Windows10/11にはイメージビューアー「フォト」アプリがありますが。使い勝手が悪い部分もあるので、自己満足的なイメージビューアーを作ってみました。
「フォト」アプリの不満点
Windows11を使っている私は、PNGやJPGなど画像を表示する際には標準「フォト」アプリを使っています。
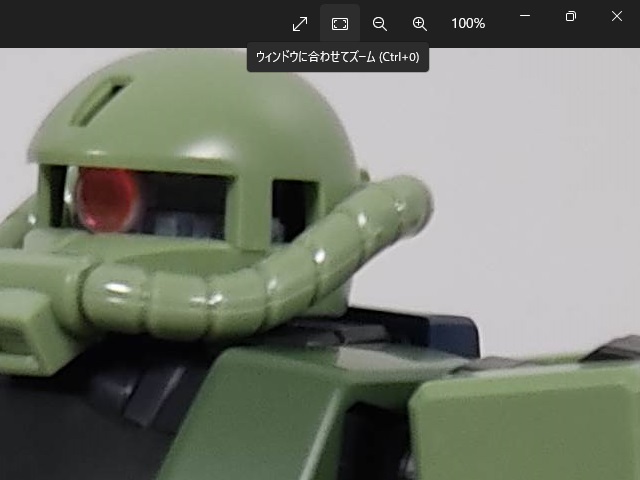
そんな私が唯一「フォト」アプリで不満な部分が、これ。「ウィンドウに合わせてズーム」機能。
小さな画像ファイルをウィンドウサイズに合わせて拡大してくれる機能です。普通に使う分には問題ないのですが、「次へ」や「前へ」を使うと元に戻ってしまいます(ズームが維持されない)。
複数の画像を確認する時に、毎回クリックするのが面倒なので、この機能を実現すべく「フォト」アプリを自作していきます。
C#でイメージビューアー作成
今回はVisual Studioを使ってC#で作っていきます。多少手順を省いていますが、次のような感じでフォトアプリの原型を作成。
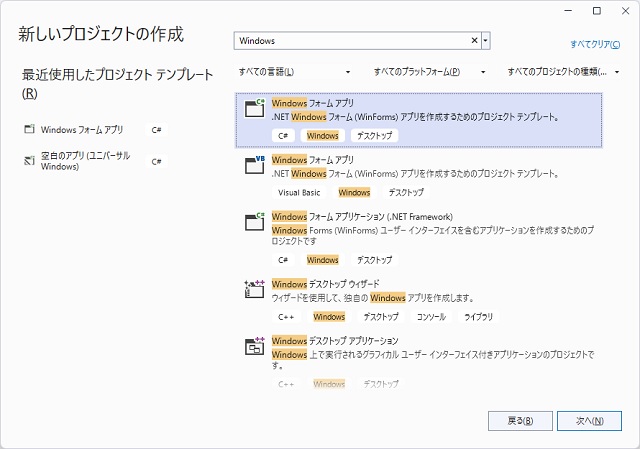
とりあえず、[新しいプロジェクトの作成]画面で[Windows フォーム アプリ]テンプレートを使ってプロジェクトを作成。
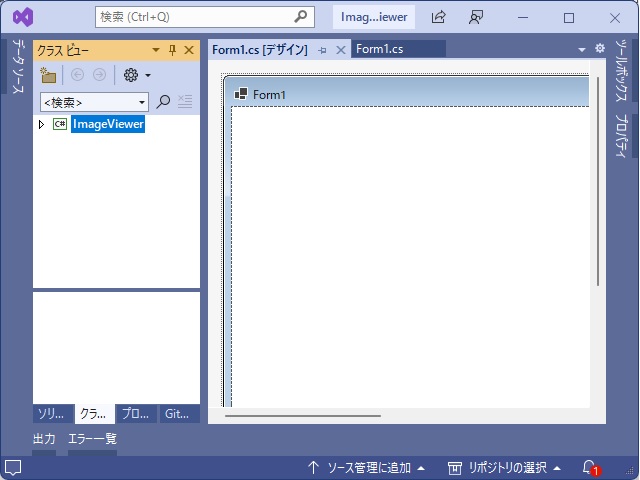
フォームが追加されたプロジェクトが完成。
[ツールボックス]から[PictireBox]を選択してフォームにドラッグアンドドロップします。
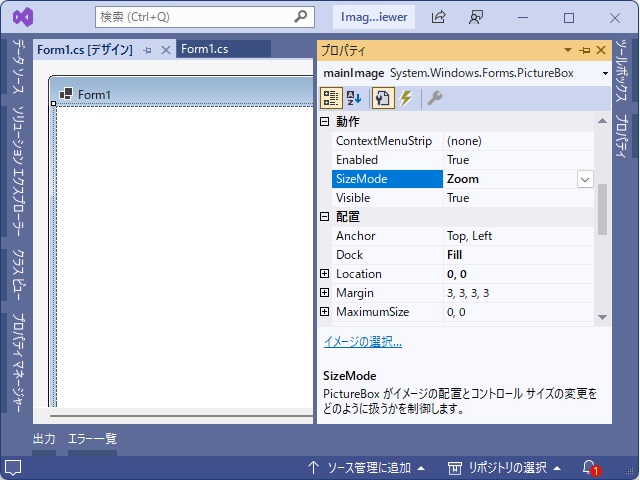
追加した[PictureBox]の[Dock]プロパティを[Fill](フォームのサイズに自動で調整される)、[SizeMode]を[Zoom](設定された画像が[PictureBox]のサイズに拡大・縮小される)に変更します。
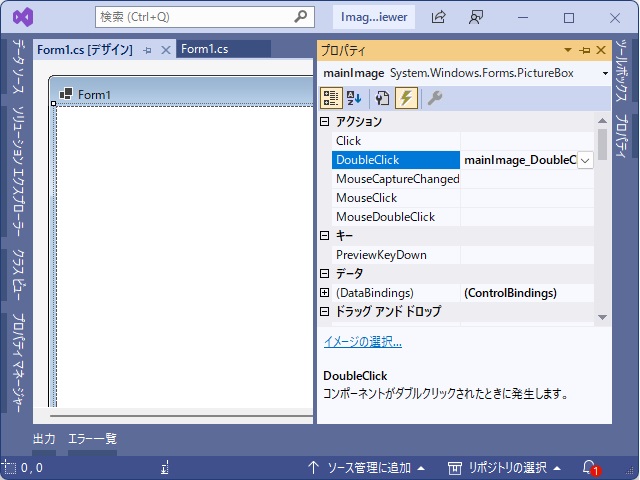
[PictureBox]のイベント追加で[DoubleClick]イベントを追加します。
フォームのコード画面で追加された[DoubleClick]イベントに次のようなコードを追加します。
private void mainImage_DoubleClick(object sender, EventArgs e)
{
OpenFileDialog ofd = new OpenFileDialog();
ofd.Filter = "すべてのファイル(*.*)|*.*";
if (ofd.ShowDialog() == DialogResult.OK)
{
mainImage.ImageLocation = ofd.FileName;
}
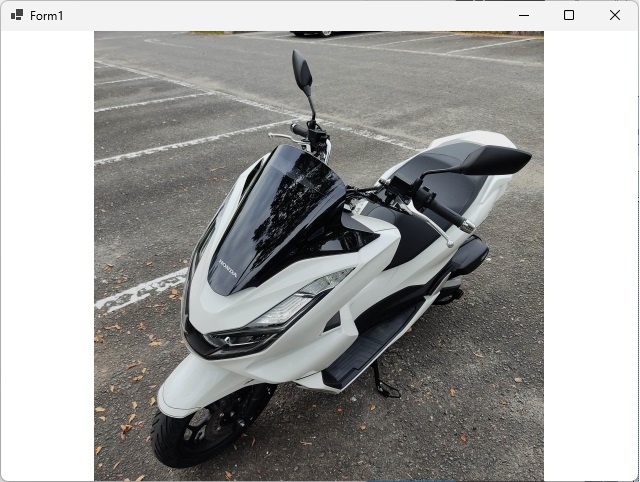
}ビルド作業を行い、実行して表示されたフォームをダブルクリックして表示された[開く]画面で適当な画像ファイルを開きます。
選択された画像がフォームのサイズに拡大されて表示されます。
とりあえず、ここまででフォトアプリと(ほぼ)同じような動作をするアプリケーションの原型が完成しました。
まとめ
PictureBoxコンポーネントの[Zoom]プロパティを変更して、Windows標準の「フォト」アプリの「ウィンドウに合わせてズーム」機能っぽい形を追加した、アプリケーションを作成することができました。
次回は、複数の画像を扱えるように機能を追加していきます。
簡単な物でも、自分好みのアプリケーションを作っている際中は、結構楽しい気持ちになります。
スポンサーリンク
最後までご覧いただき、ありがとうございます。