Google Chromeの拡張機能で captureVisibleTab でブラウザーで表示されているページを画像形式でダウンロードする際に形式を指定する方法を備忘録的に投稿しておきます。
既定値はJPEG Image
Google Chromeの拡張機能で次のコードを実行して captureVisibleTab でブラウザーで表示されているページをキャプチャーする場合と、既定で選択される画像形式はJPEG形式です。
chrome.action.onClicked.addListener((tab) => {
chrome.tabs.captureVisibleTab((url) => {
chrome.downloads.download({url: url, filename: 'capture.jpg'});
});
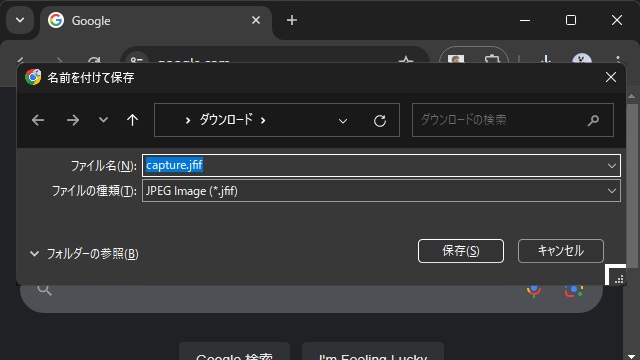
});例えば、ダウンロードする際に形式をJPEG形式以外にすると以下のようなJFIF形式で保存する画面が表示される場合があります。
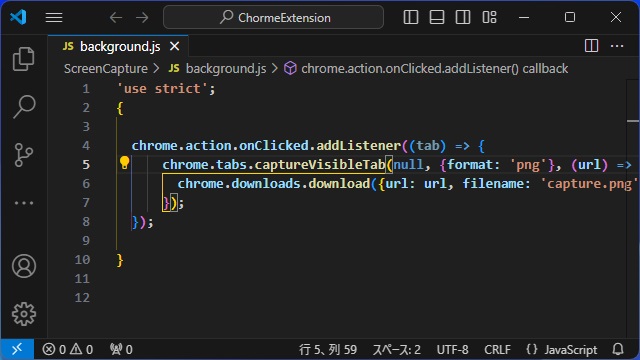
既定値がJPEG形式なので、次のコードで format を指定することでPNG形式で保存できます。
chrome.action.onClicked.addListener((tab) => {
chrome.tabs.captureVisibleTab(null, {format: 'png'}, (url) => {
chrome.downloads.download({url: url, filename: 'capture.png'});
});
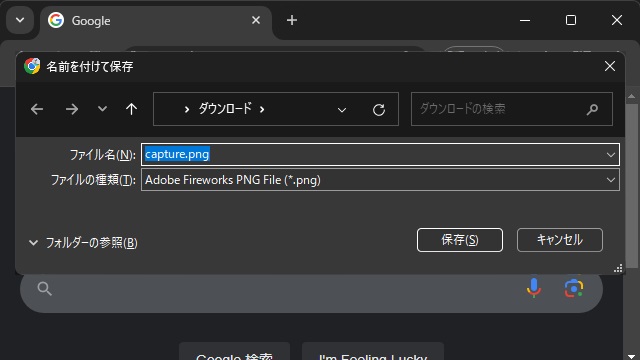
});実際に実行した場合は、PNG形式で保存する画面が表示されます。
JPGではなくJPEG
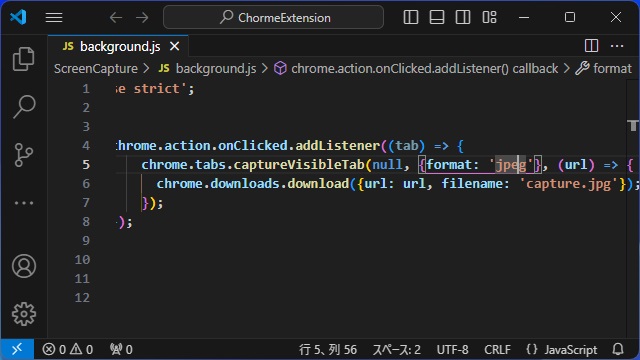
chrome.extensionTypes 既定値はJPEGですが、JPGと記載してもJFIF形式を指定した保存画面が表示されます。
chrome.action.onClicked.addListener((tab) => {
chrome.tabs.captureVisibleTab(null, {format: 'jpg'}, (url) => {
chrome.downloads.download({url: url, filename: 'capture.jpg'});
});
});JPEG形式の拡張子は、.jpg 、.jpeg どちらでも許されますが、chrome.extensionTypes の場合は jpeg なので注意が必要です。
chrome.action.onClicked.addListener((tab) => {
chrome.tabs.captureVisibleTab(null, {format: 'jpeg'}, (url) => {
chrome.downloads.download({url: url, filename: 'capture.jpg'});
});
});まとめ
今回は、Google Chromeの拡張機能で captureVisibleTab でブラウザーで表示されているページを画像形式でダウンロードする際に形式を指定する方法を紹介しました。
captureVisibleTab で引数に画像形式を指定しない場合には JPEGファイルになるため、その他の拡張子でダウンロードした際に[JFIF]形式で保存する画面が表示されます。
captureVisibleTab で引数に {format: ‘png’} のように形式を設定すると正しい形式でのダウンロード画面が表示されます。
Google Chrome 拡張機能でcaptureVisibleTab でキャプチャーした内容を画像形式を指定してダウンロードしたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。