Windows10/11にはイメージビューアー「フォト」アプリがありますが。使い勝手が悪い部分もあるので、自己満足的なイメージビューアーを作ってみました。今回はファイルのドロップ機能を追加しています。
前の記事はこちら
ファイルのドロップ機能を追加
フォームをダブルクリックしてファイルを「開く」画面を表示していましたが、使い勝手を良くするために、エクスプローラーからファイルをドラッグして開くように改良します。
ファイルのドロップイベントの詳細な追加方法は別記事をご覧ください。
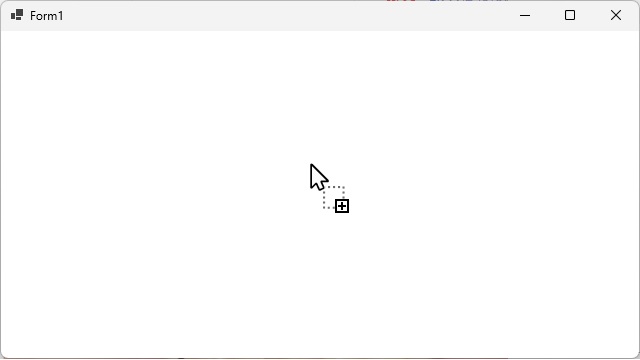
DragEnterイベントでマウスカーソルをコピー状態に変更するコードを追加します。
private void Form1_DragEnter(object sender, DragEventArgs e)
{
if (e.Data.GetDataPresent(DataFormats.FileDrop))
{
e.Effect = DragDropEffects.Copy;
}
}実行時には、ファイルをドラッグしてフォームにカーソルを移動させると、カーソルが変更されるようになります。
DragDropイベントに次のコードを追加してドラッグされたファイルを取得します。
private void Form1_DragDrop(object sender, DragEventArgs e)
{
foreach (String FileName in (string[])e.Data.GetData(DataFormats.FileDrop))
{
string filePath = FileName;
}
}複数のファイルを選択してドロップされる場合も想定して、foreach構文を使ってすべてのファイル(パス)を取得します。
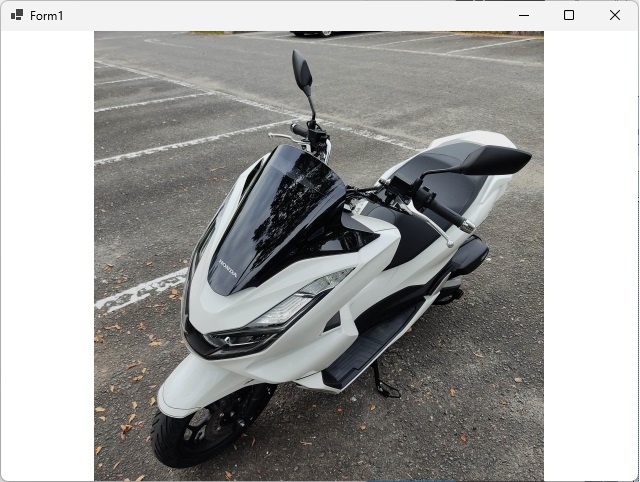
後は、フォーム上に追加しているPictureBoxコントロールにファイル(パス)を入れると画像が表示されるようになります。
mainImage.ImageLocation = filePath;これで、随分使い勝手が良くなりました。
まとめ
ファイルのドロップによる画像ファイルの選択を追加して、今風のファイルの開き方を追加することができました。
次回は「フォト」アプリのようにフォルダー内の複数の画像を扱えるように機能を追加していきます。
簡単な物でも、自分好みのアプリケーションを作っている際中は、結構楽しい気持ちになります。
スポンサーリンク
最後までご覧いただき、ありがとうございます。