Google Chrome 拡張機能でJavaScriptを実行時に[Uncaught TypeError Cannot read properties of null (reading ‘addEventListener’)]エラーが表示された際にハマったので対処法を備忘録的に投稿しておきます。
[Uncaught TypeError]エラー
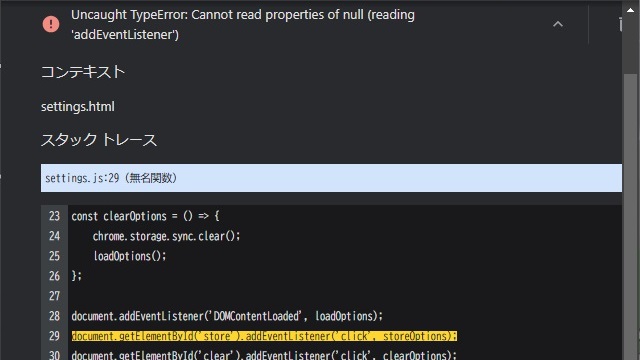
Chromeの機能拡張で[.js]ファイル内で[addEventListener]で[Uncaught TypeError Cannot read properties of null (reading ‘addEventListener’)]エラーが発生して、改善できずに困っていました。
具体的には、次のようなコードを走らせてました。
[settins.html]
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8" />
<script src="settings.js"></script>
<title>設定</title>
</head>
<body>
<p>設定 1:<input type="text" id="option_1" value="1" /></p>
<p>設定 2:<input type="text" id="option_2" value="2" /></p>
<input type="button" id="store" value="保存" />
<input type="button" id="clear" value="初期設定に戻す" />
<script src="settings.js"></script>
</body>
</html>
[settings.js]
const storeOptions = () => {
const option_1 = document.getElementById('option_1').value;
const option_2 = document.getElementById('option_2').value;
chrome.storage.sync.set(
{ option1: option_1, option2: option_2 },
() => {
//設定項目読み込み後の処理
}
);
};
const loadOptions = () => {
chrome.storage.sync.get(
{ option1: '1', option2: '2' },
(items) => {
document.getElementById('option_1').value = items.option1;
document.getElementById('option_2').value = items.option2;
}
);
};
const clearOptions = () => {
chrome.storage.sync.clear();
loadOptions();
};
document.addEventListener('DOMContentLoaded', loadOptions);
document.getElementById('store').addEventListener('click', storeOptions);
document.getElementById('clear').addEventListener('click', clearOptions);[.js]ファイルの2重読み込み
ネットで、色々調べてもエラーが改善されず、ハマってしまいました。しかし、今回は結局イージーミスということが分かりました。
原因は[.js]ファイルの2重読み込み。下のコードのように、同じファイルを[HEAD]タグと[BODY]タグで読み込んでいました。
[settins.html]
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8" />
<script src="settings.js"></script>
<title>設定</title>
</head>
<body>
<p>設定 1:<input type="text" id="option_1" value="1" /></p>
<p>設定 2:<input type="text" id="option_2" value="2" /></p>
<input type="button" id="store" value="保存" />
<input type="button" id="clear" value="初期設定に戻す" />
<script src="settings.js"></script>
</body>
</html>この状況で、[Uncaught TypeError Cannot read properties of null (reading ‘addEventListener’)]エラーになります。
[addEventListener]で原因不明のエラーが発生する際は[.js]の読み込み部分を調べてみると解決するかもしれません。
まとめ
今回は、Google Chrome 拡張機能でJavaScriptを実行時に[Uncaught TypeError Cannot read properties of null (reading ‘addEventListener’)]エラーが表示された際にハマったので対処法を書きました。
他にも原因が考えらえますが、今回は[.js]ファイルの2重読み込みを解消することで改善されました。
[addEventListener]で原因不明のエラーが発生する際は[.js]の読み込み部分を調べてみると解決するかもしれません。
Google Chromeの拡張機能で[Uncaught TypeError Cannot read properties of null (reading ‘addEventListener’)]エラーで困っているの参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。