Pythonで利用できる画像ライブラリ[Pillow(PIL)]で画像に扁平させた文字を描画して電子印鑑(ハンコ)する手順を備忘録的に投稿しておきます。
Pillow(PIL)
Pythonで利用できるPillowは、画像に関する操作を行うライブラリで他のライブラリをインストールした際に、セットアップされている場合があります。
VSCodeの[ターミナル]画面などから次のコマンドで確認することができます。
pip show pillowインストールされている場合にはバージョンなどの情報が表示されます。
インストールされていない場合には pip コマンドでインストールをしておきます。
pip install pillow文字を扁平させて描画する手順
C#などでは、描画先のイメージの縦・横解像度を一時的に変更して描画する文字の扁平を行いますがPillowライブラリには無いので描画後にイメージの解像度を変更して文字の扁平を行うことにします。多少文字の輪郭が荒れてしまいますが、ハンコのような小さな画像なので許容範囲とします。
実際にVSCodeを使って、Pythonで画像に扁平させた文字を描画するには次の手順で行います。
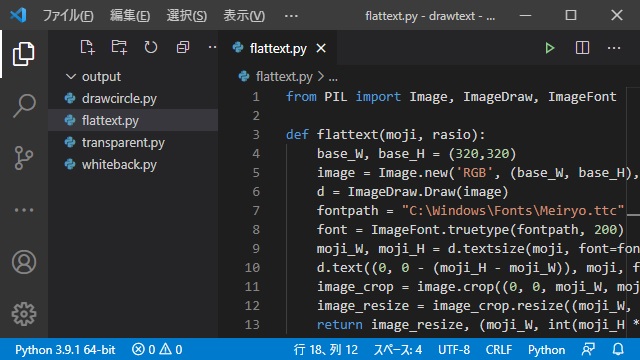
1. VSCodeを起動しプロジェクト用のフォルダーを内に[flattext.py]ファイルを作成して次の関数を追加します。(後で使いやすいように関数化をしています)
from PIL import Image, ImageDraw, ImageFont
def flattext(moji, rasio):
base_W, base_H = (320,320)
#背景になる白画像を作成
image = Image.new('RGB', (base_W, base_H), 'white')
d = ImageDraw.Draw(image)
#書体を選択(サンプルではメイリオフォントを使用)
fontpath = "C:\Windows\Fonts\Meiryo.ttc"
font = ImageFont.truetype(fontpath, 200)
#描画後のサイズを事前に取得
moji_W, moji_H = d.textsize(moji, font=font)
#背景に文字を描画
d.text((0, 0 - (moji_H - moji_W)), moji, font=font, fill='red')
#出力したサイズで画像を切り抜き
image_crop = image.crop((0, 0, moji_W, moji_H))
#指定した数値(rasio)で画像をリサイズ
image_resize = image_crop.resize((moji_W, int(moji_H * rasio)))
return image_resize, (moji_W, int(moji_H * rasio))
2. 関数を呼び出すコードを[flattext.py]に追加します。
#扁平率
rasio = 0.5
#扁平した文字を描画(flattext関数の呼び出し)
image, (image_W, image_H) = flattext('印', rasio)
#取得した画像をファイルに保存
image.save('C:\\Datas\\Python\\drawtext\\output\\flattext_image.png')
最終的に[flattext.py]は次のようになります。
from PIL import Image, ImageDraw, ImageFont
def flattext(moji, rasio):
base_W, base_H = (320,320)
image = Image.new('RGB', (base_W, base_H), 'white')
d = ImageDraw.Draw(image)
fontpath = "C:\Windows\Fonts\Meiryo.ttc"
font = ImageFont.truetype(fontpath, 200)
moji_W, moji_H = d.textsize(moji, font=font)
d.text((0, 0 - (moji_H - moji_W)), moji, font=font, fill='red')
image_crop = image.crop((0, 0, moji_W, moji_H))
image_resize = image_crop.resize((moji_W, int(moji_H * rasio)))
return image_resize, (moji_W, int(moji_H * rasio))
rasio = 0.5
image, (image_W, image_H) = flattext('印', rasio)
image.save('C:\\Datas\\Python\\drawtext\\output\\flattext_image.png')
3. 画像を保存するための[output]フォルダーを新しく作成します。
4. VSCodeの[ターミナル]画面で次のコマンドを実行します。
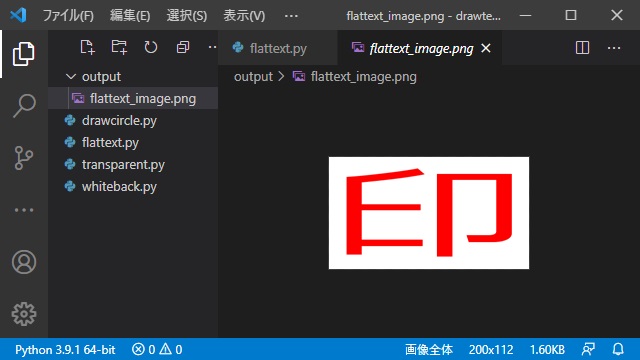
python flattext.py5.[output]フォルダーに画像が保存されます。
縦横比が変更された文字を描画させることができました。
画像を背景透過にする手順
画像の背景を透明(背景透過)にしてみます。Pythonで背景が透明な画像を作成するには次の手順で行います。
1. 先ほどの[drawcircle.py]ファイルを次のように修正します。
from PIL import Image, ImageDraw, ImageFont
def flattext(moji, rasio):
base_W, base_H = (320,320)
image = Image.new('RGBA', (base_W, base_H), (255,255,255,0))
d = ImageDraw.Draw(image)
fontpath = "C:\Windows\Fonts\Meiryo.ttc"
font = ImageFont.truetype(fontpath, 200)
moji_W, moji_H = d.textsize(moji, font=font)
d.text((0, 0 - (moji_H - moji_W)), moji, font=font, fill='red')
image_crop = image.crop((0, 0, moji_W, moji_H))
image_resize = image_crop.resize((moji_W, int(moji_H * rasio)))
return image_resize, (moji_W, int(moji_H * rasio))
rasio = 0.5
image, (image_W, image_H) = flattext('印', rasio)
image.save('C:\\Datas\\Python\\drawtext\\output\\flattext_image.png')
2. VSCodeの[ターミナル]画面で次のコマンドを実行します。
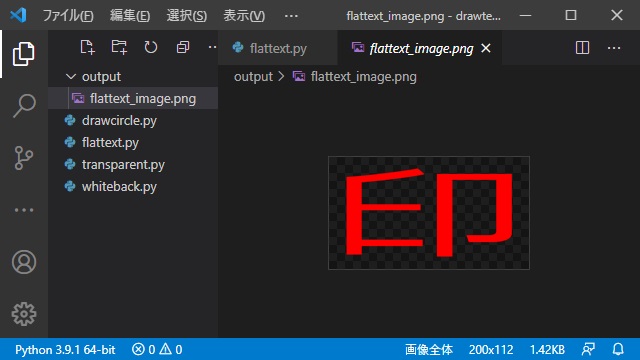
python drawcircle.py3.[output]フォルダーに画像が保存されます。
透明な背景に赤色の文字を描画することができました。
まとめ
Pythonで利用できる[Pillow]を利用して縦横比を変更して簡単にハンコのような(横に伸ばした文字)を描画した画像を作成することができます。
今回は、横に伸ばした文字だけを作成する関数を完成させただけなのでハンコに見えませんが赤丸に文字を配置していくと印面に見えるようになります。
次回は縦横比を変更した文字を枠に配置していく手順を紹介していきます。
スポンサーリンク
最後までご覧いただき、ありがとうございます。