C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトでTabViewのタブを追加と削除をする処理です。
この記事は、公式ドキュメントの[TabViewコントロール]を参考にして書いています。
TabViewコントロール
Google ChromeやEdgeなど代表的なウェブブラウザーや、Windows11のWindowsのエクスプローラーにも実装されているタブ式のユーザーインターフェイスを、アプリに追加できるTabViewコントロール。
[WinUI3]プロジェクトで作成したアプリもXamlに[muxc:TabView]タグを利用することで簡単に実装できるようになっています。
こんな感じで、Xamlに追加して
<muxc:TabView HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<muxc:TabViewItem Header="ドキュメント">
<muxc:TabViewItem.IconSource>
<muxc:SymbolIconSource Symbol="Document" />
</muxc:TabViewItem.IconSource>
</muxc:TabViewItem>
<muxc:TabView.TabStripHeader>
<Grid x:Name="ShellTitlebarInset" Background="Transparent" />
</muxc:TabView.TabStripHeader>
<muxc:TabView.TabStripFooter>
<Grid x:Name="CustomDragRegion" Background="Transparent" />
</muxc:TabView.TabStripFooter>
</muxc:TabView>
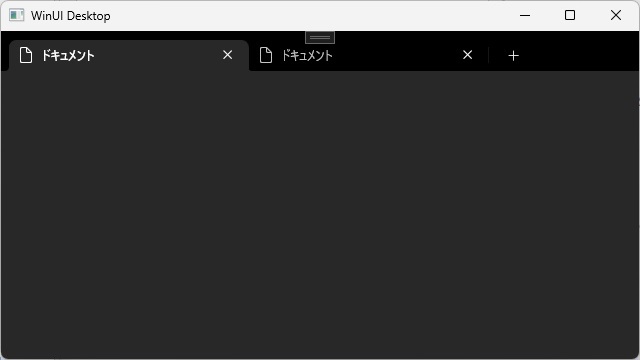
実行すると画面にタブが表示されるようになります。
WinUI3の場合、TabViewやTabViewItemタグがエラーになる場合には
Windowタグに次の “using” 設定を追加しておく必要があります。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"新しいタブの追加や削除処理
表示されたタブを追加するには次のような処理を追加します。
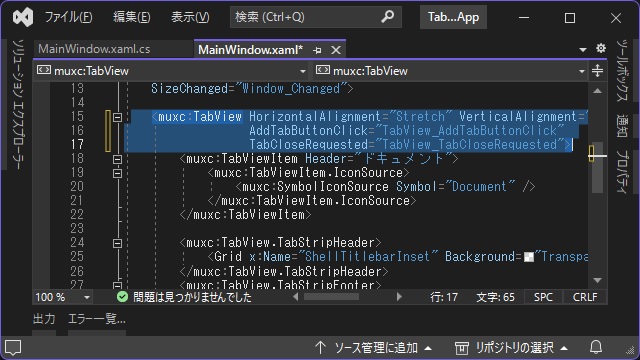
XamlファイルのTabViewタグに、追加用の[AddTabButtonClick]と削除用の[TabCloseRequested]を追加します。
<muxc:TabView HorizontalAlignment="Stretch" VerticalAlignment="Stretch"
AddTabButtonClick="TabView_AddTabButtonClick"
TabCloseRequested="TabView_TabCloseRequested">追加する場所は、下の画像を参考にしてください。
次に実際の処理するプロシージャをCSファイルに追加します。
private void TabView_AddTabButtonClick(muxc.TabView sender, object args)
{
var newTab = new muxc.TabViewItem();
newTab.IconSource = new muxc.SymbolIconSource() { Symbol = Symbol.Document };
newTab.Header = "ドキュメント";
Frame frame = new Frame();
newTab.Content = frame;
sender.TabItems.Add(newTab);
}
private void TabView_TabCloseRequested(muxc.TabView sender, muxc.TabViewTabCloseRequestedEventArgs args)
{
sender.TabItems.Remove(args.Tab);
}
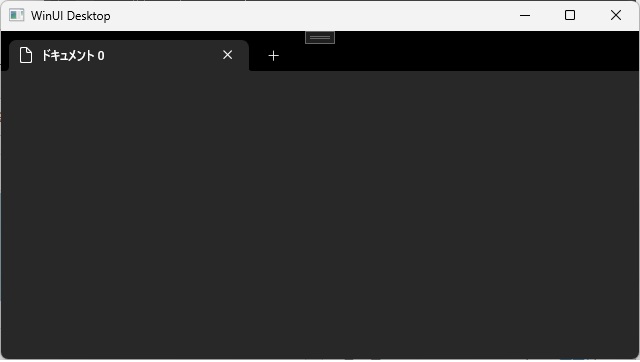
アプリを実行すると、タブの右側の[×]をクリックするとタブが削除され、右端の[+]をクリックすると[ドキュメント]がタイトルになったタブが新しく追加されるようになります。
WinUI3は日々更新されていくので、Microsoft.WindowsAppSDK(Ver. 1.2.221109.1)を利用した場合の動作です。
まとめ
今回は短い記事ですが、WinUI 3 プロジェクトで、Xaml上に定義したTabViewコントロールの新しいタブを追加する処理とタブを削除する処理について書きました。
XamlにTabViewタグを追加した状態では、表示されたタブの操作はできないので追加や削除について処理を実装する必要があります。
Google ChromeやMicrosoft Edgeのようなスタイルになるので、アプリに慣れた使い慣れた操作感を与えることができそうです。
C#のWinUI 3アプリで、TabViewコントロールに新しいタブの追加や削除の処理がしたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。