C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、Xamlで追加したButtonコントロールのテキストや背景色をコード側で変更する場合の対処法です。
この記事は、Microsoft公式ページの「XAMLスタイル」を参考に書いています。
Buttonコントロール
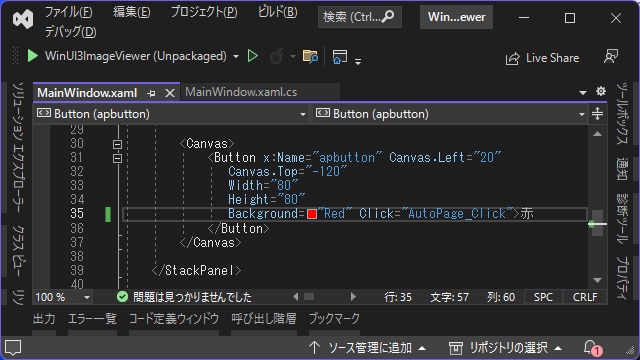
例えば、アプリの画面でButtonコントロールの背景色とテキストを変更するには、Xamlで以下のように編集します。
<Button x:Name="apbutton" Canvas.Left="20"
Canvas.Top="-120"
Width="80"
Height="80"
Background="Red" Click="AutoPage_Click">赤
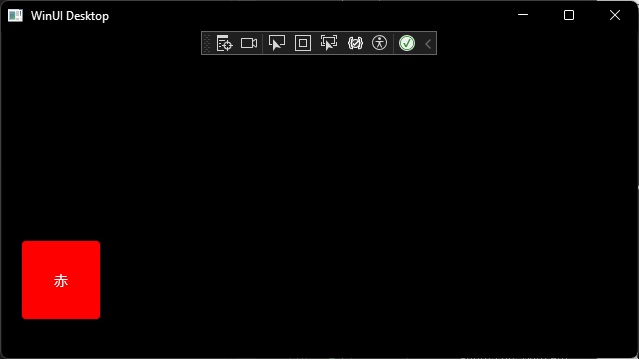
</Button>実行すると、こんな感じで赤いボタンが出来上がり。
Contentプロパティのテキスト変更
往年のボタンコントロールでは[Text]プロパティや[Caption]プロパティですが、Xamlの場合は[Content]プロパティ。
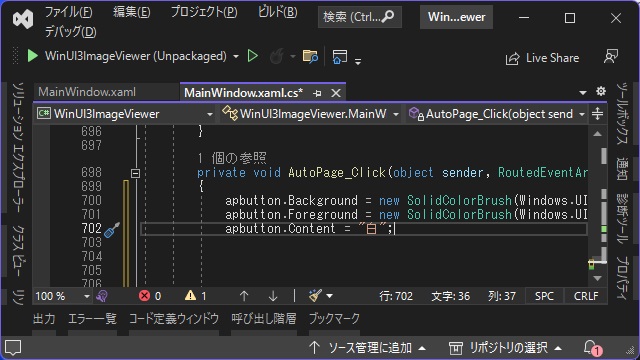
具体的には、C#のコード編集画面で、次のようなコードで編集します。
apbutton.Content = "白";その他にも、文字色や背景色を変更するには次のコードを追加します。
apbutton.Background = new SolidColorBrush(Windows.UI.Color.FromArgb(255, 255, 255, 255));
apbutton.Foreground = new SolidColorBrush(Windows.UI.Color.FromArgb(255, 0, 0, 0));
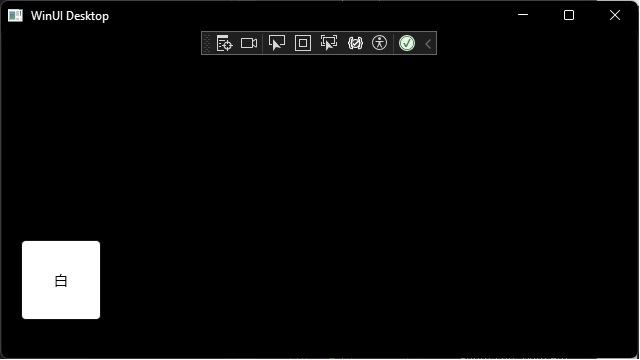
実行すると、こんな感じで白いボタンに変更されます。
まとめ
今回は短い記事ですが、Visual StudioのWinUI3プロジェクトで、Xamlに追加したButtonコントロールのテキストを編集するには[Content]プロパティを編集します。
C#のWinUI 3アプリでボタンコントロールのテキスト変更に[Text]や[Caption]プロパティが使えなくて困っている人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。