Google Chromeで表示しているウィンドウのサイズ変更を可能にする拡張機能を書いてみたので備忘録的に投稿しておきます。
Google Chrome拡張機能でコンテキストメニュー表示
Chromeの機能拡張で右クリックした際に表示されるコンテキストメニューをカスタマイズができます。
例えば、次のようなコードを用意して[拡張機能]に取り込むとコンテキストメニューをカスタマイズできます。
[manifest.json]
{
"manifest_version": 3,
"name": "Yahoo! JAPANで検索",
"version": "1.0",
"background": {
"service_worker": "event.js",
"persistent": false
},
"permissions": [
"activeTab",
"contextMenus"
]
}[event.js]
'use strict';
{
const _contextMenus = async () => {
await chrome.contextMenus.removeAll();
chrome.contextMenus.create({
id: "search-yahoo",
title: "Yahoo! JAPANで検索",
contexts: ['selection']
});
};
chrome.runtime.onInstalled.addListener(_contextMenus);
chrome.runtime.onStartup.addListener(_contextMenus);
chrome.contextMenus.onClicked.addListener((info, tab) => {
var str = info.selectionText;
chrome.tabs.create({url: "https://search.yahoo.co.jp/search?p="+str});
});
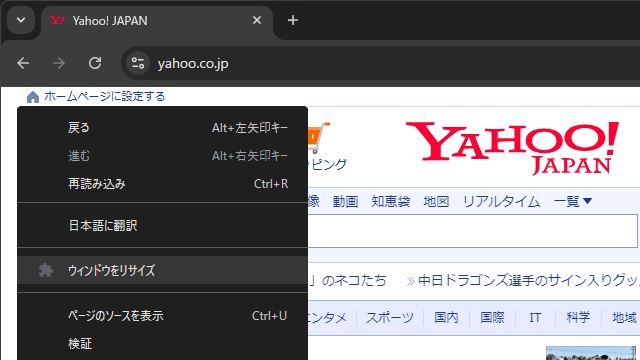
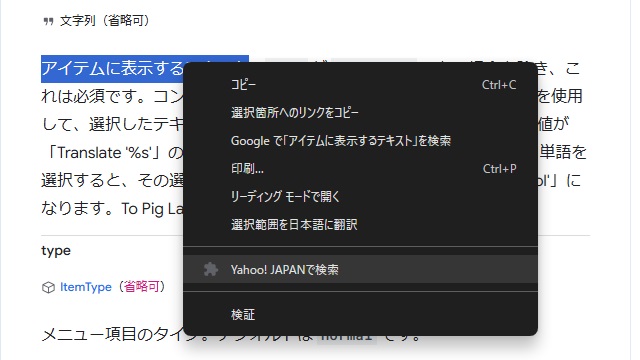
}実際に動作させると、こんな感じでコンテキストメニューが表示されます。
既定で表示される “Googleで「」を検索” メニューには選択したテキストが表示されているので、機能拡張で表示したメニューにも追加がしたいのが今回の目的です。
調べてみたところ、意外に簡単な方法で表示ができました。
Updateメソッドでリサイズ可能
Chrome for DevelopersのAPIリファレンスを参考にして、chrome.window.update()メソッドを利用してウィンドウのリサイズが可能でした。
要約すると、Createメソッドに含めるtitle属性に設定する文字列に “%s” を含めることで選択したテキストが挿入できます。
update()
chrome.windows.update(
Chrome for Developers より
windowId: number,
updateInfo: object,
callback?: function,
)
実際にコードにするとこんな感じです。
'use strict';
{
const _contextMenus = async () => {
await chrome.contextMenus.removeAll();
chrome.contextMenus.create({
id: "window-resize",
title: "ウィンドウをリサイズ",
});
};
chrome.runtime.onInstalled.addListener(_contextMenus);
chrome.runtime.onStartup.addListener(_contextMenus);
chrome.contextMenus.onClicked.addListener((info, tab) => {
chrome.windows.getCurrent({populate:true}, function(curWindow) {
var rszInfo = {
width: 640,
height: 360,
state: "normal"
};
chrome.windows.update(curWindow.id, rszInfo, function (rszWindow) {
chrome.windows.get(curWindow.id, {populate:true}, function(curWindow) {
var tab = null
for (var i = 0; i < curWindow.tabs.length; i++) {
if (curWindow.tabs[i].active) {
tab = curWindow.tabs[i];
break;
}
}
});
});
});
})
}rszInfo変数で、幅640(ピクセル)と高さ360(ピクセル)の固定値で更新するウィンドウサイズを設定していますが。
この部分を変数化すれば任意なサイズに変更が可能です。面倒くさいので今回は固定値。
以外に簡単な方法でウィンドウをリサイズすることができました。
まとめ
今回は、Google Chromeブラウザーでウィンドウのサイズ変更を行う拡張機能について書きました。
Chrome for Developersの、chrome.window.updateメソッドを利用して、任意のサイズにウィンドウを変更できました。
Google Chromeで指定した数値でウィンドウのサイズ変更をしたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。