C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトでTabViewのタブで追加されるタブの横幅を変更する処理です。
この記事は、公式ドキュメントの[TabViewコントロール]を参考にして書いています。
TabViewWidthMode 列挙型
WinUI3のTabViewで追加されるタブの横幅を変更するには「TabViewWidthMode 列挙型」を使います。
Xaml内の[muxc:TabView]タグを利用することで簡単に実装できるようになっています。
リファレンスによると、次の3種類からタブ幅を変更できます。
- Compact:選択されていないタブが折りたたまれると、アイコンのみが表示されます。 選択したタブは、タブ内のコンテンツを表示するように調整されます。
- Equal:各タブの幅は同じです。
- SizeToContent:各タブは、タブ内のコンテンツに合わせて幅を調整します。
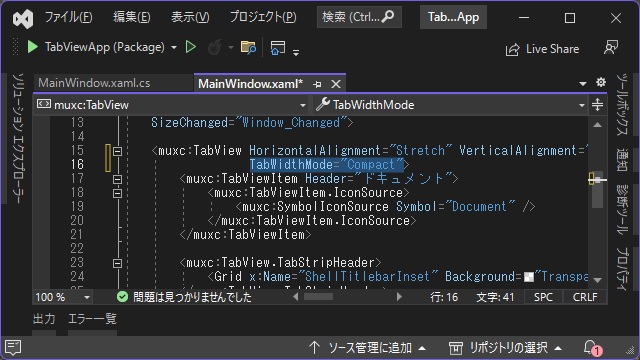
こんな感じで、XamlにTabWidthModeを設定します。
<muxc:TabView HorizontalAlignment="Stretch" VerticalAlignment="Stretch" TabWidthMode="Compact">
<muxc:TabViewItem Header="ドキュメント">
<muxc:TabViewItem.IconSource>
<muxc:SymbolIconSource Symbol="Document" />
</muxc:TabViewItem.IconSource>
</muxc:TabViewItem>
<muxc:TabView.TabStripHeader>
<Grid x:Name="ShellTitlebarInset" Background="Transparent" />
</muxc:TabView.TabStripHeader>
<muxc:TabView.TabStripFooter>
<Grid x:Name="CustomDragRegion" Background="Transparent" />
</muxc:TabView.TabStripFooter>
</muxc:TabView>
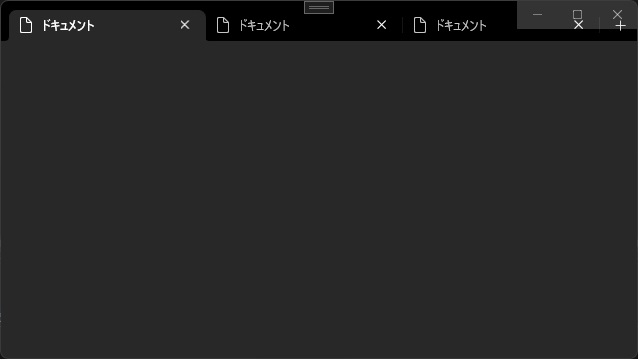
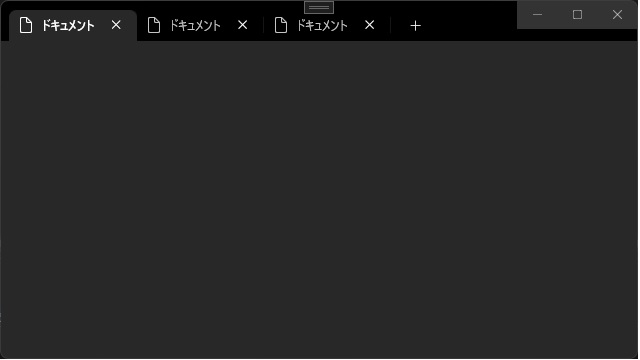
実際に表示されるタブはこんな感じ。
Equal(既定値)
Compact
SizeToContent
次のようにコードからも変更ができます。
public MainWindow()
{
this.InitializeComponent();
TabView.TabWidthMode = TabViewWidthMode.SizeToContent;
}まとめ
今回は短い記事ですが、WinUI 3 プロジェクトで、Xaml上に定義したTabViewコントロールで追加されるタブの横幅を変更する処理について書きました。
Xaml内にTabViewWidthModeを設定することで処理されるタブ幅を3種類から選んで設定ができます。
C#のWinUI 3アプリで、TabViewコントロールのタブ幅を変更したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。