最近のYouTubeや動画の視聴サイトで、サムネイル画像にマウスカーソルを重ねた時にプレビューが表示される挙動になっているのを、WordPressのアイキャッチ画像でやってみようと調べたところ、記事を見かけなかったので実際にやってみた記録を備忘録的に投稿します。
プレビューさせる素材が必要
最初に必要になるのは、プレビューさせるファイル。何でも良いですが、最初はMP4などの動画を考えていたのですが、私が最終的に採用したのは「アニメーションGIF」。
はじめは、動画ファイルの一部を再生させるような形で実現しようとしていましたが、そもそもブラウザーに動画ファイルを再生する機能が必要になります。
低解像度で数秒程度であれば「アニメーションGIF」の方が容量的にも数メガくらいで済み、どんなブラウザー環境でも動いてくれそうな感じを受けたので、今回は「アニメーションGIF」でプレビュー用のファイルを作成しています。
再生する部分のコードをMP4ファイル向けに変更すれば、同じ仕組みでプレビューを再生できるはずです。
プレビューさせるクラス名を取得
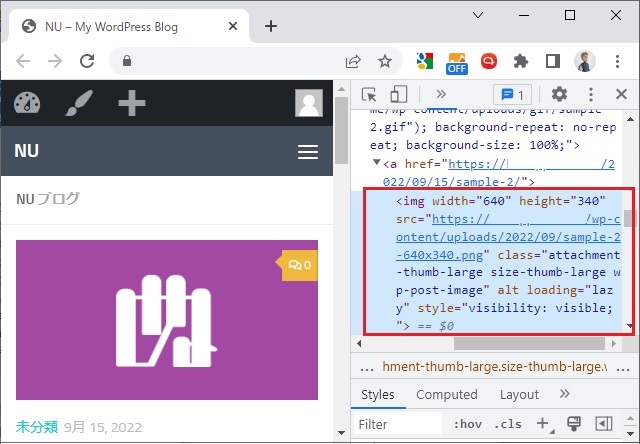
投稿記事がWordPressサイトで表示される際のクラス名を取得します。テーマによって名前が異なるので、Google Chromeの[デベロッパー ツール]などでページのソースを確認して、”class=” で記載されている名前を確認します。
私がテストで使ったテーマでは、アイキャッチ画像が表示される部分の img タグに “attachment-thumb-large” と、その親要素に “post-thumbnail” がクラス名に設定されていました。
サーバーに直接ファイルを転送
WordPressは画像をメディアに追加した際に、様々なサイズの画像が複製されてフォルダーに自動で保存されます。
今回、用意したアニメーションGIF形式のファイルをWordPressに追加した場合も、同様に複製されますが、その際に通常のGIF形式になってしまうので、プレビュー用のファイルは、サーバーに直接保存します。
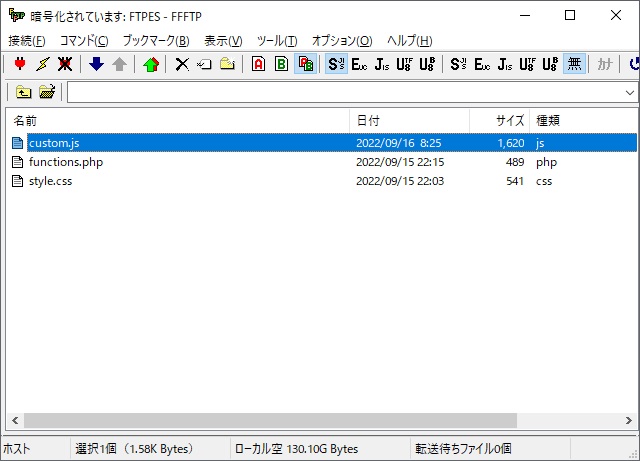
FTPソフトやサーバーに用意されている転送用のアプリを使ってファイルを適当な場所に保存します。
同様に、テーマ(子テーマ)内に実際に動作させるJavaScriptを記載する .jsファイルも追加しておきます。(ファイル名は何でも構いません)
プレビュー用のJavaScriptを追加
直接転送した .js ファイルをWordPress管理ツールの[テーマファイルエディター]で編集していきます。
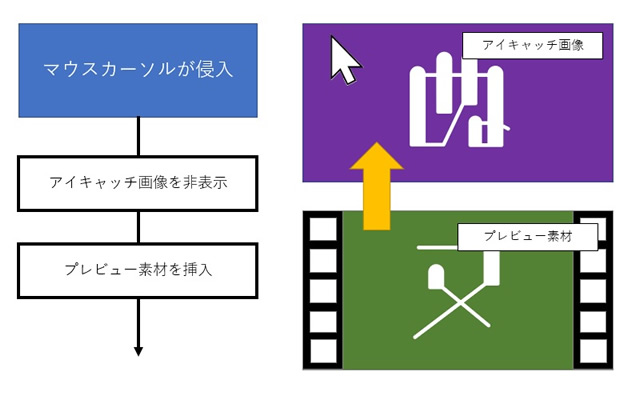
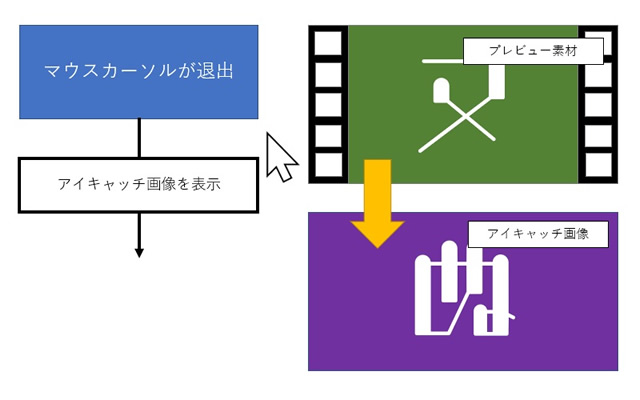
アイキャッチ画像にマウスカーソルを重ねた際にプレビューの素材を動かす仕組みを図式化すると、こうなります。
マウスカーソルが侵入(ホバー)状態になった際に、アイキャッチ画像を非表示にして、プレビュー用の素材に置き換えます。これでアイキャッチ画像の部分でアニメーションGIFが動き出します。
反対にマウスカーソルがアイキャッチ画像の部分から退出した際に、プレビュー用の素材が見えないようにアイキャッチ画像を表示します。これで元のアイキャッチ画像に戻ります。
まずは、ページが読み込まれた後でJavaScriptが実行されるように、onloadイベントを作ります。
window.onload = function() {
}次に、確認しておいたクラス名を使ってページ内のアイキャッチ画像の要素を取得します。
var _thumbs = document.getElementsByClassName("post-thumbnail");
_thumbs = Array.prototype.slice.call(_thumbs);見つかったアイキャッチ画像の要素数で、ループを行い子要素のimgタグを取得し、タグのmouseoverイベント(マウスカーソルが重なった際に動作するイベント)を追加して、アイキャッチ画像を非表示する処理を行います。
for (let i = 0; i < _thumbs.length; i += 1) {
var _images = _thumbs[i].getElementsByTagName("img");
_images = Array.prototype.slice.call(_images);
for (let j = 0; j < _images.length; j += 1) {
//mouseoverイベント追加
_images[j].addEventListener('mouseover', function() {
this.style.visibility = "hidden";
});
}同様にアイキャッチ部分の要素に、mouseoverイベントを追加して背景画像をプレビュー素材に変更します。
//mouseoverイベント追加
_thumbs[i].addEventListener('mouseover', function() {
var _src = "";
_images = this.getElementsByTagName("img");
_images = Array.prototype.slice.call(_images);
for (let j = 0; j < _images.length; j += 1) {
var _url = "https://sample.com/wp-content/uploads/gif/sample-1.gif";
this.style.backgroundImage = "url(" + _url + ")";
this.style.backgroundRepeat = "no-repeat";
this.style.backgroundSize = "100%";
}
});最後に、アイキャッチ部分の要素に、mouseleaveイベントを追加してマウスカーソルが離れた際の処理を追加します。
//mouseleaveイベント追加
_thumbs[i].addEventListener('mouseleave', function() {
var _images = _thumbs[i].getElementsByTagName("img");
_images = Array.prototype.slice.call(_images);
for (let j = 0; j < _images.length; j += 1) {
_images[j].style.visibility = "visible";
}
});全体的なコードは次のようになります。
window.onload = function() {
var _thumbs = document.getElementsByClassName("post-thumbnail");
_thumbs = Array.prototype.slice.call(_thumbs);
for (let i = 0; i < _thumbs.length; i += 1) {
var _images = _thumbs[i].getElementsByTagName("img");
_images = Array.prototype.slice.call(_images);
for (let j = 0; j < _images.length; j += 1) {
//mouseoverイベント追加
_images[j].addEventListener('mouseover', function() {
this.style.visibility = "hidden";
});
}
//mouseoverイベント追加
_thumbs[i].addEventListener('mouseover', function() {
var _src = "";
_images = this.getElementsByTagName("img");
_images = Array.prototype.slice.call(_images);
for (let j = 0; j < _images.length; j += 1) {
var _url = "https://sample.com/wp-content/uploads/gif/sample-1.gif";
this.style.backgroundImage = "url(" + _url + ")";
this.style.backgroundRepeat = "no-repeat";
this.style.backgroundSize = "100%";
}
});
//mouseleaveイベント追加
_thumbs[i].addEventListener('mouseleave', function() {
var _images = _thumbs[i].getElementsByTagName("img");
_images = Array.prototype.slice.call(_images);
for (let j = 0; j < _images.length; j += 1) {
/_images[j].style.visibility = "visible";
}
});
}
}上記のJavaScriptでアイキャッチ画像にマウスカーソルを重ねるとプレビュー素材として用意したアニメーションGIFに置き換わり、カーソルを離すとアイキャッチ画像に戻ります。
まとめ
WordPressの記事で設定されているアイキャッチ画像を、JavaScriptとアニメーションGIFを使ってYouTubeのプレビューのように動作させることができました。
画像を追加すると、WordPressが自動で画像ファイルを生成してしまうためアニメーションGIFを別で転送したり、JavaScriptを追加する必要がありますがプラグインなどを必要とせずに、サイトに機能を追加することができました。
WordPressのアイキャッチ画像をマウスカーソルが重ねた際にプレビュー動画を再生したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。