ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。アクションゲームに実装されている「武器の選択メニュー」のような円形メニューを作成してみました。作成したウィジェットにイベントを追加していきます。
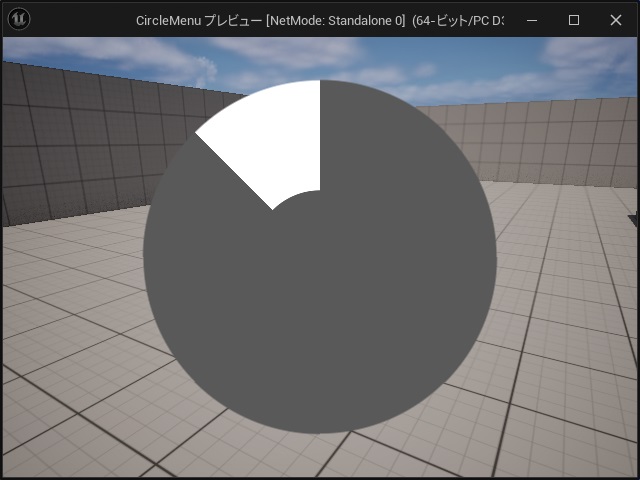
よくある武器の選択メニュー
実際のゲームで実装されているメニューは装飾されたり追加機能が盛り込まれていますが、今回は簡単な実装になるようにしています。
今回は、作成したウィジェットにイベントを追加する手順を紹介します。
マウスホバーとクリックのイベント追加
最初にウィジェットにクリックとホバーに関連するイベントを追加します。
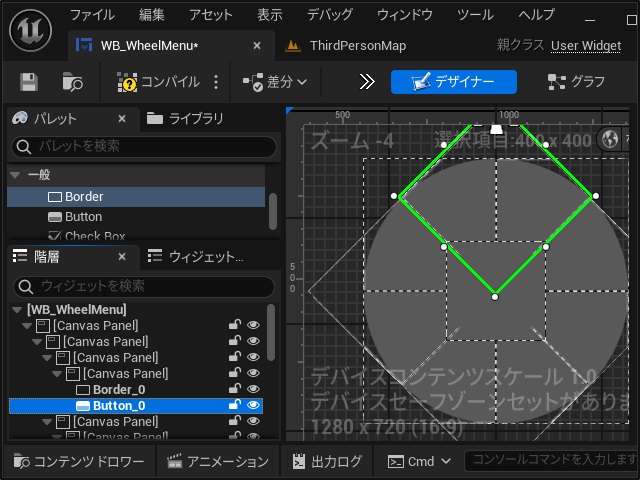
1.[階層]画面でイベントを追加する[Button]を選択します。
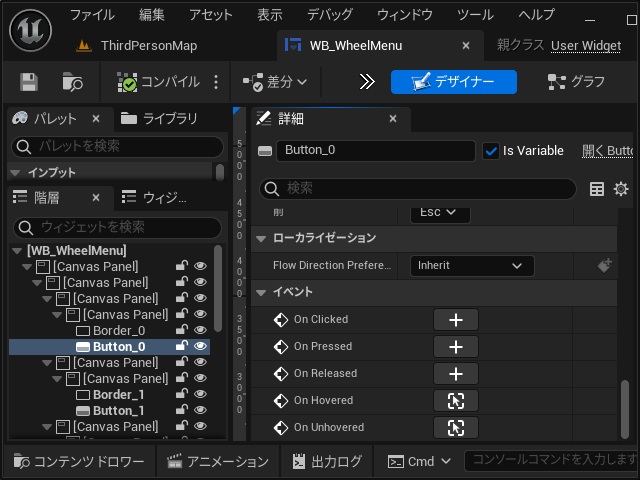
2.[詳細]画面の[イベント]設定で[On Clicked]と[On Hovered]と[On Unhovered]を追加([+]をクリック)します。
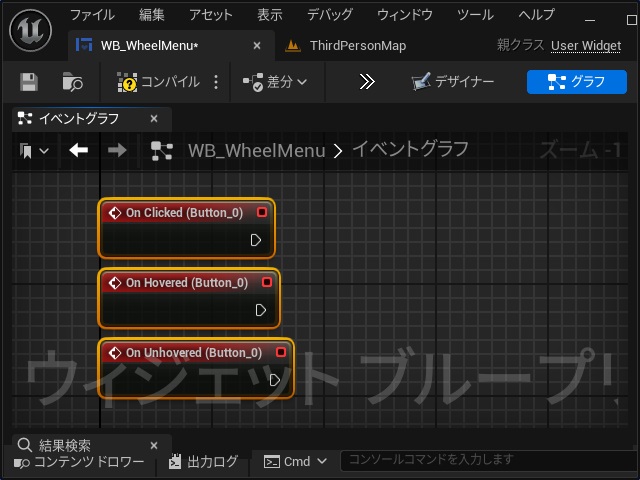
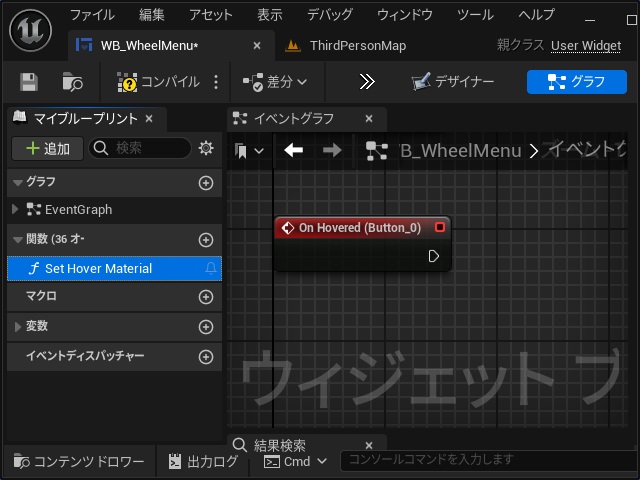
3.[グラフ]に各イベントノードが追加されます。
マウスホバーで色変更するイベント
まずはメニューっぽく、マウスポインターをメニューに重ねた時に色変更をするイベントを追加します。
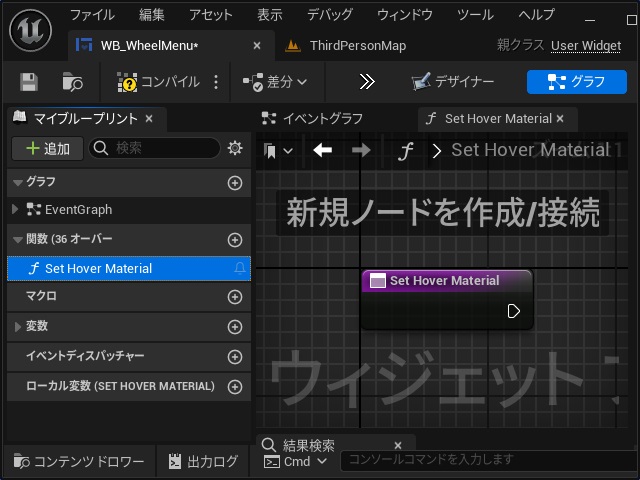
1.[マイブループリント]画面で[関数]を追加して名前を “Set Hover Material” に変更します。
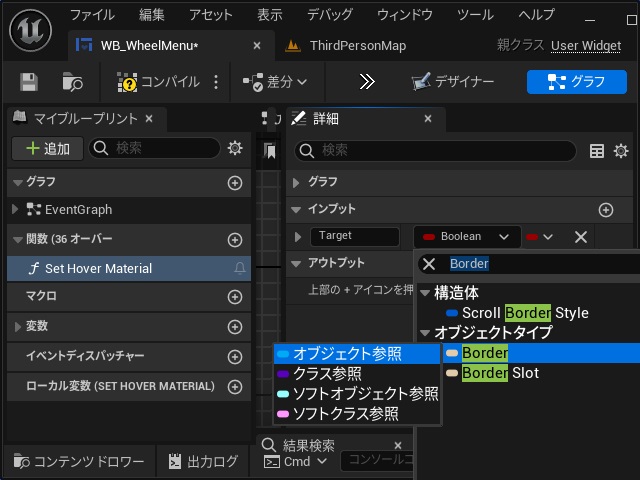
2.[詳細]画面の[インプット]に変数を追加して名前を “Target” にして型の一覧から[Border]を検索して[オブジェック参照]型を選択します。
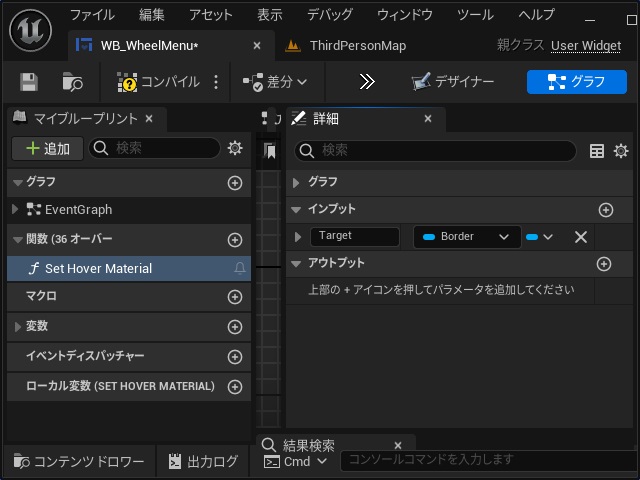
3. 受け渡し用に[Target]変数が追加された[Set Hover Material]関数が作成されます。
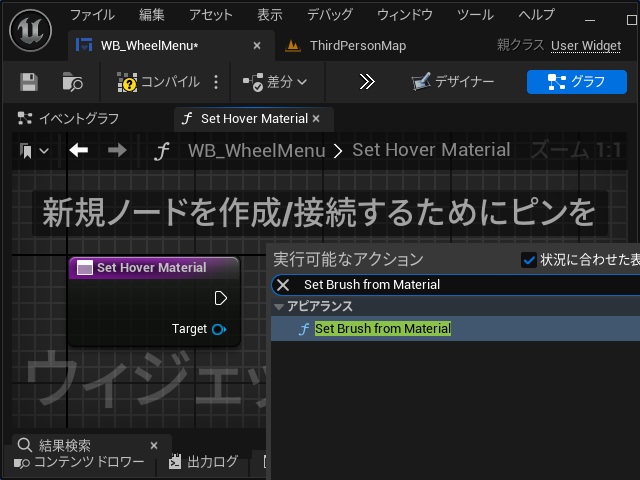
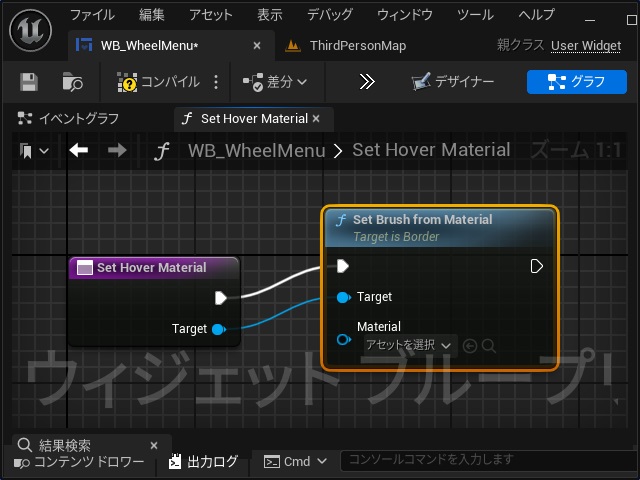
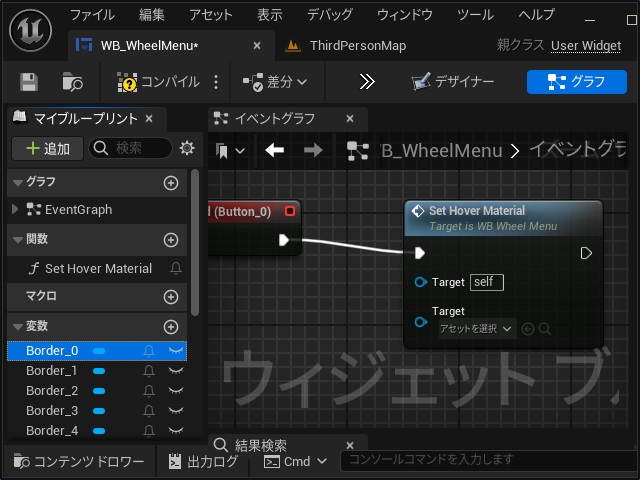
4. 関数を開いて[Set Hover Material]ノードの[Target]ピンを伸ばして表示された[実行可能なアクション]画面で “Set Brush from Material” を検索して追加します。
5. 追加された[Set Brush from Material]ノードの実行ピンを接続します。
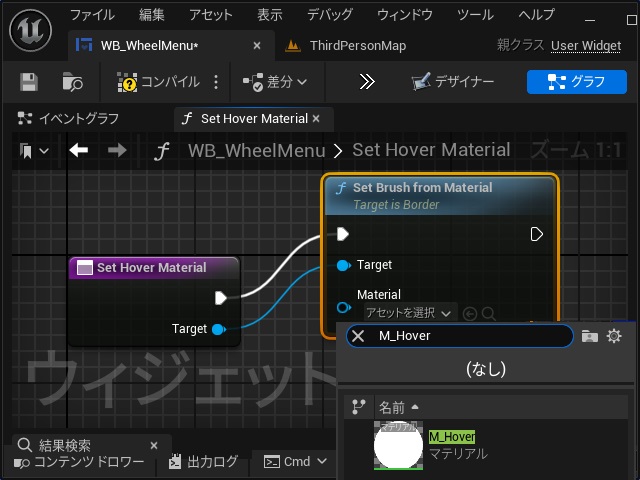
6.[Set Brush from Material]ノードの[Material]一覧で “M_Hover” を検索して選択します。
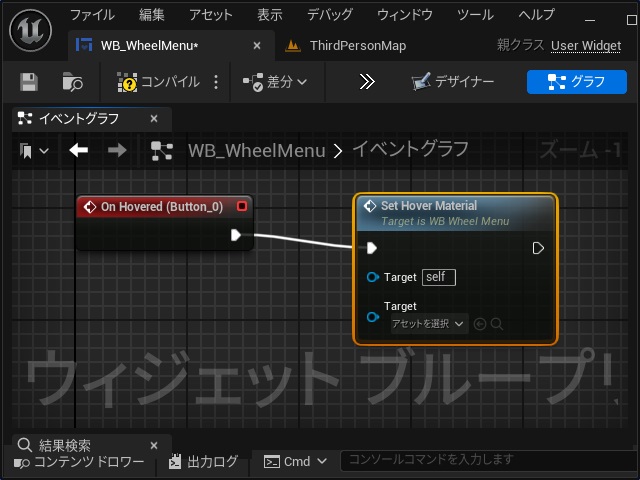
7.[On Hovered (Button)]ノードの実行ピンに[マイブループリント]画面の[Set Hover Material]関数をドラッグします。
8.[Set Hover Material]ノードが追加されます。
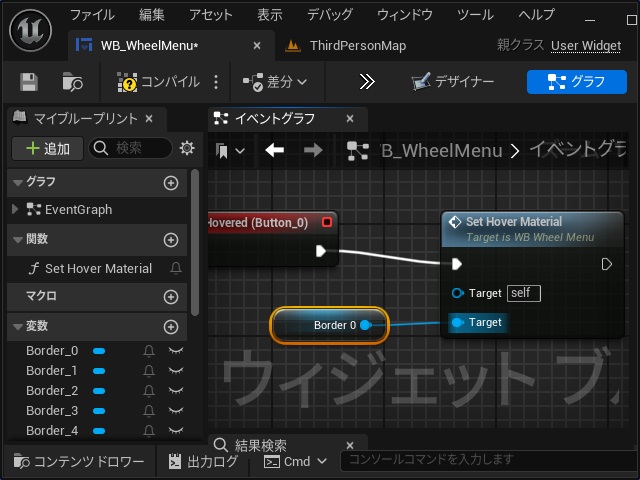
9.[マイブループリント]画面の[Border_0]変数を[Set Hover Material]ノードの[Target]ピンにドラッグします。
10.[Border 0]変数が[Target]ピンに接続されます。
ここまでの作業で、円状のメニューにマウスポインターが重なると、Borderに設定されていたマテリアルが変更され色が変更されるようなイベントが追加できました。
マウスが離れると色変更するイベント
次にマウスポインターがメニューから離れると、色を元に戻すイベントを追加します。
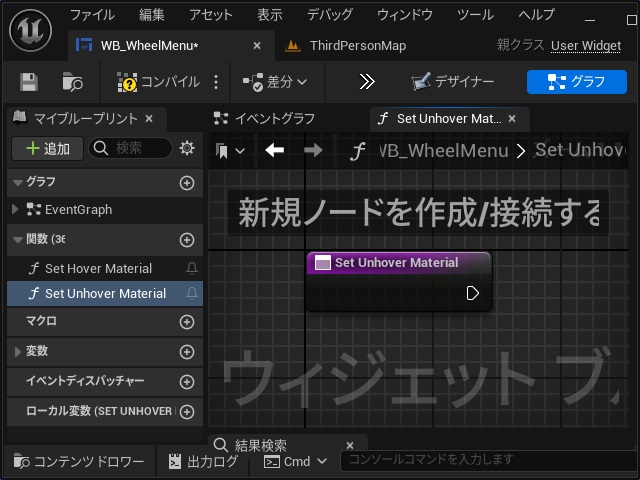
1.[マイブループリント]画面で[関数]を追加して名前を “Set Unhover Material” に変更します。
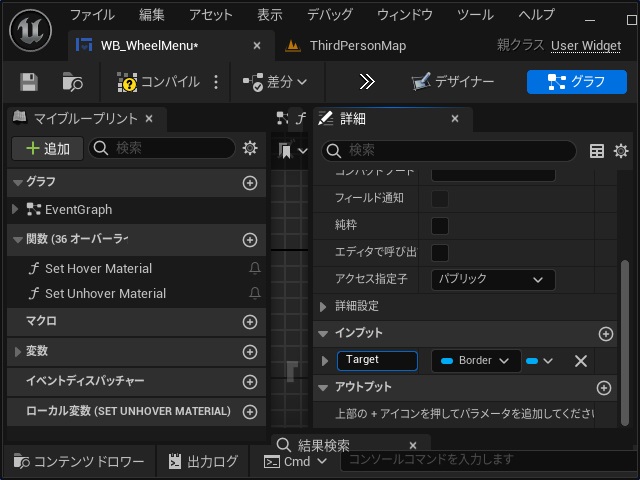
2.[詳細]画面の[インプット]に変数を追加して名前を “Target” にして型の一覧から[Border]を検索して[オブジェック参照]型を選択します。
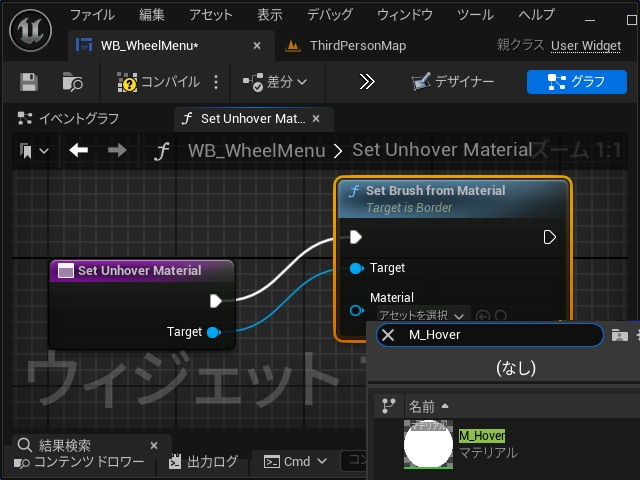
3. 関数を開いて[Set Hover Material]ノードの[Target]ピンを伸ばして表示された[実行可能なアクション]画面で “Set Brush from Material” を検索して追加し[Material]ピンの一覧から “M_Hover” を選択します。
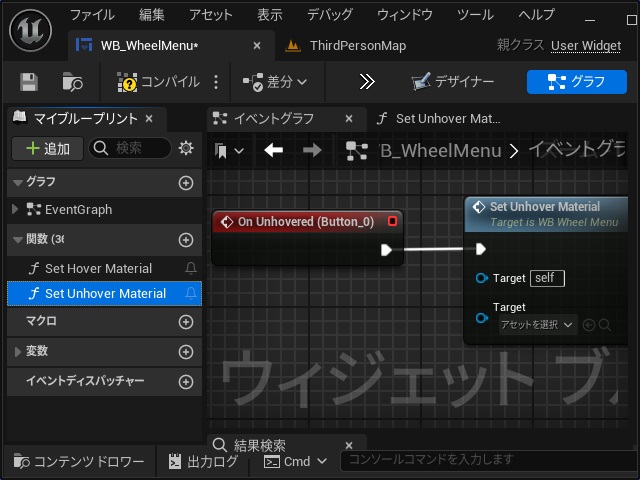
4.[マイブループリント]画面で[Set Unhover Material]関数をドラッグして追加されたノードと実行ピンで接続します。
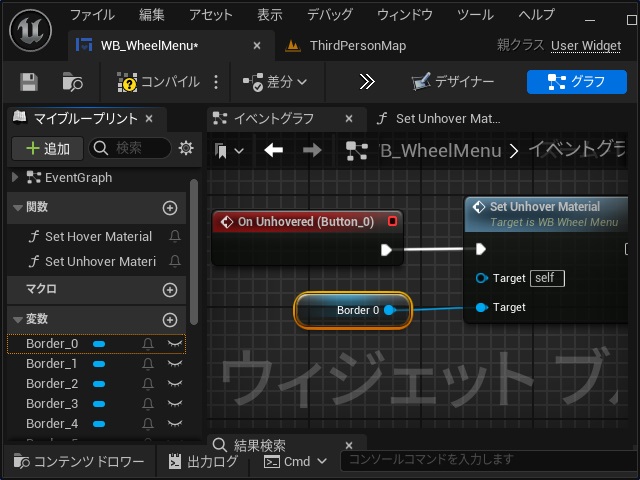
5. 同様に[マイブループリント]画面の[Border_0]変数を[Set Unhover Material]ノードの[Target]ピンにドラッグして接続します。
ここまでの作業で、円状のメニューからマウスポインターが重なると、Borderに設定されていたマテリアルが変更され色が戻るようなイベントが追加できました。
メニューのクリックイベント
円形メニューを操作した際のイベントを追加します。今回はサンプルなので動作確認用のテキストを表示します。
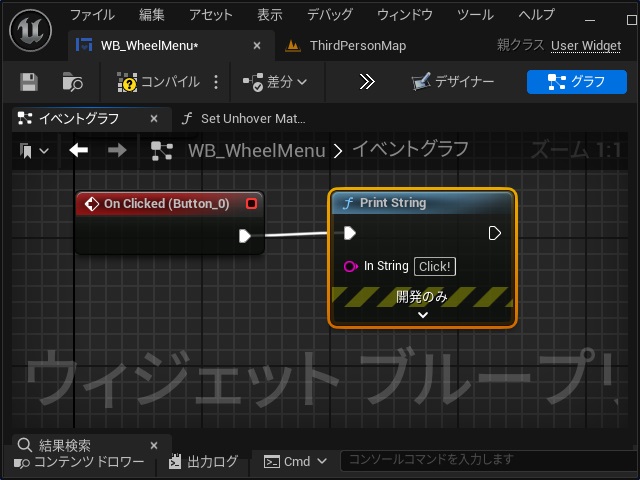
[On Clicked (Button_0)]ノードに[Print String]を追加して[In String]に適当な文字列を入力します。
ここまでの作業で、メニューをクリックした際にゲーム画面に任意の文字列が表示されます。
ウィジェットを表示するイベント
最後にキー操作で円形メニューを追加したウィジェットを表示するすイベントを追加します。
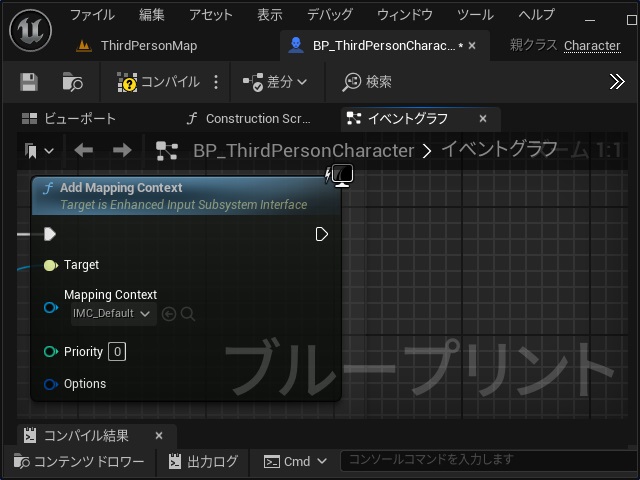
1.[BP_ThirdPersonCharacter]を開いて[イベントグラフ]画面で[Add Mapping Context]ノードの実行ピンを伸ばします。
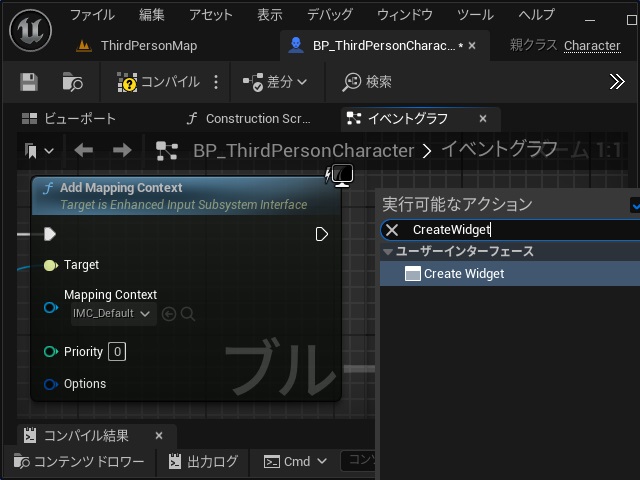
2. 表示された[実行可能なアクション]画面で “CreateWidget” を検索して追加します。
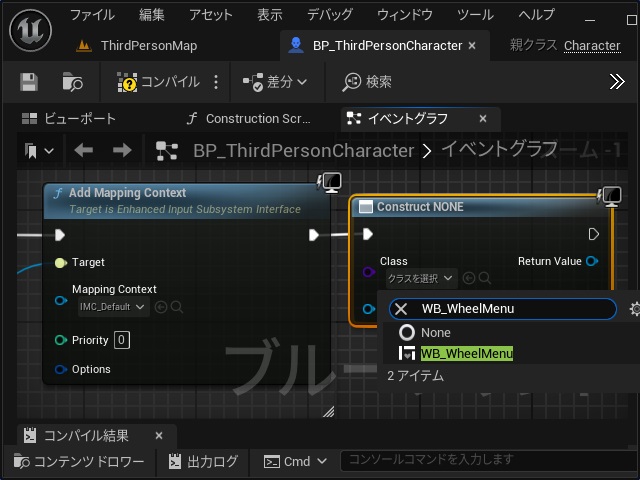
3. 追加された[Construct NONE]ノードの[Class]一覧で “WB_WheelMenu” を検索して選択します。
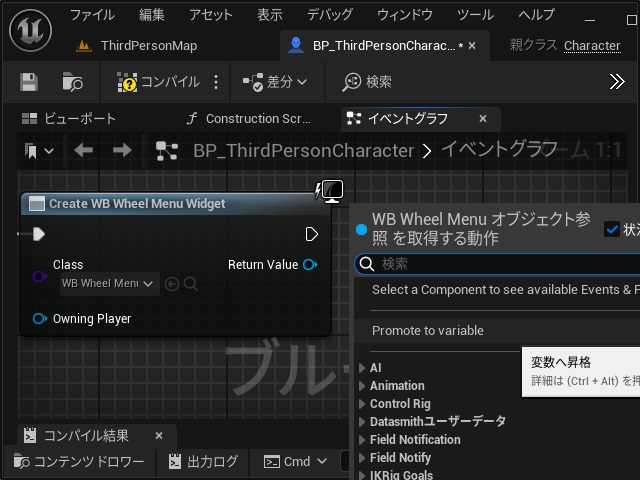
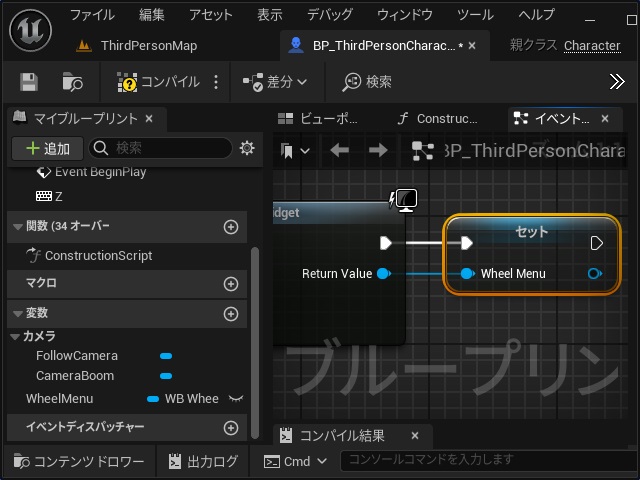
4.[Create WB Wheel Menu Widget]ノードの[Return Value]ピンを伸ばして表示された[WB Wheel Menu オブジェクト参照を取得する動作]画面で[Promote to Variable]を選択します。
5. 追加された[セット]ノードの変数名を[マイブループリント]画面で “WheelMenu” に変更します。

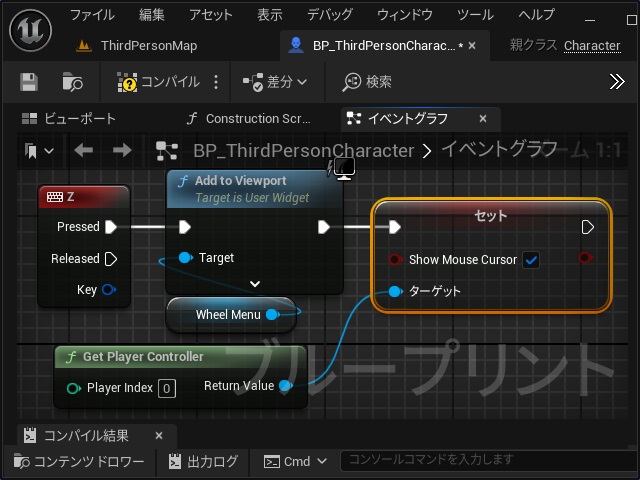
6.[イベントグラフ]の空いている場所でマウスの右クリックで表示された[すべてのノード]画面で “Keyboard Event Z” を検索して[Z]キー入力のイベントを追加して、ウィジェット画面を表示するためのノードを下のイメージのように接続します。
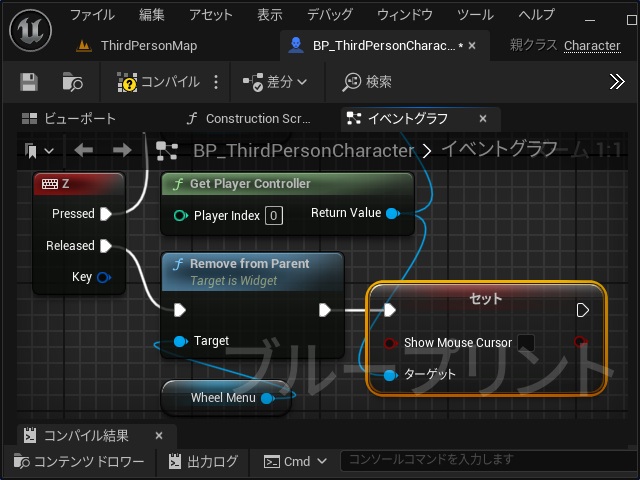
7. 同様に、ウィジェット画面を非表示するためのノードを下のイメージのように接続します。
ここまでの作業でキーボードの[Z]キーを押している間、円状のメニューからゲーム画面に表示されます。
ゲーム画面でメニュー動作確認
追加したイベントを確認するために[コンパイル]して実行してみます。
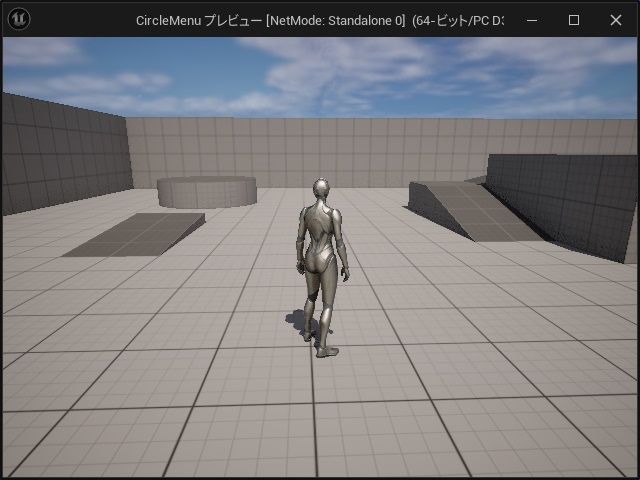
プレイヤーキャラクターが表示された状態でキーボードの[Z]を押します。
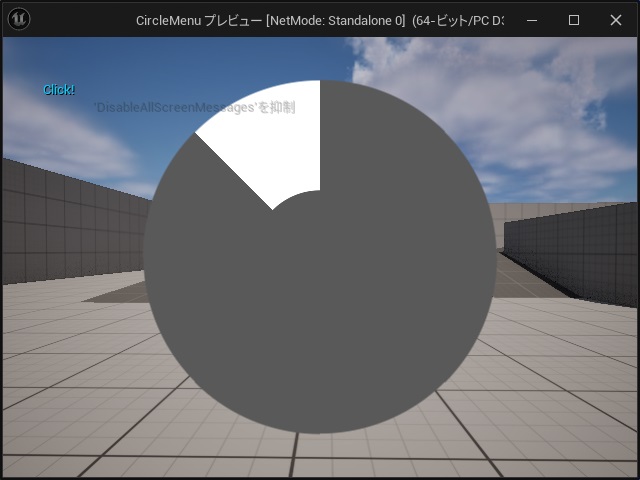
画面の中央部にグレーの円形ウィジェットが表示されマウスポインターを重ねた部分が白色に変更されます。(イベントを追加した部分のみ)
マウスのクリックすると[Print String]ノードで設定した文字列がゲーム画面に表示されます。(イベントを追加した部分のみ)
キーボードの[Z]を離すと、メニューが非表示になります。
なんとか、アクションゲームで実装されていそうな円形メニューを作成することができました。
実際にゲーム画面に表示するには武器のアイコンなど他の機能を実装する必要がありますが、プラグインなどを使わずに既存のウィジェットパーツのみで作成できました。
まとめ
今回も長い手順になりましたが、Unreal Engineでアクションゲームで見かける武器交換などをする円形のメニューを表示する機能を作る手順について書きました。
今回は、円形のメニューを構成するパーツにイベントを追加して色変更やクリック操作の受付などの機能を実装しました。
Unreal Engineのゲーム開発で武器交換などに利用されている円形メニューを表示させたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。