ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回はウィジェット内に3Dキャラクターのモデルを表示する方法です。
ウィジェット画面に3Dモデル表示
アクションゲームの「インベントリ」や「キャラメイク」画面では、アイドル状態のキャラクターを表示されている場合があります。
今回は、こんな感じでウィジェット画面に3Dキャラクターのモデルを表示してみます。
SceneCaptureComponent2Dで撮影
原理的にはこんな感じです。
配置された「SceneCaptureComponent2D」でキャラクターをキャプチャした画像をウィジェット内の[Image]コンポーネントに表示することで実現できました。
今回も手順が長いので作業毎に分けて紹介します。
キャプチャ元のマテリアルを作成
ウィジェットで表示するための[マテリアル]を作成します。
実際には[SceneCaptureComponent2D]で撮影した画像の保存先になります。
具体的には次の手順で行います。
1. [コンテンツドロワー]を開いて空いている場所でマウスの右クリックで表示されたポップアップメニューの[テクスチャ|描画ターゲット]を選択します。
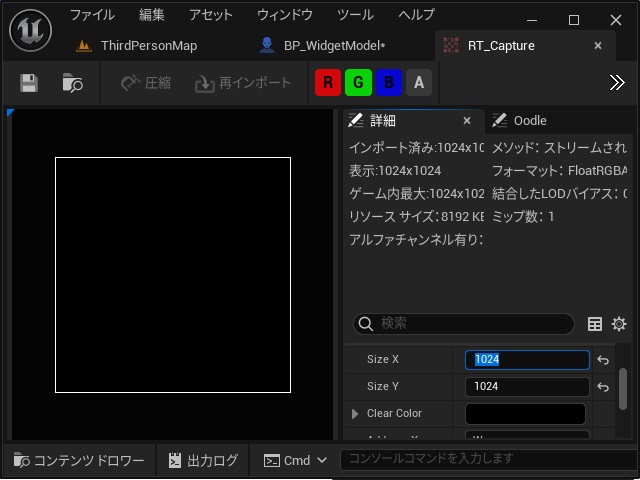
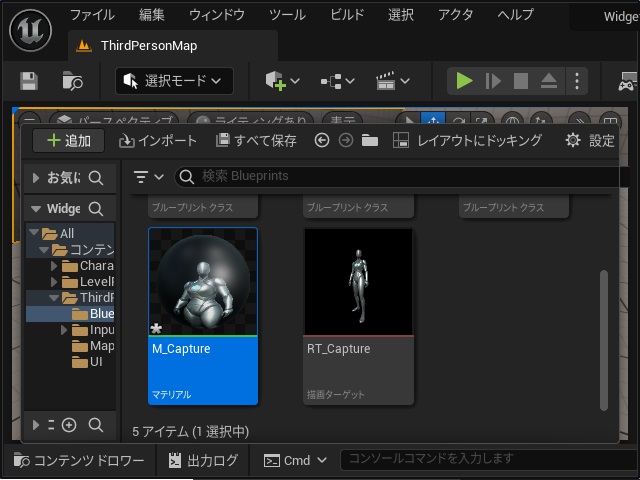
2. 表示された[描画ターゲット]の名前を “RT_Capture” に変更します。
3.[RT_Capture]を開いて[詳細]画面で[Size X]と[Size Y]を “1024” に変更して保存します。
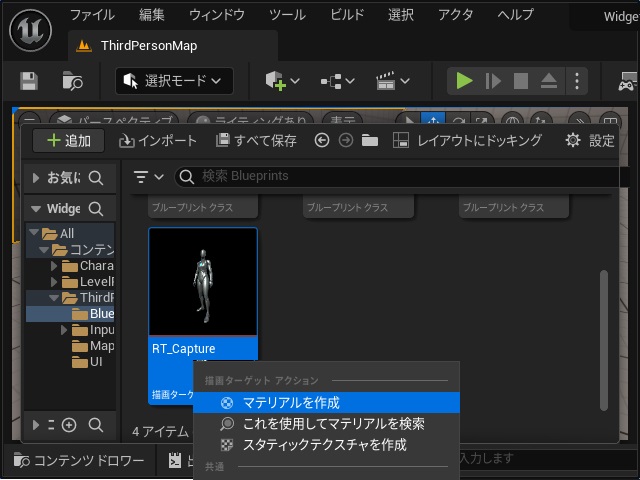
4.[RT_Capture]を右クリックして表示されたポップアップメニューで[マテリアルを作成]を選択します。
5. 追加された[マテリアル]の名前を “M_Capture” に変更します。
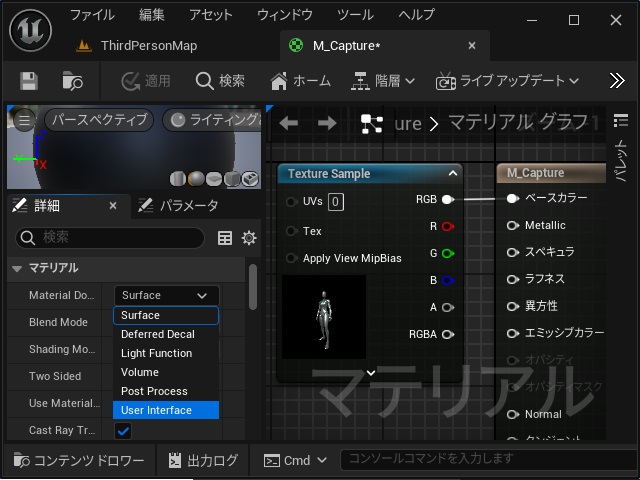
6.[M_Capture]を開いて[詳細]画面の[マテリアル|Material Domain]の一覧から[User Interface]を選択します。
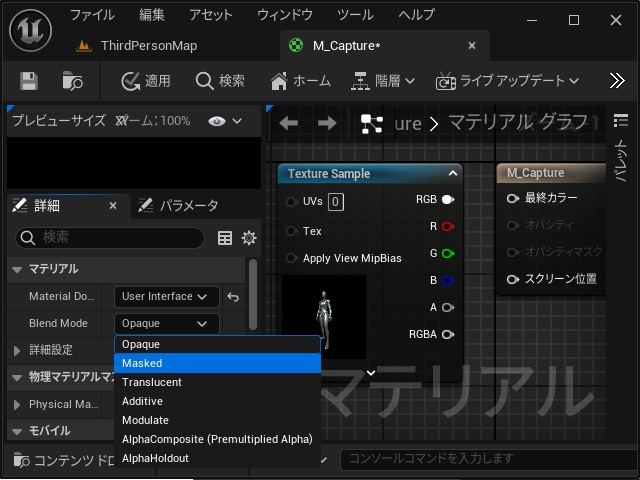
7.[詳細]画面の[マテリアル|Blend Mode]の一覧から[Masked]を選択します。
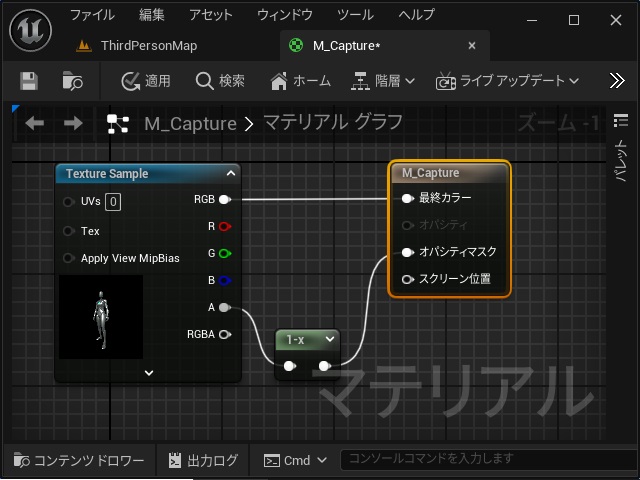
8.[マテリアルグラフ]画面で[Texture Sample]ノードの[RGB]ピンと[M_Capture]ノードの[最終カラー]ピンを接続します。
9.[Texture Sample]ノードの[A]ピンを伸ばして表示された画面で “OneMinus” を検索して追加します。
10. 追加された[1-x]ノードと[M_Capture]ノードの[オパシティマスク]ピンを接続します。
ここまでの作業を保存します。
キャプチャ元のキャラクターを作成
ウィジェットで表示する、キャラクターと[SceneCaptureComponent2D]を含んだブループリントクラスを作成します。
具体的には次の手順で行います。
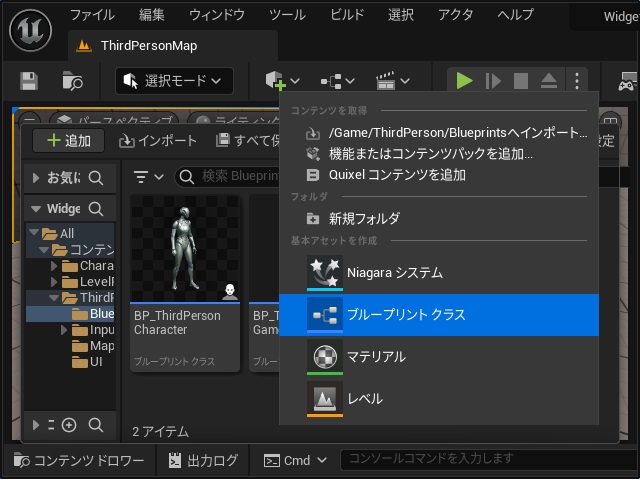
1. [コンテンツドロワー]を開いて空いている場所でマウスの右クリックで表示されたポップアップメニューの[ブループリント クラス]を選択します。
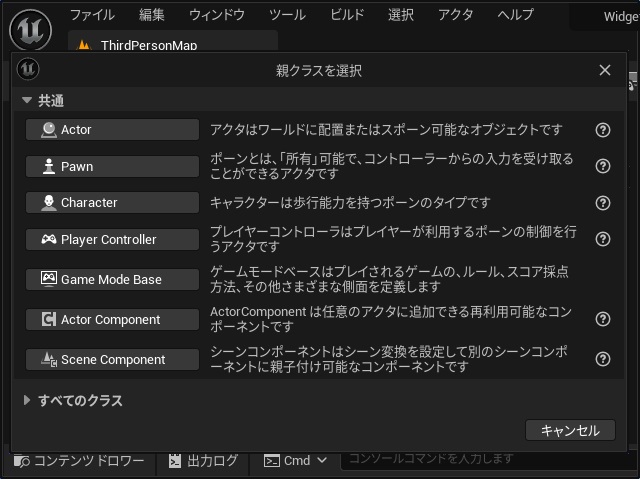
2. 表示された[親クラス]画面で[Character]を選択します。
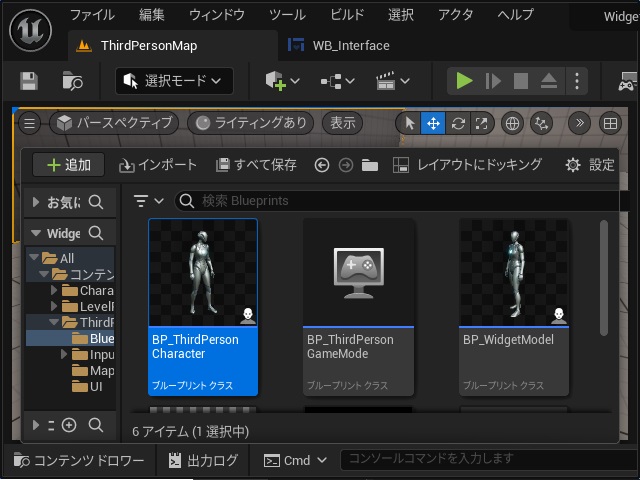
3. 追加されたブループリントクラスの名前を “BP_WidgetModel” に変更します。
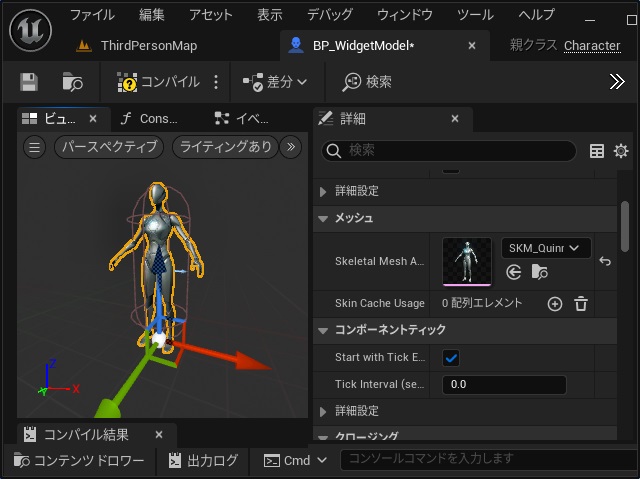
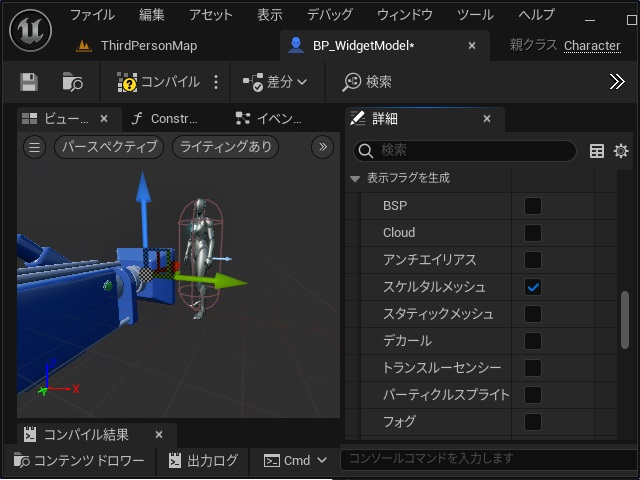
4.[BP_WidgetModel]を開いて[コンポーネント]画面で[Mesh (CharacterMesh)]を選択します。
5.[詳細]画面で[メッシュ|SkeletalMesh]の一覧から[SKM_Quinn]を選択します。
6. 追加された3Dモデルの位置を調整します。
7.[詳細]画面の[Animation|Animation Mode]を[Use Animation Asset]に変更して[Anim to Play]の一覧から “MF_Idle” を検索して追加します。
8.[コンポーネント]画面で[追加]をクリックして[Scene Capture Component 2D]を追加します。
9. キャラクターの動きをキャプチャする[Scene Capture Component 2D]が追加されます。
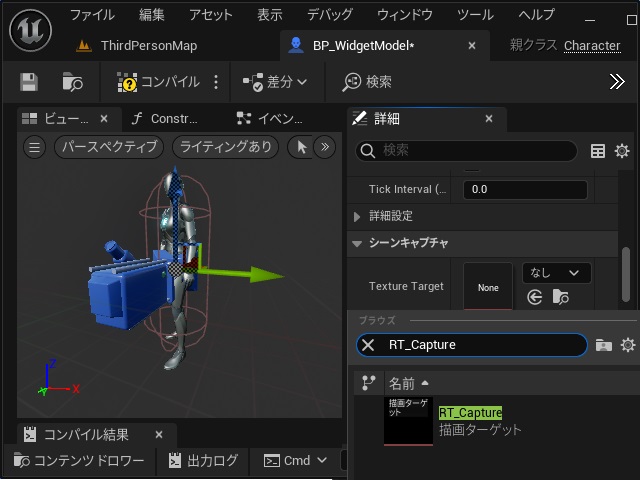
10.[トランスフォーム]の[位置]と[回転]を調整してキャラクターの手前になるように調整します。
11.[詳細]画面の[シーンキャプチャ|Texture Target]の一覧から[RT_Capture]を選択します。(一覧に[RT_Capture]が無い場合には[キャプチャ元のマテリアルを作成]を参考にして作成します)
12.[詳細]画面の[表示フラグを生成]で[スケルタルメッシュ]以外のチェックをすべて外します。
ここまでの作業で、キャラクターのアニメーションが[SceneCaptureComponent2D]を通して[RT_Capture]に描画されるようになります。
3Dモデルを表示するウィジェットを作成
最後に3Dモデルを表示するためのウィジェットを作成します。
具体的には次の手順で行います。
1.[コンテンツドロワー]を開いて空いている場所でマウスの右クリックします。
2. 表示されたポップアップメニューで[ユーザーインターフェイス|ウィジェットブループリント]メニューを選択します。
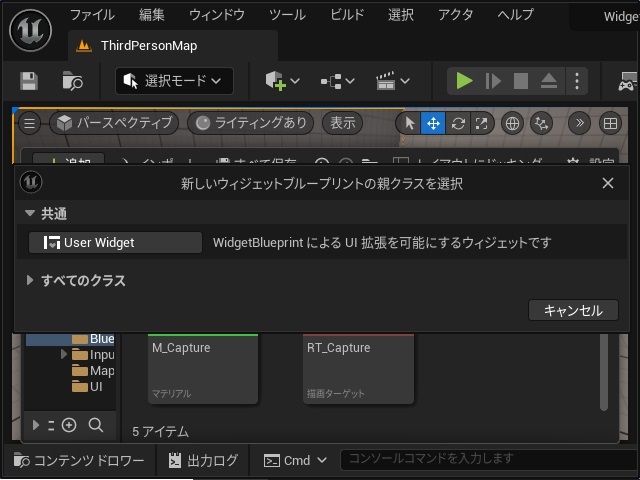
3. [新しいウィジェットブループリントの親クラスを選択]画面で[User Widget]を選択します。
4. 追加された[ウィジェットブループリント]の名前を “WB_Interface” に変更します。
5.[WB_Interface]を開いて[デザイナー]画面で[Canvas Panel]と[Border][Image]を配置します。
6.[Image]を選択して[詳細]画面の[Brush|Image]の一覧から[M_Capture]を選択します。
7.[Image]にキャプチャーされたキャラクターが表示されます。
ここまでの作業で、ウィジェットに3Dモデルを表示する準備ができました。
ゲーム開始時にウィジェットを表示
最後にウィジェット画面をゲーム開始時に表示するイベントを追加していきます。
具体的には次の手順で行います。
1.[BP_ThirdPersonCharacter]を開きます。
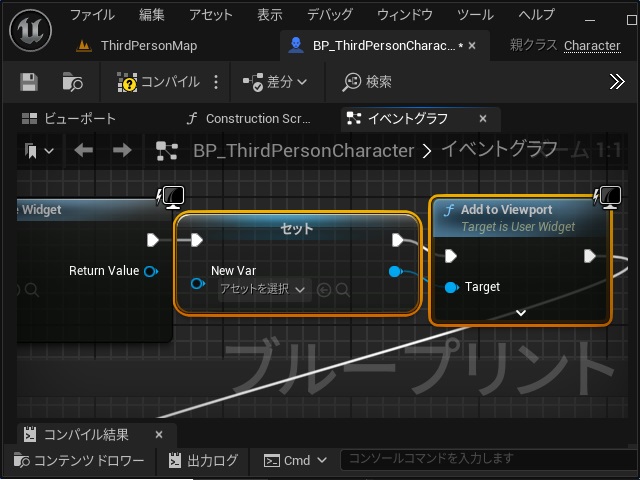
2.[イベントグラフ]画面で[Event BeginPlay]ノードの実行ピンに[Create Widget]ノードを追加して[Class]に[WB_Interface]ウィジェットを設定します。
3.[Create Widget]ノードの[Return Value]ピンを伸ばして変数に昇格させ、実行ピンを伸ばして[Add to Viewport]ノードを追加します。
4. 最後に[Add to Viewport]ノードの実行ピンを伸ばして[Cast To PlayerController]ノードに接続します。
ここまでの作業で、ゲーム開始時にウィジェットが表示されるようになります。
ウィジェットを非表示にするイベントが無いので、表示したらゲームを終了するしかありません。
ウィジェット画面のテスト
すべてのウィジェットとブループリントをコンパイルして保存したら、ウィジェット画面に3Dキャラが表示されるかテストします。
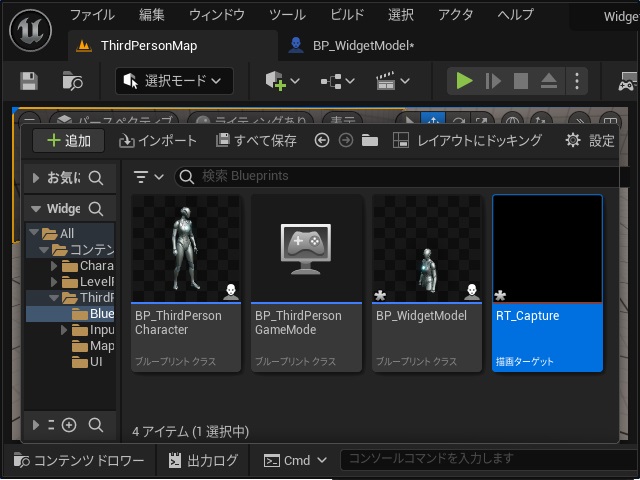
[コンテンツドロワー]から作成した[BP_WidgetMode]をレベルに配置します。
テストなので、適当な場所に配置していますが実際にはゲームで邪魔にならない場所に配置する必要があります。
ゲームを実行すると[WB_Interface]ウィジェットが表示されアイドル状態のアニメーションでキャラクターが表示されます。
ゲーム内の画面で利用する場合には、背景など少し表示を工夫する余地がありますが、ウィジェット画面に3Dモデルを表示するには同じ方法が使えます。
まとめ
今回は、Unreal Engineのウィジェット内でスケルタルメッシュが設定された3Dキャラクターの表示を行う実装方法について書きました。
Unreal Engineのゲーム開発でウィジェット内に3Dモデルを表示する実装について知りたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。