ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回は、日本語が使い辛いTextRenderコンポーネントを代用するコンポーネントを自作してみた内容です。
デフォルトでも上手く行かないTextRender
先回、[Actor]や[Character]のブループリントにテキストを追加するコンポーネント[TextRender]で日本語フォントを使う方法を模索してみました。
しかし、どうも日本語フォントを使うには難しいようなので代用できそうなウィジェットコンポーネントを自作してみました。
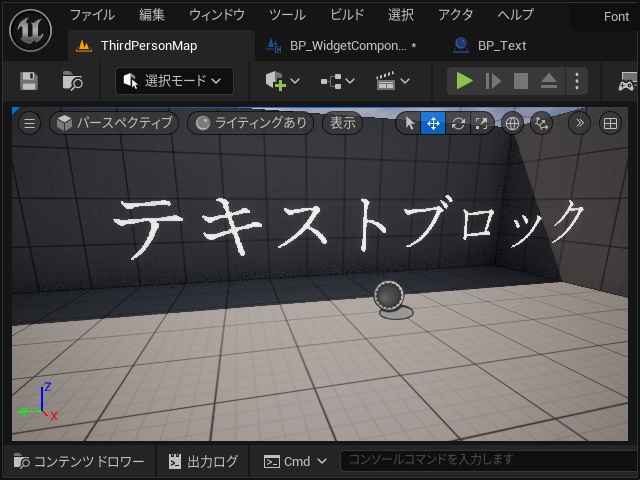
とりあえず、外観はこんな感じで明朝体の日本語フォントでも使えるコンポーネントが作成できました。
手順が長くなりそうなので、今回は材料になるパーツとコンポーネントを追加する手順です。
テキストを表示するウィジェット作成
最初にブループリント上でテキストを表示するための[Text]を追加したウィジェットを作成します。
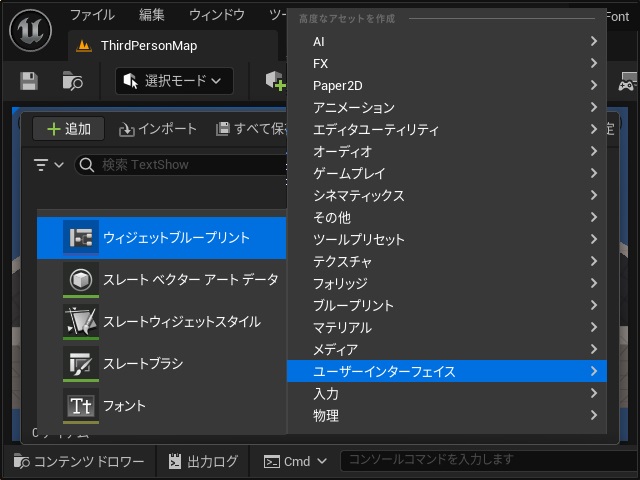
1.[コンテンツドロワー]の空いている場所を右クリックして表示されたポップアップメニューで[ユーザーインターフェイス|ウィジェットブループリント]を選択します。
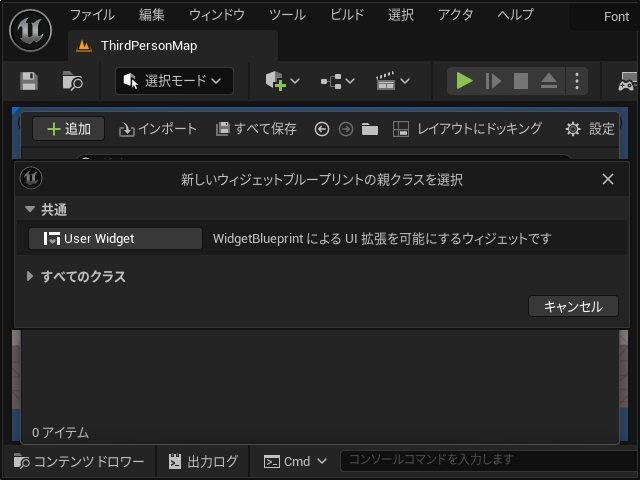
2. 表示された[新しいウィジェットブループリントの親クラスを選択]画面で[User Widget]を選択します。
3. 追加された[ウィジェットブループリント]の名前を “WB_ShowText” に変更します。
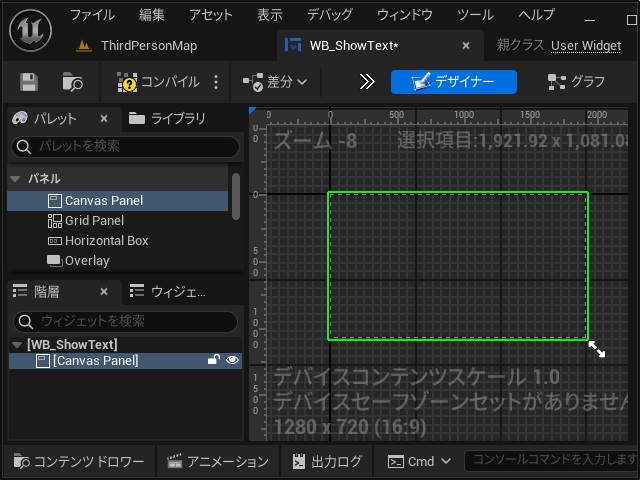
4.[WB_ShowText]を開いて[パレット]から[Canvas Panel]を追加します。
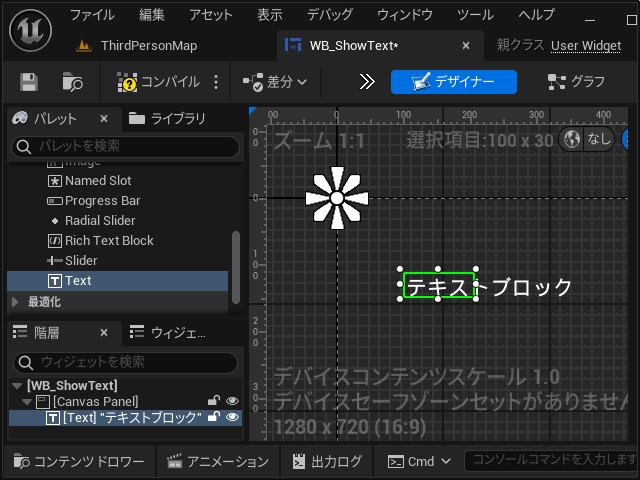
5.[パレット]から[Text]を[Canvas Panel]の下に追加します。
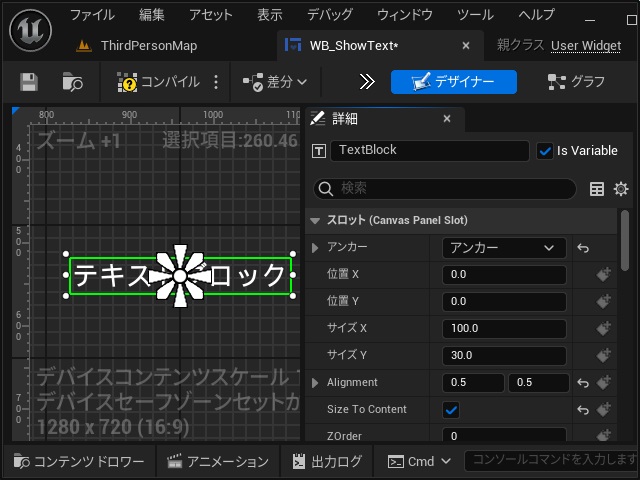
6.[Text]のアンカーを[Canvas Panel]の中央にしてサイズを適当に変更します。
ウィジェットを追加するコンポーネントを作成
作成したウィジェットをブループリント上に表示するコンポーネントを作成します。
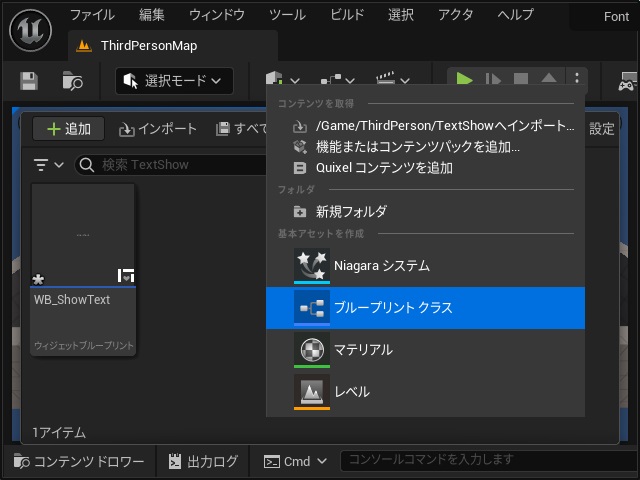
1.[コンテンツドロワー]の空いている場所を右クリックして表示されたポップアップメニューで[ブループリント]を選択します。
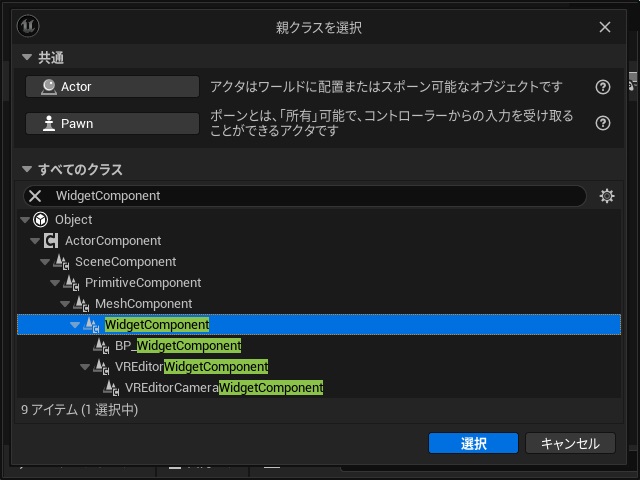
2. 表示された[親クラスを選択]画面で “WidgetComponent” を検索して追加します。
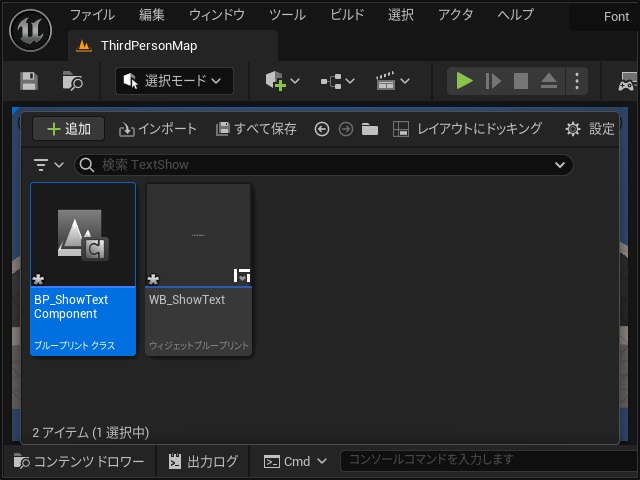
3. 追加された[ブループリントクラス]の名前を “BP_ShowTextComponent” 変更します。
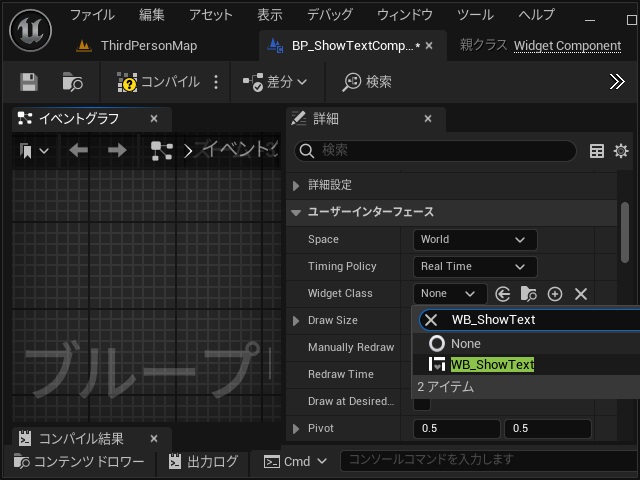
4.[BP_ShowTextComponent]を開いて[詳細]画面で[Widget Class]の一覧から “WB_ShowText” を検索して変更します。
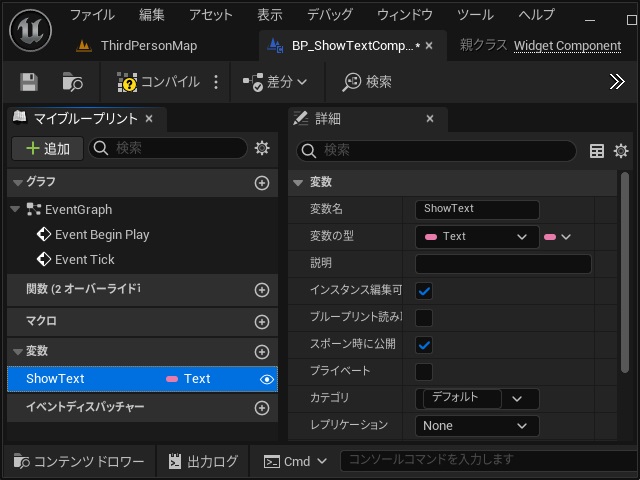
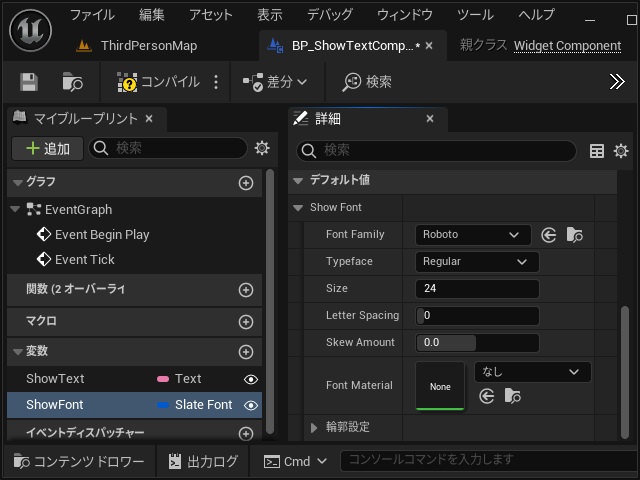
5.[マイブループリント]画面で[Text]型の変数を追加し[詳細]画面で[インスタンス編集可能]と[スポーン時に公開]のチェックを付けます。
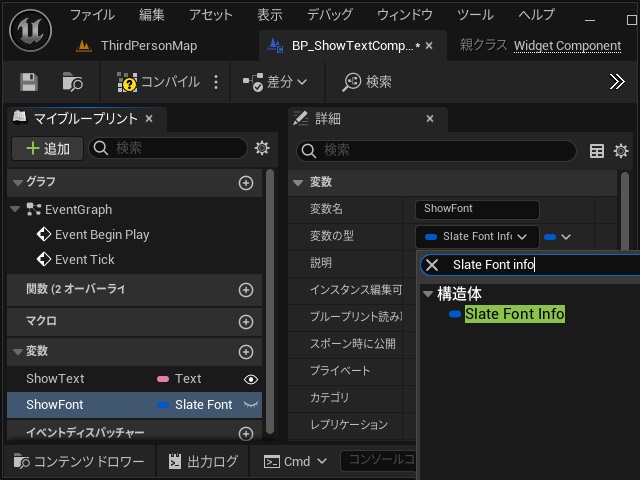
6. 同様に[Slate Font info]型の変数を追加します。
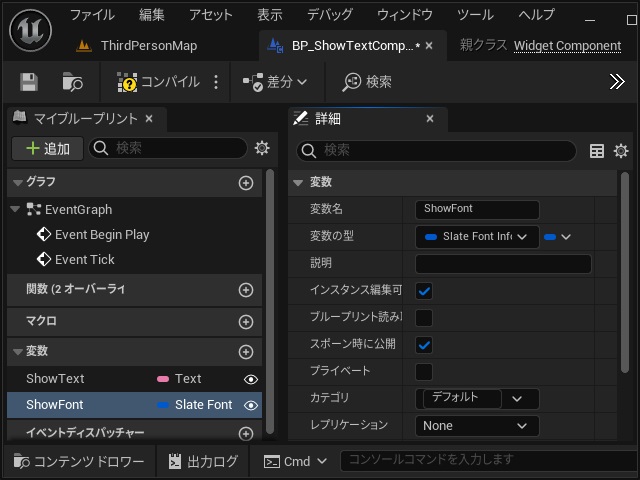
7.[詳細]画面で[インスタンス編集可能]と[スポーン時に公開]のチェックを付けます。
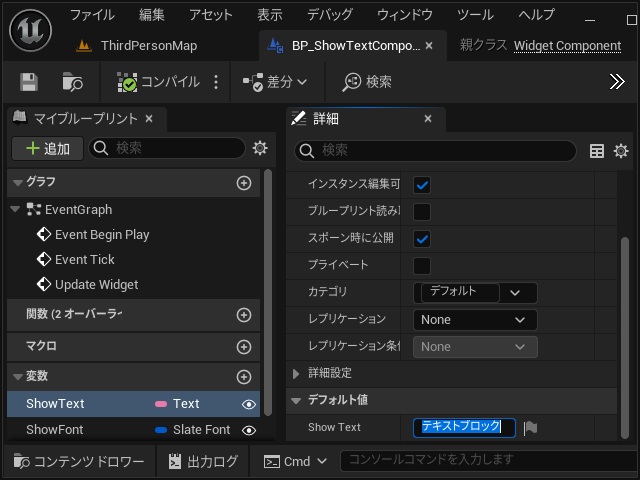
8. 一度コンパイルしてから[マイブループリント]画面で[Text]型の変数を選択して[詳細]画面に追加された[デフォルト値]にデザイン時に表示する文字を入力します。
9.[Slate Font info]型の変数を選択して[詳細]画面に追加された[デフォルト値]にデザイン時に表示するフォントを選択します。
ここまでの作業を保存します。
次回は作成したウィジェットとコンポーネントを使って、テキストを表示するコンポーネントを完成させていきます。
まとめ
今回は、Unreal EngineのActor ブループリントなどで利用できる[TextRender]コンポーネントの代用するコンポーネントの自作手順について書きました。
今回はウィジェットとコンポーネントを新しく作成してテキストを表示するための準備を行いました。
Unreal Engineの関数でアクターやキャラクターのブループリントに、テキストを表示するコンポーネントを自作したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。