2021年10月にリリースされた「Visual Studio Code」の新しいバージョン1.62に追加された機能で気になった部分のレビューを投稿してみます。
2021年09月にリリースされたバージョン1.61 に関する別記事もご覧ください。
Webブラウザ対応
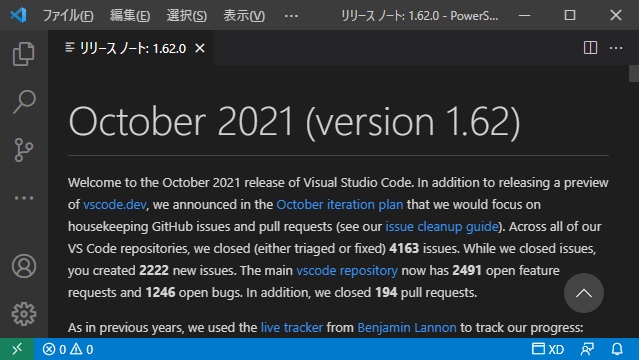
アプリケーションレベルの話ではないですが、今回のリリースノートでも記載されている通り、Visual Studio Codeがウェブブラウザから利用できるようになりました。vscode.dev を閲覧すると Visual Studio Code が利用できるようになっています。
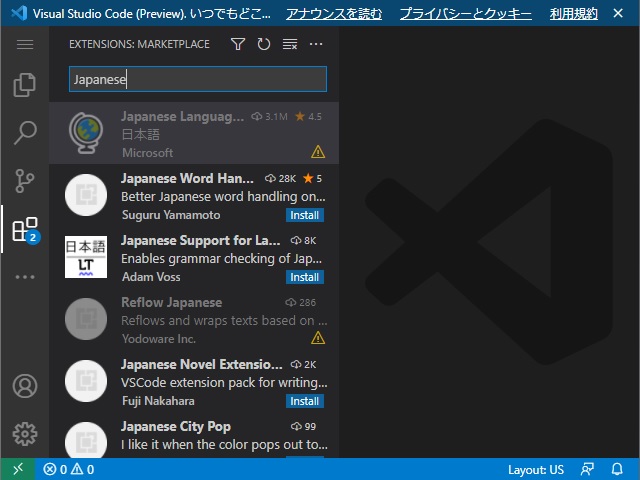
この記事を書いている時点で、言語は英語版のみのようで拡張機能(Extensions)には日本語化パックが(無効)表示されますが、利用できないのでメニューなどは英語のままの状態です。
インストールできる拡張機能も増えてきているので、日本語対応されるのも遠くないと考えられます。

検索アイコンの更新
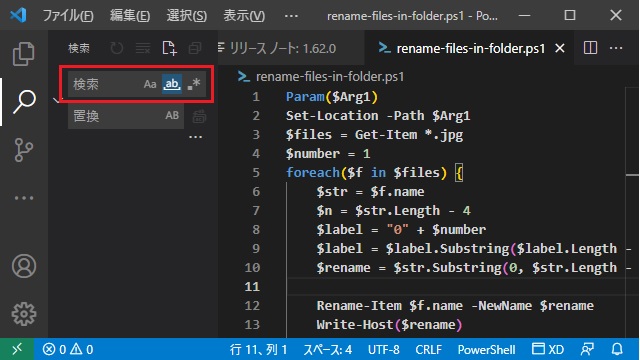
検索パネルに表示されているアイコンが更新され、視認性が上がりました。アイコンをクリックするとトグル表示になり検索するモードが分かりやすくなっています。

括弧(スコープ)範囲のガイド表示
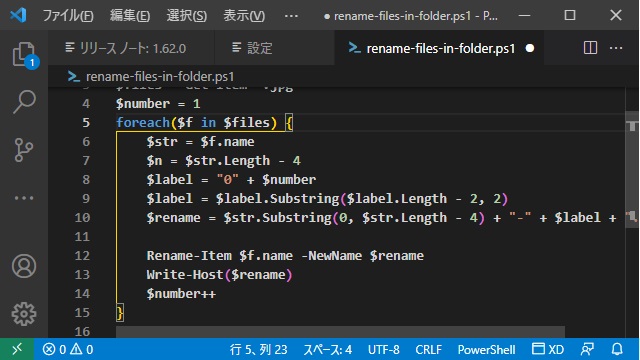
前回の更新で、括弧の表示色がスコープ毎に変わるようになりましたが、今回の更新ではスコープの範囲がガイド線で表示されるようになりました。
括弧の色で色付けされたガイド線がペアの閉じ括弧まで表示されるので、関数や条件分岐の範囲がより分かりやすく表示されます。

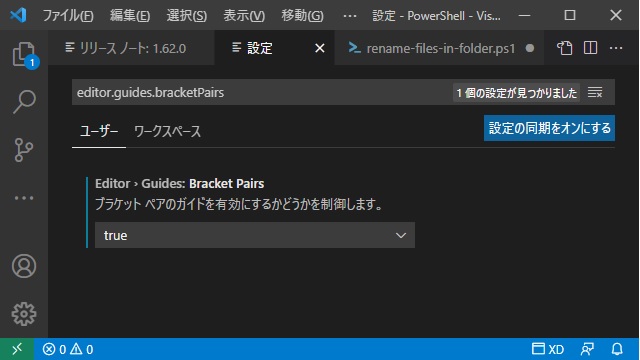
既定値ではオフなので、設定画面で “editor.guide.bracketPairs” を[true]にする必要があります。

HTMLファイルの属性補完時の設定
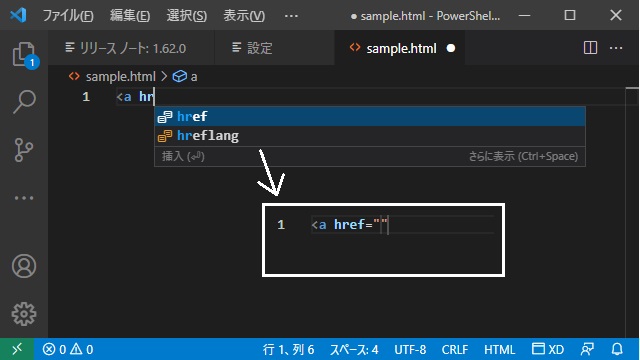
HTMLファイルを編集する場合に、タグの属性(例:リンク(A)タグのHREF属性など)に追加される括り文字を変更することができるようになりました。
従来では、HTMLファイル内でAタグを追加して、キーボードから “hr” を入力した際に表示される入力候補から決定すると、自動で=(イコール)の右辺にダブルクォーテーションが追加されました。新しいバージョンでは、この挙動を変更することができます。

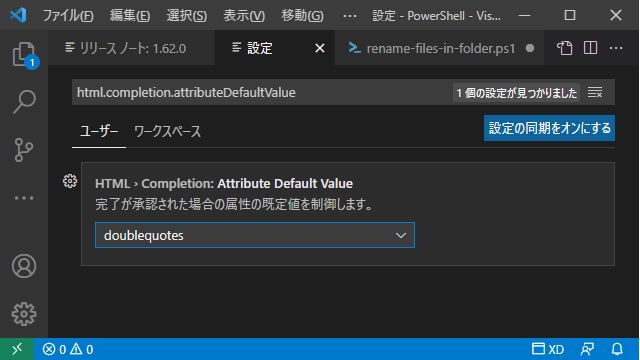
設定画面で “html.completion.attributeDefaultValue” から変更することができます。

既定値は従来通りダブルクォーテーション(””)ですが、シングルクォーテーション(”)と無しの3種類から選択することができるようになりました。
まとめ
今回の更新では、ウェブブラウザで利用できるようになった部分が大きなポイントとしてリリースノートには記載されていますが、アプリケーション版のVisual Studio Codeでもエディターの細かな使い勝手が強化され、コードを編集する際に便利になる機能が追加されていました。
先回のバージョンでも色分けしたり、括弧(スコープ)の範囲をラインで表示される機能など、条件判断や繰り返しなどで指定する括弧内を把握しやすいように改良されていましたが、さらにガイド表示が追加されるようになり、括弧を多用するコードを書いたり、読んだりする場合に、範囲を見やすくなるような機能が追加されていました。
他の機能や詳細な部分は、1.62のリリースノートをご覧ください。
「Visual Studio」と聞くと、Windowsアプリの開発環境としてのイメージが大きいですが、「Visual Studio Code」の場合、LinuxやMacOSでも利用者が多くなってきているマルチプラットフォームに対応したスクリプトエディタです。
その他に、インストールする場所を変更する「ユーザーセットアップディストリビューションへの切り替え」が実施されています。メッセージが表示された場合には、新しいインストール場所に再インストールをお勧めします。
スポンサーリンク
最後までご覧いただき、ありがとうございます。