAdmin)3. プロジェクト[site01]フォルダー内の[settings.py]ファイル開き、次のコードを最後の部分に追加します。(app01部分はアプリケーション名に置き換えが必要)
AUTH_USER_MODEL = 'app01.CustomUser'4.[ターミナル]画面を開き次のコマンドを入力します。(app01部分はアプリケーション名に置き換えが必要)
python manage.py makemigrations[migrations]フォルダーに拡張子(.py)ファイルが作成されます。
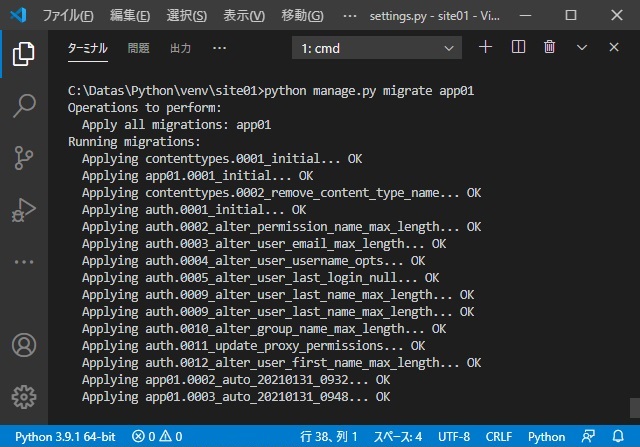
5. [ターミナル]画面に次のコマンドを入力して実行します。
python manage.py migrate複数行の[Applying …]が表示されてデータベースの設定が完了します。
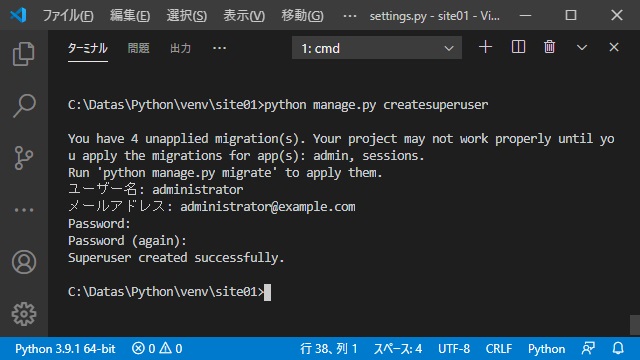
6. データベースの管理画面を使うために次のコマンドを入力して管理者を設定します。
python manage.py createsuperuser
ユーザー名(leave blank to use <アカウント名>): "管理者名"
メールアドレス: "メールアドレス"
Password: "パスワード"
Password (again): "パスワード"管理者名もメールアドレスも適当で大丈夫ですが、後でログイン操作を行うので、パスワードとユーザー名は覚えておきます。
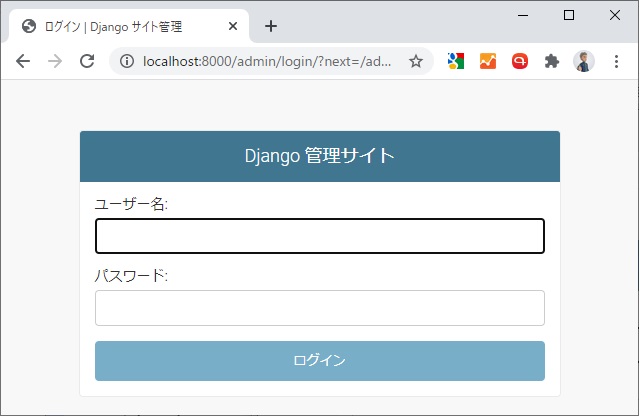
7.[ターミナル]画面に次のコマンドを入力して実行して、ブラウザのURL画面に[http://localhost;8000/admin/]と入力して管理サイトを表示します。
python manage.py runserver8. 管理者に設定したユーザー名とパスワードを入力してログインを行います。
9. 管理サイトに表示された[ユーザー]部分の[追加]をクリックします。
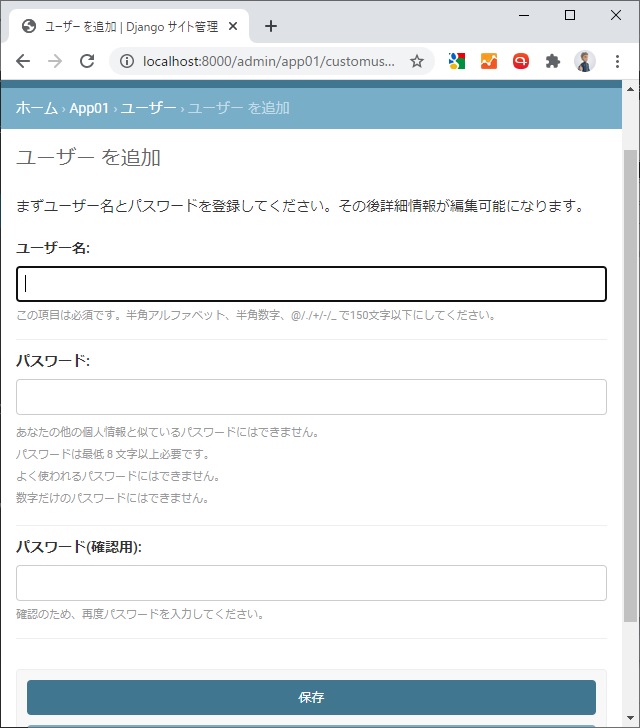
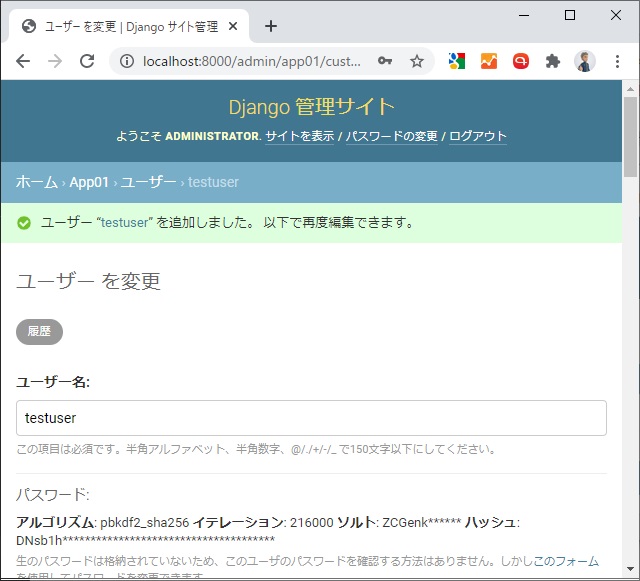
10. 表示された[ユーザーを追加]でユーザー名とパスワードを入力して[保存]をクリックします。
11. 新しいユーザーが追加されます。
Djangoに標準で追加されているユーザー管理機能で、とりあえずサインイン(ログイン)で利用するユーザーを作成できました。
テンプレートでサインイン画面を表示
作成したユーザーでサインイン(ログイン)するページを追加していきます。Djangoには認証するためのページを表示する仕組みが備わっているので、それを利用して追加をしていきます。
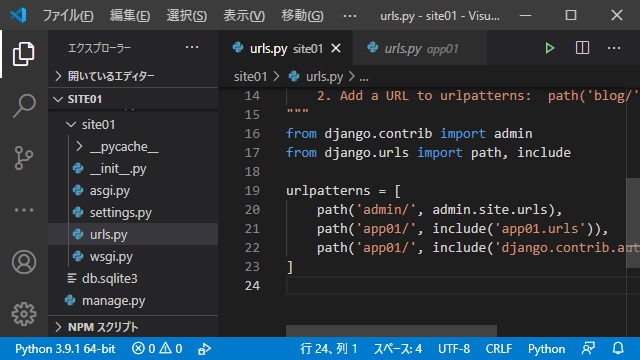
1. プロジェクト[site01]フォルダー内の[urls.py]部分を次のようなコードに変更します。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('app01/', include('app01.urls')),
path('app01/', include('django.contrib.auth.urls')),
]
アプリケーション(/app01/)が参照された場合に、[app01]フォルダー内の[urls.py]が呼び出されるようになります。
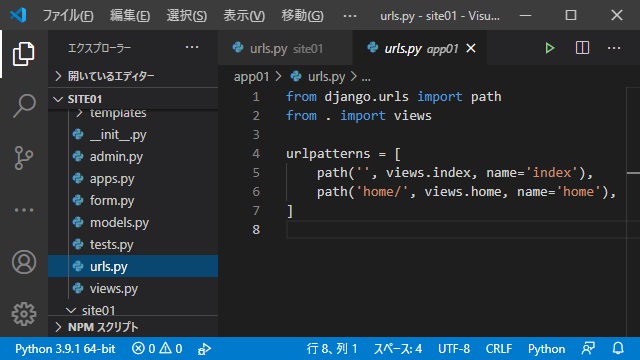
2. アプリケーション[app01]フォルダー内の[urls.py]を編集して次のコードを追加します。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('home/', views.home, name='home'),
]アプリケーション(/app01/)が参照された場合に、[app01]フォルダー内の[vires.py]が呼び出されるようになります。
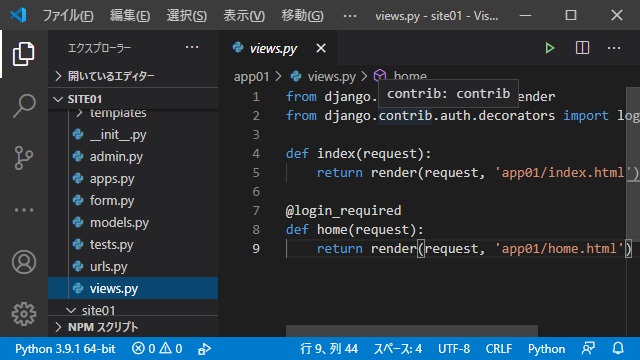
3. アプリケーション[app01]フォルダー内の[views.py]を編集して次のコードを追加します。
from django.shortcuts import render
from django.contrib.auth.decorators import login_required
def index(request):
return render(request, 'app01/index.html')
@login_required
def home(request):
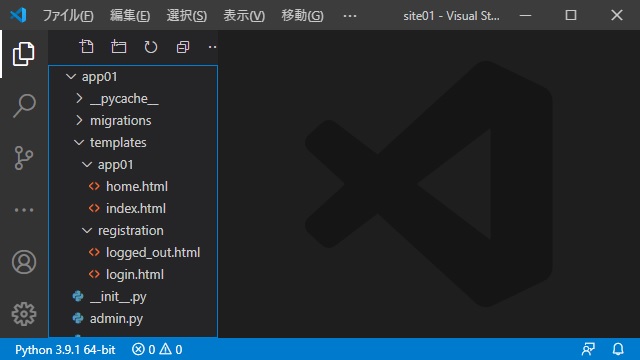
return render(request, 'app01/home.html')4. アプリケーション[app01]フォルダー内に[templates]フォルダーを追加して[app01]と[registration]サブフォルダーと各HTMLファイルを追加します。
[templates]と[registration]フォルダー、[login.html]と[logged_out.html]ファイルの名前は既定値として利用されるので変更せずに作成します。
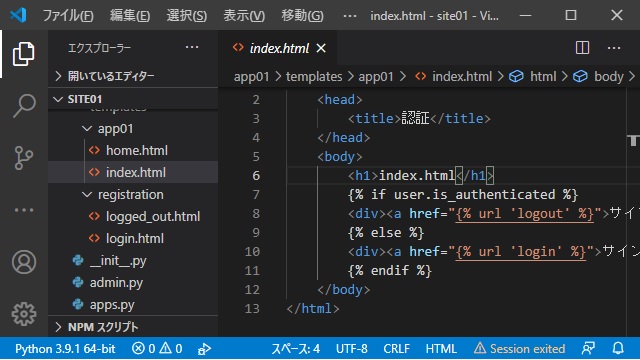
5. [templates]フォルダー内の[index.html]ファイルを編集します。
<html>
<head>
<title>認証</title>
</head>
<body>
<h1>index.html</h1>
{% if user.is_authenticated %}
<div><a href="{% url 'logout' %}">サインアウト</a></div>
{% else %}
<div><a href="{% url 'login' %}">サインイン</a></div>
{% endif %}
</body>
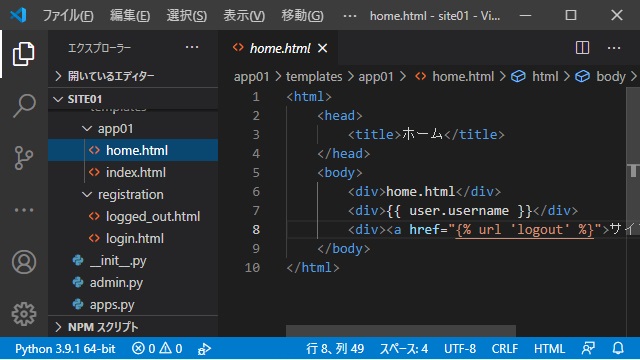
</html>6. [templates]フォルダー内の[home.html]ファイルを編集します。
<html>
<head>
<title>ホーム</title>
</head>
<body>
<div>home.html</div>
<div>{{ user.username }}</div>
<div><a href="{% url 'logout' %}">サインアウト</a></div>
</body>
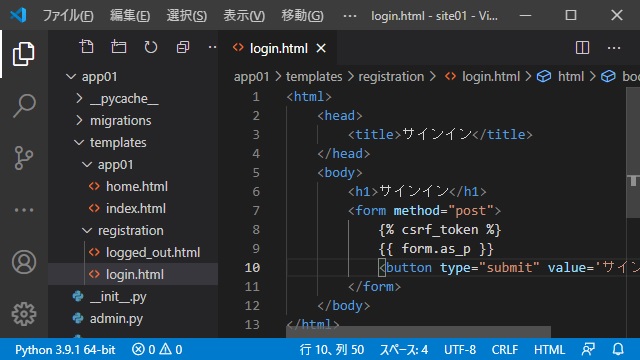
</html>7. [templates\registration]フォルダー内の[login.html]ファイルを編集します。
<html>
<head>
<title>サインイン</title>
</head>
<body>
<h1>サインイン</h1>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" value='サインイン' />
</form>
</body>
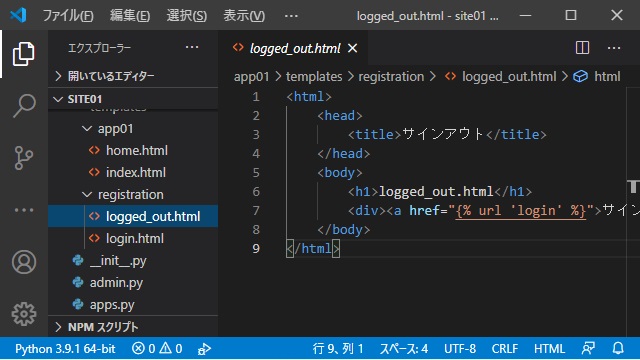
</html>8. [templates\registration]フォルダー内の[logged_out.html]ファイルを編集します。
<html>
<head>
<title>サインアウト</title>
</head>
<body>
<h1>logged_out.html</h1>
<div><a href="{% url 'login' %}">サインイン</a></div>
</body>
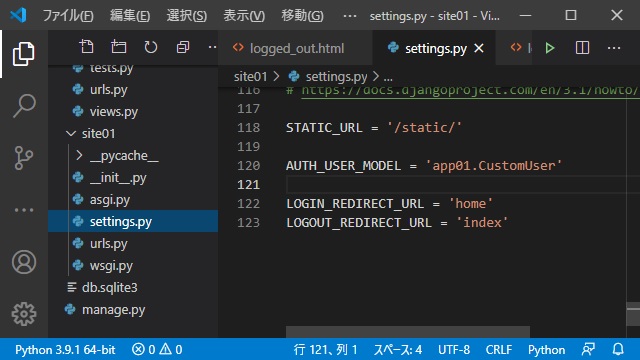
</html>9. プロジェクト(site01)フォルダー内の[settings.py]ファイルの最後に次のコードを追加します。
LOGIN_REDIRECT_URL = 'home'
LOGOUT_REDIRECT_URL = 'index'10.[ターミナル]画面に次のコマンドを入力して実行します。
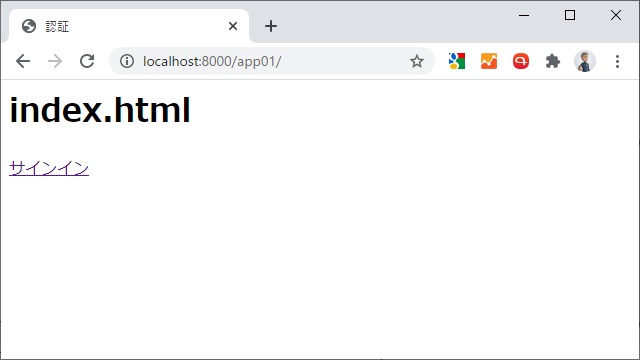
python manage.py runserver11. ブラウザのURL画面に[http://localhost;8000/app01/]と入力します。
12. 表示された[認証]画面で[サインイン]リンクをクリックします。
13. [サインイン]画面に、管理画面で作成したユーザーの[ユーザー名]と[パスワード]を入力して[サインイン]ボタンをクリックします。
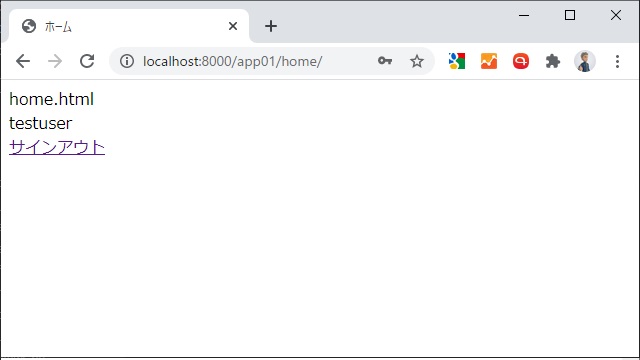
14. ユーザー名とパスワードが一致すると[ホーム]画面に遷移します。
15.[サインアウト]リンクをクリックすると認証[index.html]画面に遷移します。
まとめ
Djangoのユーザー管理機能をカスタマイズすることでユーザーを利用してログイン(サインイン)をしてユーザーの属性などを利用したサイトの機能を簡単に実装することができます。
既存のテンプレート(HTML)ファイルを使って、データベースのスキーマや独自の認証機能などを開発する必要がなく短期間で、ユーザー機能を追加したWebアプリケーションの開発を進めることができます。
Python + Djangoのプロジェクトでユーザー認証を追加する際の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。