ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回は、日本語が使い辛いTextRenderコンポーネントを代用するコンポーネントを自作する手順の続きです。
ウィジェットやカスタムコンポーネントを作成した先回の記事は、こちらをご覧ください。
テキストを表示するカスタムコンポーネント
外観はこんな感じで、カスタムコンポーネントを作成する予定です。TextRenderコンポーネントでもアクターやキャラクターのブループリントに追加して任意の場所に文字列を表示できます。
しかし日本語フォントに変更すると、思ったような文字が表示されないのでカスタムコンポーネントを作成してみます。
カスタムコンポーネントにイベントを追加
最初にブループリントに追加するために作成した[BP_ShowTextComponent]のイベントグラフにテキストを表示するためのイベントを追加します。
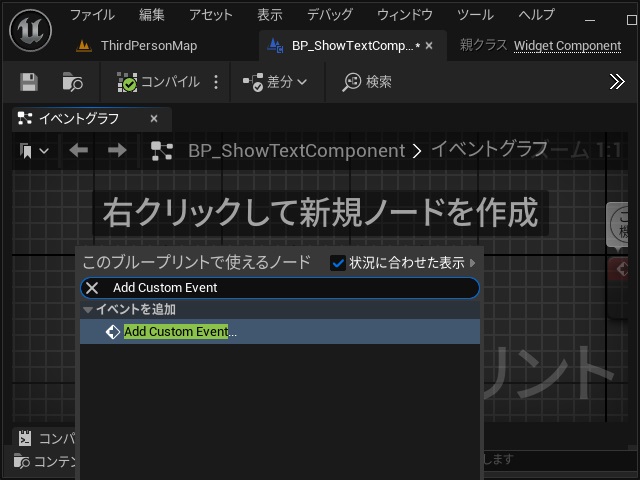
1.[BP_ShowTextComponent]のイベントグラフの空いている場所でマウスの右クリックをして表示された[このブループリントで使えるノード]画面で “Add Custom Event” を検索して追加します。
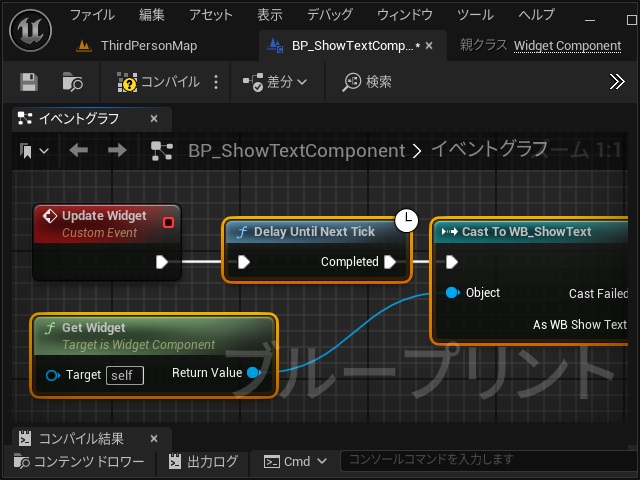
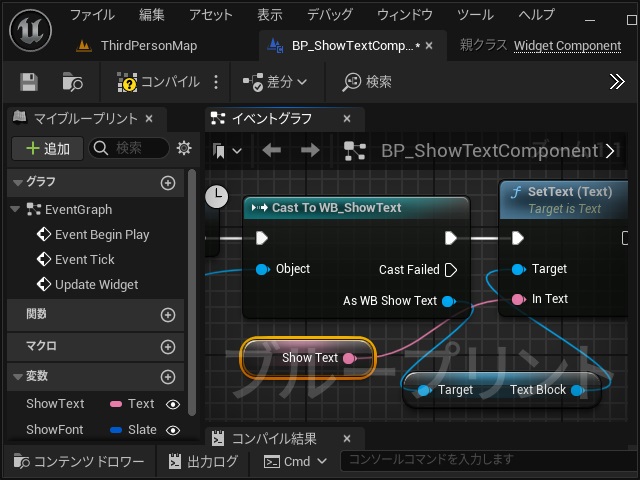
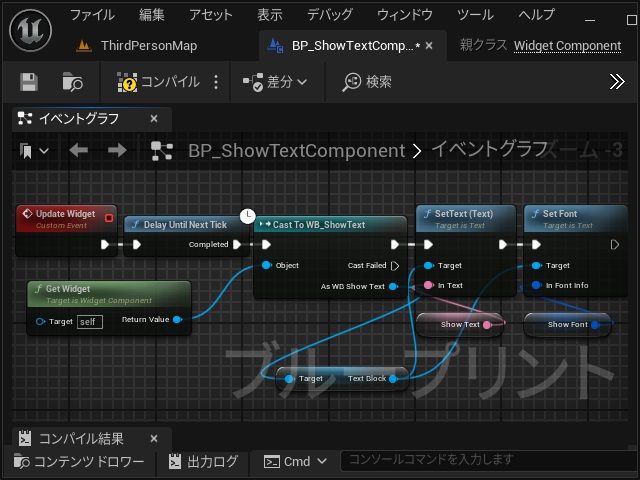
2. 追加された[Custom Event]の名前を “Update Widget” に変更し、以下のイメージのように[Delay Until Next Tick][Get Widget]、[Cast To WB_ShowText]ノードを追加して各ピンを接続します。
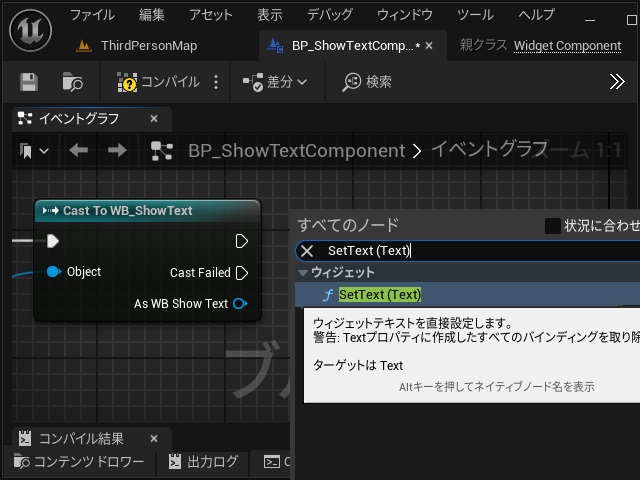
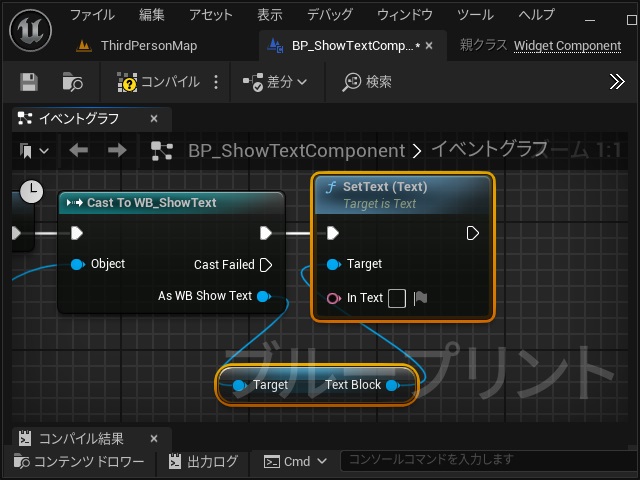
3.[Cast To WB_ShowText]ノードの[As WB Show Text]ピンを伸ばして表示された[すべてのノード]で “SetText (Text)” を検索して追加します。(ツールチップに「ターゲットは Text」のノードです)
4. 追加された[SetText (Text)]ノードと実行ピンを接続します。
5.[マイブループリント]画面で追加した[Text]型の変数を[SetText (Text)]ノードの[In Text]ピンにドラッグして接続します。
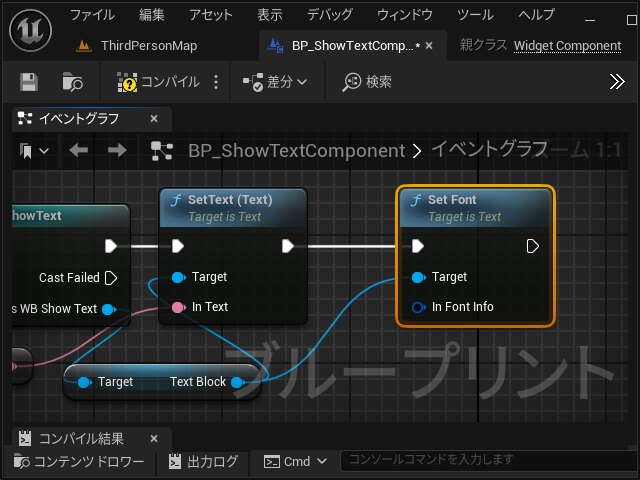
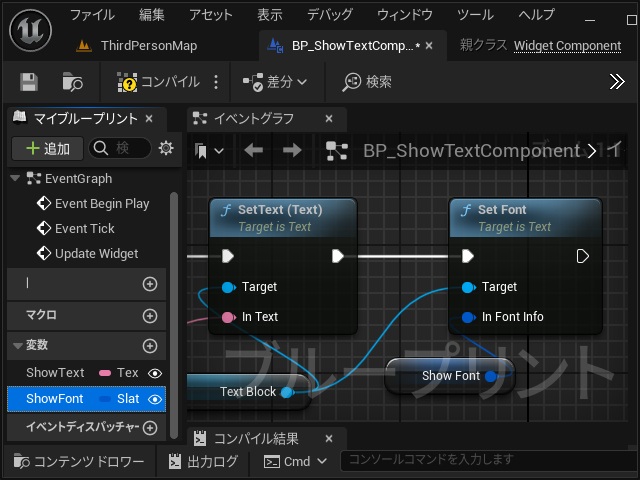
6.[SetText (Text)]ノードの実行ピンを伸ばして[Set Font]ノードを追加して[Target]ピンを接続します。
7.[Slate Font info]型の変数を[Set Font]ノードの[In Font Info]ピンにドラッグして接続します。
ここまでの作業をコンパイルして保存します。
イベントグラフの全体は、こんな感じになります。
ウィジェットを追加するコンポーネントを作成
作成したウィジェットをブループリント上に表示するコンポーネントを作成します。
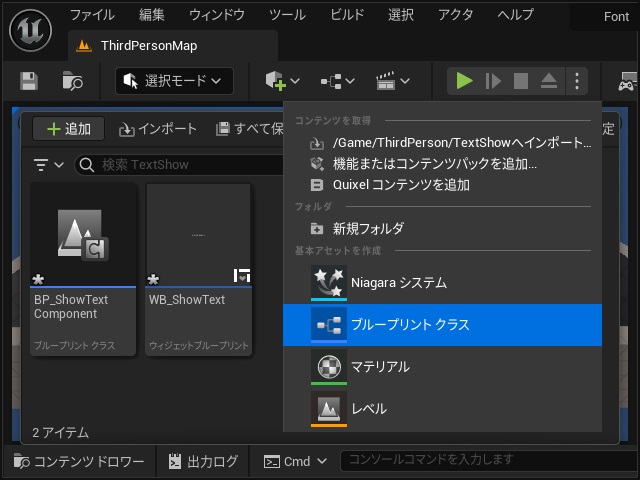
1.[コンテンツドロワー]の空いている場所を右クリックして表示されたポップアップメニューで[ブループリント]を選択します。
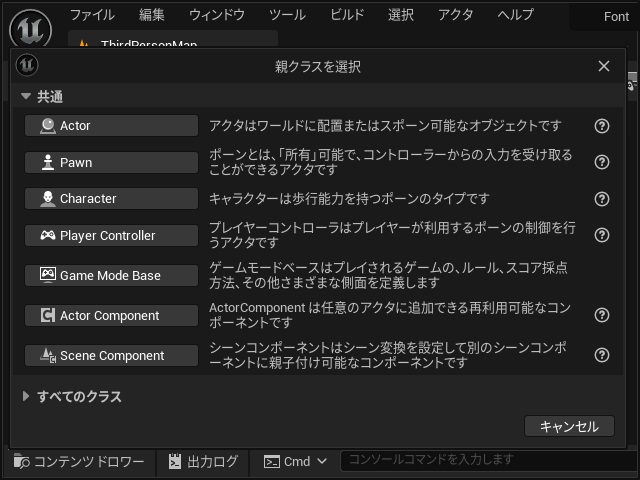
2. 表示された[親クラスを選択]画面で “Actor” を検索して追加します。
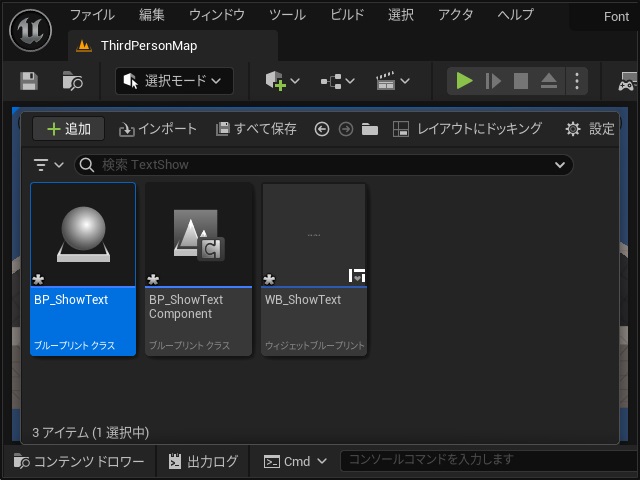
3. 追加された[ブループリントクラス]の名前を “BP_ShowText” 変更します。
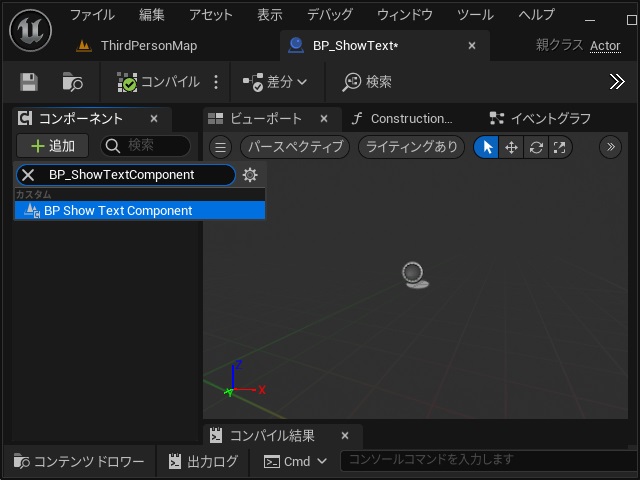
4.[BP_ShowText]を開いて[コンポーネント]画面で[追加]をクリックして表示された一覧から “BP_ShowTextComponent” を検索して追加します。
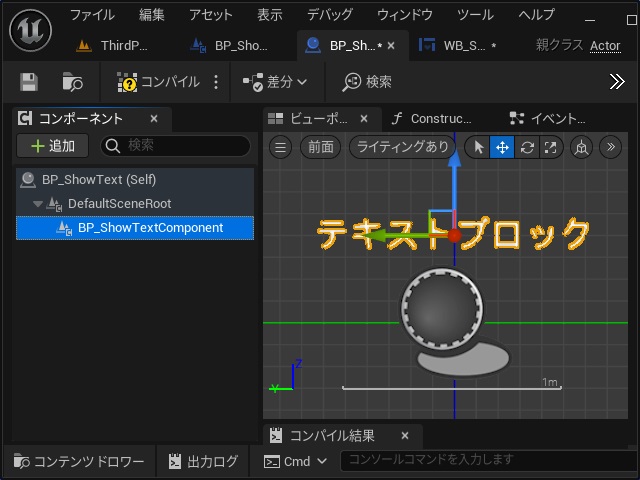
5.[DefaultSceneRoot]の下に[BP_ShowTextComponent]が追加されます。移動ツールを使って文字列を任意の場所に移動できます。
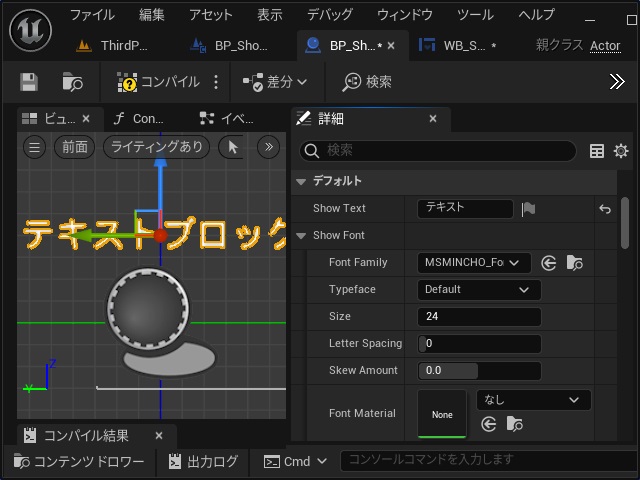
6. [詳細]画面の[デフォルト]部分の項目で、表示される文字列やフォントを変更が可能になります。
Construction Script の追加
ブループリントのデザイン画面やスポーン時のコンポーネントの挙動を行うための[Construction Script]からカスタムイベントを呼び出します。
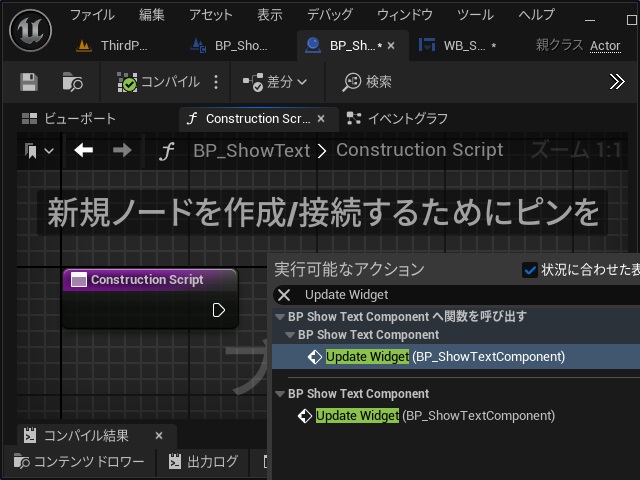
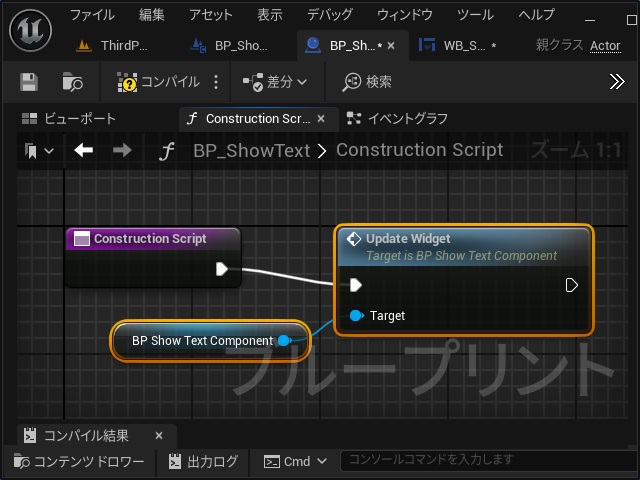
1.[Construction Script]タブを選択して[Construction Script]ノードの実行ピンを伸ばして表示された[実行可能なアクション]画面で “Update Widget” を検索して追加します。
2.[Update Widget]と[Target]ピンに接続された変数が追加されます。
ここまでの作業を保存します。
カスタムイベントの呼び出し
[BP_ShowTextComponent]を追加したブループリントのイベントグラフで[WB_ShowText]ウィジェット内に追加したカスタムイベントを呼び出します。
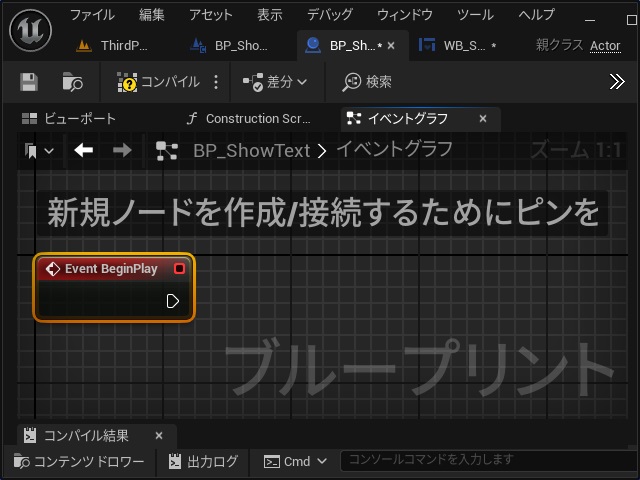
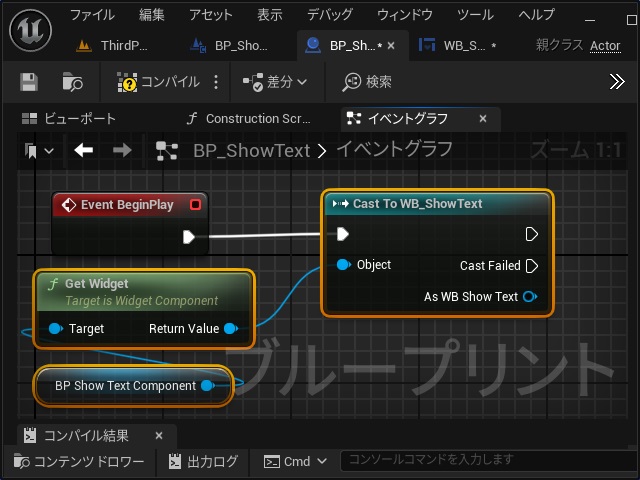
1.[イベントグラフ]画面の[Event BeginPlay]ノードの実行ピンを伸ばして表示された[すべてのノード]画面で “Cast To WB_ShowText” を検索して追加します。
2. その他に[Get Widget]と[BP Show Text Component]ノードを追加して下のイメージのようにピンを接続します。
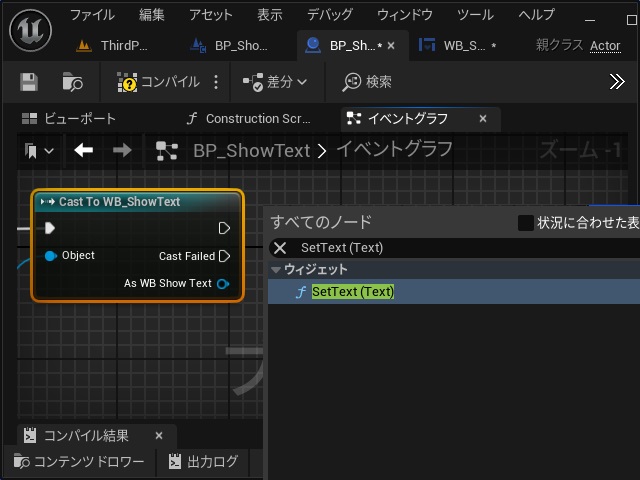
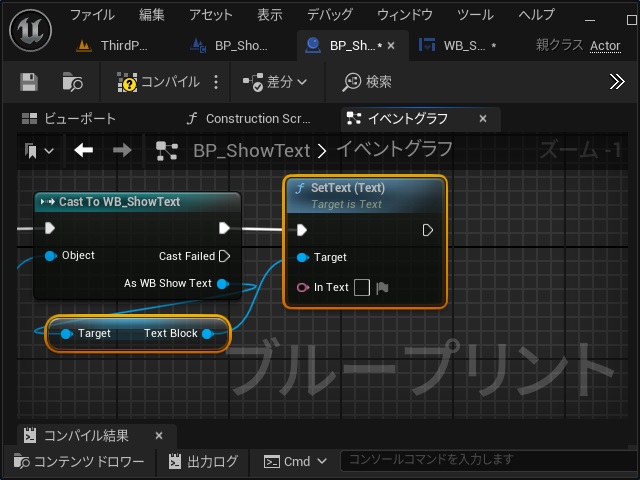
3.[Cast To WB_ShowText]ノードの[As WB Show Text]ピンを伸ばして表示された[すべてのノード]画面で “SetText (Text)” を検索して追加します。
4.[SetText (Text)]ノードの[Target]ピンと[Cast To WB_ShowText]ノードの[As WB Show Text]ピンを接続します。
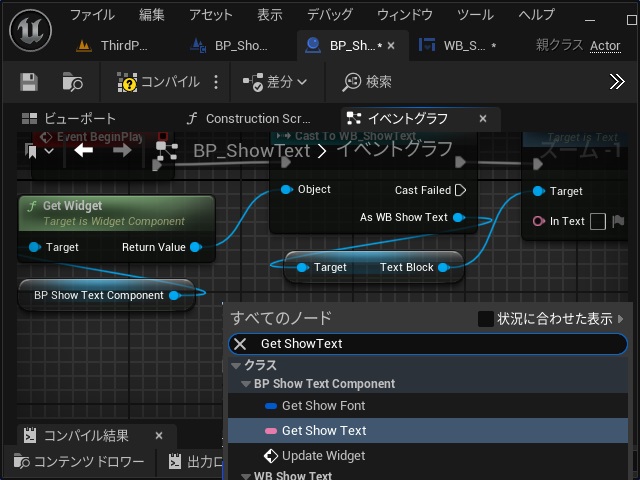
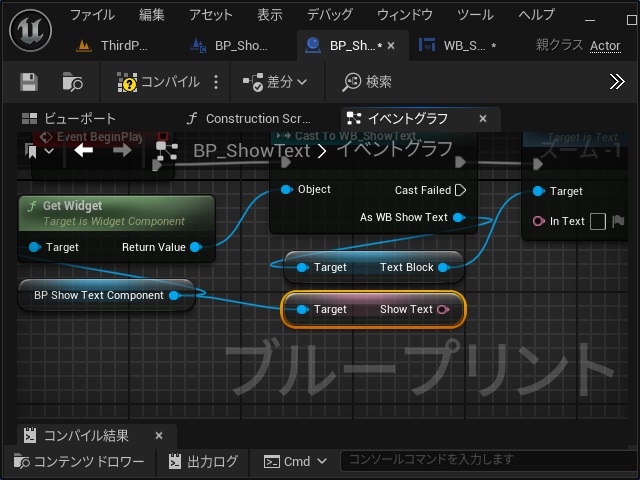
5.[BP Show Text Component]ノードのピンを伸ばして表示された[すべてのノード]画面で “Get Show Text” を検索して追加します。
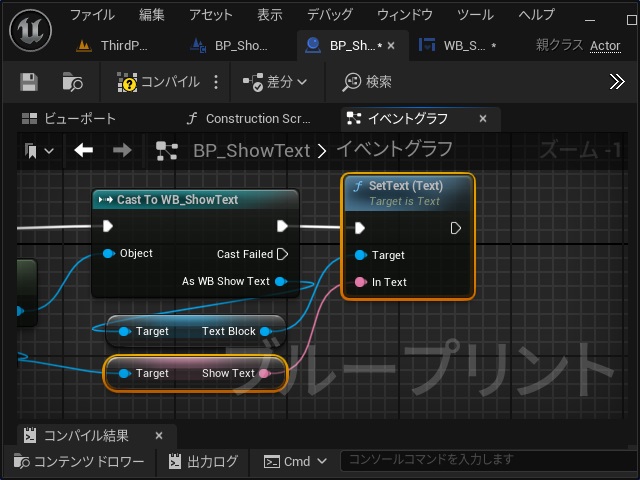
6. [Target – Show Text]ノードが追加されます。
7.[Show Text]ピンを[SetText (Text)]ノードの[In Text]ピンと接続します。
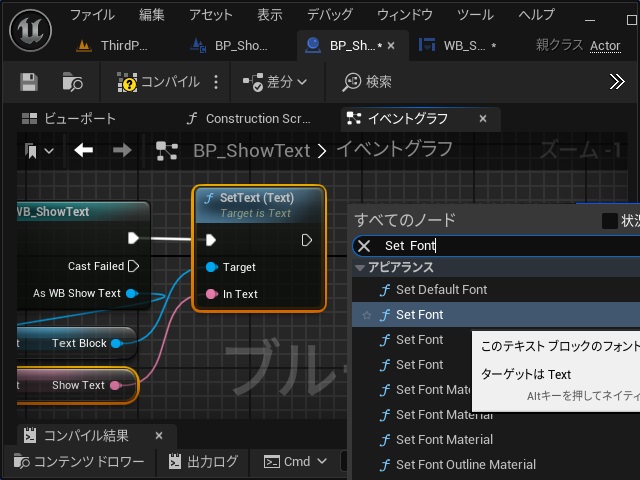
8.[SetText (Text)]ノードの実行ピンを伸ばして表示された[すべてのノード]画面で “Set Font” を検索して追加します。(複数ある場合は、ツールチップで「ターゲットは Text」が表示される[Set Font]を選択します)
9.[SetText (Text)]の[Target]ピンに接続した[Text Block]ピンを[Set Font]ノードの[Target]ピンにも接続します。
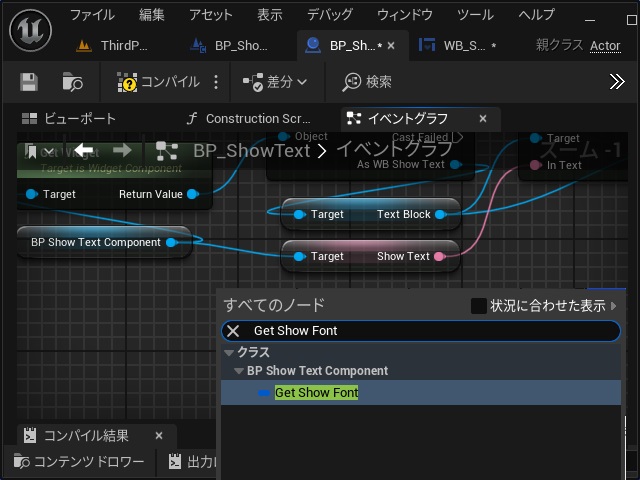
10.[BP Show Text Component]ノードのピンを伸ばして表示された[すべてのノード]画面で “Get Show Font” を検索して追加します。
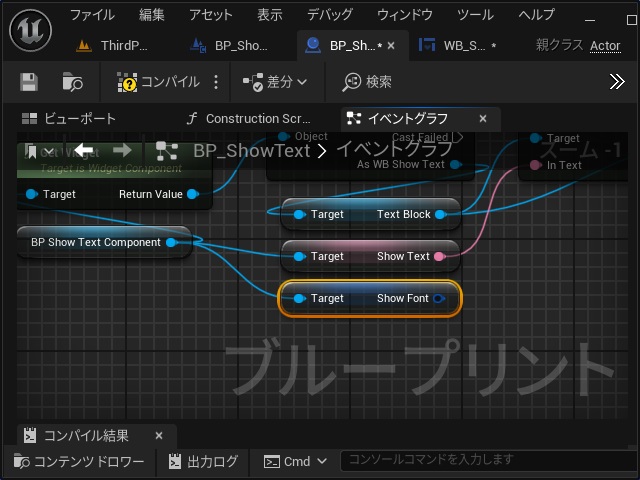
11.[Target – Show Font]ノードが追加されます。
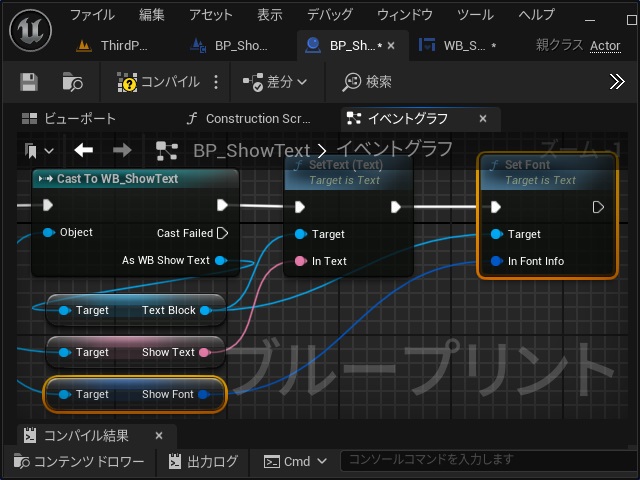
12.[Show Font]ピンを[Set Font]ノードの[In Font Info]ピンと接続します。
ここまでの作業を保存してコンパイルします。
Widgetコンポーネントの動作確認
アクターに追加した[BP_ShowTextComponent]の動作を確認します。
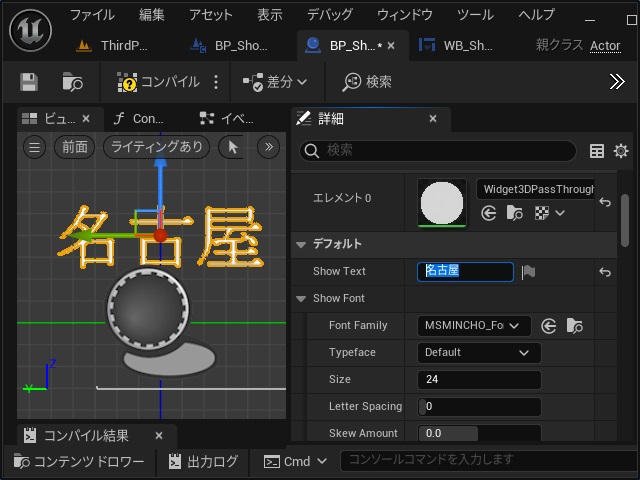
[詳細]画面の[Show Text](文字列設定用に追加した変数)に任意の文字を入力するとビューポート内のテキストに反映されます。(同様に[Show Font] の一覧でフォントを変更しても反映されます)
[コンテンツドロワー]などからレベルにアクターを配置すると、レベル上で設定した文字列が表示されます。
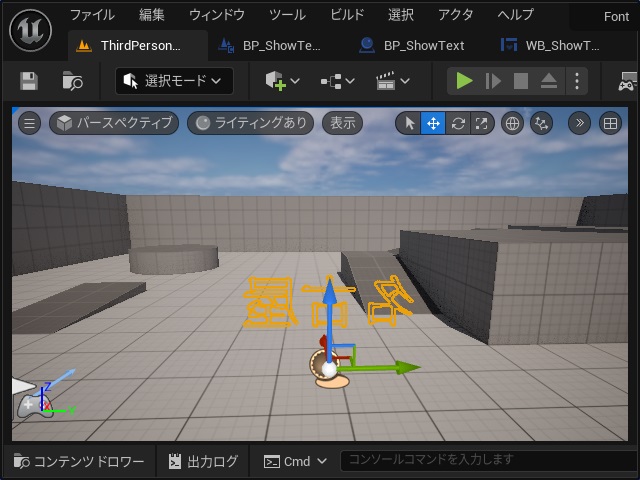
実行画面でも、配置した場所に[Show Text]に設定した文字列が、書体も反映されて表示されます。
まとめ
今回は、Unreal EngineのActor ブループリントなどで利用できる[TextRender]コンポーネントの代用するコンポーネントの自作手順について書きました。
細かな装飾までは作り込んでいませんが、カスタムコンポーネントとウィジェットブループリントを組み合わせて、TextRenderコンポーネントを代用するコンポーネントを自作できました。
少し[イベントグラフ]や[Construction Script]を編集する必要がありますが、作成した[Actor]ブループリントなどをテンプレートにしたり、子ブループリント化することで、追加作業を減らすことができました。
Unreal Engineの関数でアクターやキャラクターのブループリントに、テキストを表示するコンポーネントを自作したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。