ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回はウィジェット内でドラッグアンドドロップ操作を行う方法です。
この内容は公式ドキュメントの「ドラッグ アンド ドロップの UI を作成する」を参考にしています。詳しい内容はリンク先をご覧ください。
DragDropOperationクラス
Unreal Engineには、ドラッグアンドドロップ操作を利用するためのブループリントクラス「DragAndDropOparation」が用意されています。
面倒なことは、ほとんど「DragDropOperation」が担ってくれるので、ドラッグ元とドラッグ先の変数を受け渡すだけでウィジェット内のドラッグアンドドロップ操作ができるようになります。
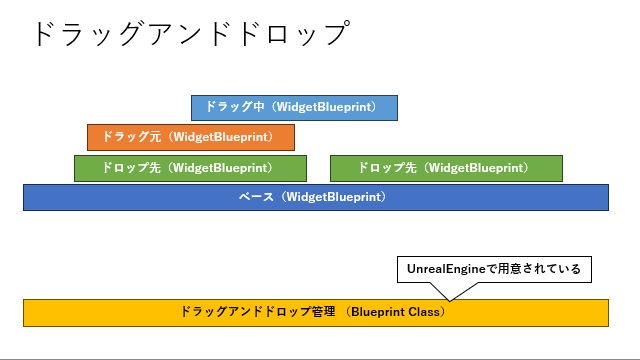
詳しい説明をする前に、「DragDropOperation」ブループリントクラスの利用方法の概要を紹介します。
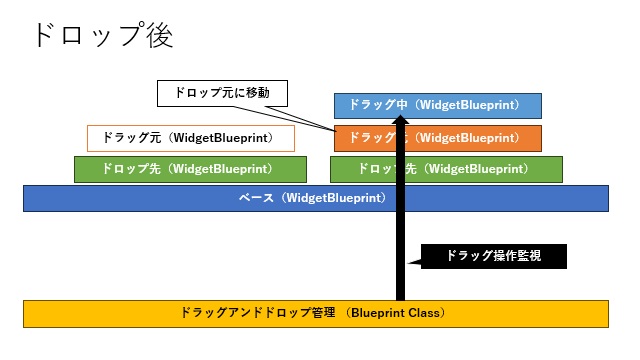
今回利用するのは、「DragDropOperation」ブループリントクラス(黄色)の他に、ウィジェットを配置するための「ベース」(青色)と操作で移動する元になる「ドラッグ元」(オレンジ色)移動させる先の「ドロップ先」(緑色)と移動中の状態を表示する「ドラッグ中」(水色)の4つで、いずれも「ウィジェットブループリント」で作成します。
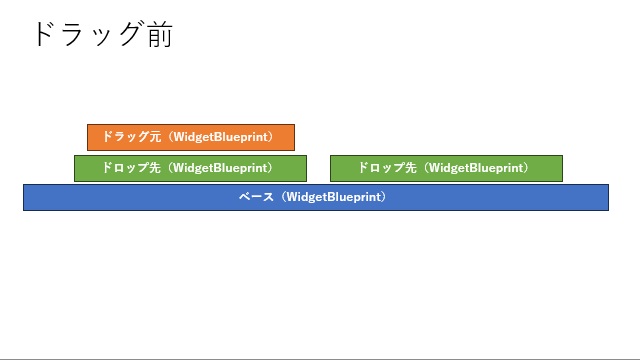
ドラッグアンドドロップ操作をする前の状態が、こんな感じです。
画面に表示するための「ベース」用意して、「ドロップ先」を2つ、「ドラッグ元」を1つ配置しています。
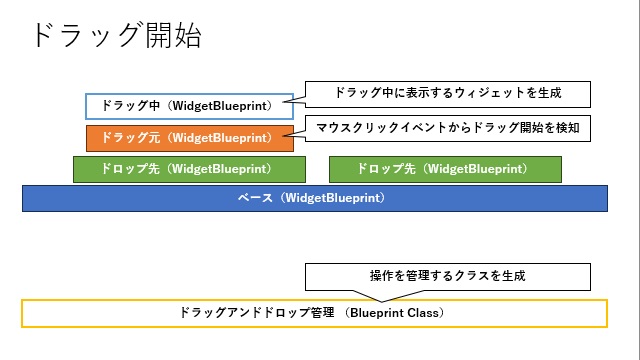
ドラッグ操作の開始状態が、こんな感じです。
「ドラッグ元」のイベントグラフでマウスのクリックイベントでドラッグの開始を検知して「ドラッグ中」と「DragDropOperation」を生成します。
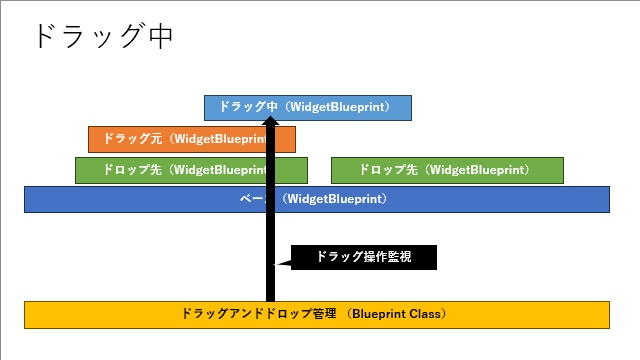
ドラッグアンドドラッグ操作の間は、「DragDropOperation」クラスが処理を担ってくれます。
最後に、ドロップ操作をした際に「ドラッグ元」を移動先の「ドロップ先」に移動させると、画面上では「ドラッグ元」が移動したように表示されます。
このように「DragDropOperation」ブループリントクラスを利用すると、簡単にドラッグアンドドロップ操作が作れます。
具体的なドラッグアンドドロップ機能の実装
概要では、簡単に説明した流れを実際に実装していく方法を紹介します。説明が長くなるので、ノードの追加方法などの操作は省略している部分があるので、別記事をご覧ください。
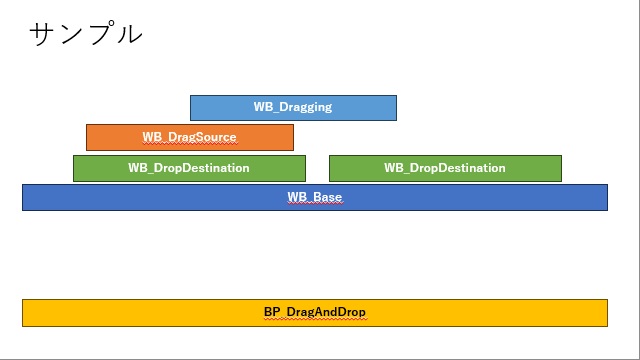
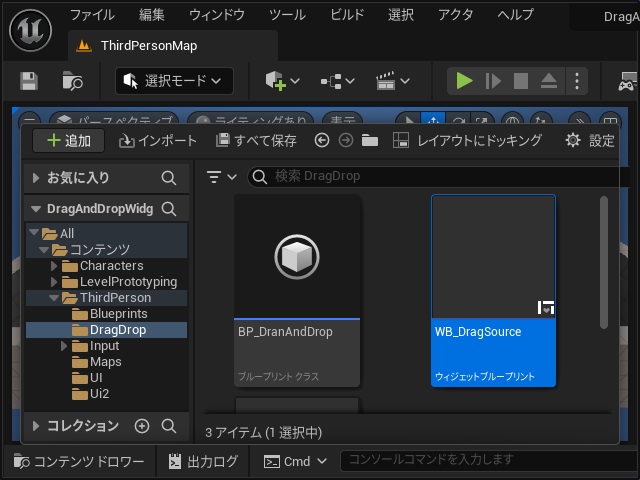
今回のサンプルでは次のような名前でクラス名を作成しました。
ドラッグアンドドロップの確認をするために適当なイメージ画像も用意しておくと雰囲気がでます。(ウィジェットの色を変えるだけでも良いので必要ではありません)
「DragDropOperation」クラスを作成
最初にドラッグアンドドロップ操作のために重要な「DragDropOperation」クラスを成します。
具体的には次の手順で行います。
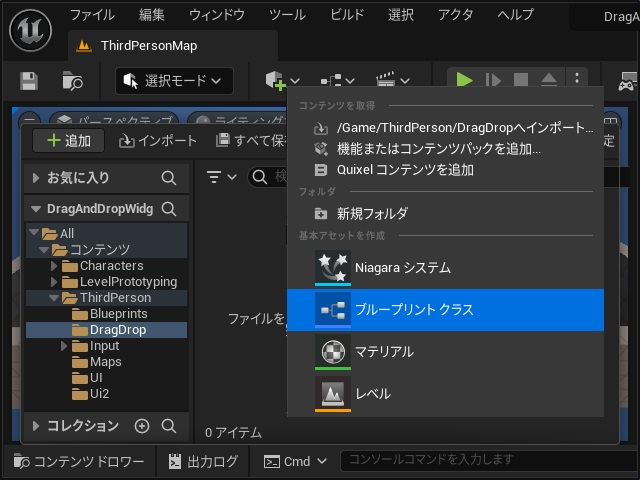
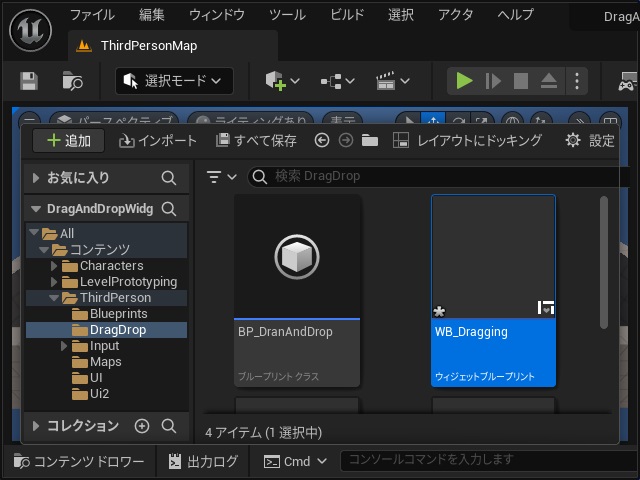
1. [コンテンツドロワー]を開いて空いている場所で右クリックして表示されるポップアップメニューで[ブループリント クラス]メニューを選択します。
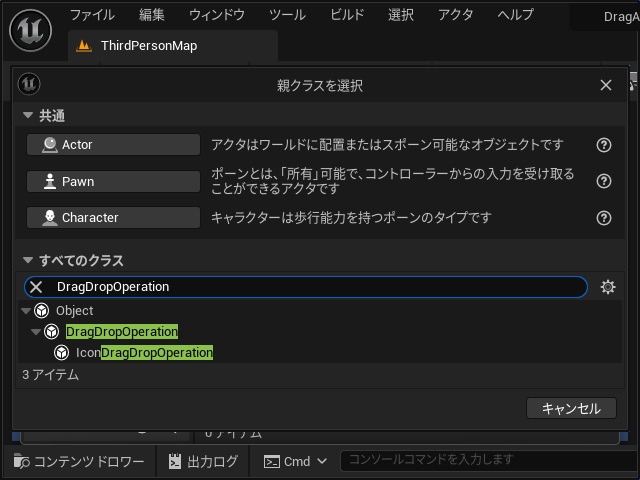
2.[親クラスを選択]画面で[すべてのクラス]を開いて “DragDropOperation” を検索して選択します。
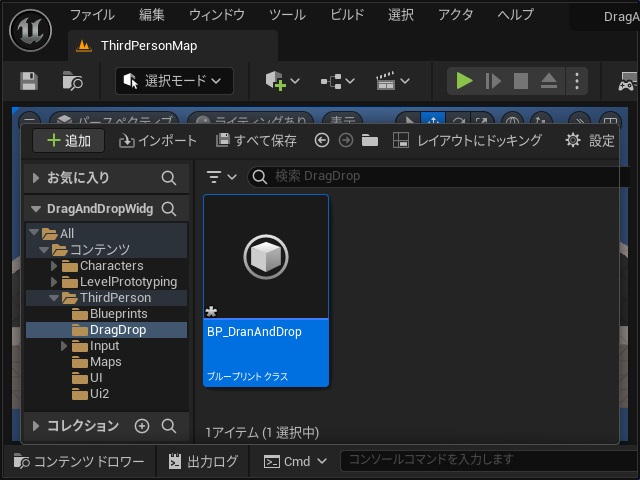
3. 追加された[ブループリント クラス]の名前を “BP_DragAndDrop” に変更します。
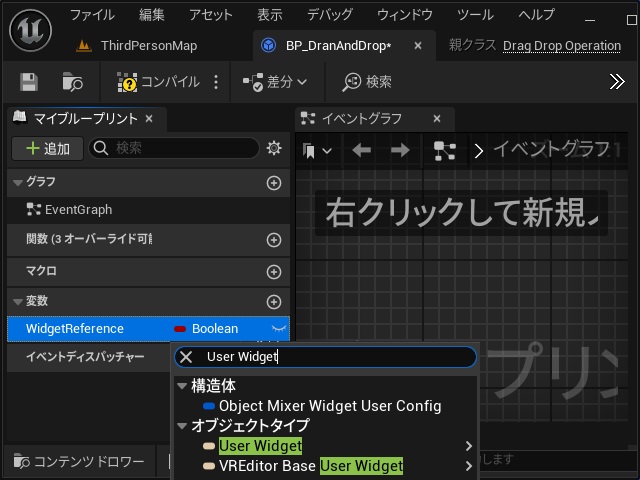
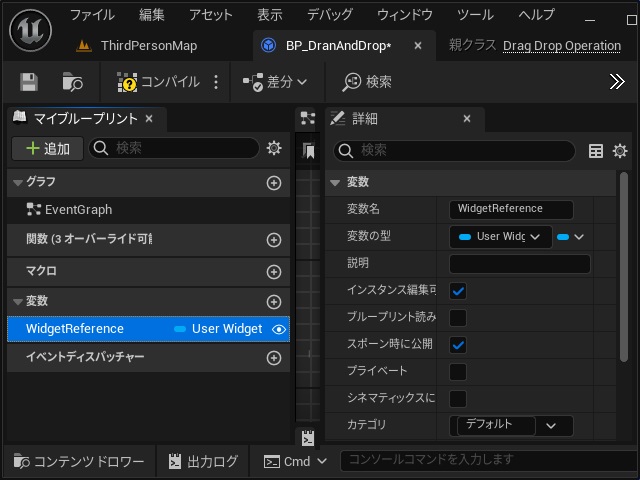
4.[BP_DragAndDrop]を開いて[マイブループリント]画面で変数を追加して名前を[WidgetReference]、型を[User Widget|オブジェクト参照]に変更します。
5.[詳細]画面の[インスタンス編集可能]と[スポーン時に公開]のチェックを入れておきます。
ここまでの作業で、ドラッグアンドドロップ操作を管理するブループリントが作成できました。
ドロップ先のウィジェットクラスを作成
ドラッグアンドドロップ操作のドロップ先になるウィジェットを作成します。
具体的には次の手順で行います。
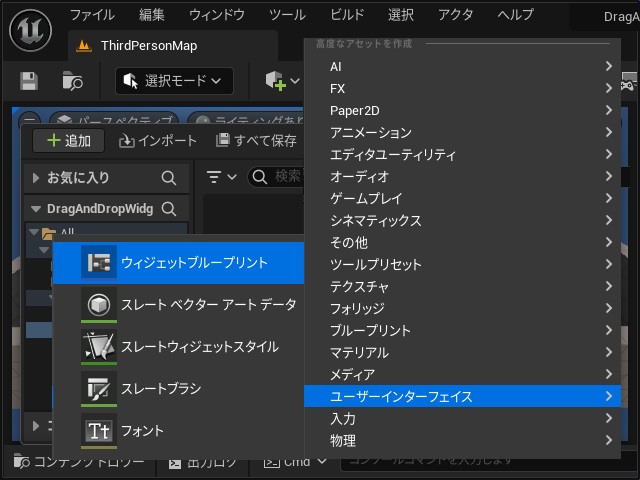
1.[コンテンツドロワー]を開いて空いている場所で右クリックして表示されるポップアップメニューで[ユーザーインターフェイス|ウィジェットプループリント]メニューを選択します。
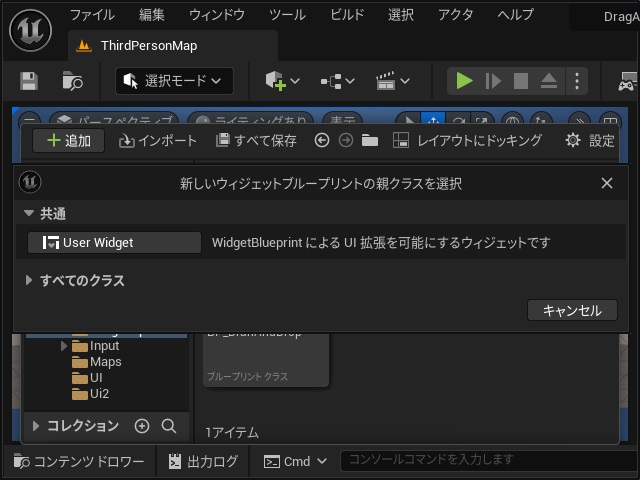
2.[新しいウィジェットブループリントの親クラスを選択]画面で[User Widget]を選択します。
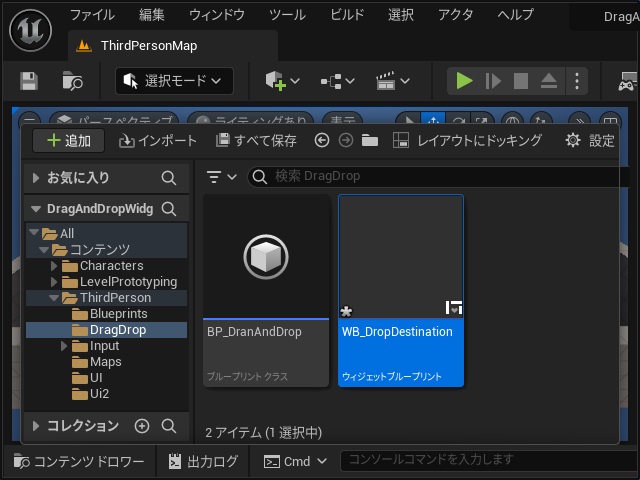
3. 追加されたウィジェットブループリントの名前を “WB_DropDestination” に変更します。
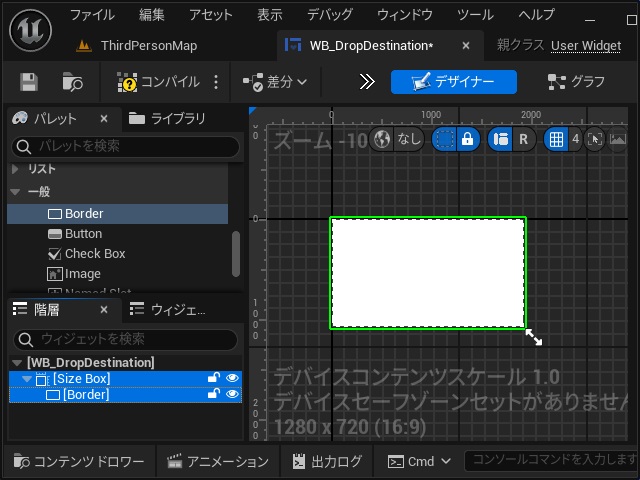
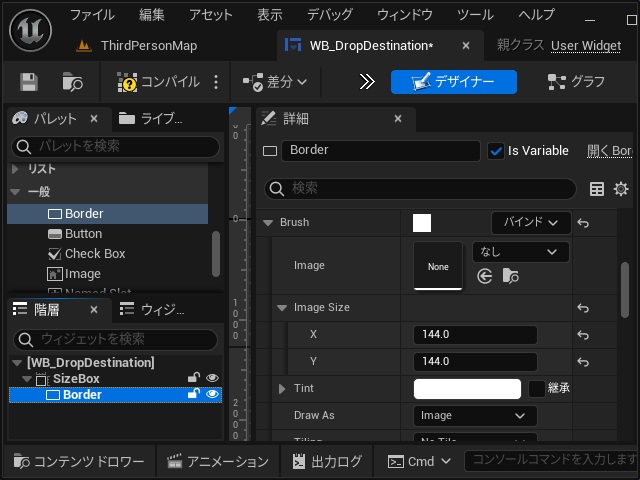
4.[WB_DropDestination]を開いて[パレット]画面で[Size Box]と[Border]を追加します。
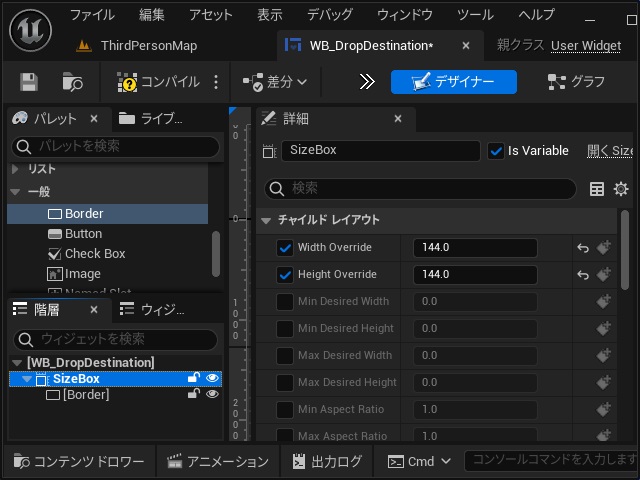
5.[階層]画面で[SizeBox]を選択して[詳細]画面で[Is Variable]のチェックを付けて[チャイルド レイアウト|Width Override]と[Height Override]のチェックを付けて数値を “144.0” に変更します。
6.[階層]画面で[Border]を選択して[詳細]画面で[Is Variable]のチェックを付けて[Brush|Image Size|X]と[Y]数値を “144.0” に変更します。
ドラッグ元のウィジェットクラスを作成
ドラッグアンドドロップ操作のドロップ元になるウィジェットを作成します。
具体的には次の手順で行います。
1.[コンテンツドロワー]で新しく[ウィジェットプループリント]を作成して名前を”WB_DragSource” に変更します。
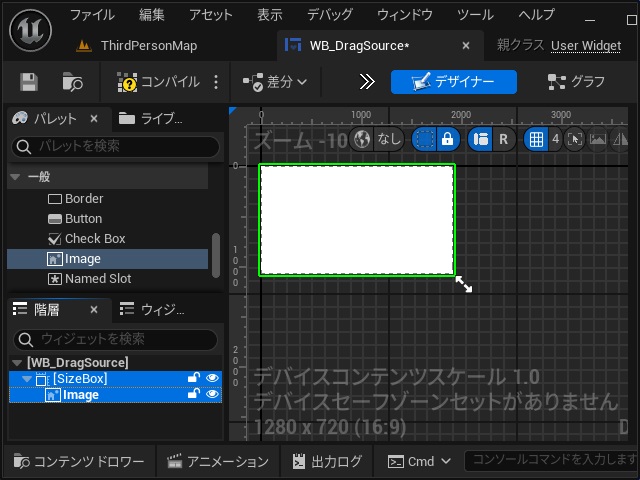
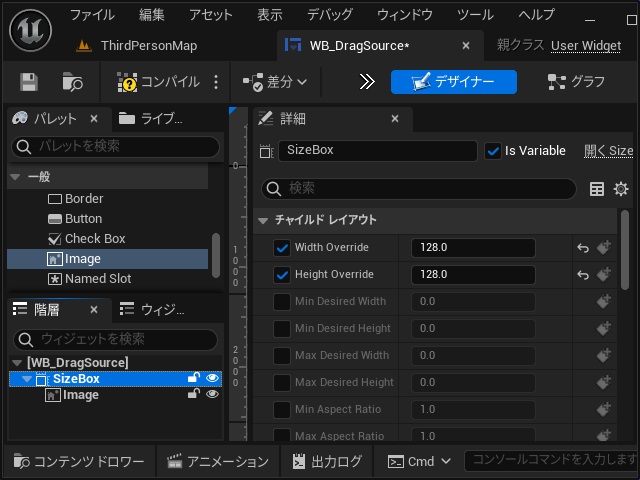
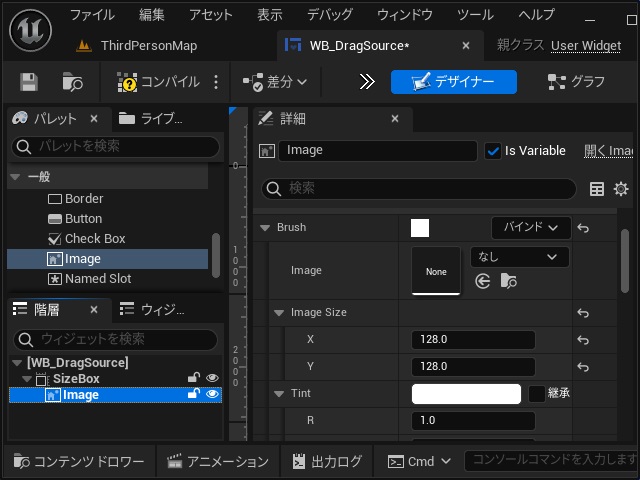
2.[WB_DragSource]を開いて[パレット]画面で[Size Box]と[Image]を追加します。
3.[階層]画面で[SizeBox]を選択して[詳細]画面で[Is Variable]のチェックを付けて[チャイルド レイアウト|Width Override]と[Height Override]のチェックを付けて数値を “128.0” に変更します。
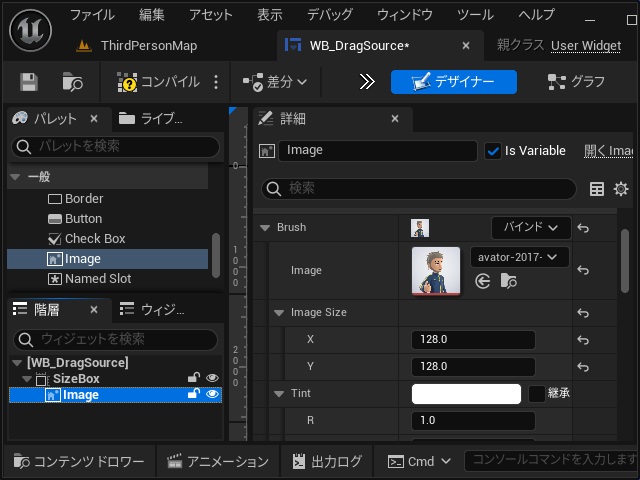
4.[階層]画面で[Image]を選択して[詳細]画面で[Is Variable]のチェックを付けて[Brush|Image Size|X]と[Y]数値を “128.0” に変更します。
5. ドラッグ先に画像を使う場合には[Image]に適当な画像に変更します。
ここまでの作業で、ドラッグ元のウィジェットの作成ができました。
ドラッグ中に表示するウィジェットを作成
ドラッグ中に表示するウィジェットを作成します。
1.[コンテンツドロワー]に新しく[ウィジェットブループリント]を追加して名前を “WB_Dragging” に変更します。
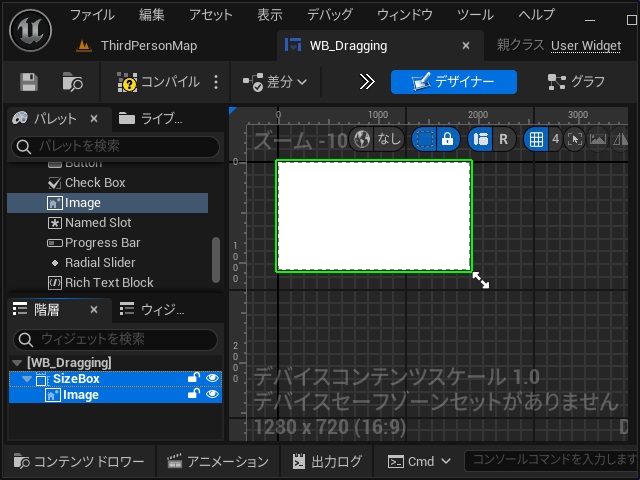
2.[WB_Dragging]を開いて[パレット]画面で[Size Box]と[Image]を追加します。
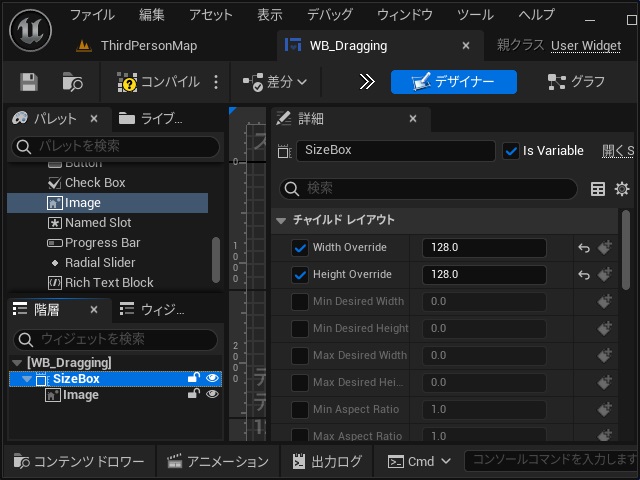
3.[階層]画面で[SizeBox]を選択して[詳細]画面で[Is Variable]のチェックを付けて[チャイルド レイアウト|Width Override]と[Height Override]のチェックを付けて数値を “128.0” に変更します。
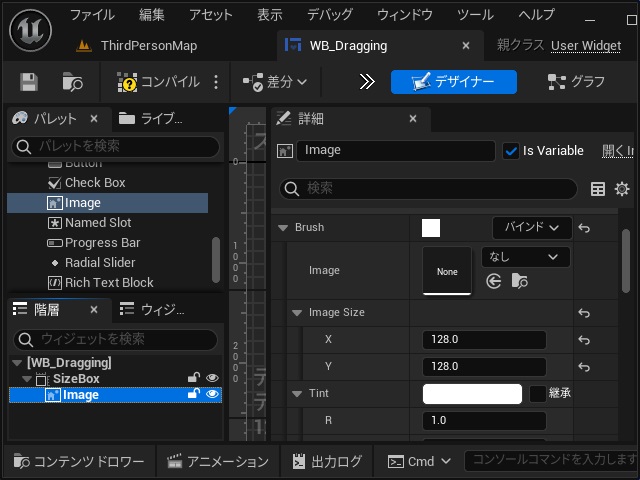
4.[階層]画面で[Image]を選択して[詳細]画面で[Is Variable]のチェックを付けて[Brush|Image Size|X]と[Y]数値を “128.0” に変更します。
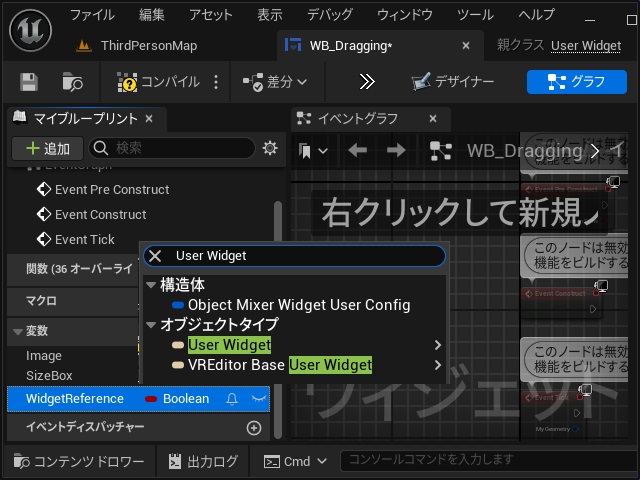
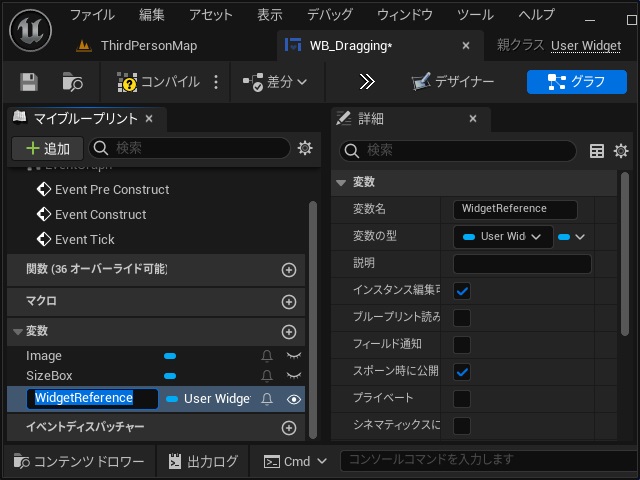
5.[WB_Dragging]を開いて[マイブループリント]画面で変数を追加して名前を[WidgetReference]、型を[User Widget|オブジェクト参照]に変更します。
6.[詳細]画面の[インスタンス編集可能]と[スポーン時に公開]のチェックを入れておきます。
ウィジェットを配置する表示部分を作成
ここまで作成した[ドラッグ元]や[ドロップ先]などのウィジェットを配置するためのウィジェットを作成します。
具体的には次の手順で行います。
1.[コンテンツドロワー]に新しく[ウィジェットブループリント]を追加して名前を “WB_Base” に変更します。
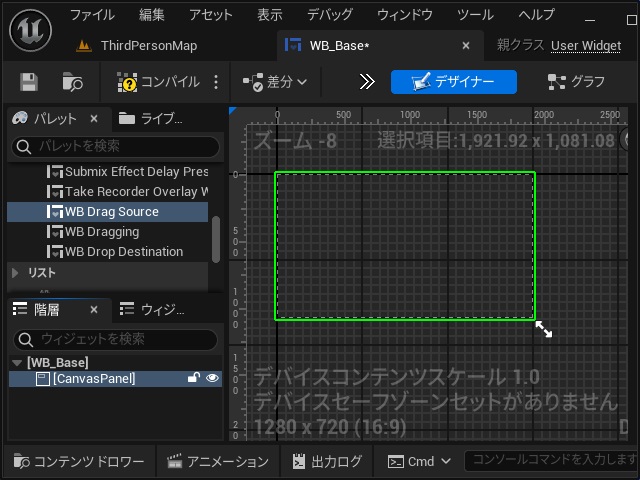
2.[WB_Base]を開いて[パレット]画面で[Canvas Panel]追加します。
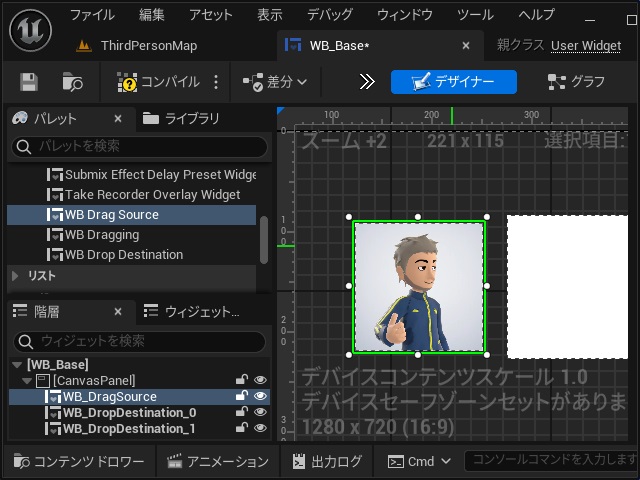
3.[パレット]画面の[ユーザーが作成]に追加されている[WB_DragSource]と[WB_DropDestination]を[Canvas Panel]内に配置します。(追加されていない場合には[コンパイル]を行います)
ココまでの作業で、ドラッグアンドドロップ操作を行うために利用するウィジェットやブループリントクラスが作成できました。
次回は、ウィジェットにイベントを追加してドラッグとドロップする機能を実装していきます。
まとめ
今回は、Unreal Engineのウィジェット内でドラッグアンドドロップ操作を行う実装方法について書きました。
今回は必要なウィジェットと中心となる[DragDropOperation]ブループリントクラスの作成を行いました。
Unreal Engineのゲーム開発でウィジェット内でドラッグ操作を行う実装について知りたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。