ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。アクションゲームに実装されている「インベントリ」を作成手順の続きです。今回で長く続いたインベントリが完成します。
先回までの作業は、別記事をご覧ください。
簡単なインベントリの仕様
実際のゲームで実装されているインベントリは、複雑な機能が盛り込まれているので今回は簡単な実装になるようにしています。
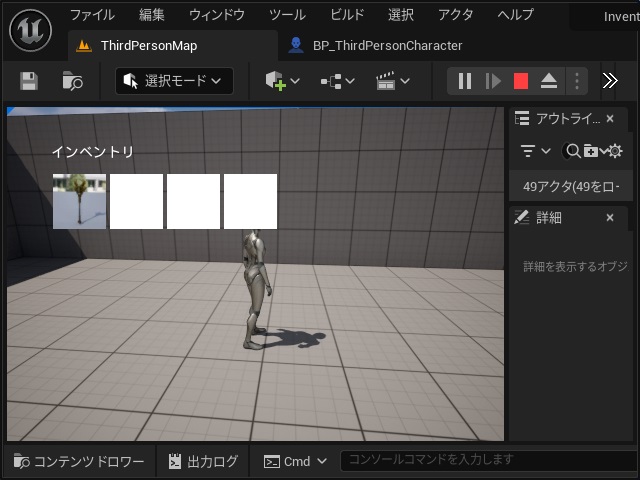
先回までの作業でできている部分は、こんな感じです。
今回からは実際にアイテムを取得したら「スロット」に画像を追加する操作をしていきます。
アイテムから画像を取得するイベントを作成
先回作成したキャラクター付近のアイテムを判定する処理でアイテムに設定されている画像を取得するイベントを作成します。
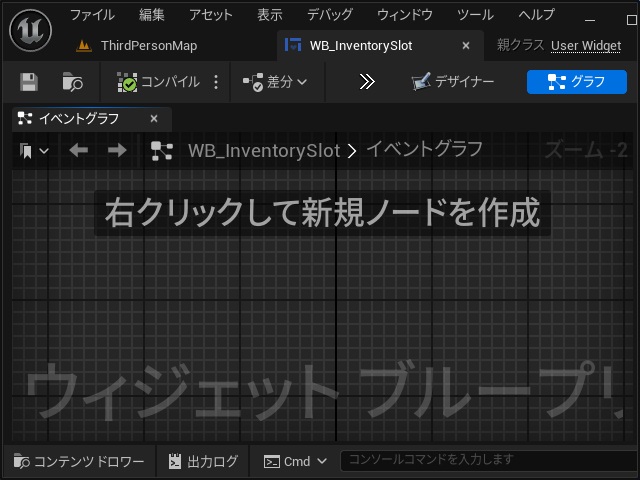
1.[WP_InventorySlot]を開いて[イベントグラフ]画面の空いている場所でマウスの右クリックします。
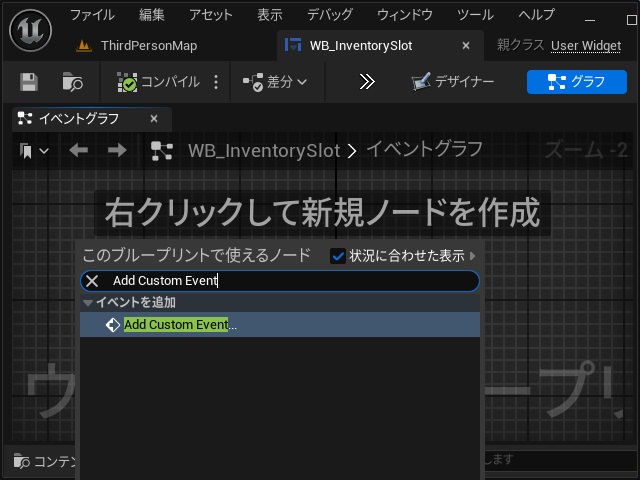
2. 表示された[このブループリントで使えるノード]画面で “Add Custom Event” を検索して追加します。
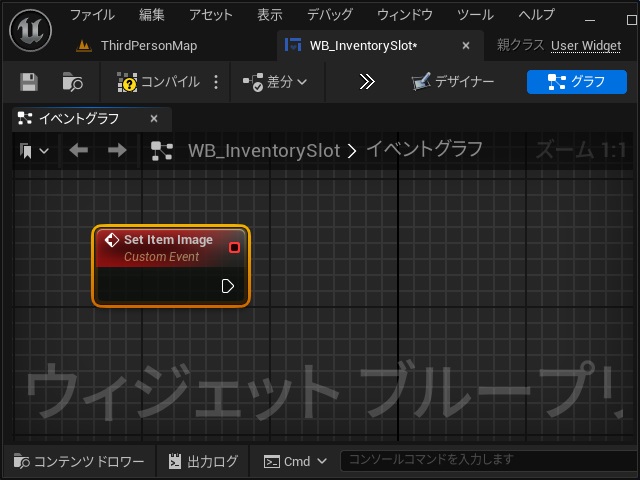
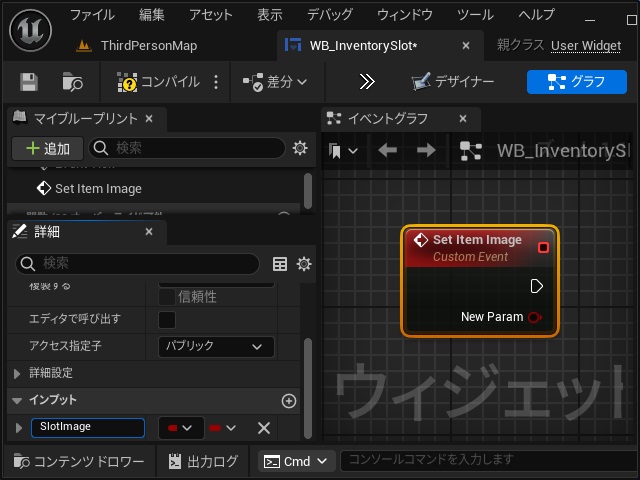
3.[Set Item Image]ノードが追加されます。
4.[詳細]画面の[インプット]を追加し名前を “SlotImage” に変更します。
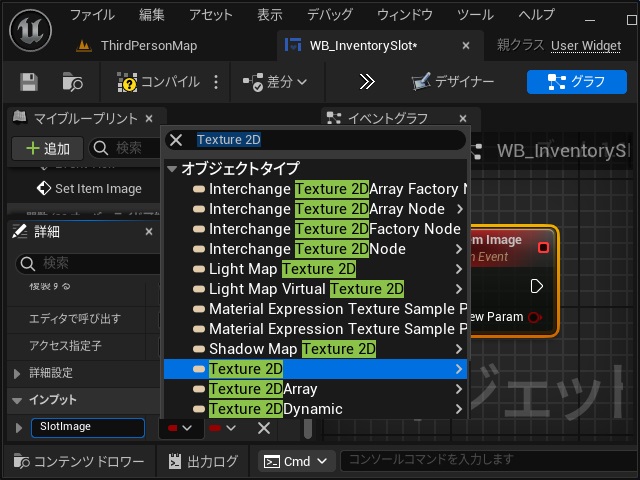
5. 型の一覧から “Texture 2D” を検索して追加します。
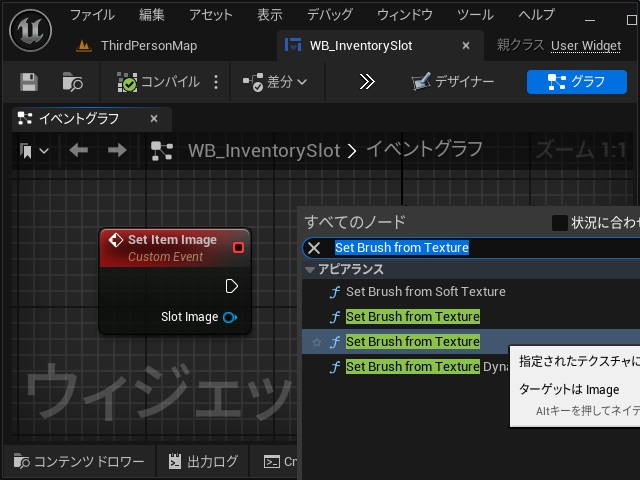
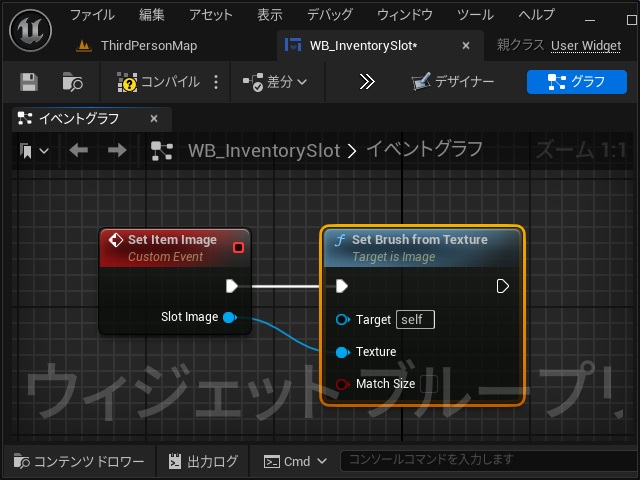
6.[Set Item Image]ノードの実行ピンを伸ばして表示された[すべてのノード]画面で “Set Brush from Texture” を検索して追加します。
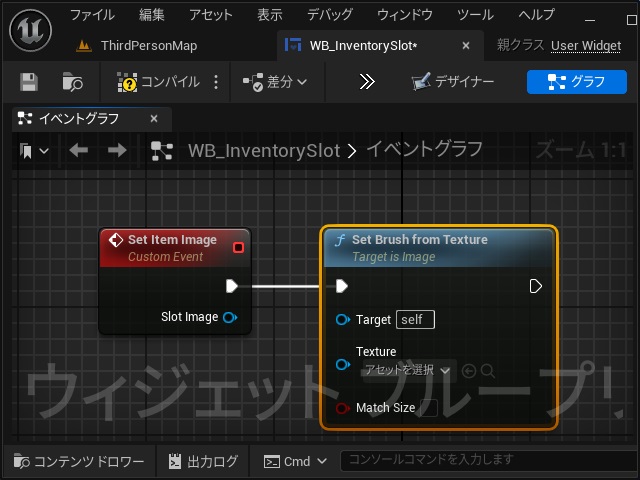
7. [Set Brush from Texture]ノードが追加されます。
8. [Set Item Image]ノードの[Slot Image]ピンと[Set Brush from Texture]の[Texture]ピンを接続します。
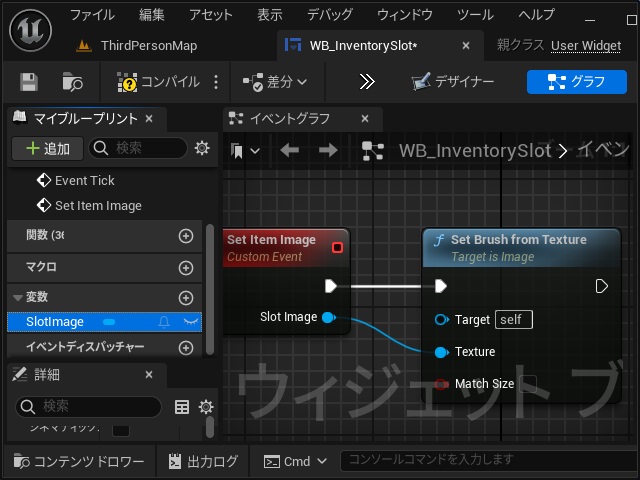
9. [マイブループリント]画面の[SlotImage]変数を[イベントグラフ]内の[Set Brush from Texture]の[Target]ピンにドラッグします。
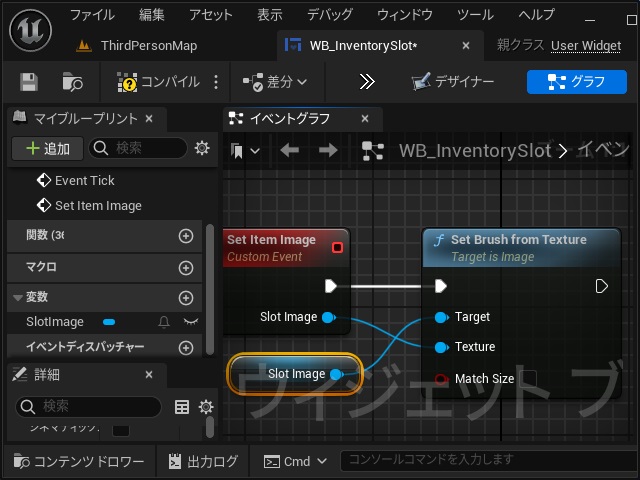
10. [Set Brush from Texture]ノードに[Slot Image]が接続されます。
ここまでの作業を[コンパイル]して保存します。
インベントリ画面に画像を設定するイベント
設定された画像をインベントリのスロットに表示するイベントを追加します。
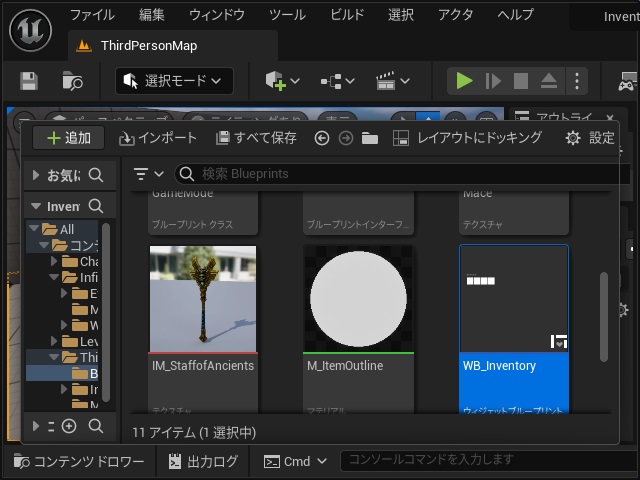
1.[コンテンツドロワー]で[WB_Inventory]を開きます。
2. [イベントグラフ]が表示されます。
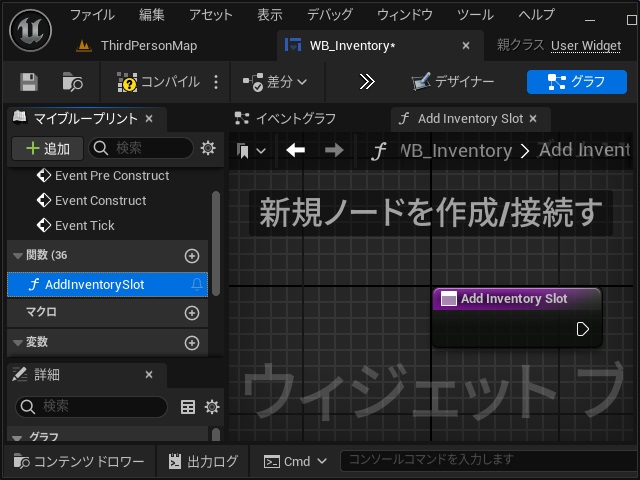
3. [マイブループリント]画面で[関数]に表示された[AddInventorySlot]をドラッグします。
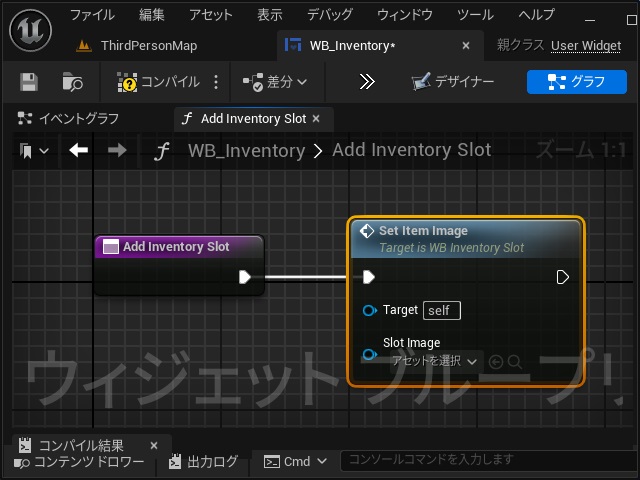
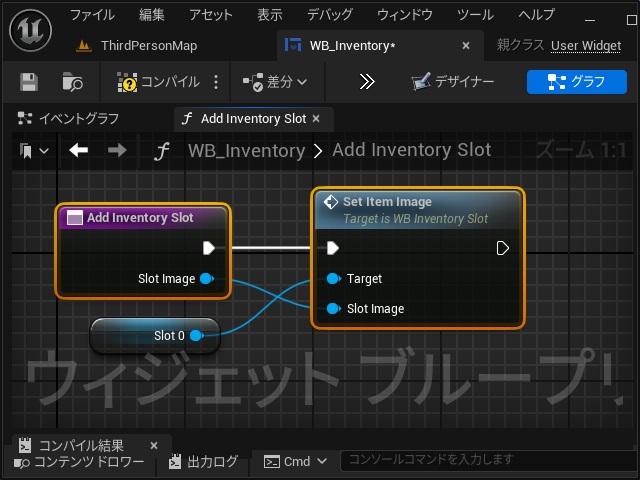
4. 追加された[Add Inventory Slot]ノードの実行ピンを伸ばして表示された[すべてのノード]画面で “Set Item Image” を検索して追加します。
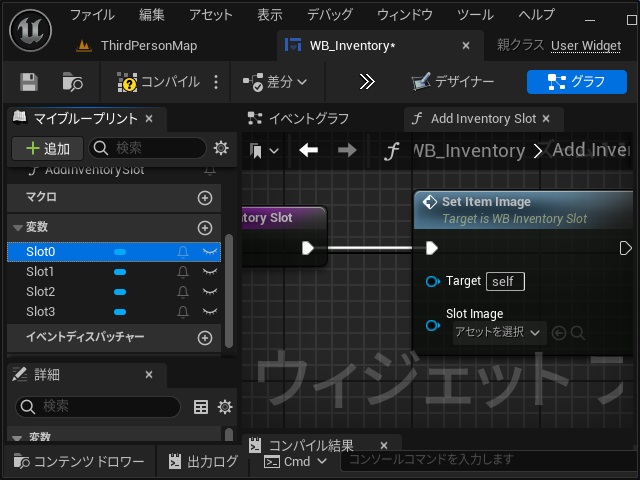
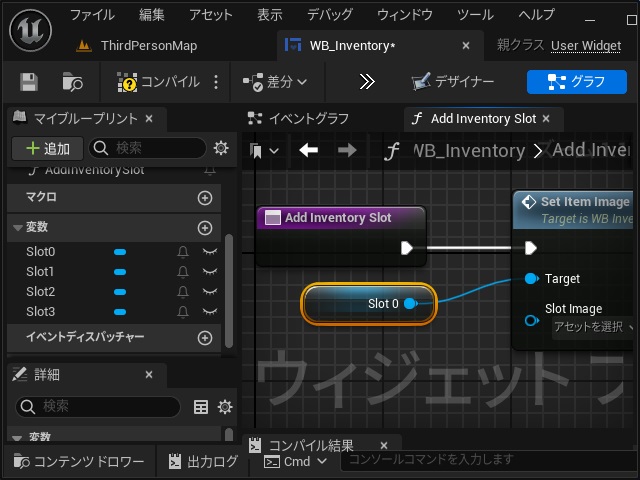
5. [マイブループリント]画面の[変数]から[Slot0]を[イベントグラフ]内の[Set Item Image]ノードの[Target]ピンにドラッグします。
6. 本来であれば変数を配列にして空いているスロットに画像を表示する処理が必要になりますが、今回は[Slot 0]のみ表示するように処理を簡略化します。
7.[Set Item Image]ノードの[Slot Image]ピンを[Add Inventory Slot]ノードにドラッグして接続します。
ここまでの作業で、[Add Inventory Slot]関数が呼ばれた際に、[Slot 0]変数に受け渡された画像が設定されます。
アイテムから画像をインベントリに設定
最後にキャラクターのアイテム取得イベントに画像をインベントリに設定する処理を追加します。
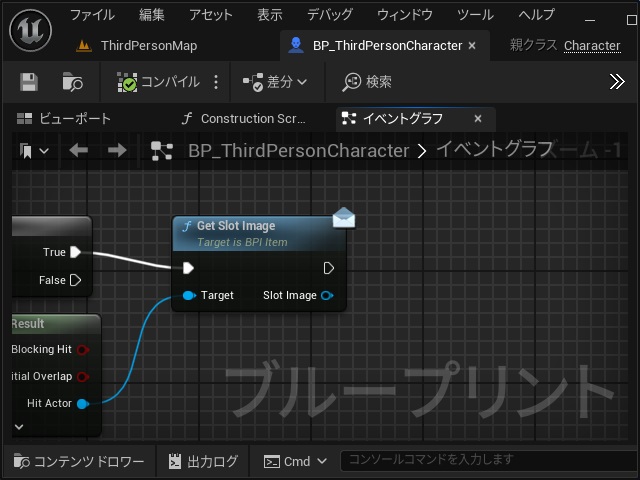
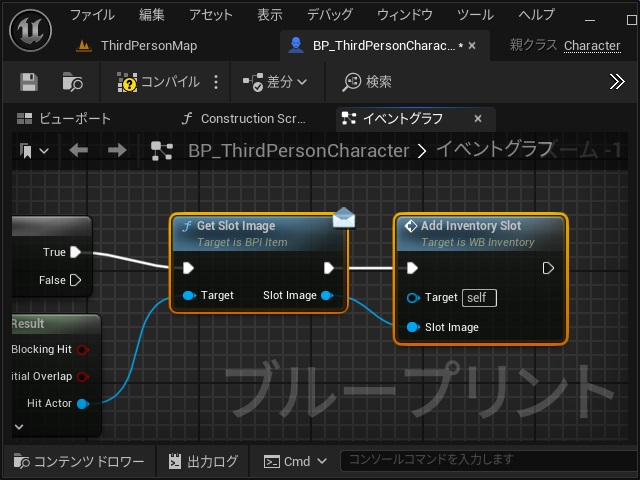
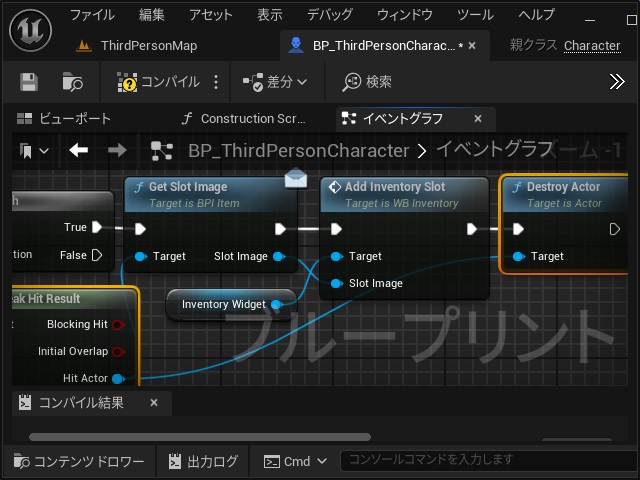
1.[BP_ThirdPersonCharacter]の[イベントグラフ]で[Get Slot Image]ノードの実行ピンを伸ばします。
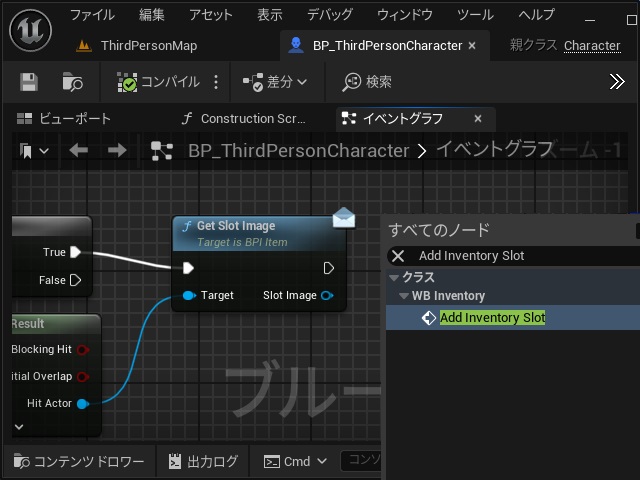
2. 表示された[すべてのノード]画面で “Add Inventory Slot” を検索して追加します。
3.[Get Slot Image]の[Slot Image]ピンと[Add Inventory Slot]ノードの[Slot Image]ピンを接続します。
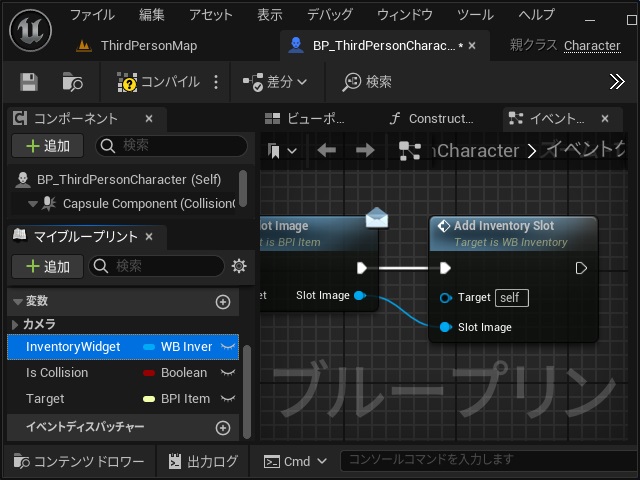
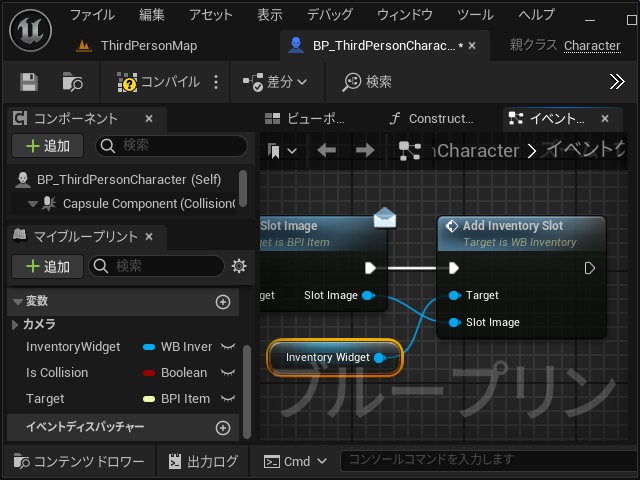
4.[マイブループリント]画面の[InventoryWidget]変数を[Add Inventory Slot]ノードの[Target]ピンにドラッグします。
5.[Add Inventory Slot]ノードの[Target]ピンに[Inventory Widget]変数が接続されます。
アイテムの画像取得とインベントリ表示
追加した処理を実行してアイテムの画像取得とインベントリのスロットに表示する動作を確認してみます。
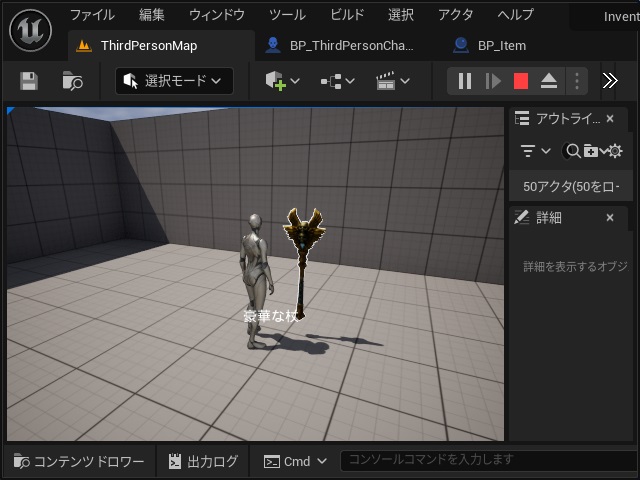
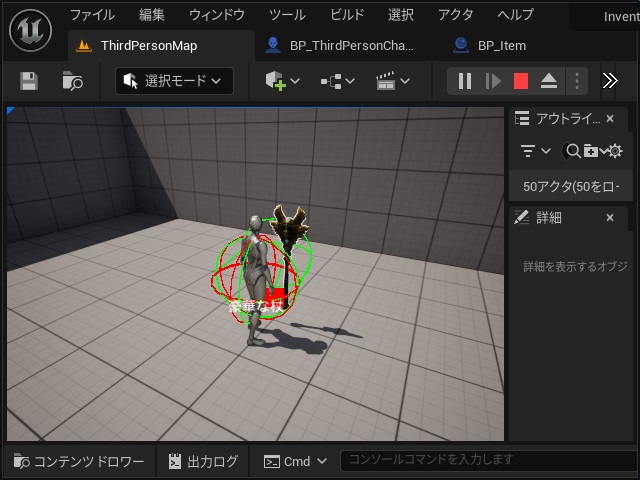
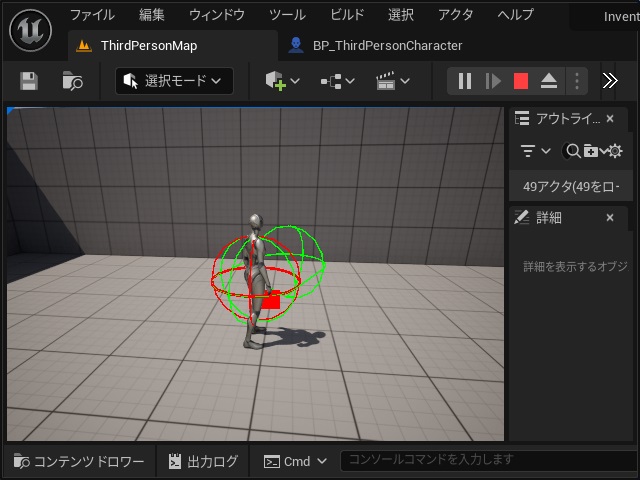
1. キャラクターを配置したアイテムに近づけてキーボードの[E]キーを押します。
2. キャラクターを周囲に取得可能の緑色のワイヤー表示が追加されます。
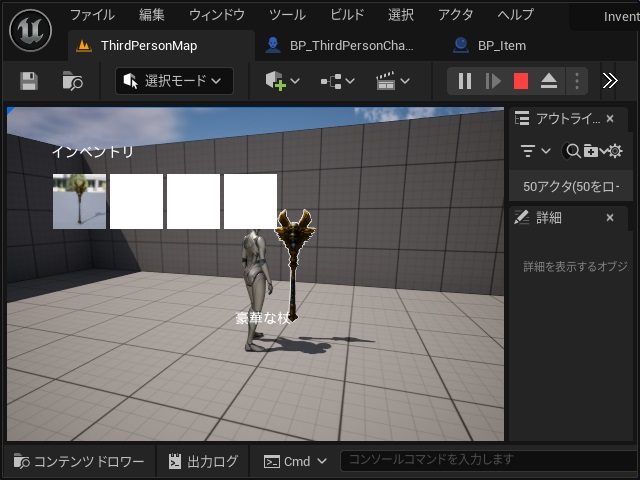
3. 続けてキーボードの[F]キーを押すとインベントリ画面の左側のスロットにアイテムの[Slot Image]に設定した画像が表示されます。
取得したアイテムの破棄
ゲームでアイテムを取得した場合、アイテムはレベルから非表示になります。
インベントリへの画像表示が成功したらアイテムの破棄をする処理を追加します。
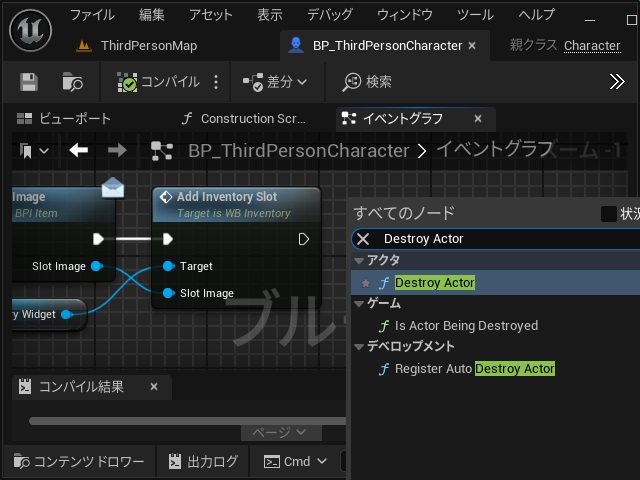
1.[Add Inventory Slot]ノードの実行ピンを伸ばして表示された[すべてのノード]画面で “Destroy Actor” を検索して追加します。
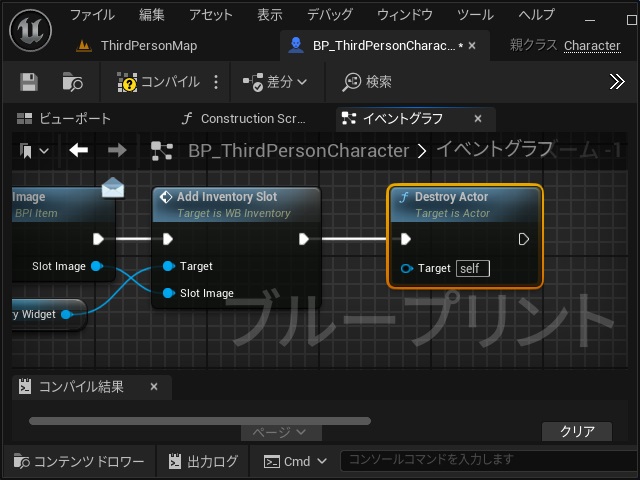
2. [Destory Actor]ノードが追加されます。
3. 追加された[Destory Actor]ノードの[Target]ピンを[Break Hit Result]ノードの[Hit Actor]に接続します。
ゲームを開始して、キャラクターを配置したアイテムに近づけてキーボードの[E]キーを押すと、今回はアイテムが非表示になります。
続けてキーボードの[F]キーを押すと、インベントリ画面が表示されアイテムの画像が追加されています
かなり簡略化されていますが、アクションゲームには必ず実装されている「インベントリ」の仕組みを作ることができました。
アイテムが判定されない場合の修正
キャラクターをアイテム付近に近づけても判定されない場合にはコリジョン設定を変更する必要があります。
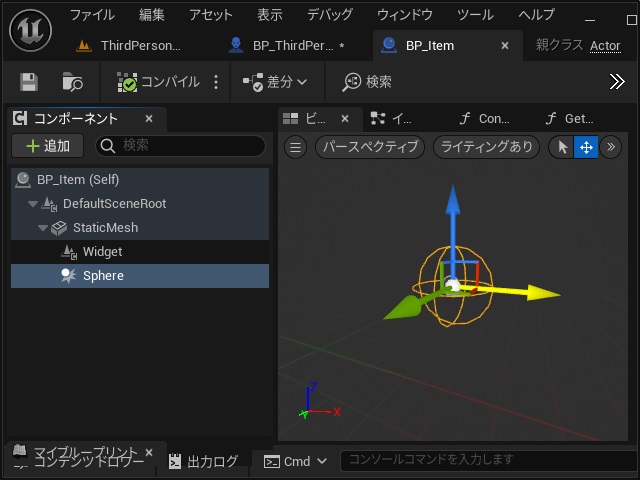
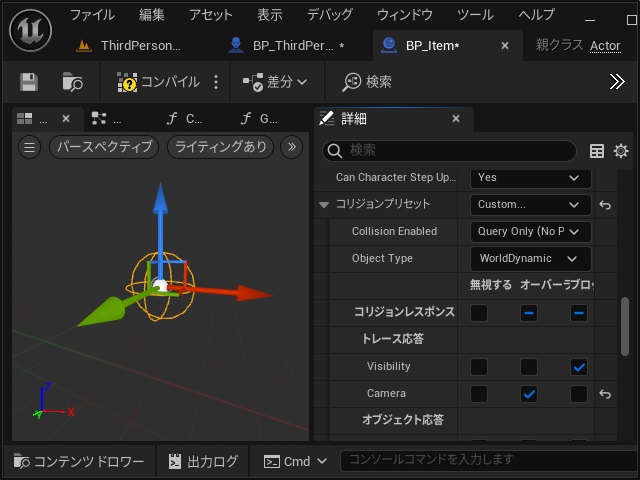
1. [BP_Item]を開いて[コンポーネント]画面の[Sphere]を選択します。
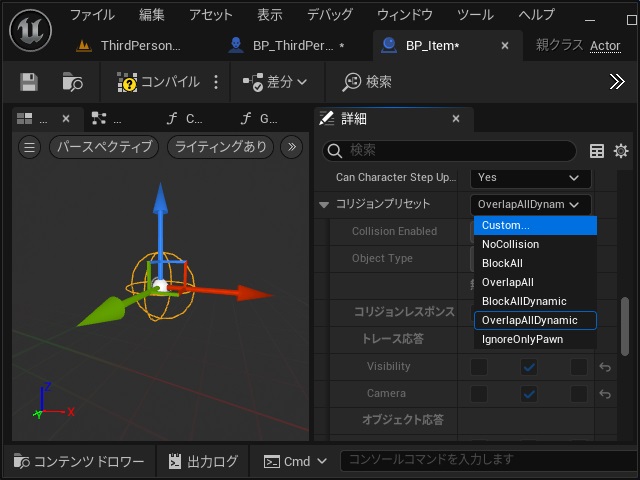
2. [詳細]画面で[コリジョンプリセット]の一覧から[Custom]を選択します。
3. 有効になった[トレース応答|Visibility]の[ブロック]にチェックを入れます。
コンパイル後に再度ゲームを実行します。
まとめ
今回は長い手順になりましたが、Unreal Engineで配置したアイテムにキャラクターの持ち物として管理する「インベントリ」画面を作る手順について書きました。
かなり簡略化して手順を紹介しましたが、実際にゲームで使えるようになるにはアイテムをドラッグしてスロット間の移動や、レベルに戻す動作など複雑な機能が必要です。
また時間があれば、その辺りの処理も追加していきます。
Unreal Engineのゲーム開発でアイテムを管理する[インベントリ]画面を表示させたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。