最近、Google Chrome でページを読み込んだ際にレイアウトが崩れて表示されるのが多くなってきて[F5]で画面を更新すれば正しいレイアウトになりますが、頻繁に発生すると操作も面倒になってくるので改善した手段を備忘録的に投稿しておきます。
読み込みでレイアウトが崩れる
Google Chromeでページを読み込む際に、スタイルシートが適用されないような形で文字や画像のレイアウトが崩れて表示されてしまうことがあります。
原因としては、スタイルシートが記載されたファイルを読み込むタイミングなどが影響して、サイトが想定しているデザインでページがレンダリングされないのが考えられます。
通常はキーボードの[F5]キーや、ページを右クリックして表示されたポップアップメニューから[再読み込み]を選択すると正しいデザインで表示されます。
ある時期、レイアウトが崩れて表示されるケースが頻発して困っていた所、ChromeのDNS設定で改善したので設定方法について紹介します。
DNSプロバイダーの変更
Chromeブラウザーはドメイン名の名前解決に、既定値で、Windowsなどのオペレーティングシステム用意したDNS プロバイダーを利用しています。
この設定をGoogleが用意したプロバイダーに変更することでページを読み込む際にレイアウトが崩れてしまう現象が改善する可能性があります。
具体的には次の手順で行います。
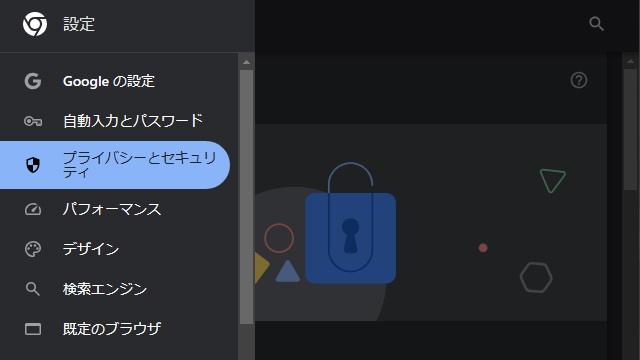
1. Chromeブラウザーの[設定|プライバシーとセキュリティ]を選択します。
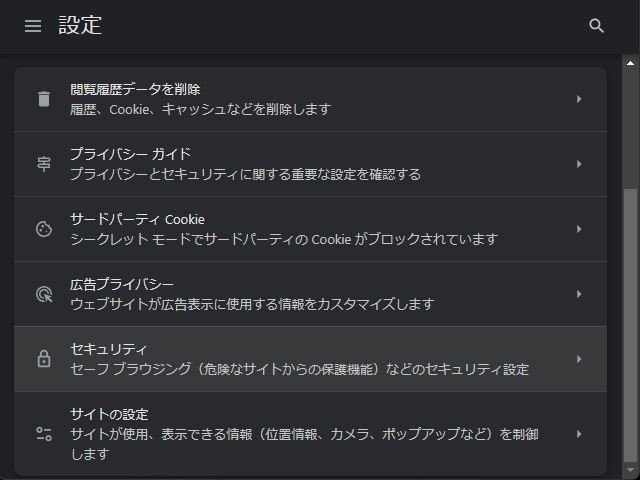
2. 表示された[設定]画面の[セキュリティ]をクリックします。
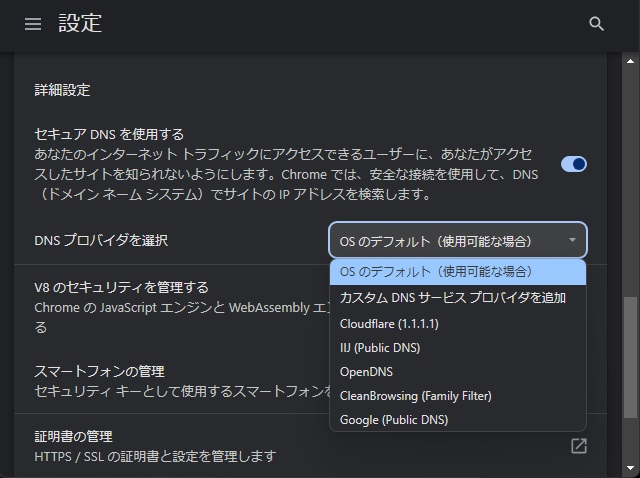
3.[詳細設定]画面で[DNS プロバイダを選択]の一覧から[Google(Public DNS)]を選択します。
設定変更後、直ぐに反映されるので、いくつかのページの読み込みを行いレイアウトの崩れが改善されているか確認します。
まとめ
今回は、Google Chrome でページを読み込み後にレイアウトが崩れてしまう現象を改善する方法を紹介しました。
レイアウトが崩れた場合でも、キーボードの[F5]キーや、ポップアップメニューの[再読み込み]などでページ内のコンテンツをリロードすると正しく表示されます。
しかし、頻繁にレイアウトが崩れてしまうと気分の良いものではないので[設定]画面で[DNSプロバイダの選択]で[OSのデフォルト]から[Google(Public DNS)]に変更すると改善する場合があります。
Google Chromeでページを読み込んだ際にレイアウトが頻繁に崩れてしまう人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。