ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回はウィジェット内でドラッグアンドドロップ操作を行う方法の続きです。
この内容は公式ドキュメントの「ドラッグ アンド ドロップの UI を作成する」を参考にしています。詳しい内容はリンク先をご覧ください。
先回までの内容は、別記事をご覧ください。
ドラッグアンドドロップ機能の実装
先回までに、ドラッグアンドドロップ機能を実装するための準備として、ブループリントクラスとウィジェットブループリントを作成してきました。
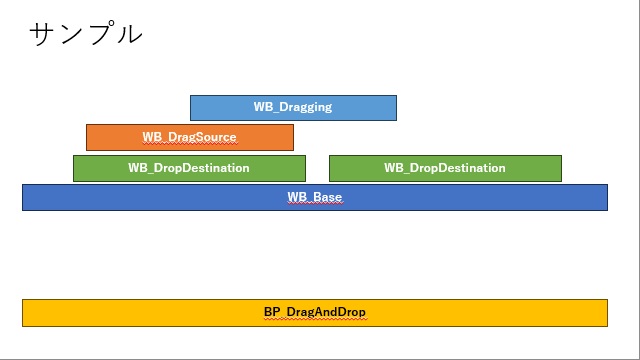
今回のサンプルでは次のような名前で作成したウィジェットを利用していきます。
説明を楽にするために最低限の機能にしています。
ドラッグ中に表示するウィジェットのイベント追加
ドラッグを検知するために「WB_Dragging」ウィジェットにイベントを追加します。
手順が長いので、2つに分けて説明します。
ドラッグ元の画像をコピーする
ドラッグ中にマウスに追随してウィジェットを移動させる際にドラッグ元のウィジェットの画像をコピーするイベントを追加します。
具体的には次の手順で行います。
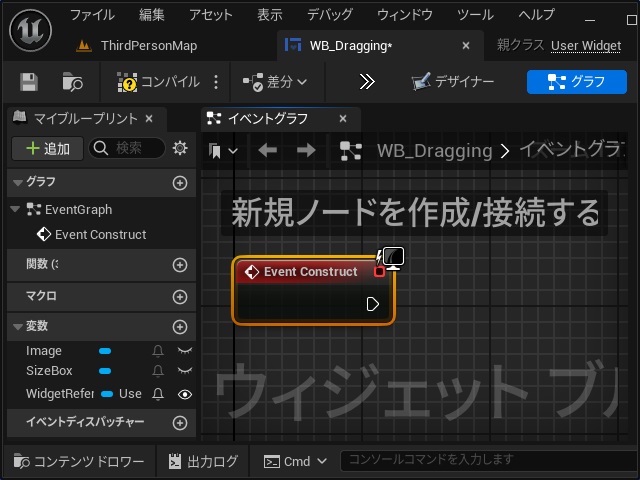
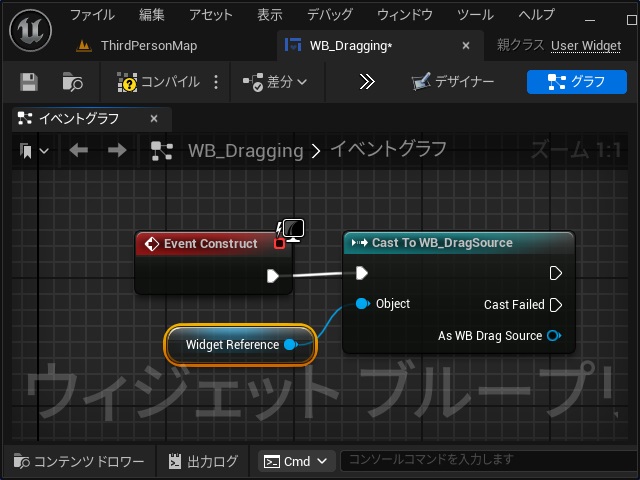
1. [WB_Dragging]を開いて[イベントグラフ]の[Event Construct]ノードを選択します。(無い場合は作成します)
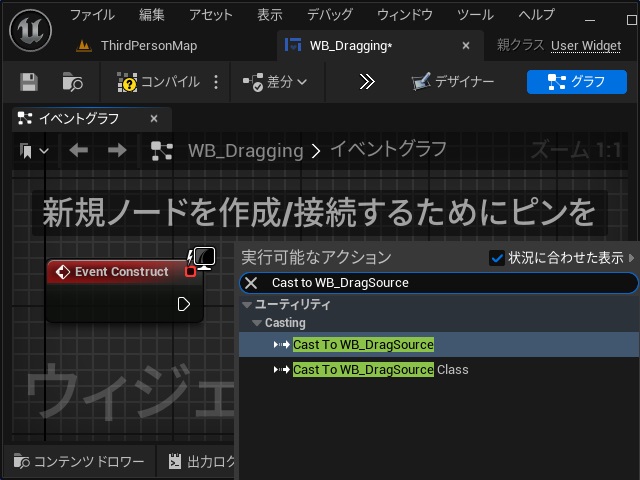
2.[Event Construct]ノードの実行ピンを伸ばして表示された[実行可能なアクション]画面で “Cast to WB_DragSource” を検索して追加します。
3.[Widget Reference]変数をイベントグラフに追加して、[Cast to WB_DragSource]ノードの[Object]ピンと接続します。
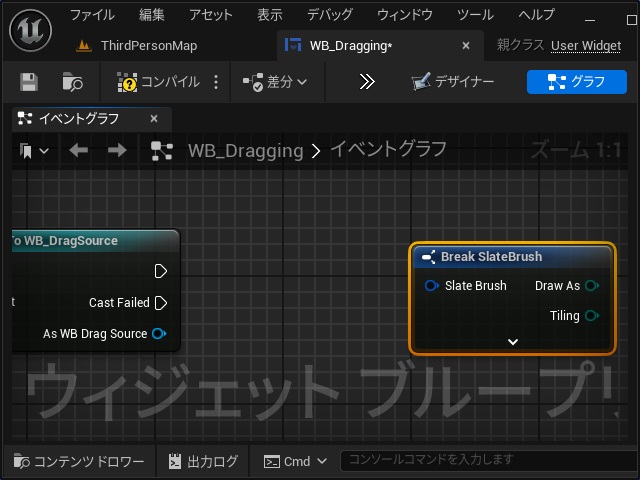
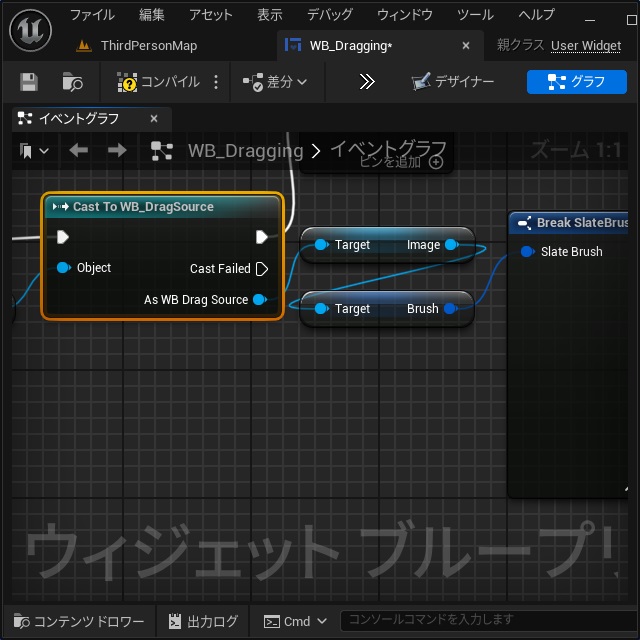
4. イベントグラフの空いている場所で右クリックして表示された[このブループリントで使えるノード]画面で “Break SlateBrush” を検索して追加します。
5.[Drag Key]ピンのキーボードアイコンをクリックしてからマウスの左ボタンで空いている場所をクリックします。
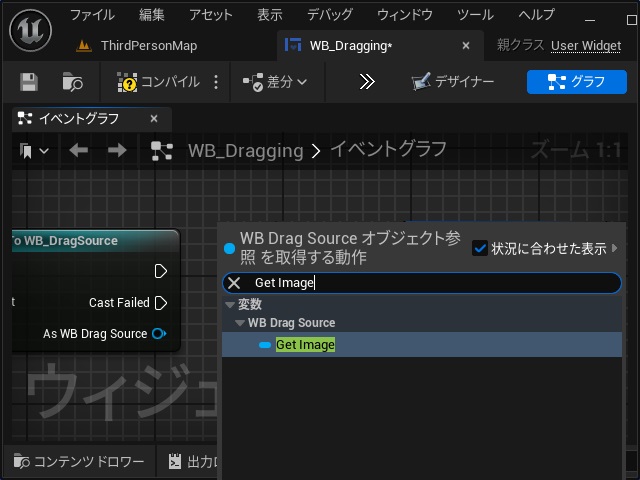
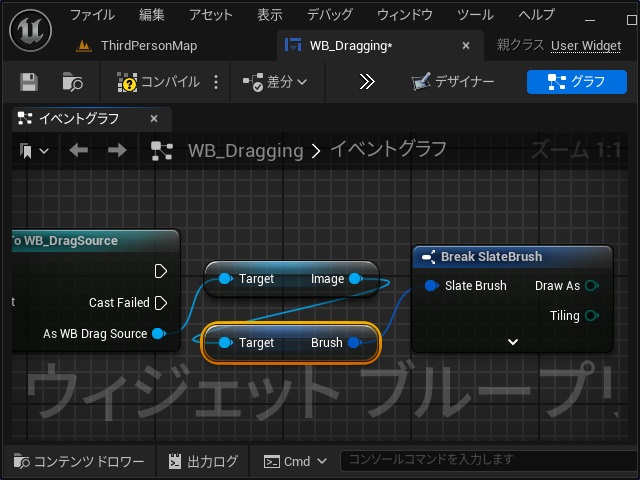
6.[Cast to WB_DragSource]ノードの[As WB Drag Source]ピンを伸ばして[WB Drag Source オブジェクト参照を取得する動作]画面で “Get Image” を検索して追加します。
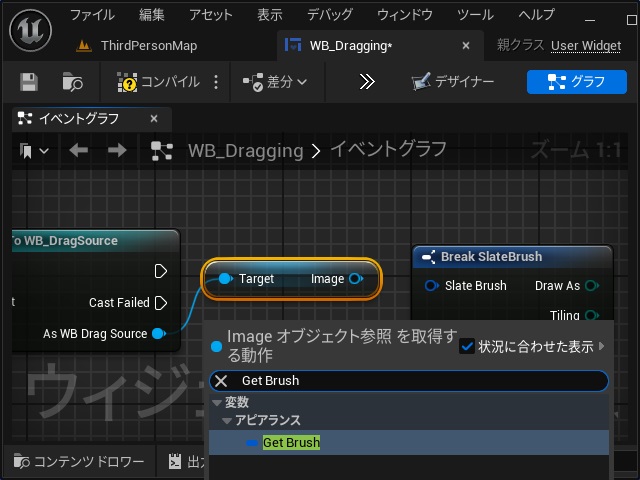
7. 追加された[Target – Image]ノードの[Image]ピンを伸ばして[Image オブジェクト参照を取得する動作]画面で “Get Brush” を検索して追加します。
8. 追加された[Image – Brush]ノードの[Brush]ピンと[Break SlateBrush]ノードの[Slate Brush]ピンを接続します。
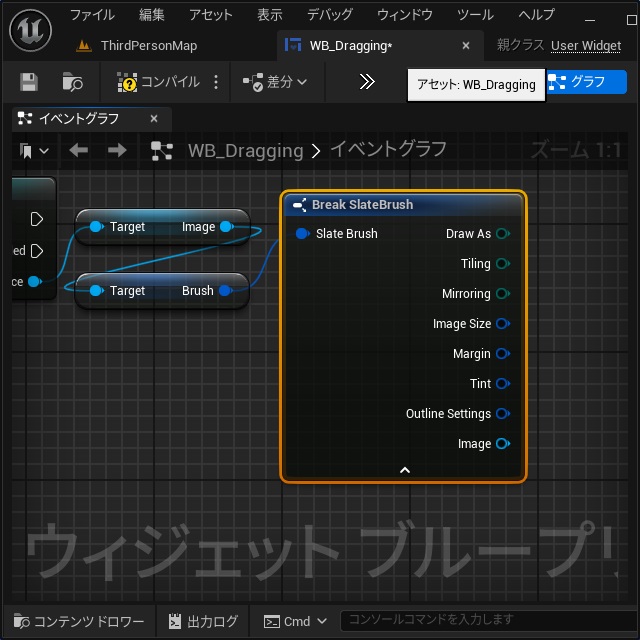
9.[Break SlateBrush]ノードの下側の矢印をクリックしてすべてのノードを表示します。
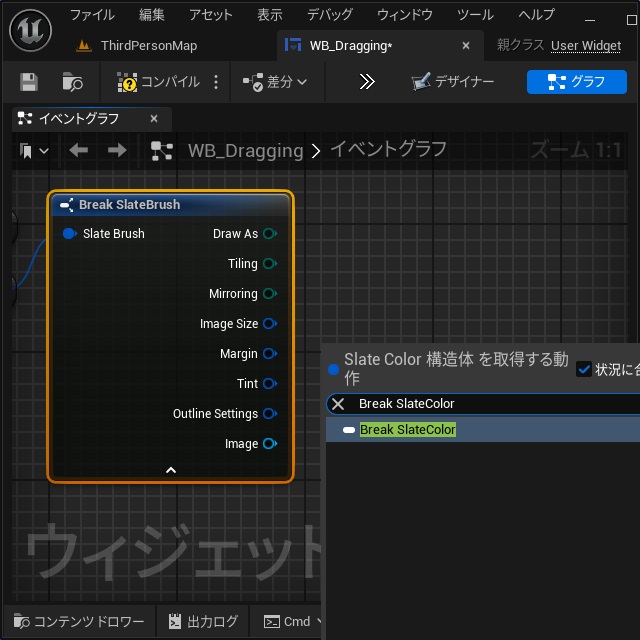
10.[Break SlateBrush]ノードの[Tint]ピンを伸ばして表示された[Slate Color 構造体を取得する動作]画面で “Break SlateColor” を検索して追加します。
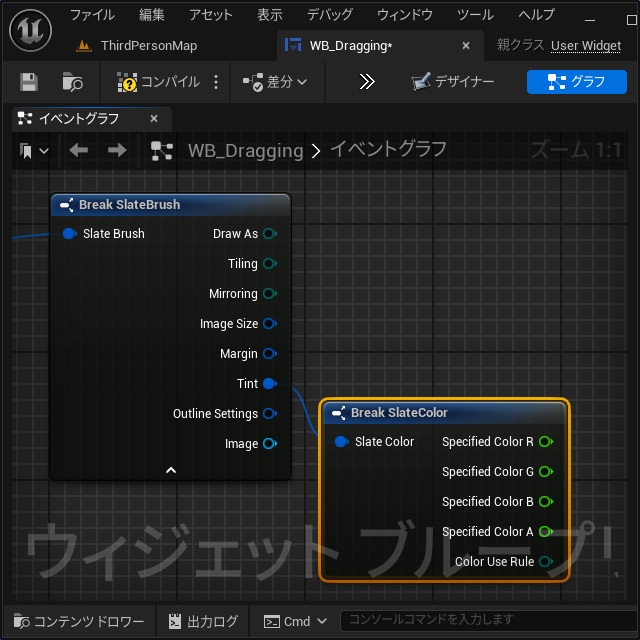
11. 追加された[Break SlateColor]ノードの[Specified Color]ピンを右クリックして表示されたポップアップメニューで[構造体ピンを分割]を選択します。
12.[Break SlateColor]ノードの[Specified Color]ピンが分割されて表示されます。
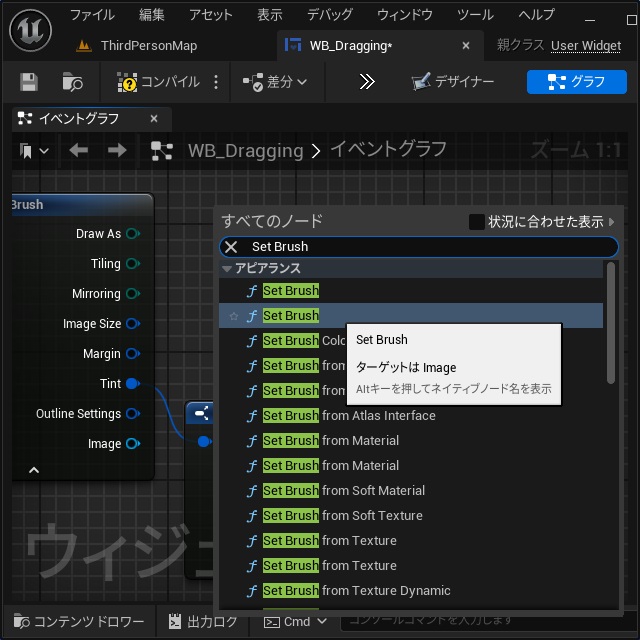
13. イベントグラフの空いている場所で右クリックして表示された[すべてのノード]画面で “Set Brush” を検索して追加します。(複数の候補がある場合には “ターゲットは Image” のノードを選択します)
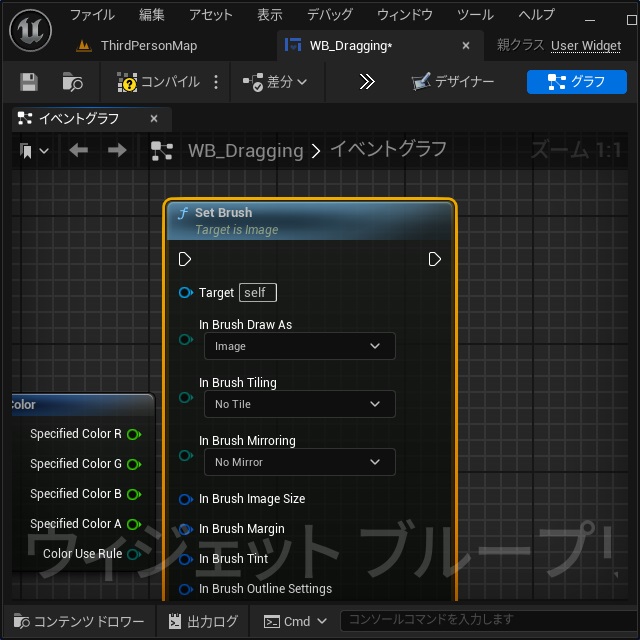
14. 追加された[Set Brush]ノードの[In Brush]ピンを右クリックして表示されたポップアップメニューで[構造体ピンを分割]を選択します。
15.[Set Brush]ノードのピンが展開されます。
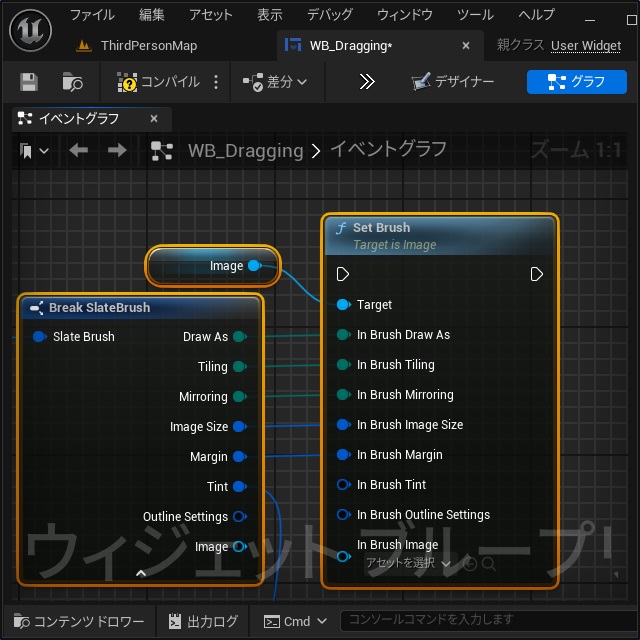
16.[Break SlateBrush]ノードと[Set Brush]ノード、それぞれのピンを下のイメージのように接続します。
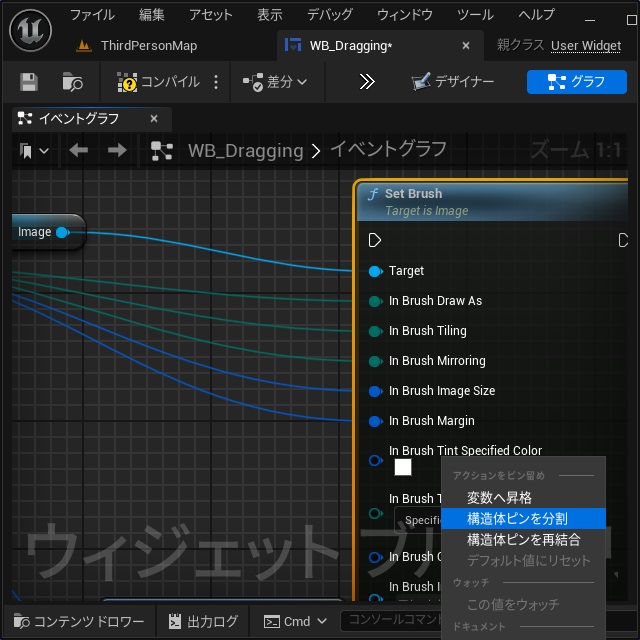
17.[Set Brush]ノードの[In Brush Tint]ピンを右クリックして表示されたポップアップメニューで[構造体ピンを分割]を選択します。
18. 展開された[In Brush Tint Specified Color]ピンを再度右クリックして表示されたポップアップメニューで[構造体ピンを分割]を選択します。
19.[Break SlateColor]ノードと[Set Brush]ノードの、それぞれのピンを以下のイメージのように接続します。
20.[Break SlateColor]ノードの[Image]ピンと[Set Brush]ノードの[In Brush Image]ピンを接続します。
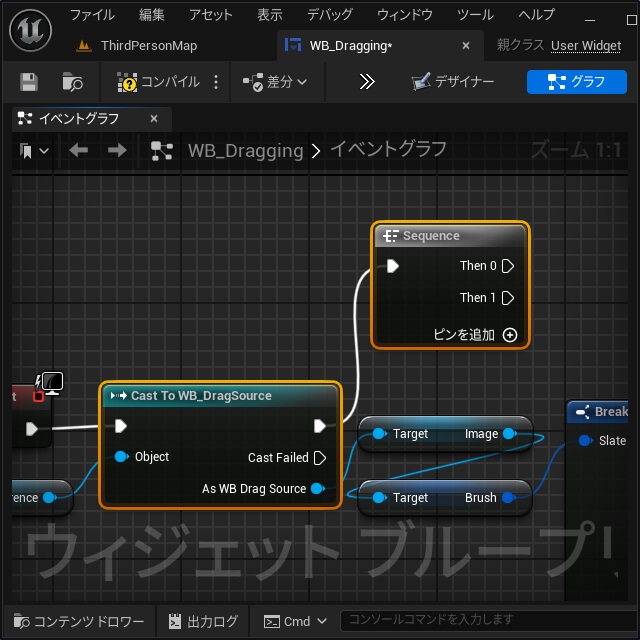
21.[Cast to WB_DragSource]ノードの実行ピンから伸ばして[Sequence]ノードを追加します。
22.[Sequence]ノードの[Then 0]ピンと[Set Brush]ノードの実行ピンを接続します。
ここまでの作業で、ドラッグ元のウィジェット内のイメージを[WB_Dragging]ウィジェットにコピーされます。
ドラッグ元の縦横サイズに変更するイベントを追加
ドラッグ元のウィジェットの縦横サイズを取得して、同じサイズに変更します。
具体的には次の手順で行います。
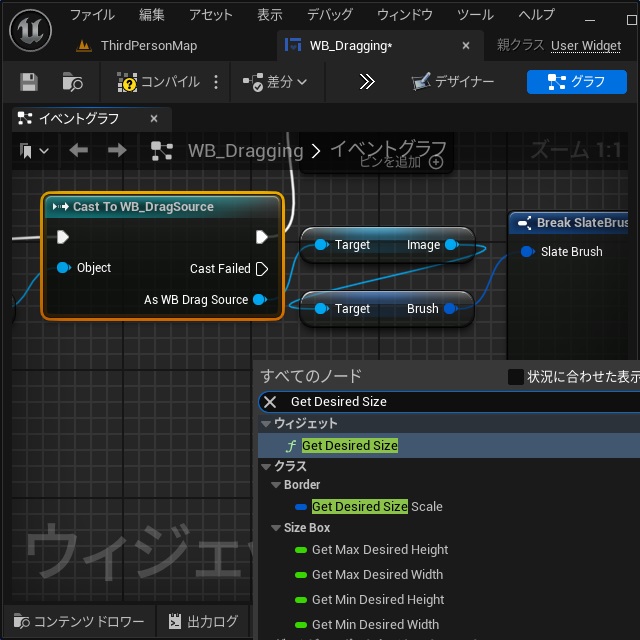
1.[Cast to WB_DragSource]ノード付近の空いている場所でマウスの右クリックします。
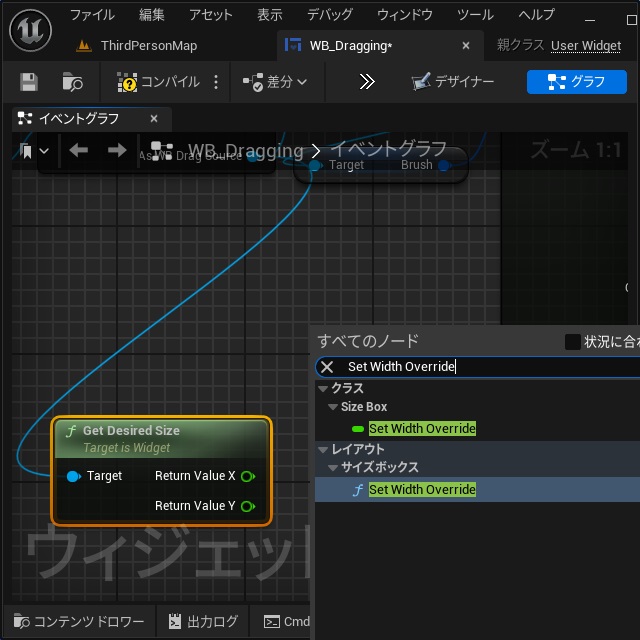
2. 表示された[すべてのノード]画面で “Get Desired Size” を検索して追加します。
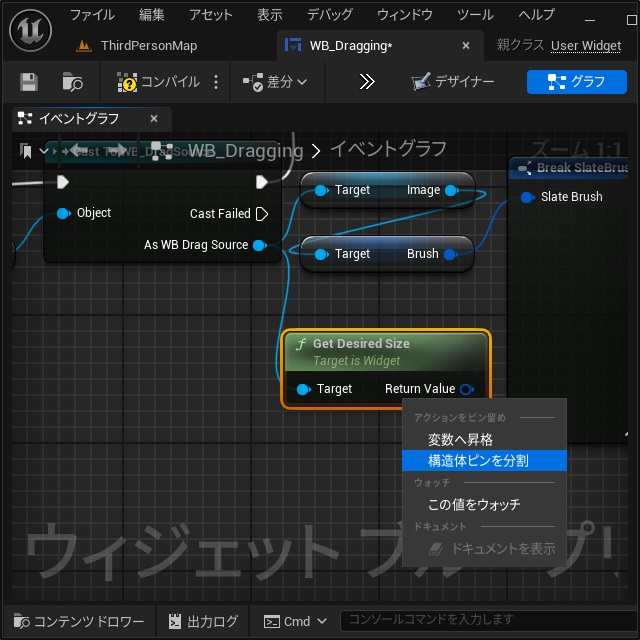
3. 追加された[Get Desired Size]ノードの[Return Value]ピンを右クリックして表示されたポップアップメニューで[構造体ピンを分割]を選択します。
4.[Get Desired Size]ノードのピンが[Return Value X]ピンと[Return Value Y]ピンに分割されて表示されます。
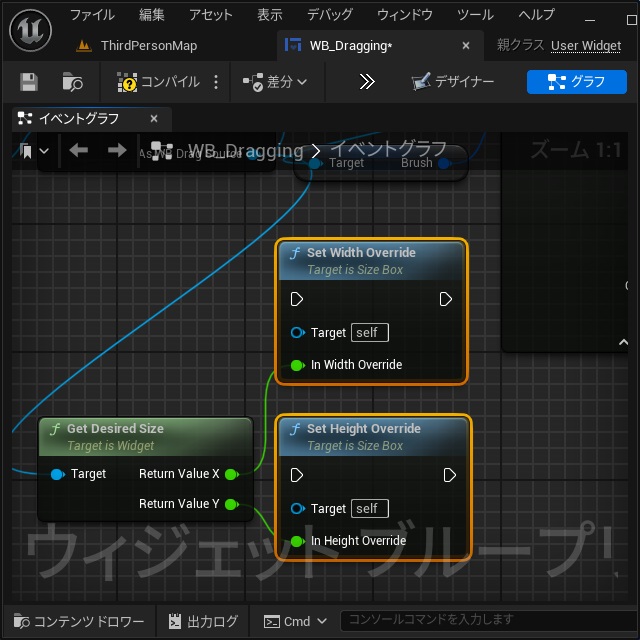
5.[イベントグラフ]の空いている場所でマウスの右クリックして表示された[すべてのノード]画面で “Set Width Override” を検索して追加します。
6.[Get Desired Size]ノードの[Return Value X]ピンと[Return Value Y]ピンを、それぞれ下のイメージのように[Set Width Override]ノード[Set Height Override]ノードに接続します。
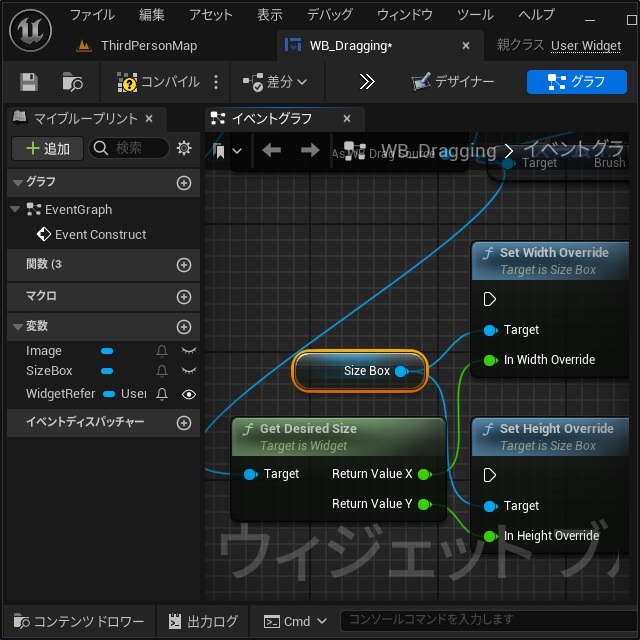
7.[Image]変数を[イベントグラフ]にドラッグします。
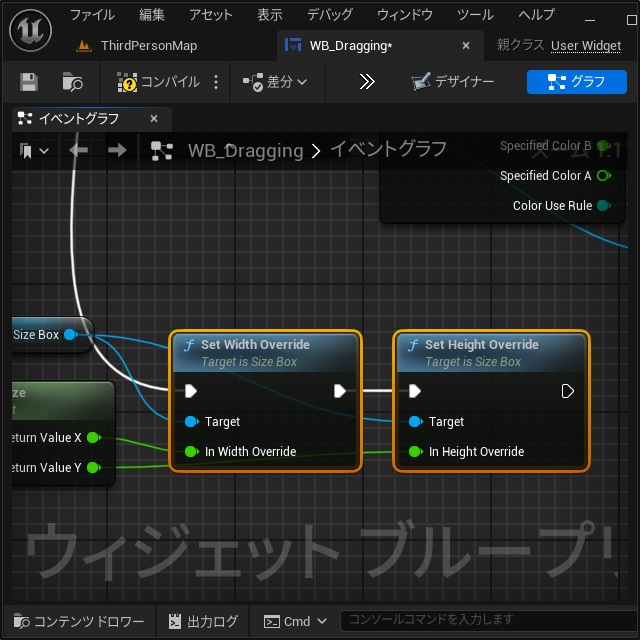
8. 追加された[Image]ノードを[Set Width Override]ノード[Set Height Override]ノードの[Target]ピンに接続します。
9.[Cast To WB_DragSource]ノードの実行ピンに接続した[Sequence]ノードの[Then 1]ピンを伸ばして
10.[Set Width Override]ノードの実行ピンと接続して[Set Height Override]ノードと下のイメージのように接続します。
ここまでの作業で、ドロップ元のウィジェットの縦横サイズが自身のサイズに適用されます。
ゲーム中にキー操作でウィジェットを表示
最後にウィジェット画面をキーボードのキー操作で表示するイベントを追加していきます。
具体的には次の手順で行います。
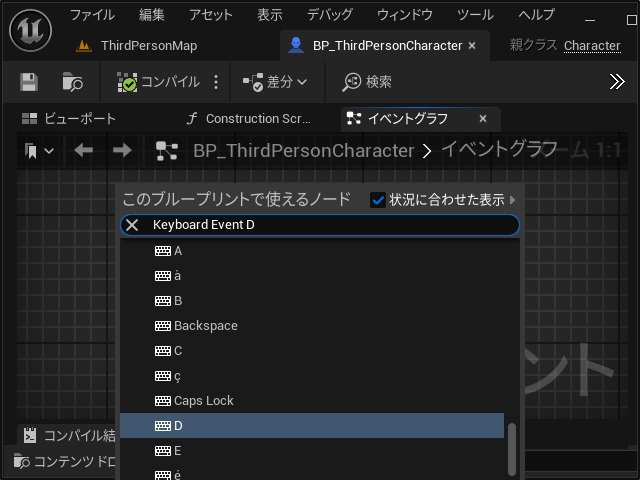
1.[BP_ThirdPersonCharacter]ノード付近の空いている場所でマウスの右クリックして表示された[このブループリントで使えるノード]画面で “Keyboard Event D” を検索して一覧に表示された[D]を選択します。
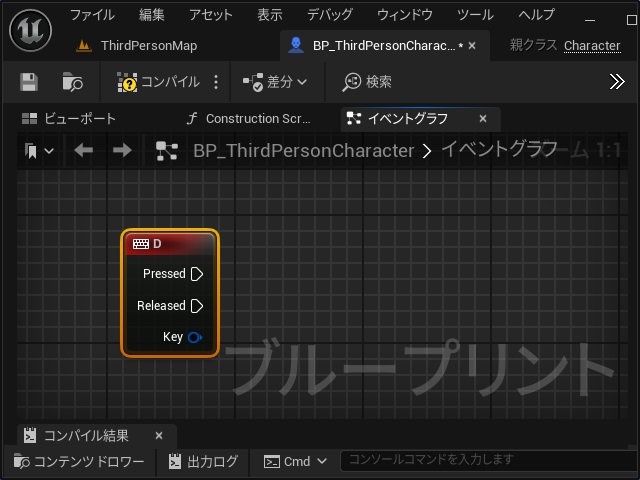
2. キーボード操作の [D]ノードが追加されます。
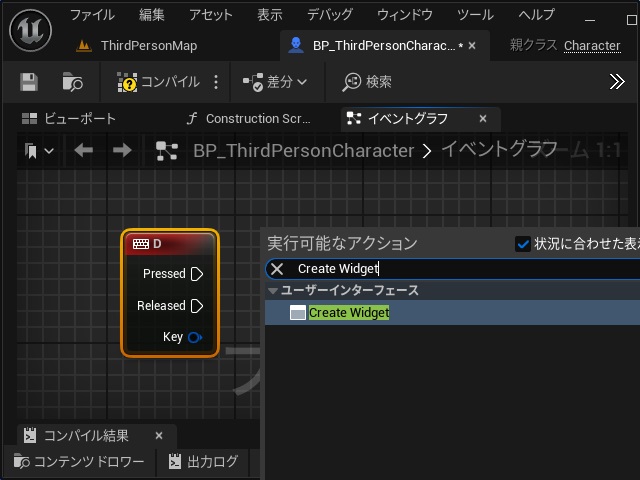
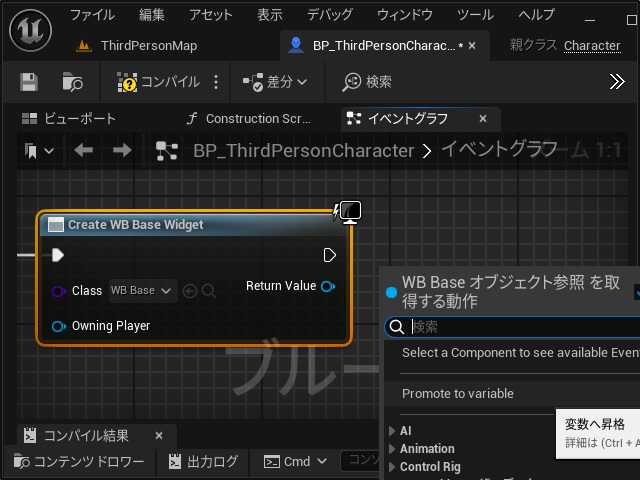
3.[D]ノードの[Pressed]ピンを伸ばして表示された[実行可能なアクション]画面で “Create Widget” を検索して追加します。
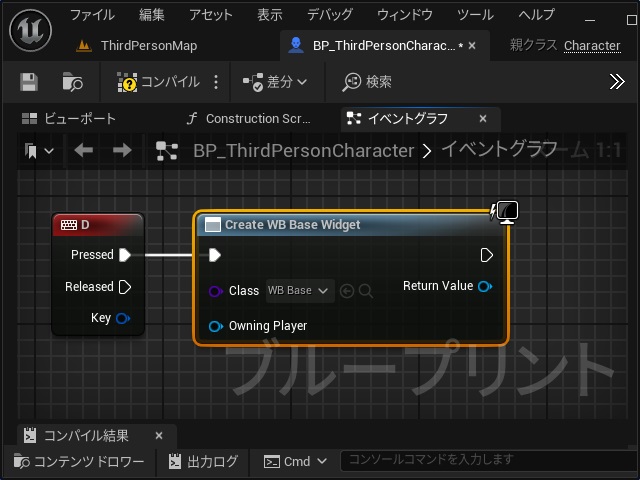
4. 追加された[Construct NONE]ノードの[Class]一覧で[WB_Base]を選択します。
5.[Create WB Base Widget]ノードの[Return Value]ピンを伸ばします。
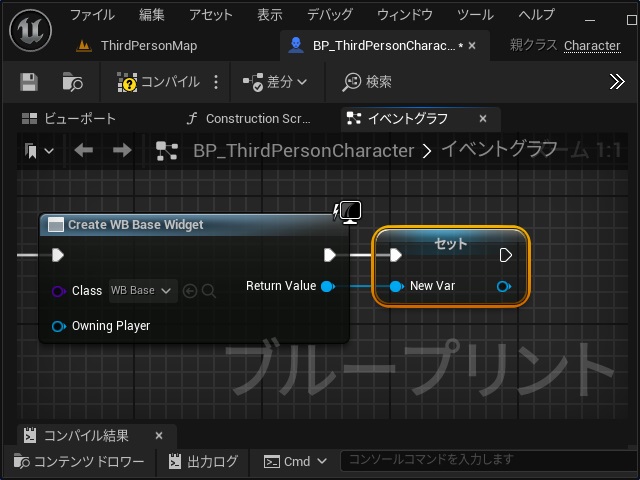
6. 表示された[WB Base オブジェクト参照を取得する動作]画面の[Promote to variable]を選択します。
7.[セット]ノードが追加されます。
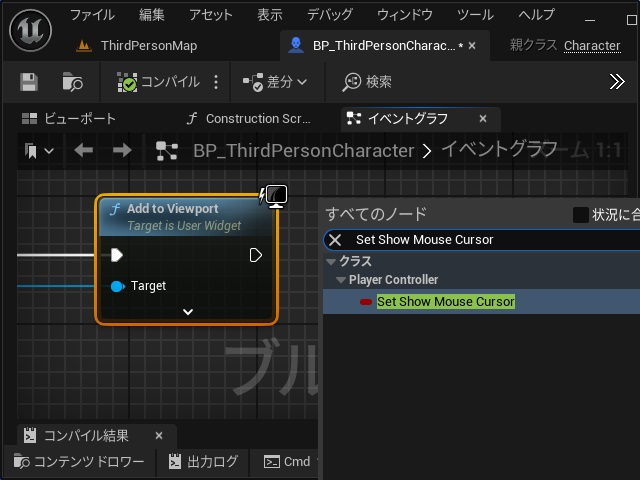
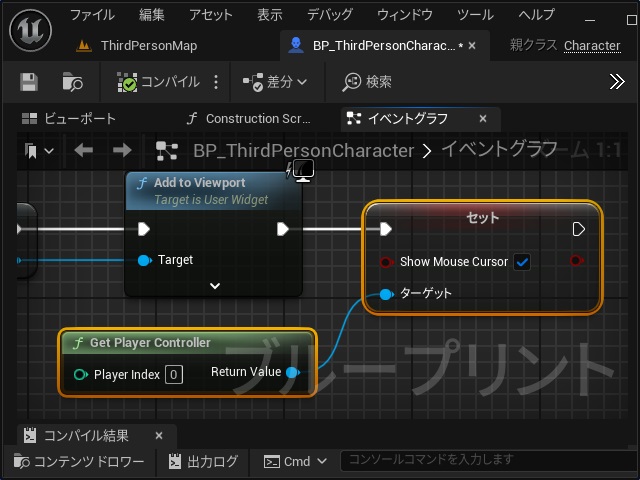
8.[セット]ノードの実行ピンを伸ばして表示された[実行可能なアクション]画面で “Add to viewport” を検索して追加します。
9.[Add to Viewport]ノードが追加されます。
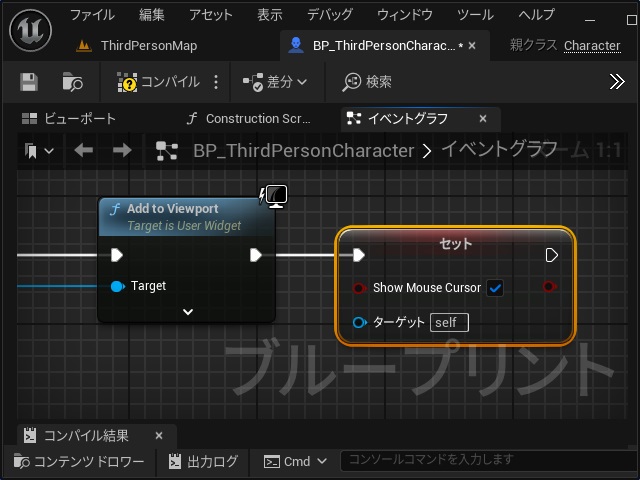
10.[Add to Viewport]ノードの実行ピンを伸ばして表示された[すべてのノード]画面で “Set Show Mouse Cursor” を検索して追加します。
11. 追加された[セット]ノードの[Show Mouse Cursor]ピンのチェックを付けます。
12.[Get Player Controller]ノードを追加して[Return Value]ピンと[Set Show Mouse Cursor]ノードの[ターゲット]ピンを接続します。
ここまでの作業で、ゲーム中にキーボードの[D]キーを押すとドラッグアンドドロップ操作に対応した[WB_Base]ウィジェットが表示されるようになります。
ウィジェットを非表示にするイベントが無いので、表示したらゲームを終了するしかありません。
ドラッグアンドドロップのテスト
すべてのウィジェットとブループリントをコンパイルして保存したら、実行してドラッグアンドドロップ操作を検証します。
キーボードの[D]キーを押して[WB_Base]ウィジェットを表示します。
左の[WB_DragSource](画像)をマウスでドラッグするとカーソルに合わせて移動できます。
右側のいずれかの[WB_DropDestination]を配置した部分でマウスの左ボタンを離すとドラッグ中の画像が固定されます。
ゲームのインベントリなどに利用する場合には、もう少し表示を工夫する余地がありますが、ドラッグアンドドロップ機能を実装するには同じ方法が使えます。
まとめ
今回は、Unreal Engineのウィジェット内でドラッグアンドドロップ操作を行う実装方法について書きました。
今回はドラッグ中のウィジェットのイベントグラフにドラッグアンドドロップ操作で必要なイベントとゲーム画面に各ウィジェットを表示するイベントを実装する手順を紹介しました。
Unreal Engineのゲーム開発でウィジェット内でドラッグ操作を行う実装について知りたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。