Google Chromeの拡張機能で captureVisibleTab でブラウザーで表示されているページを画像形式でダウンロードしようと、次のコードを実行した場合に表示された画面でハマったので備忘録的に投稿しておきます。
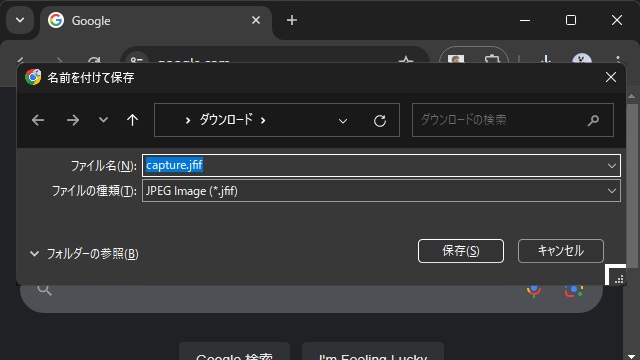
JPEG Image (*.jfif) で保存
Google Chromeの拡張機能で captureVisibleTab でブラウザーで表示されているページを画像形式でダウンロードしようと、次のコードを実行した際に JFIF形式の保存画面が表示されました。
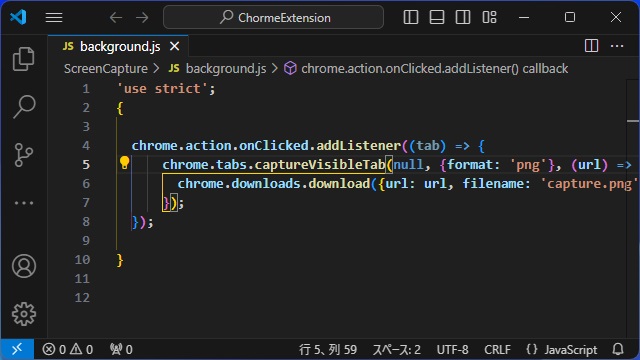
chrome.action.onClicked.addListener((tab) => {
chrome.tabs.captureVisibleTab((url) => {
chrome.downloads.download({url: url, filename: 'capture.png'});
});
});原因は[captureVisibleTab]で画像形式の省略です。
画像形式は chrome.extensionTypes で指定することが可能です。
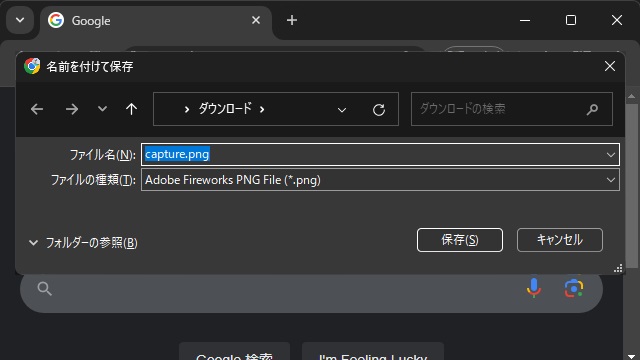
既定値はJPEG形式なので、次のコードで format を指定することでPNG形式で保存する画面が表示されます。
chrome.action.onClicked.addListener((tab) => {
chrome.tabs.captureVisibleTab(null, {format: 'png'}, (url) => {
chrome.downloads.download({url: url, filename: 'capture.png'});
});
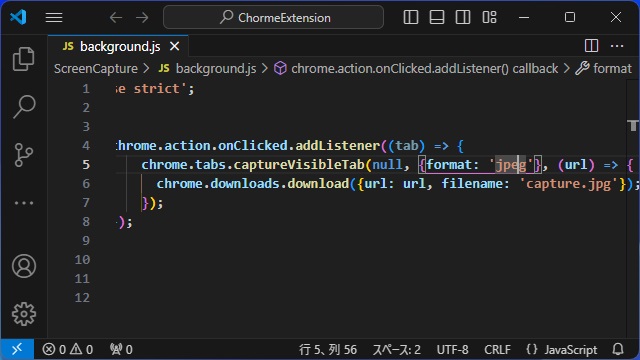
});JPGではなくJPEG
chrome.extensionTypes 既定値はJPEGですが、JPGと記載してもJFIF形式を指定した保存画面が表示されます。
chrome.action.onClicked.addListener((tab) => {
chrome.tabs.captureVisibleTab(null, {format: 'jpg'}, (url) => {
chrome.downloads.download({url: url, filename: 'capture.jpg'});
});
});JPEG形式の拡張子は、.jpg 、.jpeg どちらでも許されますが、chrome.extensionTypes の場合は jpeg なので注意が必要です。
chrome.action.onClicked.addListener((tab) => {
chrome.tabs.captureVisibleTab(null, {format: 'jpeg'}, (url) => {
chrome.downloads.download({url: url, filename: 'capture.jpg'});
});
});まとめ
今回は、Google Chrome 拡張機能で、captureVisibleTab でブラウザーで表示されているページを画像形式でダウンロードした際に、 JFIF形式の保存画面が表示された場合の対処法について紹介しました。
captureVisibleTab で引数に画像形式を指定しない場合には JPEGファイルになるため、その他の拡張子でダウンロードした際に[JFIF]形式で保存する画面が表示されます。
captureVisibleTab で引数に {format: ‘png’} のように形式を設定すると正しい形式でのダウンロード画面が表示されます。
Google Chrome 拡張機能でcaptureVisibleTab でキャプチャーした内容をダウンロードする際に[JFIF]形式で保存する画面が表示された人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。