Python + Django でアプリケーションで表示されたページからGET/POSTを使って変数を受け渡す手順を備忘録的に投稿します。
フォームやURLから変数を取得
Webブラウザで動作するアプリケーションの基本として変数を扱うことがあります。HTMLにはGETとPOSTの2種類が定義されていて、Djangoでも両方の形で変数を受け渡すことができます。
実装も短期間でできるので、簡単にアプリに追加することができます。
GETで変数を受け渡す手順
URLの一部分に変数を使って受け渡すことができます。
具体的にURLに”g1″という変数を受け渡す方法は次の手順で進めます。(djangoプロジェクト[site01]アプリケーション[app01]が作成されてサインイン機能が追加されている前提です)
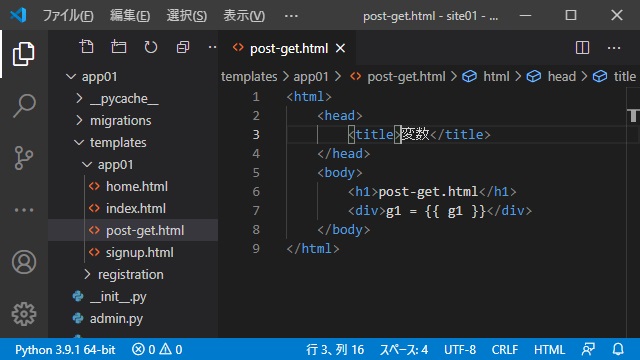
1. VSCodeを起動してアプリケーション[app01]フォルダー内の[templates\app01]フォルダーに新しく[post-get.html]を作成して、次のHTMLを追加します。
<html>
<head>
<title>変数</title>
</head>
<body>
<h1>post-get.html</h1>
<div>g1 = {{ g1 }}</div>
</body>
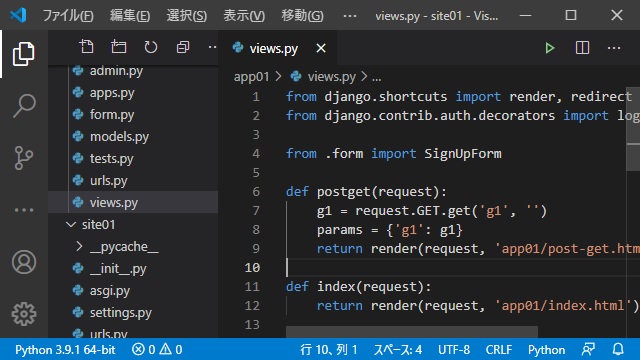
</html>2. アプリケーション(app01)フォルダー内の[views.py]を開き次のコードを追加します。
def postget(request):
g1 = request.GET.get('g1', '')
params = {'g1': g1}
return render(request, 'app01/post-get.html', params)
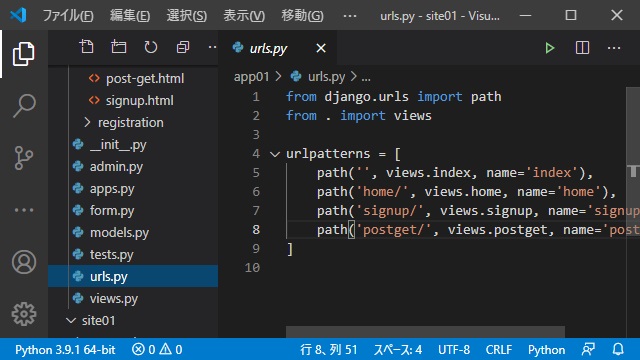
3. アプリケーション(app01)フォルダー内の[urls.py]を開き次のコードを追加します。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('postget/', views.postget, name='postget')
]
4.[ターミナル]画面に次のコマンドを入力して実行します。
python manage.py runserver5. ブラウザのURL画面に[http://localhost;8000/app01/post-get/?g1=Hello]と入力します。
URL内の “?g1=” で送信された文字がページ内に表示されるようになります。
POSTで変数を受け渡す手順
ページに追加したフォーム(テキストボックスなど)に入力された内容を受け渡すことができます。
具体的に名前を”g1″にしたテキストボックスの内容を受け渡す方法は次の手順で進めます。(djangoプロジェクト[site01]アプリケーション[app01]が作成されてサインイン機能が追加されている前提です)
1. VSCodeを起動してアプリケーション[app01]フォルダー内の[templates\app01]フォルダーに新しく[post-get.html]を作成して、次のHTMLを追加します。
<html>
<head>
<title>変数</title>
</head>
<body>
<h1>post-get.html</h1>
<div>g1 = {{ g1 }}</div>
<div>
<form action='' method='post'>
{% csrf_token %}
<input type='text' name='p1' value='{{ p1 }}' />
<input type='submit' />
<div>p1 = {{ p1 }}</div>
</form>
</div>
</body>
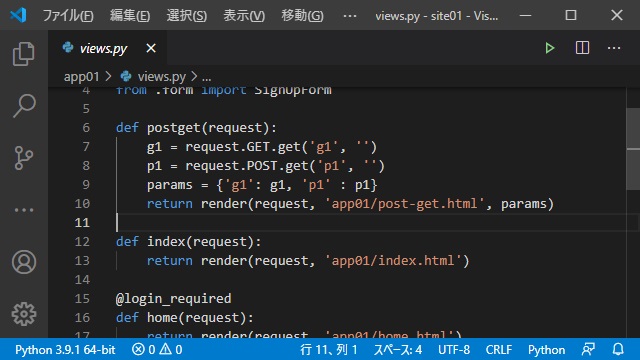
</html>2. アプリケーション(app01)フォルダー内の[views.py]を開き次のコードを追加します。
def postget(request):
g1 = request.GET.get('g1', '')
p1 = request.POST.get('p1', '')
params = {'g1': g1, 'p1': p1}
return render(request, 'app01/post-get.html', params)
3.[ターミナル]画面に次のコマンドを入力して実行します。
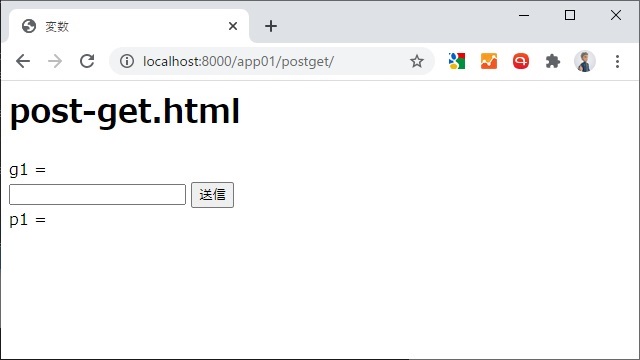
python manage.py runserver4. ブラウザのURL画面に[http://localhost;8000/app01/post-get/]と入力します。
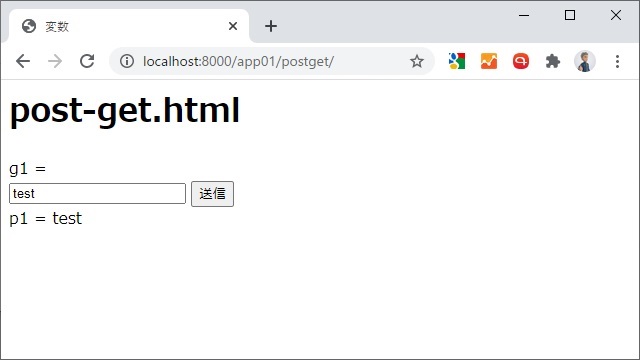
5. 表示されたテキストボックスに適当な文字を入力して[送信]ボタンをクリックします。
テキストボックスの内容がページ内の “p=” に表示されるようになります。
まとめ
Djangoの[request.GET]または[request.POST]を使うことで、ページのURLの一部やフォームの内容を変数として受け渡すことができます。
Python + Djangoのプロジェクトで変数を受け渡す方法の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。