MT4で動作する[エキスパートアドバイザ]や[カスタムインディケータ]でチャートにボタンを追加してクリックされたイベントを取得する手順を備忘録的に投稿します。
MetaEditorでEAやインディケータ作成
プログラムされた内容で外貨取引(FX)の自動売買を実行するためのプラットフォームとして今回は、MT4を使います。
MetaTraderで利用できるEAやカスタムインディケータを作成する手順については、別記事をご覧ください。
ヘルプからサンプルコードを取得
MetaTraderには、各項目に関するサンプルコードなどがヘルプに用意されています。
今回利用するボタンなどの表示などに必要なコードをヘルプから入手できます。
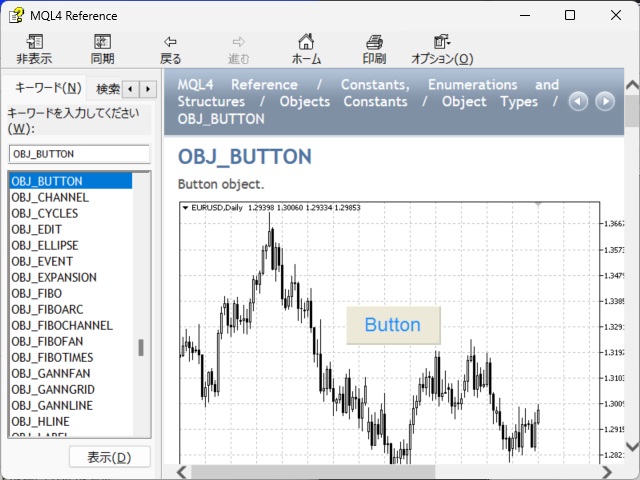
例えば、キーボードの[F1]キーでヘルプを表示して[キーワード]に “OBJ_BUTTON” を入力します。
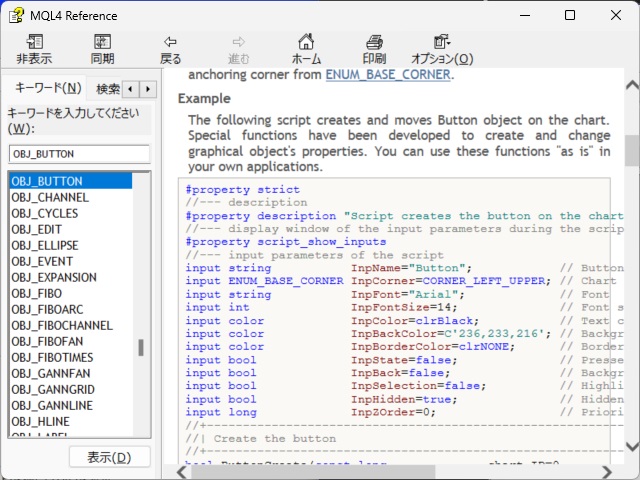
画面をスクロールすると、ボタンを表示するためのサンプルコードが確認できます。
カスタムインディケータの修整
今回は、先回作成した[カスタムインディケータ]の “HelloWorld.mq4” を修整していきます。
具体的に[エキスパートアドバイザ]を作成するには次の手順で行います。
1. “HelloWorld.mq4” に “OBJ_BUTTON” ヘルプのサンプルコードをコピーして貼り付けます。
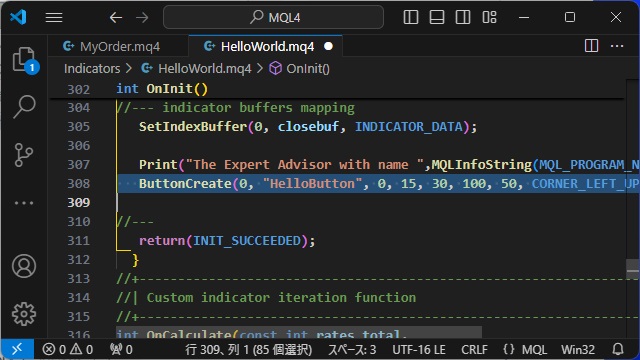
2.[OnInit()]に次のコードを追加します。
ButtonCreate(0, "HelloButton", 0, 15, 30, 100, 50, CORNER_LEFT_UPPER, "Hello!");利用している引数は、それぞれ次の通りになっています。
ButtonCreate(
チャートID,
ボタン名,
サブウィンドウ,
左座標,
上座標,
幅,
高さ,
座標に指定する角,
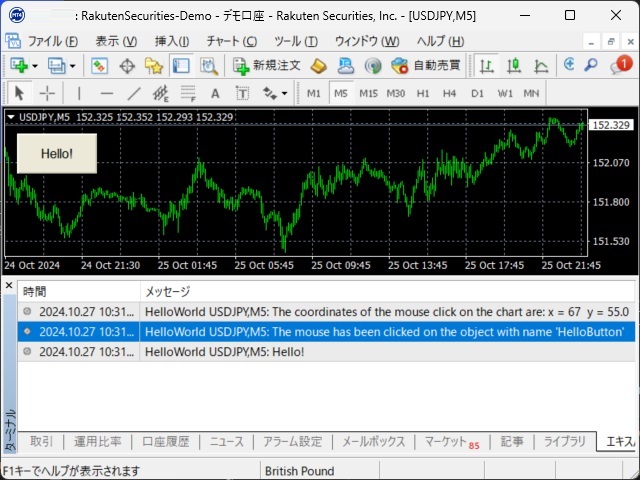
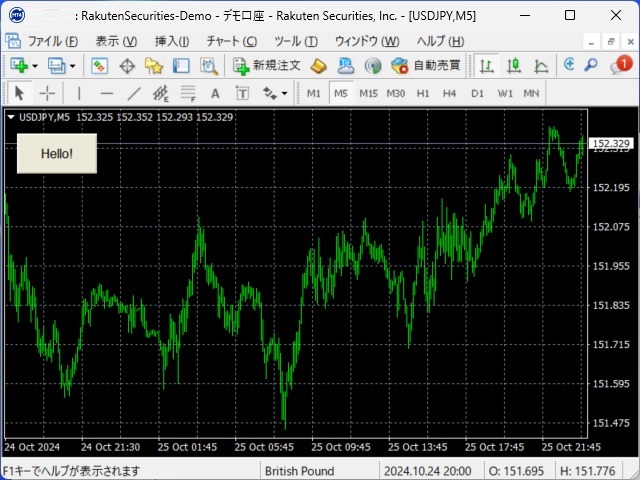
表示テキスト);3. コンパイル後に実行するとチャートの左上に[Hello!]ボタンが表示されます。
チャートに操作を受け付けるためのボタンが設置できました。
ボタンのクリックイベントを取得
チャートに表示した[Hello!]ボタンをクリックした際にイベントとして取得するコードを追加していきます。
MetaEditorで直接編集もできますが、私の場合は使い慣れたVisual Studio Codeで行っています。
拡張機能をインストールするとVSCodeでもMetaTraderで動作するコードの編集やコンパイル作業が可能です。詳しい内容は別記事をご覧ください。
コードの追加は次の手順で行います。
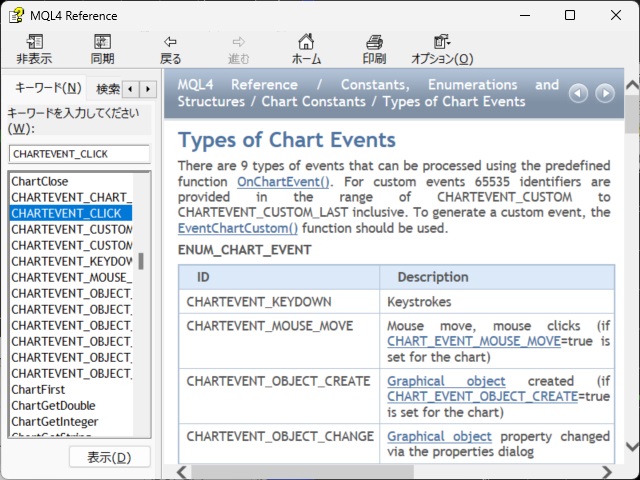
1. ヘルプ画面に “CHARTEVENT_CLICK” を入力して表示された “Type of Chart Events” の “CHARTEVENT_CLICK” リンクを選択します。
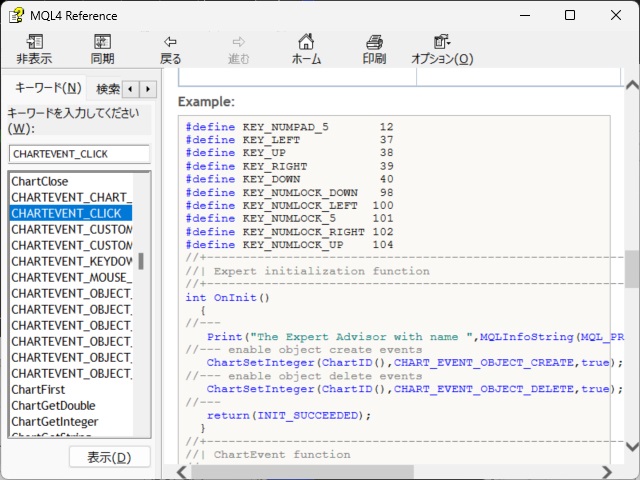
2. 画面をスクロールして[Example]で表示されているコードを “HelloWorld.mq4” にコピーします。
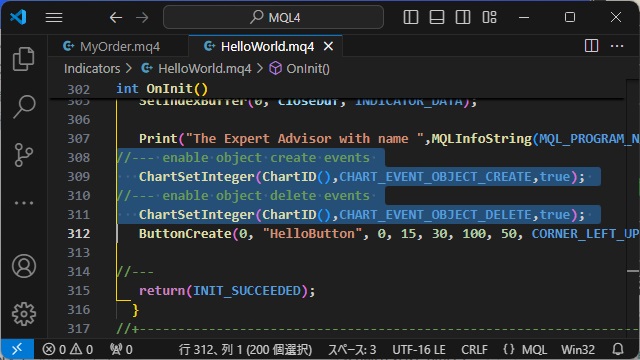
3.[OnInit()]に次のコードを追加します。
ChartSetInteger(ChartID(),CHART_EVENT_OBJECT_CREATE,true);
ChartSetInteger(ChartID(),CHART_EVENT_OBJECT_DELETE,true); 4.[OnChartEvent()]の “if(id==CHARTEVENT_OBJECT_CLICK)” の直後に次のコードを追加します。
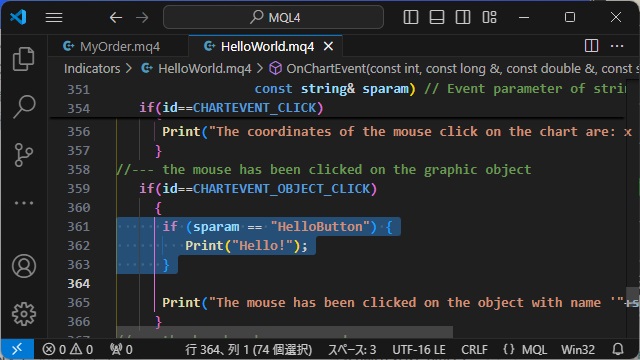
if(id==CHARTEVENT_OBJECT_CLICK)
{
if (sparam == "HelloButton") {
Print("Hello!");
}
Print("The mouse has been clicked on the object with name '"+sparam+"'");
}5. コンパイル後に実行すると[Hello!]ボタンをクリックすると[ターミナル|エキスパート]画面でイベントが取得できているのが確認できます。
まとめ
今回は、MetaTraderで実行する[エキスパートアドバイザ]や[カスタムインディケータ]でチャートにボタンを表示してイベントを取得する手順について紹介しました。
MetaEditorなどのヘルプには、有用なサンプルコードが記載されています。
今回、表示したボタンもヘルプ画面からコードをコピーすることで簡単に表示をすることが可能でした。
[MT4]で利用するチャート画面にボタンを表示してクリックしたイベントを取得したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。