ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして練習台として「スイカゲーム」的なゲームを製作してみた過程を備忘録的に投稿します。今回は2Dゲームのゲームのキャラクターを作成していきます。
3Dゲームエンジンで2Dゲーム
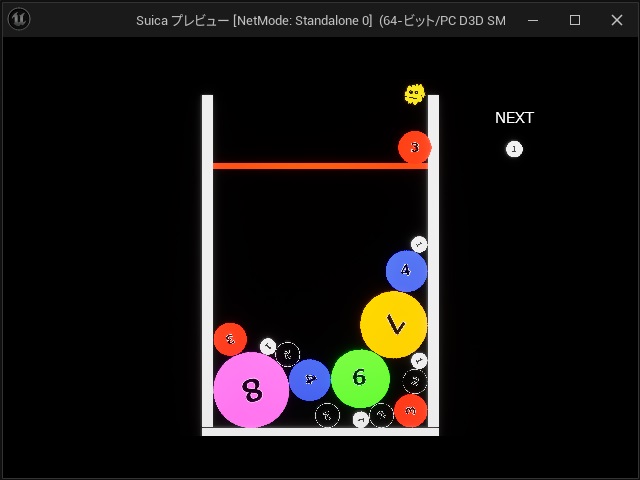
Unreal Engineはそもそも3D描画が得意なエンジンですが、2D用の機能も用意されているので、今回は練習台として「スイカゲーム」っぽい仕様のゲームを作ってみます。
ゲームのキャラクター画像をインポート
先回ゲームの土台が出来たので、今回はゲーム内で操作するキャラクターを作成していきます。
具体的には次の手順で行います。
1. 画像製作ソフト(Windowsの場合は[ペイント]など)で画像を作成します。Unreal Engineの場合、縦横サイズは4の倍数になるように作ります。
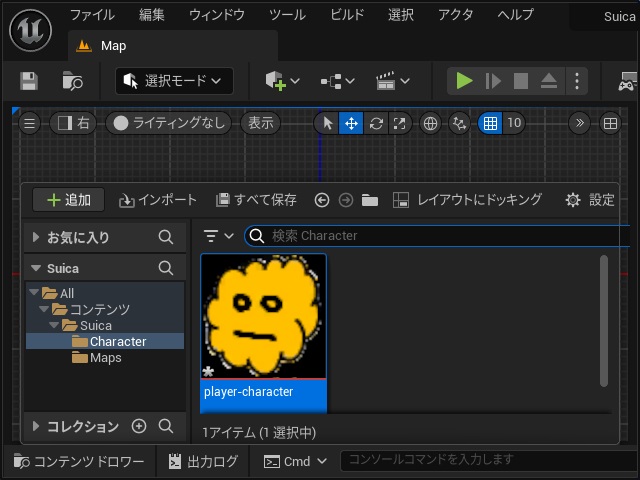
2. 今回は練習なのでかなり適当ですが、こんな感じに背景透過で作成しました。
3. 出来上がった画像をPNG形式で保存します。
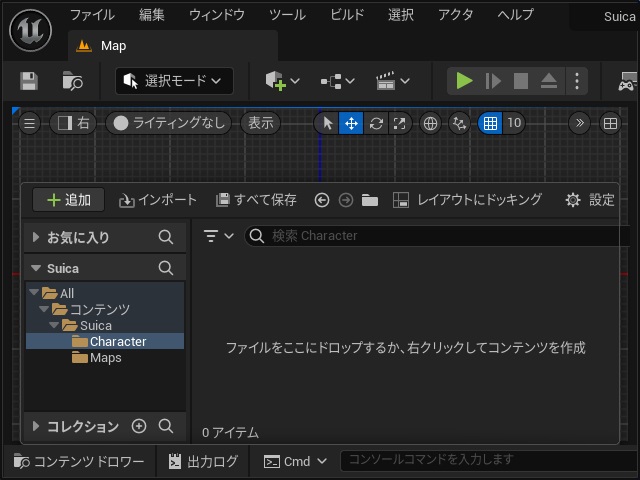
4. Unreal Editorの[コンテンツドロワー]で[Character]フォルダーを作成して作成した画像ファイルをドラッグします。
5. 画像ファイルがプロジェクトにインポートされます。
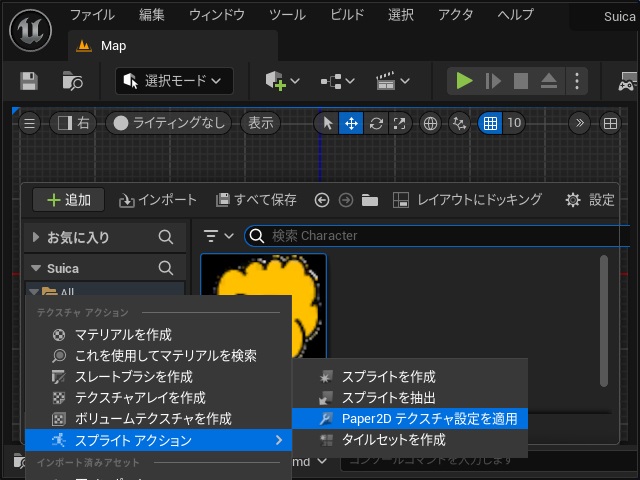
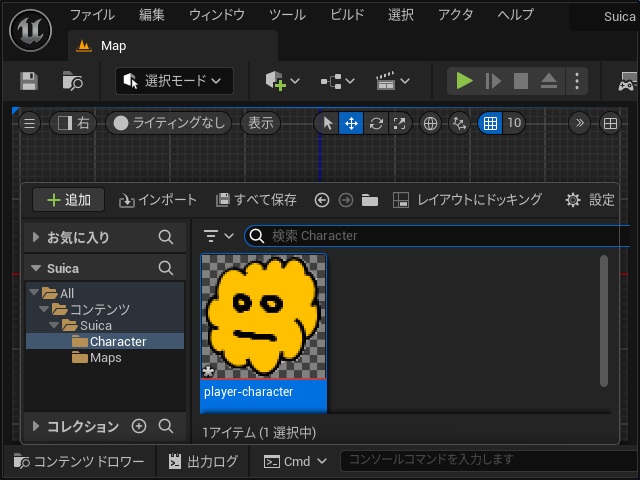
6. インポートされたファイルを選択してマウスの右クリックで表示されたメニューで[スプライト アクション|Paper2D テクスチャ設定を適用]メニューを選択します。
7. 画像ファイルをダブルクリックして開きます。
8. 表示された[詳細]画面の[レベルオブディテール|ミップ全般設定]を[NoMipmaps]に変更します。
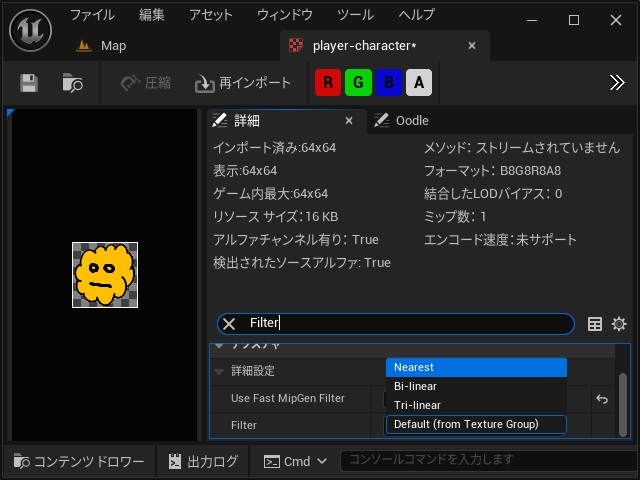
9. “Filter” を検索して[テクスチャ|詳細設定|Filter]を[Nearest]に変更します。
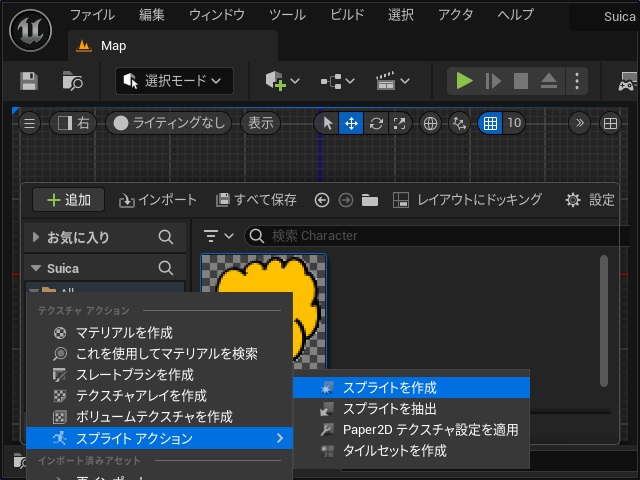
10.[コンテンツドロワー]画面で画像ファイルを選択してマウスの右クリックで表示された[スプライト アクション|スプライトを作成]を選択します。
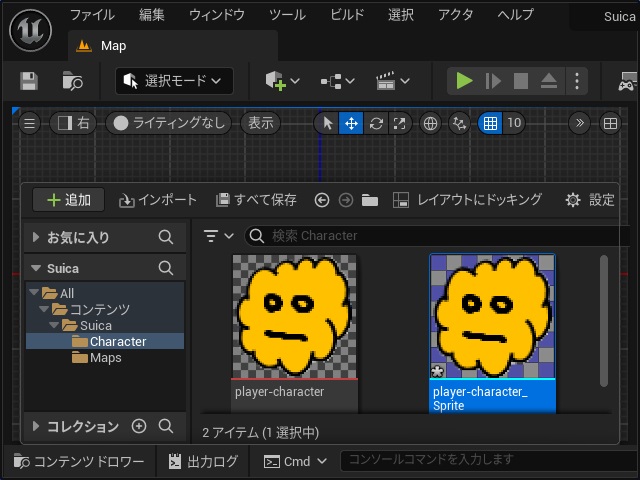
11. 画像ファイルから[スプライト]が追加されます。
レベルに配置するアクターを作成
キャラクターの画像(テクスチャ)が用意できたので、ゲームのレベルに配置するためのアクターを追加します。
具体的には次の手順で行います。
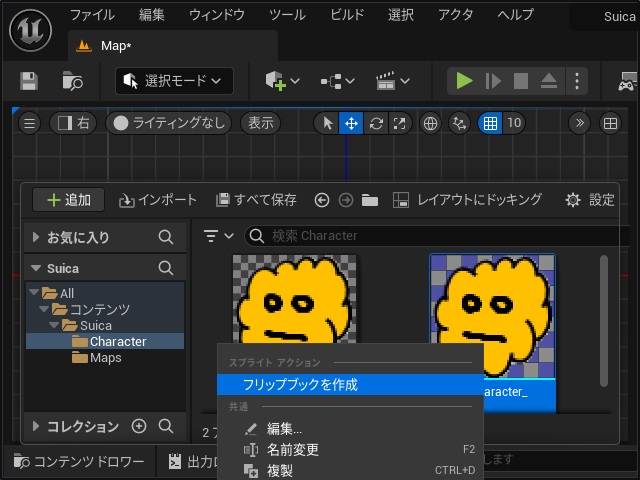
1. [コンテンツドロワー]で作成した[スプライト]を選択してマウスの右クリックをします。
2. 表示されたポップアップメニューで[フリップブックを作成]を選択します。
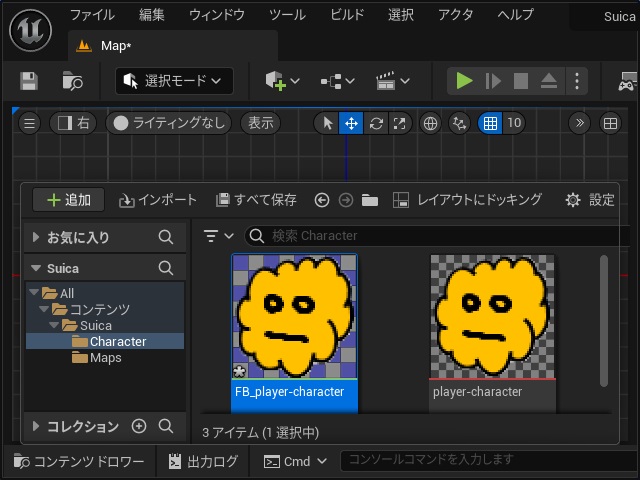
3. 追加されたファイルの名前を “FB_PlayerCharacter” に変更します。
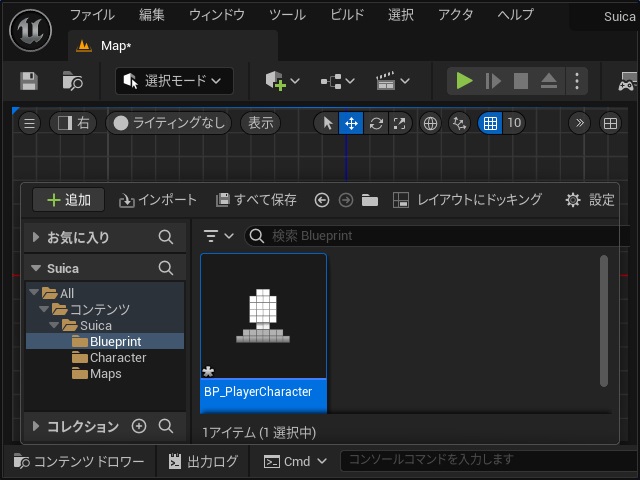
4. [コンテンツドロワー]で新しく[Blueprint]フォルダーを作成します。
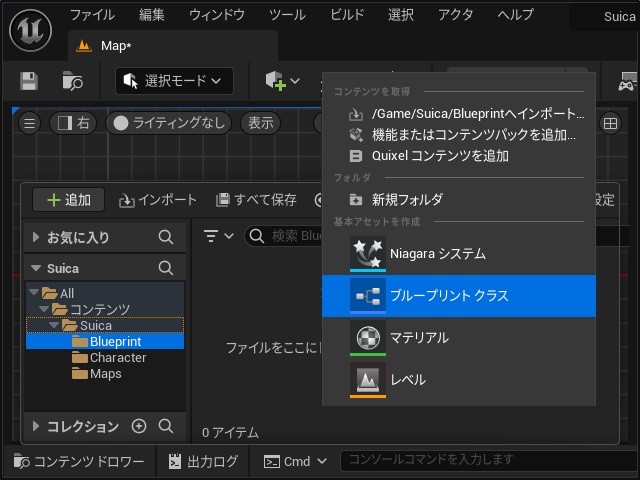
5.[Blueprint]フォルダーを開いて空いている場所をマウスの右クリックで表示されたポップアップメニューで[ブループリント クラス]を選択します。
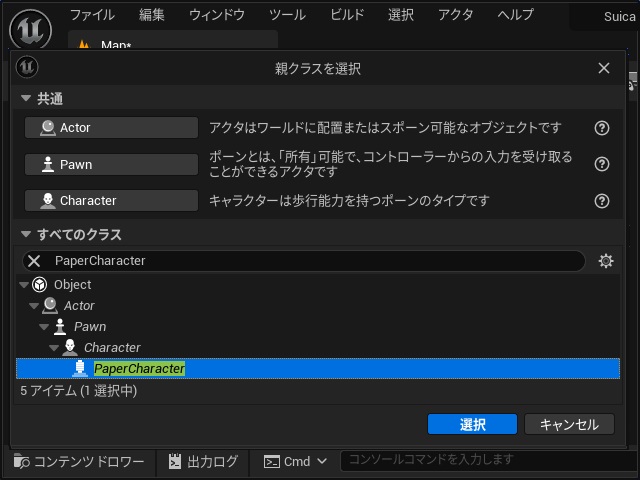
6. 表示された[親クラスを選択]画面で[すぺてのクラス]で “PaperCharacter” を検索して選択して[選択]をクリックします。
7. フォルダーに追加されたクラスの名前を “BP_PlayerCharacter” に変更します。
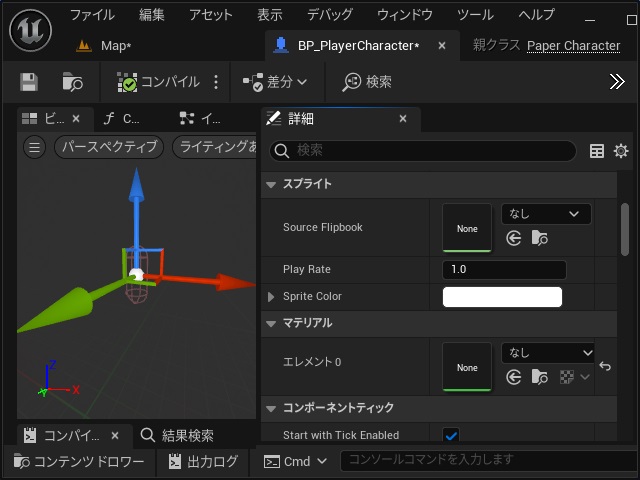
8.[BP_PlayerCharacter]を開いて[コンポーネント]画面の[Sprite]を選択します。
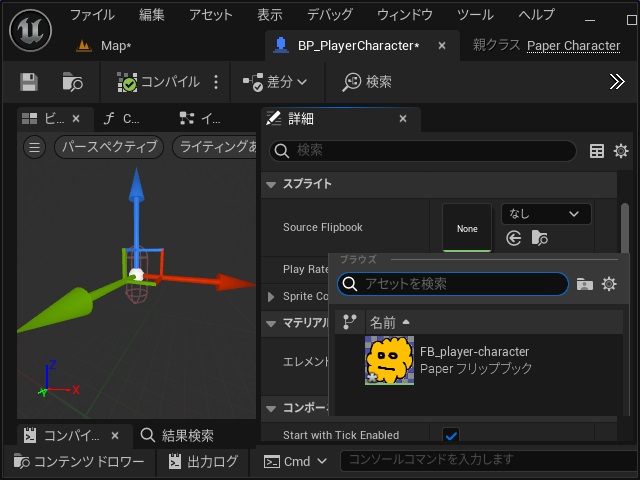
9. [詳細]画面で[Source Flipbook]のプルダウンリストを開きます。
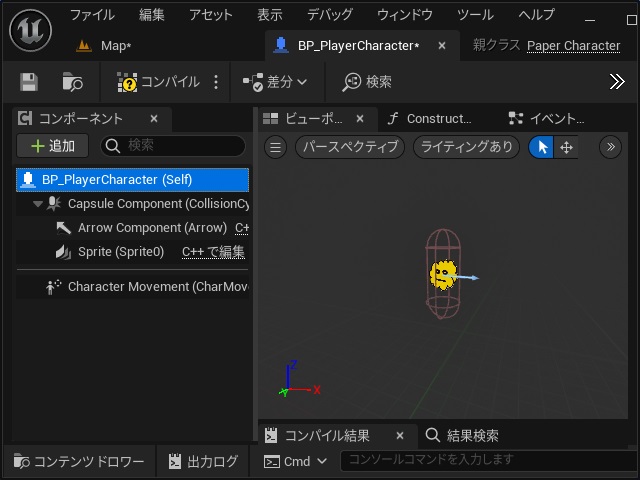
10. 表示された一覧から[FB_PlayerCharacter]を選択します。
11.[コンポーネント]画面の[BP_PlayerCharacter]を選択した状態で[追加]を選択します。
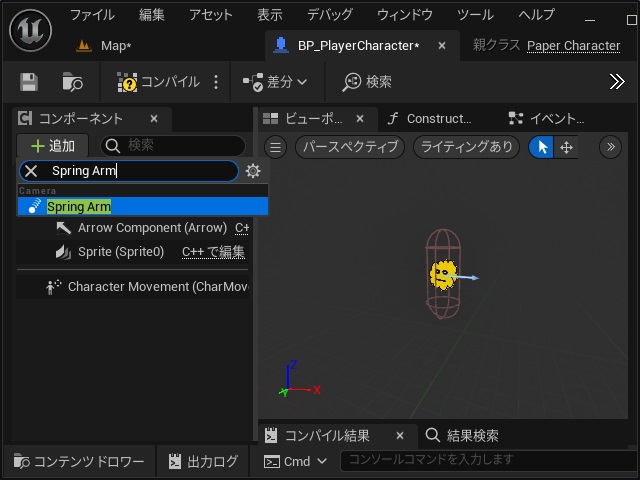
12. 表示された一覧から “Spring Arm” を検索して追加します。
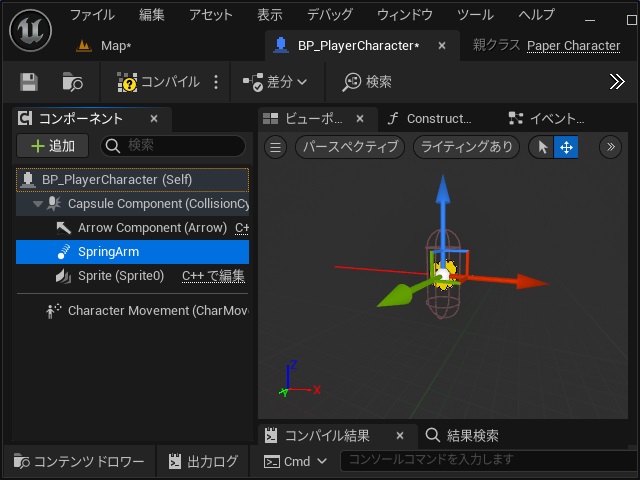
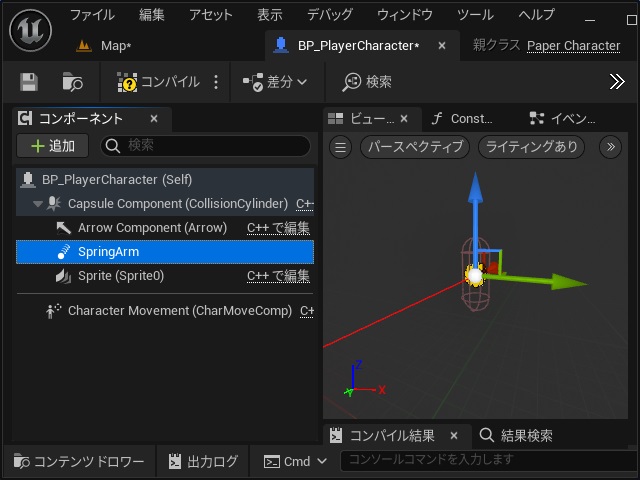
13.[コンポーネント]画面に追加された [SpringArm]を選択します。
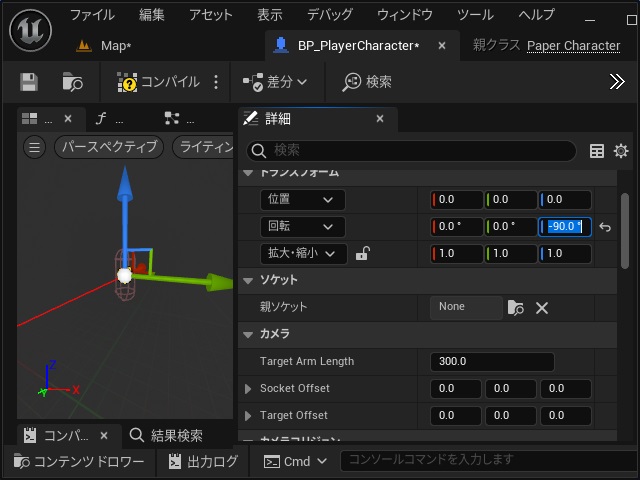
14.[詳細]画面の[トランスフォーム|回転]の[Z軸]方向(青いラベルが表示されたボックス)の値を “-90.0” に設定します。
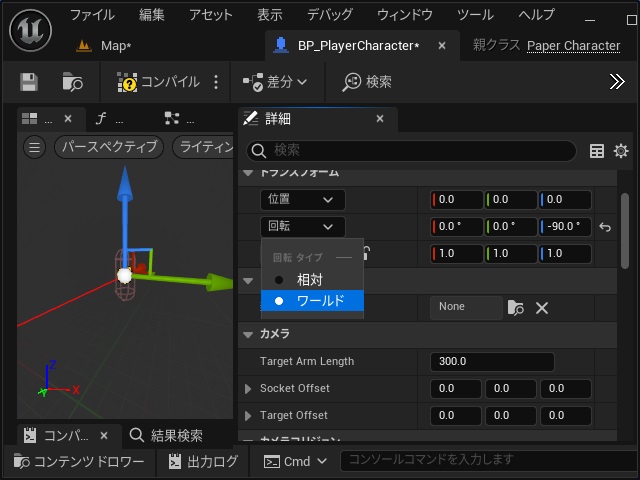
15. [トランスフォーム|回転]のリストを開き表示された一覧から[ワールド]を選択します。
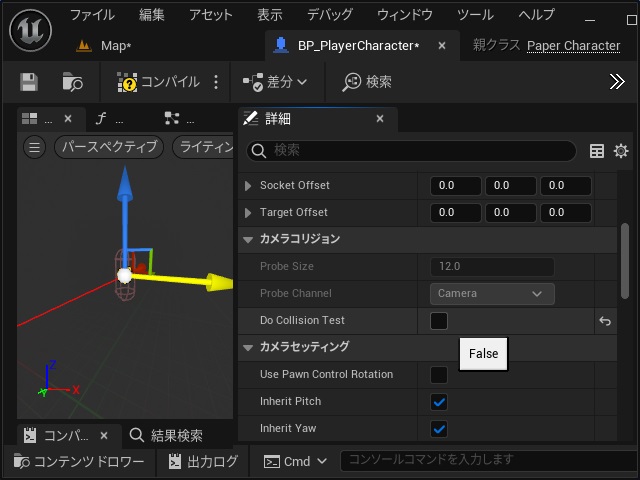
16.[カメラコリジョン|Do Collision Test]項目のチェックを外します。
17.[コンポーネント]画面で[SpringArm]が選択された状態で[追加]をクリックします。
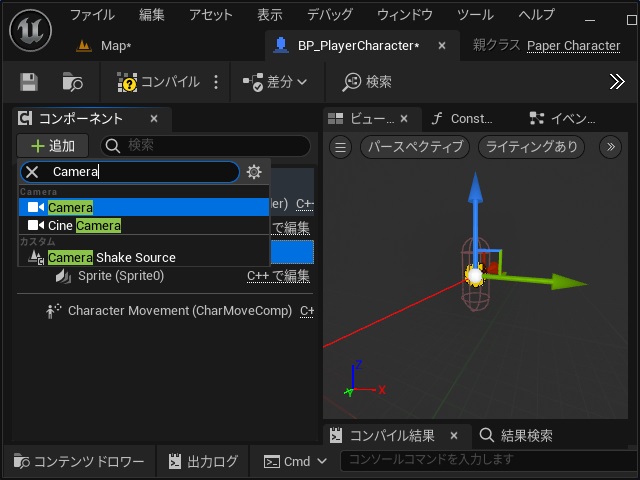
18. 表示された画面で “Camera” を検索して表示された一覧から[Camera]を選択しま。¥
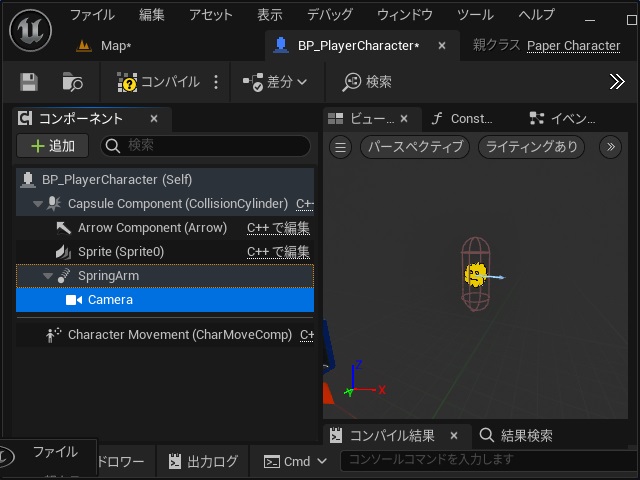
19.[SpringArm]の下に追加された[Camera]を選択します。
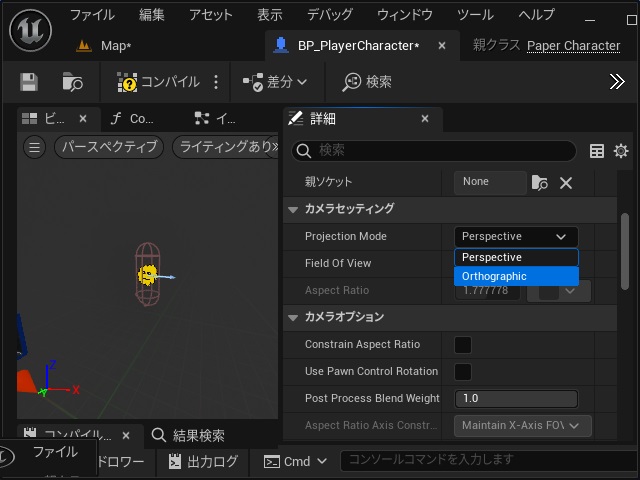
20.[詳細]画面の[カメラセッティング|Projection Mode]を[Orthographic]に設定します。(カメラからの映像が立体的な投影から平面的な投影になります)
ここまでの作業で、レベルに配置するキャラクターのアクターが追加できました。
まとめ
今回は、Unreal Engineを利用して2Dゲームのレベルを作成する方法ついて書きました。
3Dゲームに主眼が置かれたエンジンですが、平面として使えるテンプレートも用意されているので2Dゲームの製作も可能です。
今回は動きの無いキャラクターを作成しましたが、複数枚の画像リソースを用意すればパラパラ漫画のようにゲーム内で動きを追加したキャラクターを作成が可能です。
Unreal Engineのゲーム開発で2Dゲームを製作したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。